-
敢不敢把自己网站的注册表格贴上来 at 2013年09月07日
-
使用 Capybara 跟直接使用浏览器有什么区别? at 2013年09月06日
#3 楼 @RainFlying 那可能是测试写的有问题,因为写测试的时候你需要对请求——响应的全过程了然于心才不至于漏掉一些重要的步骤,而用浏览器的时候很多东西被隐藏在幕后了。
-
RSpec 和黄瓜 at 2013年09月06日
-
RubyConfChina 2013 纪念 T 恤图案征集, 赠 VIP 门票哦 at 2013年09月05日
-
敢不敢把自己网站的注册表格贴上来 at 2013年09月05日
#12 楼 @xushiwei 如果是我的话,我会先考虑对于七牛来说“男”和“女”重要吗?还是说不同的性别在业务上有什么区分?要不然就是希望发邮件时写“xxx 先生”/“xxx 女士”会更有范儿?
总而言之,这个字段的意义是什么?对用户而言有多少价值?对七牛而言有多大价值?值不值得在注册这里作为必选项出现?这些都是需要先确定的因素。
如果下拉菜单的首选项是男,并且 99% 都是男那也就罢了;问题首选项并非是男,而是先生。那么讲究一点的用户就一定要点开看看是不是还有“女士”等其他的称谓?七牛我没有用过不了解,但是在西方的话,Mr./Mrs.不是唯二的选项,Dr.这些都是有可能的哦。
下面那个即时通讯的选项就是很好的例子,我想有用过即时通讯工具的人大多会点开后面的下拉菜单看看能选哪些,但我猜绝大多数也就是填了 QQ 吧?我是用户我就会想:为什么你一定要让我看看有哪些可选呢?真耽误事儿!不如你直接就让我填 QQ 好了,反正我也提供了电子邮件和手机了,还怕找不到我吗?若是我真填了 MSN/Gtalk 等等东西,那我还得保持它们开着,因为我不知道你们用啥来联系我啊!
我不知道这个注册表单里究竟提供了多少可选项,但我很好奇的问一句,七牛的客服人员真的是所有的通讯工具都开着,都在用吗?那得多乱啊!
退一万步说,
O 男 O 女这样的设计也不见得会让界面变得不紧凑,但却可以大大减少用户的不确定性,减少他们思考的负担。用户体验设计分为很多层,粗犷一点也可以分为:信息架构 > 交互设计 > 界面设计;这三者的优先级是依次降低的。在没有确定好信息架构的前提下去追求界面的美观/紧凑等等是得不偿失的哦。
-
敢不敢把自己网站的注册表格贴上来 at 2013年09月05日
以数量来判断表单设计是否合理的都是耍流氓……虽然让数量少是设计师追求的目标,但还是要看应用的特殊要求的。Gmail 的注册表单一直都挺长的,但这不会影响它成为世界第一免费电子邮件,现在很多应用的注册表单都超短无比,但这并不会让它们成为领头羊。只要你的表单里不会有另用户觉得莫名其妙或者是要让他们停下来思考的部分,那么数量多一些就不会成为障碍。
对于这个例子,个人觉得倒是还有一些改进空间。
究竟需要哪些字段这是应用的业务模型决定的,只要合理就可以。
能用 Radio/Checkbox 的,就不要用下拉菜单。这不单是因为点击次数更少,最重要的是选项都是明示的,用户的思考成本最低,做出选择更顺畅。(比如选称呼那个)
既然有个人用户和企业用户两种,那就干脆做两个入口,或是在一个入口先选择类型,这样在后续过程里不需要用户做逻辑判断。(比如填写企业名称那个,若是前面就分开,这里就不需要用户去考虑该写自己的名字还是企业的名称了)
另外,上面的账号密码部分是纵向表单,但是到详细资料变成了横向设计,这个在版式设计上是忌讳的,因为它在同一个语境里两次改变了用户的阅读——理解感受。要么统一一下,要么就把两块做一个明显的区隔会比较好。
再比如说这个表单用红色星号标明是必填项,但实际上根本就没有选填项,所以这就是一个 wasted design,不但不会起到引导和提示作用,反而会对用户阅读整个表单造成负担,因为有经验的用户会寻找必填项来节省时间,可找一遍之后才发现压根就没有选填项,这种时候多半心情是会要骂娘的哟。
总之,这种功能性表单的设计原则应该把握住一点:用户的脑袋里始终是做 Yes or No 的选择会顺畅的多,别让用户思考!
