-
SQLite 经常说 database is locked at 2012年12月12日
ActiveRecord::Base.connection.execute("BEGIN TRANSACTION; END;") -
textmate 编辑 rails3.2.9 的控制器只要保存必然报错 at 2012年12月12日
用 Sublime Text……,可能不是你期望的回答……
-
Ruby 实现连续赋值的最佳代码是什么 at 2012年12月11日
引自 Ruby Programming Language 4 Expressions and Operators - Assignments - Parallel Assignment Different numbers of lvalues and rvalues
x, y, z = 1, 2 # x=1; y=2; z=nilThe splat operator
x, y, z = 1, *[2,3] # Same as x,y,z = 1,2,3 *x,y = 1, 2, 3# x=[1,2]; y=3 *x,y = 1, 2# x=[1]; y=2 *x,y = 1# x=[]; y=1With parens
x,y,z = 1,[2,3]# No parens: x=1;y=[2,3];z=nil x,(y,z) = 1,[2,3]# Parens: x=1;y=2;z=3 -
好玩又可怕的现实 at 2012年12月09日
还是蛮准的,6 年 41 个包裹。
-
Gitosis 部署问题 at 2012年12月06日
我只能说,我现在用的 gitolite 环境不用…
-
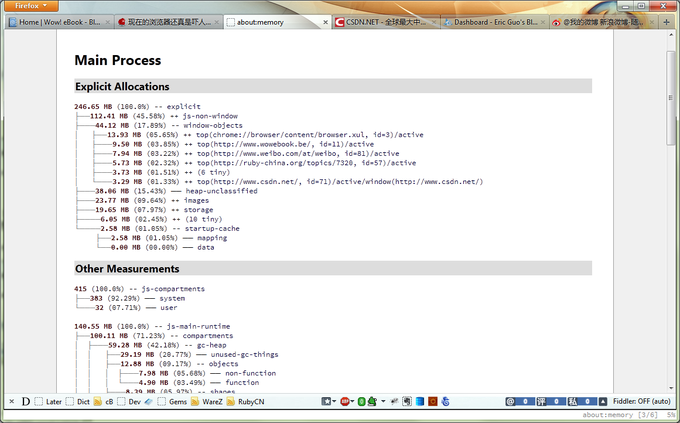
现在的浏览器还真是吓人啊,看看我的截图吧。 at 2012年12月05日
-
买个 MBP, 学 Ruby at 2012年12月05日
真的想学,Windows 下其实也足够入门了:D
-
现在的浏览器还真是吓人啊,看看我的截图吧。 at 2012年12月05日
说明还是 Firefox 比较省内存,虽然启动慢。
-
Gitosis 部署问题 at 2012年12月05日
是的,应该使用 gitolite,可以参考我的一篇 Blog:Building a gitolite in Linux
-
开源代码请教 at 2012年12月04日
可以看一下 @lgn21st 的哪个项目是你认为的最适合新手源码学习的 Rails 开源应用? 或者如果喜欢新鲜的,看看我最近刚写的只有 145 行代码的生产应用,估计没有比这个更小的生产应用了……
-
数据可视化即报告自动生成 at 2012年12月04日
这个用 R 更合适,推荐看看knitr,国人写的哦!
-
如何让 devise 产生的登陆的风格也能应用 twitter-bootstrarp 的风格呢? at 2012年12月02日
-
Nested Form 问题求助! at 2012年12月01日
-
小团队特征 at 2012年11月30日
#7 楼 @as181920 #9 楼 @jonny 想起了一个故事,幸福婚姻的全部秘诀:做一个好人并找到一个好人,其实我说清洁工一两个就足够了,也是一个意思,如果你找不到这样的清洁工,那么就是 11 楼的方案,问题是,这还是小团队么?
-
sublime text 浏览器预览 at 2012年11月28日
这个其实用 Package 有点多了,感觉自己写一个类似下面的
OpenUrlInBrowser.py放到 User 目录下面也就差不多了。import sublime, sublime_plugin, os, subprocess class OpenUrlInBrowserCommand(sublime_plugin.TextCommand): def run(self, edit): for region in self.view.sel(): if not region.empty(): s = self.view.substr(region) if s.find('.') == -1 and s.find('://') == -1 : s = 'http://google.com/search?q='+s.replace(' ','+') command = "C:\\Program Files\\Mozilla Firefox\\firefox.exe " + s subprocess.Popen(command)然后在 User 目录下新建:Context.sublime-menu,就可以在选中的上下文 url 中打开浏览器了。
[ { "caption": "-", "id": "file" }, { "command": "open_url_in_browser", "caption": "Open in Firefox" } ] -
运用 Rails 开发企业应用程序 (面向一岁以下 Rubyist) at 2012年11月28日
-
小团队特征 at 2012年11月27日
不要讲分工肯定是错的,不分工还叫团队么… 当然我想楼主的意思可能是团队内人做事要主动,不过坦白说,如果我的队友能把一件工作做得很好,我何必要主动揽下我不擅长的事呢…… 其实个个都是清洁工是一个很不对的人员配备,清洁工一两个就足够了。 -
两个 Rails 项目共用一个数据库,请教成熟的解决方案 at 2012年11月18日
运维和主站是啥意思?都是用 Production 的 Database 的话,只 migrate 一次,然后分别重启两个服务器就好了呀?
-
Great job. Thank you, guys. at 2012年11月18日
#6 楼 @yedingding PPT,代码很快上传,稍微清理一下,或者就不清理了(不过公司相关表单肯定要删除一下),其实我是最水的,不过可能这个对于众多在 Windows 下进行日常工作比较有用吧,其实最好的 Rails 环境还是 Ubuntu。
-
Great job. Thank you, guys. at 2012年11月18日
Ruby 小众,可能大家就比较团结吧,再加上 Ruby 出自日本,大家就比较能为他人着想吧…… 我倒是希望 Ruby China 里面能出几个 GroupOn 这类的成功创业公司,能靠它赚到钱的都是好技术,省钱也行
-
RubyConfChina 2012 参会指南 at 2012年11月18日
-
RubyConfChina 2012 参会指南 at 2012年11月17日
-
64 位 win7 下的错误 at 2012年11月02日
建议单独安装Ruby 1.9.3p286和 DevKit-tdm-32-4.5.2-20111229-1559-sfx.exe,railsinstaller 版本有点旧,也许新版本已经解决了这个问题了。
C:\git>rails -v Rails 3.2.8 C:\git>gem --version 1.8.24 C:\git>ruby -v ruby 1.9.3p286 (2012-10-12) [i386-mingw32] -
用 haml 的一种痛苦场景 at 2012年11月01日
如无必要,勿增抽象
-
请教在 vps 上搭建的问题 at 2012年10月21日
嗯。。。请再仔细阅读这篇。。
-
低访问量的项目在 windows 上部署,用什么? at 2012年10月15日
puma在 windows 上不能用,不过thin可以,至少比 Web Brick 快多了! -
从数组中随机选择若干元素 at 2012年10月14日
array.shuffle[0...n]这样如何? -
无聊,来扯扯淡吧,大家周末都怎么过的? at 2012年10月13日
加班……
-
征询 RubyConfChina 大会的视频录制方案 at 2012年10月10日
-
征询 RubyConfChina 大会的视频录制方案 at 2012年10月10日