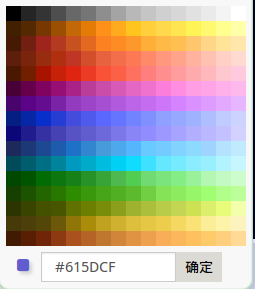
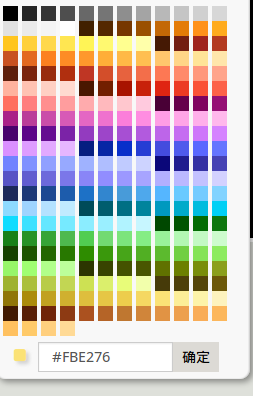
改页面布局,折腾半天,好了各种测试 OK,commit 完准备 push 前再人肉测试一遍。然后这一看吓一跳,一个弹出式 widget 出问题了,调色板全裂开了:


问题是根本就没动过相关代码,然后开始对比本地 development 和 staging server 的差异,firebug 看下来 ccs 是完全一样的,html 部分看起来也是完全一样的……但是同样的 ul li,一个就是裂开的,怎么都整不明白……
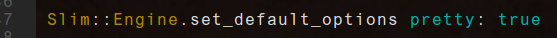
最后没办法,祭出 git bisect 大法,终于定位出元凶:
config/environments/development.rb

顿时有种这样的冲动……

要是当时不做这人肉测试,直接 push 上 staging server 就根本不用浪费这时间了……不过这是啥原理?html 压缩和不压缩居然显示会不一样?