-
颈椎贴 at 2013年09月05日
坐直,紧贴靠背,全身放松,双手按住扶手,把身体撑起来,反复做。
-
RubyConfChina 2013 纪念 T 恤图案征集, 赠 VIP 门票哦 at 2013年09月05日
why…… ?_?
-
邮箱激活验证疑问 at 2013年09月05日
-
邮箱激活验证疑问 at 2013年09月04日
LZ 多虑了,即使截取到了也没什么用,无非就是帮别人激活而已,也不能得到密码什么的。如果考虑到安全的话,你可以在激活后不直接登陆,而是要求用户再登陆一次。
激活邮件的目的主要还是帮助用户确认注册时输入的电子邮件是对的,如果不对的话他们就无法使用。多以对于激活功能,安全性不是首要考虑的问题,如何帮助用户确认自己的电子邮件可用(包括不可用的时候允许用户替换)才是最重要的。
-
同时使用 bootstrap-sass,bootstrap-rails at 2013年09月04日
#6 楼 @tangramor 一直都在用 Bootstrap-sass,没有问题的。不妨你把它也升级到 3 试试。
-
自连接的 model 如何设计 route 呢? at 2013年09月02日
-
自连接的 model 如何设计 route 呢? at 2013年09月02日
resources :countries, controller: :areas resources :provinces, controller: :areas resources :cities, controller: :areas ...没搞过这个,不负责任瞎猜……
-
如何管理 Github 的私有库? at 2013年09月01日
这可能是因为 private 之后,需要授予 PR 者权限的缘故吧,看一下 private project 的设置,我记得可以分组,添加成员,并给与相应的权限的。取消 private 好几个月了,也不知道现在变化如何。
-
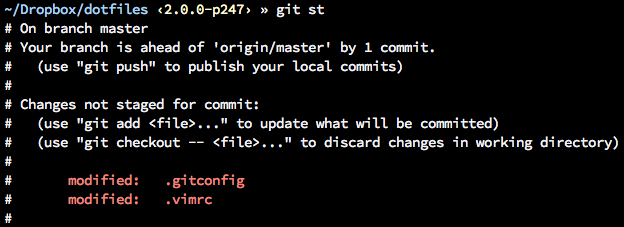
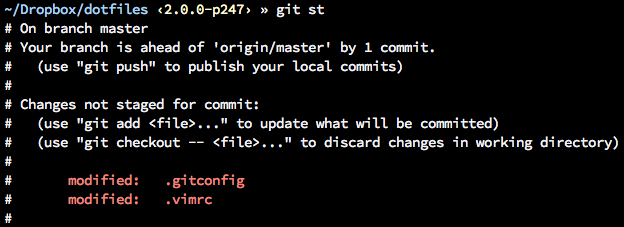
#12 楼 @RainFlying 无力吐槽……我那个项目同时改了多个文件;为了截图所需,我先 stage 了几个已经改好的文件,然后 commit,因此本地会领先 origin/master 1 个 commit。
你看到的 not staged 的部分是剩下的还没改好,尚未准备提交的部分。如果我把它们提交了,就会显示领先 origin/master 2 个 commits 了。
兄弟,Git 基本功不够扎实啊,自己试验下(别忘了 tracking)再说吧。
-
#3 楼 @RainFlying 事实上真的可以,见图,输出结果第二行:

-
从未想过 Git 会有这方面的问题,原以为只要
git status就一定能看到未推的提交数目,看了你的问题之后尝试重现却未果,所以我只能猜测了:我觉得会不会是 Git 的版本问题?因为 SourceTree 默认使用的是它自己的
Embedded Git,而我每次都会把他改成我自己安装的最新版 Git,所以我从未碰到过这个问题。(详见 SourceTree 的 Preferences)而楼主你以前可以,用了 SourceTree 之后却不行了,那么合理的解释是 SourceTree 更改了默认的 Git,我不知道它是怎么改的,也许它把内嵌的 Git 的路径优先级提高了。
So,如果是我的话,先看下系统里有几个可用的 Git,使用最新版本的试一试看。或者 Homebrew 装一个最新版的看看。如果新版能够恢复正常,那我的猜测就应该十有八九了。于是你也就知道怎么解决了吧?
