-
DHH, A PERSONAL INTERVIEW (PART 1) at 2013年09月12日
-
js 全部写成函数,页面调用,用着挺好,会有问题不 at 2013年09月12日
-
js 全部写成函数,页面调用,用着挺好,会有问题不 at 2013年09月12日
如果你现在没问题,那就是没问题。随着你的应用的发展碰到了问题,到时候再去具体问题具体分析看看要怎么改进更好。个人觉得你现在的担心在未来的发展方向尚不确定的情况下实在是有点多余。
如果是我的话,既然现在没什么问题那就保持现状不折腾,腾出时间干什么呢?去看点更深层次的关于 JavaScript 的书籍。看着看着你就会对你现在写的代码有一种新的见解,那时候你自然会清楚现在的写法究竟合适不合适,有没有进一步改善优化的空间等等。
这种事情向来都是根据项目的实际情况和需要而定的,实在是没什么固定的法则。事实上任何程序的编写都是如此,只要实现了目的就是对的。在
对的的基础上再去考虑代码结构是否清晰?简洁?可读性是否好?冗余和重复有没有?多不多?核心逻辑的算法是否高效?等等。没一个问题的答案都不是固定,往往取决于回答问题者的经验和编程水平,甚至包含其他多方面的综合素质。而每一个答案又会对应出很多种解决方案,每一个解决方案都有自己最适宜的场景。
比如说我可以这样回答:
- 你的一个一个函数里是否会有重复的代码?若有,依次提取出来变成一些功能库吧。
- 在你提取成功能库的时候,或许会发现现有的一些库完全可以取代你提取的那些代码,比如试试 Underscore,试试 Lo-Dash 之类的。
- 随着你的业务逐渐丰富,代码越来越多,是不是组织这些函数会变得越来越麻烦,既不好读,也不好改?若是,请考虑使用一些框架吧,Angular,Backbone, Ember……
你看,不管怎么回答,最终都会引导到这个方向上来。这个过程恰恰印证了 JS 的发展历程:零散的组织结构 -> 以功能划分的函数库 -> 以代码组织和设计为导向的框架。
那是不是就直接告诉你:“请用 AngularJS——秒杀一切”等诸如此类的答案就完事了呢?你不能说这是错的,但未必就是好的。听我一句,现在能用的就保持不变,剩下时间去看书,去升华自己对 JS 这门语言,甚至是对 Web 开发这个行当的了解,你绝对会比问别人收获的更多更好。
卧槽!我今天怎么这么闲,罪过……
-
新手问 activerecord-reputation-system 的问题 at 2013年09月12日
haikus是该 railscast 里的示例 model,对应你的应用里就是products。因此就像视频里讲的那样,你的user和product应该有关系,而不是没有任何关系;在原视频里,haikubelongs_touser,userhas_manyhaikus。所以你在你的
user.rb里加的那一句明显是错误的:
# Wrong source has_reputation :votes, source: { reputation: :votes, of: :haikus }, aggregated_by: :sum # Correct source has_reputation :votes, source: { reputation: :votes, of: :products }, aggregated_by: :sum -
为什么大家不去翻译 Rails Guides at 2013年09月12日
因为我们更喜欢创造性的工作吧,哪怕是自己的教程、文章、视频里也有重复的内容,好歹也算是一种“再创造”的过程。而因为别人一句话,就得去任劳任怨的翻译那些原本自己已经啃了好多遍的内容,这实在是有违我的本性啊……楼主你就不怕我翻译的时候忽然不爽于是篡改了一下里面的内容?(射雕英雄传,郭靖版九阴真经……)
只有三种情况我会仔细的、认真的去做翻译工作:
- 帮朋友的忙;
- 有偿劳动;
- 正好自己在学,边学边翻译了——即使这种情况,也不会像个初学者那样从头到尾事无巨细的翻一遍,因为我的主要目标是学习,而不是翻译。
如果社区有人牵头组织,分派任务之类的,那我愿意加入,在时间与精力都允许的情况下保证质量。但未来很长时间内这件事情都不会变成一种个人行为,因为我还有更重要的事情在等着。
其实我觉得真正应该来做这件事情的,恰恰是那些英文不太好的,而且又在学习 Rails 的初期阶段的那些朋友,因为你总不能一辈子做任何事情都指望有人来帮你翻译。既然选择了这一行,英文迟早是要拿下的,正好借着学习 Rails 的这个机会把官方手册翻译一遍是多么有价值,有意义的举措啊!
