最近注册一个网站,面对 10 几项的必填项,我犹豫了,关闭、打开注册页面,再关闭、打开注册页面,再再关闭、打开注册页面,最后还是都填了。
有了这个体验之后,我回去把自己的网站注册项由 4 项改成了 3 项。
大家敢不敢把自己网站的注册表格贴上来(也是广告的时间),我想,如果多余 6 项的一定有很好的理由。

各位好,感谢关注七牛以及给我们提建议。因为七牛是面向企业以及开发者的并带有收费性质的业务,为了方便在有问题的时候能够及时联系到客户,因此希望客户填写更准确以及完善的联系方式。欢迎试用后,也给我们提一些云存储方面的试用建议。
以数量来判断表单设计是否合理的都是耍流氓……虽然让数量少是设计师追求的目标,但还是要看应用的特殊要求的。Gmail 的注册表单一直都挺长的,但这不会影响它成为世界第一免费电子邮件,现在很多应用的注册表单都超短无比,但这并不会让它们成为领头羊。只要你的表单里不会有另用户觉得莫名其妙或者是要让他们停下来思考的部分,那么数量多一些就不会成为障碍。
对于这个例子,个人觉得倒是还有一些改进空间。
究竟需要哪些字段这是应用的业务模型决定的,只要合理就可以。
能用 Radio/Checkbox 的,就不要用下拉菜单。这不单是因为点击次数更少,最重要的是选项都是明示的,用户的思考成本最低,做出选择更顺畅。(比如选称呼那个)
既然有个人用户和企业用户两种,那就干脆做两个入口,或是在一个入口先选择类型,这样在后续过程里不需要用户做逻辑判断。(比如填写企业名称那个,若是前面就分开,这里就不需要用户去考虑该写自己的名字还是企业的名称了)
另外,上面的账号密码部分是纵向表单,但是到详细资料变成了横向设计,这个在版式设计上是忌讳的,因为它在同一个语境里两次改变了用户的阅读——理解感受。要么统一一下,要么就把两块做一个明显的区隔会比较好。
再比如说这个表单用红色星号标明是必填项,但实际上根本就没有选填项,所以这就是一个 wasted design,不但不会起到引导和提示作用,反而会对用户阅读整个表单造成负担,因为有经验的用户会寻找必填项来节省时间,可找一遍之后才发现压根就没有选填项,这种时候多半心情是会要骂娘的哟。
总之,这种功能性表单的设计原则应该把握住一点:用户的脑袋里始终是做 Yes or No 的选择会顺畅的多,别让用户思考!
#12 楼 @xushiwei 如果是我的话,我会先考虑对于七牛来说“男”和“女”重要吗?还是说不同的性别在业务上有什么区分?要不然就是希望发邮件时写“xxx 先生”/“xxx 女士”会更有范儿?
总而言之,这个字段的意义是什么?对用户而言有多少价值?对七牛而言有多大价值?值不值得在注册这里作为必选项出现?这些都是需要先确定的因素。
如果下拉菜单的首选项是男,并且 99% 都是男那也就罢了;问题首选项并非是男,而是先生。那么讲究一点的用户就一定要点开看看是不是还有“女士”等其他的称谓?七牛我没有用过不了解,但是在西方的话,Mr./Mrs.不是唯二的选项,Dr.这些都是有可能的哦。
下面那个即时通讯的选项就是很好的例子,我想有用过即时通讯工具的人大多会点开后面的下拉菜单看看能选哪些,但我猜绝大多数也就是填了 QQ 吧?我是用户我就会想:为什么你一定要让我看看有哪些可选呢?真耽误事儿!不如你直接就让我填 QQ 好了,反正我也提供了电子邮件和手机了,还怕找不到我吗?若是我真填了 MSN/Gtalk 等等东西,那我还得保持它们开着,因为我不知道你们用啥来联系我啊!
我不知道这个注册表单里究竟提供了多少可选项,但我很好奇的问一句,七牛的客服人员真的是所有的通讯工具都开着,都在用吗?那得多乱啊!
退一万步说,O 男 O 女 这样的设计也不见得会让界面变得不紧凑,但却可以大大减少用户的不确定性,减少他们思考的负担。
用户体验设计分为很多层,粗犷一点也可以分为:信息架构 > 交互设计 > 界面设计;这三者的优先级是依次降低的。在没有确定好信息架构的前提下去追求界面的美观/紧凑等等是得不偿失的哦。
#7 楼 @huihen #16 楼 @luckyyang @huihen 哥们的建议是振针见血,每次回答问题都很认真,很中肯。我能看出你思考过之后才来回答问题的,无比的崇敬~,再次表示致敬~ 不歪楼~ 还是说这个问题。现在只要涉及到很多个人隐私的注册,我都考虑,我是否真的要去注册,要去使用~不知道各位在装手机软件的时候有没有注意到~ 好像歪了。对不起 lz,
#15 楼 @woaigithub 试试 quip 这个应用,只添 email
#16 楼 @luckyyang 仅说“验证码”。 我上学的时候帮同学搞过自动注册软件。可就是这个该死的"验证码"我不知道怎么破,导致软件是半自动式的。 如果没“验证码”,我找个邮件字典,然后瞄上你的网站,30 秒加一个用户。之后的故事你懂得。
#17 楼 @jarorwar 注册不注册是一回事,想注册但被吓跑了是另外一回事啊。我看一个网站统计说,21% 的人会被复杂的表格吓跑,放弃注册。
#19 楼 @lvjian700 我知道啊,我的问题的意思实际是难道没有别的办法?github 的竞争对手不想搞他么?他就没有啊。
#15 楼 @woaigithub 我们公司 email 没有填两次,所以常常出现 [email protected] 或是 [email protected] 的无用帐号。所以我觉得还是该有的。
提到表单,如果面对的是互联网应用,或者是个人的,都好说,可以考虑体验上的优化。
每每做到企业的应用,总是在表单上要卡好久,你觉得好的体验,好的设计,企业用户往往是不用的,他们的宗旨是,在最少的地方内,放最多的输入项目... ...,什么分组啊,分页啊,滚动啊,都统统滚粗....
不上图我会乱说?