如果问题确定,再装上 SourceTree 也应该无碍,只需要去更改一下它的设置,用你安装的新版 Git,而不是默认的内嵌式 Git。
===补充===
#6 楼应该是正解。
-
Lisp 抽象级 at 2013年08月31日
感觉上楼主说的应该是对的,不过举得那个例子却起到了反效果,因为这样的表达恰恰是错误的表述了原文(我指的是从表达层面上看代码的是否易读易懂,而不是别的什么)
适合思考和作家的二楼
这句话明显想表达的是:“二楼有很多,但只有原句里特指的二楼才是适合思考和作家的”
(二楼 (适合 (和 思考 写作) ) )
这看起来表达的意思却是:“二楼是适合思考和写作的(不是一楼,也不是三楼)”
也许要这样:
适合思考和作家的 是 二楼
原文才能和代码表达一致吧。
我不是想说 Lisp 不好或是怎样,完全没那个意思,我只是觉得这个例子举得不好。如果用 Lisp 真的是这样表达的话,反而会对代码的原意造成一种误读,可读性并不算好。
-
Rails 测试失败 at 2013年08月28日
#4 楼 @xautjzd 不不不,我不是说你没有定义
current_user方法,而是说在你的测试里,current_user没有值,也就是在测试环境里你没有用户登陆。因为没有用户登陆,所以根本不能执行
patch,因为你的patch肯定是对current_user来操作的。没有登陆,就没有current_user,wrong_user也就没有意义了。再换句话说,之所以测试给出的结果是去到了
/signin,就是因为应用没有检测到有current_user,因此它根本就没有去和wrong_user比较,而是直接让你登陆先。为什么你人工测试成功了?因为你手动登陆了呀!你人工测试的时候在
development环境下,此时你手动登陆的结果并不会让测试也共享到,因为测试运行在test环境下的。所以,在你的测试里应该少了一句类似下面的东西:
before { sign_in user }你去和教程对照一下看看是不是这样的?
-
Rails 测试失败 at 2013年08月28日
你测试里没登陆吧,当前用户都没有的,没有
current_user,wrong_user毫无意义,所以自然要引导你登陆先啦,没有登陆的patch等于耍流氓嘛,呵呵。 -
[上海] 薄荷科技寻找靠谱的 Rubyist at 2013年08月27日
-
遇到个很坑爹的问题 debug 了一个多小时…… at 2013年08月27日
空格造成的,#6 楼正解,CSS 用的不够健壮啊。
-
怎么提高英语表达能力?我发现我在 stackOverflow 上面提问,老外们都不明白我在问什么.... at 2013年08月27日
你这个问题并不主要是因为英文写得不够好啊,很明显被关闭的原因是你问错了地方。
-
application.css 无效了 at 2013年08月27日
有时候这种情况可以尝试一下:
- 清除浏览器缓存
rake tmp:clear
当然是在确保你没写错的前提下。
-
哦,挺好的,支持你!西安是个好地方