若有符合上述条件的朋友愿意来试一试,我相信社区里还是有很多人乐意做一个无偿的翻译/技术指导的。
-
webQQ 新面貌 at 2013年09月12日
忍不住吐槽一句:我特怕看见楼主的头像,有一种蜡人的感觉,而且是恐怖片里的那种……sorry。
-
Web 中文字体应用指南 at 2013年09月12日
-
jquery_file_upload 怎么配置使用 at 2013年09月11日
代码太长,没仔细看,不负责任猜想呢:既然上传是可以成功的,那么代表代码逻辑没有问题,所以问题很可能出现在没有正确的选择 preview 的标签位置,插件不知道该把 preview 插到 DOM 哪里。
BTW,你下面给出的 JS 里只有加载存在的文件的部分,没有上传或插入 preview 的部分啊?还是已经封装在插件里面了?这样的话插件里应该有 option 可以指定 preview 的插入位置吧?找找看。
-
如何让 model 对应数据库中的一张视图 (view)? at 2013年09月11日
Enterprise Rails 有一章专门讲这个的,可以在 Google Books 上看到这一章
-
Web 中文字体应用指南 at 2013年09月11日
-
Web 中文字体应用指南 at 2013年09月11日
-
Web 中文字体应用指南 at 2013年09月11日
-
css 的问题 at 2013年09月11日
或者,你试一下打开
开发者工具在元素或源码里面找一下,顺便在右下角的设置里选择在开启开发者工具的时候禁用缓存,然后保持开发者工具打开的情况下刷新网页再看看有没有。 -
css 的问题 at 2013年09月11日
#7 楼 @jiwoorico 如果你在 console 里看到了那个 item,那么它的 ID 一定在网页源码里。道理很简单,jQuery 一定是在 DOM ready 之后才开始工作的,DOM ready 了,那么该 ID 一定会被浏览器捕捉并解析到,所以你的网页源码里一定会有。
答案就是:要么你没仔细找(源码里可以 search),要么你找错了地方(你在哪里看网页源码的?),要么你的浏览器有问题……
-
Web 中文字体应用指南 at 2013年09月11日
#22 楼 @ywjno 中文的字体可选择性非常多,但我们现在讨论的是 Web 环境下的选择,在这个前提之下可用的字体就这么些,你给出的那篇文章对于我们讨论的前提而言并没有什么意义,因为在 Web 下处理中文我们没有太多的选择。我知道你强调的是通用设计的范畴,但很遗憾即便如此
微软雅黑依旧是丑,因为它根本就是只为屏幕显示而设计的,有多少适用于通用设计领域的字体是像它这样专为屏幕显示而设计?有书籍排版印刷用
微软雅黑的吗?有海报广告制作用微软雅黑的吗?除了显示在 Windows 平台的电脑屏幕里,还有任何“通用设计”场景里可以见到微软雅黑的吗?如果真的有,那恐怕也只能感叹这位设计者太没品位了吧?我个人曾经有两年的桌面排版和平面设计的工作经历,我深刻的记得印刷厂里负责底版制作的师傅们对于微软雅黑的态度是多么的深恶痛绝。直到我转战 web 开发才算是对它有了更加全面的认识,然而如你所说“从通用设计的角度来看”,微软雅黑不算史上最丑的中文字体,还有谁算?你要我别乱黑
微软雅黑,然而事实却是我黑它黑的非常准确,一点都不“乱”。你给出的参考资料恰恰证明了这一点:除了用于屏幕显示提高清晰度和可辨识度以外,微软雅黑在字体设计的层面的确是很失败的,若不然如何解释没人使用它做别的用途?原因无它,“丑”矣!这就是我“黑”它的地方,一点都不乱黑。 -