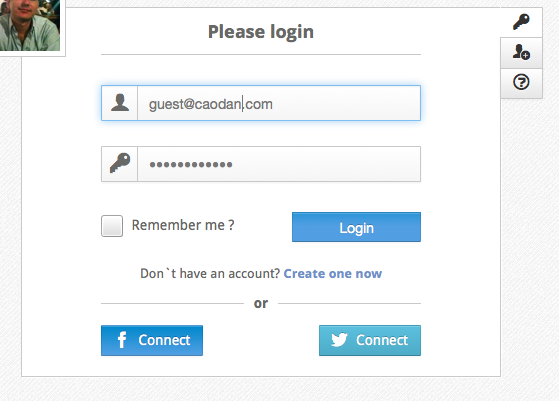
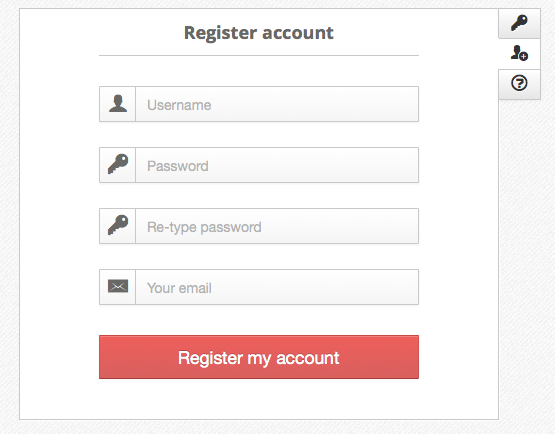
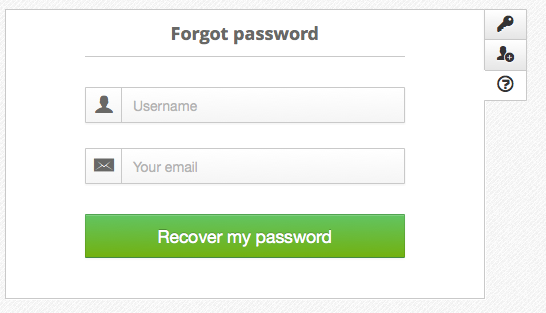
Username 和 Email 对用户来说还是麻烦。马上把 Username 在注册和找回密码中去掉,只用 Email 搞定一切。客户想填密码,让他登陆之后自己改。总之第一要务是让他先注册进来增加一个新用户再说其他的。
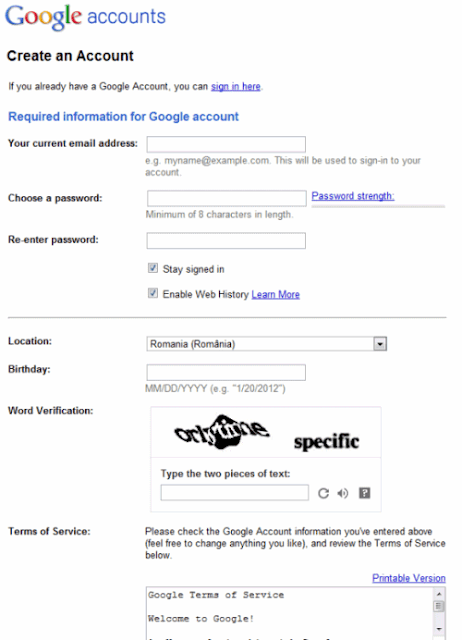
#8 楼 @nightire Gmail 那个例子。如果我没记错的话,最开始的时候 Gmail 的注册表单并没这么长(那时其它网站的长注册表单很常见,相对来说 Gmail 的注册表单算是非常简洁了)。
后来大概是五六年前,我还见过一个人,因别人推荐 Picasa web album 去注册 Google 账号,最后在注册那一步放弃了(不过表单还在其次,那 captcha 非常难识别才是主因)。
当然对大部分已经有了 Google 账号的人来说,Google 的注册表单无论搞得再怎么长,也都是无所谓的事情,反正是永远不会再见到了。
Google 公司现在可能也是有足够的知名度和足够好的产品,使得他们有信心认为大部分用户会愿意忍受这么相对来说比较麻烦的注册过程。其他公司的话,也是能这么有底气的么?
这里有一个比较早期的截图:

最近遭遇的最崩溃的验证码就是 dribbble 的了,不信你们试试。不过比较贴心的是:
- 他们这个过程是单独的一个页面
- 是最后一个步骤,让你知道马上就成功了
- 上面有一行 sorry... 的文字,比较真诚