Web 中文字体应用指南 at 2013年09月11日
#15 楼 @PrideChung 是的,理论上来讲的确不合适——但是能用。
之所以这样不得以而为之,是因为中文字体留给我们的选择余地太少了。在某些特定的情况下,单一的
宋体或微软雅黑都无法很好地工作,所以我们不得不选择一个作为另一个的后备,于是我们不得不把它们放在同一条声明里,这样一来只好如此了。 -
Web 中文字体应用指南 at 2013年09月11日
#13 楼 @ywjno 如果你有更好的选择去显示英文、日文……等等语言的文字,为什么一定要用
微软雅黑做所有的事情?这一点我在正文里专门强调过,该用英文字体的时候就不要让中文字体越殂代疱,font-face之所以可以设定多个字体并拥有优先级决策正是源自于此。等宽字体最主要的作用就是用来编写代码,或其他类似的 Scripting Job,而且
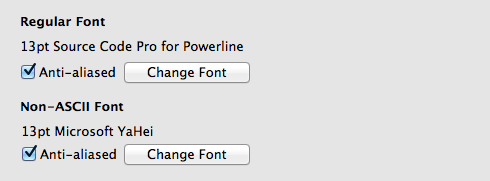
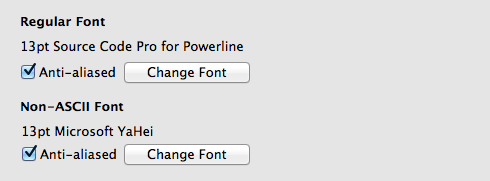
Source Code Pro这样的字体是纯英文字体,从设计之初就没有为中文或日文字形做过任何优化,所以如果遇到需要同时显示中、英、日等语言文字的情况,我们为什么要用Source Code Pro这样的等宽字体?同理反证,当我们需要为代码编辑器选择一种字体的时候,我们又为什么要选择微软雅黑,而不是其他等宽字体?你拿原本不应该是Source Code Pro做的事情来让它和微软雅黑进行对比是为了什么呢?能证明微软雅黑毫无缺陷吗?更何况现在很多应用环境都允许你为非 ASCII 字符 单独指定字体,比如 Terminal 或 iTerm:
我就不相信此种情况下会有人选择用
微软雅黑来显示 ASCII 字符?(想想:font-face是不是也是如此?允许指定多种字体分别应用于 ASCII 或 非 ASCII 字符)至于你推荐的两篇文章,抱歉我不懂日文无法看到你所说的“另一方面”指的是什么。不过我也饶有兴趣的看了看该网站使用的字体,貌似也没有用
微软雅黑,或是其他什么能够兼顾中、英、日……的万能字体吧?font-face: "Helvetica", "Arial", "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;从策略上来看,倒是和我在正文中的描述如出一辙,由此可见在 Web 字体的选用上,
微软雅黑仅仅是我们简体中文用户迈不过去的一道坎罢了,迈不过去的不代表它就是“毫无瑕疵”的,它的问题多了去了,我说它“丑”仅仅是一方面。另外请你注意:我从未说过有哪一个字体是“完美的”或“万能的”,所以你如此较真的话我真不知道是为了什么?我们在这里讨论的就是在 Web 下应用中文字体的策略,我并没有说“不能使用
微软雅黑”,仅仅是指出在一些情况下我们的确有比它更好的选择,并且从个人观点来看微软雅黑是一个专为 ClearType 技术和电脑显示屏优化的字体,它从文字的组成和结构上来看毫无美感。至于
繁体中文,如果我的网站不显示繁体中文(主要目标客户群体不是他们),我何必去纠结?反之那我肯定要在繁体中文环境下看看那种字体的表现更优异吧。然而字体的选择因地制宜,基本的策略和技巧却都是相通的,这篇正文的核心内容就是讲述这些策略技巧以及一些需要注意的地方,并没有为选择什么字体下一个所谓的“结论”,所以我想你是没看明白误会了。Any further problems?
-
Web 中文字体应用指南 at 2013年09月10日
不敢苟同就不要苟同,原文已经很明确的说了“仅代表个人观点”,有什么不可以的么?
我“黑”
微软雅黑是因为它是最 丑的中文字体之一,这无关于它诞生的原因是为了适应 windows 那可怜的字体渲染效果(事实上微软雅黑是微软专门为其ClearType设计的纯粹用于电脑屏幕显示的字体,就清晰度和辨识度而言它做的很棒,但是美感?),而是因为仅就“中文”这个语种而言,该字体的横竖撇捺折毫无美感可言。只要从小练过两笔字的人都不会对此有任何异议。所以我说它是“最丑”的字体之一,而不是“可用性最差”的字体之一。而在我原文之中,
微软雅黑的确是用作 Win 平台下的默认字体的。之所以没有排在第一位仅仅是因为 Mac 下它并不好,而安装了 Office for Mac 的用户又很有可能在 Mac 下“遭遇”它,所以它排位稍稍靠后。若是两位不信可以发起一个针对 Mac 用户的投票,看看大家在 Mac 下会不会“钟爱”微软雅黑。Source Code Pro是等宽字体,微软雅黑是?否则何来可比性?用Source Code Pro写代码的大有人在,有多少用微软雅黑写代码的?另外,本文说的是中文字体在 Web 下的应用,为何要与日文字体相比?为何要与等宽字体相比?
跑题也不是这么跑的,最讨厌的就是断章取义。
附赠一篇关于
微软雅黑的讨论,它的优缺点自有公论。我认为它很丑,并不觉得我是在黑它,不过我还是保持个人观点,以后不再讨论。方法已经摆在正文了,到底要怎么用还得看自己的选择。 -
Github 如何 pull at 2013年09月10日
倒是可以用一个偷懒的办法,把你 fork 的项目删了,把最新的再 fork 一次,修改,保存,PR,over~~~
如果你之前的 PR 已经被接受,就无需担心删除 fork 会丢失自己的改动;如果之前的 PR 没有被接受,而且还想保留以前做出的改变,又不愿意用 Git……我说,整个客户端有那么难吗?
-
Web 中文字体应用指南 at 2013年09月10日
#8 楼 @willmouse 没说不可以用,本文只是举例,具体要用什么字体悉听尊便。
-
css 的问题 at 2013年09月10日
console 里面打一下:
$(#current-item)就知道是啥,在哪儿了。 -
Ruby 基础都看过了 可以做点什么东西练练手? at 2013年09月10日
一有这样的问题,Todo List 绝对会是最常见答案之一。
为什么一定要别人给你出题你才能动手做起来呢?应试教育综合症?
学习编程是为了帮助我们解决各种各样的问题和困难的,从你最感兴趣的事情入手,从最困扰你的问题入手,而不是人云亦云去写什么 Todo List,Weblog……
-
图表 - 像正态分布又不是正态分布 at 2013年09月10日
峰值 为 平均值……好诡异的想法
-
redirect_to 问题 at 2013年09月09日
store, 实际上你的 store 和 store_index 是一样的吧。
建议你去看一下官方指南关于路由的一章。
-
redirect_to 问题 at 2013年09月09日
$ rake routes -
使用 feature Spec 编写用户 / 验收测试 at 2013年09月08日
feature之下虽然不能嵌套feature,但是可以嵌套context。 -
rbenv 安装 ruby 遇到 c 编译错误 at 2013年09月08日
虽然你装了 xcode,但还是找不到
make等命令,检查你的 $PATH -
敢不敢把自己网站的注册表格贴上来 at 2013年09月07日
-
求助,为毛我的 Vim 的 Airline 显示这么山寨?(已解决) at 2013年09月07日
为毛不看文档?人家说的很清楚呀。