-
如何屏蔽特定结构目录? at January 24, 2015
-
le1024、程序员不得不知的快乐视频网站 at January 24, 2015
我去,这口语的标准程度和熟练程度,绝非培训班能教出的水平啊,拜服~~
-
有 Ember CLI 后前端就可以从 Rails 中独立出来了? at January 24, 2015
没有 Ember CLI 也可以把前端独立出来,只不过 Ember CLI 本身干得挺出色的罢了(针对 Ember 应用来说)。
前端的变化的确快且乱,这个原因还是蛮复杂的,不过总体来说是好事,当然另外一面也对工程师提出了更高的要求。
完全分离这件事情可以简单了说也可以复杂了说,简单了说就是你单独做一套前端工程,所有的东西都和 Rails 不牵扯,唯一和 Rails 交互的就是 API 调用。换言之就是 Rails 单纯作为一个 API 服务——当然这样一来到底还用不用 Rails 那就两说了。
剩下的东西全部转移到前端去,这个工程不可谓不大,不过难者不会会者不难,万事都是如此。
这里面几个关键就是 Node -》扮演 Ruby 的角色,Npm/Bower/等等-》扮演 Gem/Bundler 的角色,Grunt/Gulp/等等-》扮演 Rake/Assets Pipeline 的 角色。
至于 pre-processer,templating,ajax 等等,这些本来都是前端/Node 的份内事,不会比 Rails 弱的。
唯一的问题就是以前前端工程缺少像 Rails 这么全面的生态环境,不仅仅是一个 MVC 框架,还有配套的许多东西,conventions 等等……这个大家都是内行就不多说了。Ember CLI 为啥令人兴奋?因为它和 Ember/Ember Data/HTMLBars 这一家子共同组成了第一个可以和 Rails 相提并论的生态环境。
部署方面其实很简单,也不需要什么特定的 web server,Nginx/Apache 就行了,单纯的前端项目好处就是你可以完全视作 Static Resource 来处理。
优势是什么,其实很好理解,首先前后分离了,各管一片,怎么看也是更干净/清爽/低耦合高内聚吧?多方便管理啊。这一点无论是开发/测试/部署任何一个阶段都受益。特别是用到 vagrant/docker 等技术栈的团队,这种架构也能分离出更细的粒度便于管理维护调度。
第二,职责明晰了,负责 API 的就负责 API,负责 UX/UI/交互 的那就是负责这些,代码无论是逻辑层面还是实体层面都不掺乎,只通过 HTTP(或其他)来通讯交换数据。万一有一方做得不好,你想彻底替换也很容易,完全不影响另一端。而且单一的一端也可以同时服务于多个另一端,只要你们制定相互兼容的数据格式和协议就好。
还有些别的好处我就懒得细细说了,最近特别不想打字,已经有点要怒了……
补充最后几句,我之前说的都是从最简单的模型来讲前后分离,其实还有更复杂的,比如阿里系折腾的分离式“大/小”前端,当然他们有他们的应用场景完全可以理解。我个人觉得别一开始想太多了,但是也不要小看前端工程,它一点也不比后端工程更简单,而且以后会越来越复杂。
补充:现有的项目要拆,可以。但是前端这块儿得有一个能 hold 住的人,也就是进来流行的“前端架构师”这样的角色,最起码的,你要用 Ember,他得能把 Ember 的一整套生态系统玩转了,否则因为前端领域还在一个探索阶段,坑是不会少的,没有这样一个人的话,会耽误很多事儿,而且也会给未来埋下隐患。靠谱的前端工程师为啥难找?缺!
-
如何选择 JavaScript 模板? at January 24, 2015
国外的,在这里选 http://garann.github.io/template-chooser/
国内几家,看看活跃状态就知道选哪个了。另外不要在乎性能对比,没意义。
-
来来来 觉得自己特别擅长做程序猿 / 媛的来回个帖 at January 22, 2015
#15 楼 @betterthornbird 不客气,其实我们每一个人唯一需要超越的目标就是昨天的自己,不要浪费时间和别人去比,没有意思的。
-
来来来 觉得自己特别擅长做程序猿 / 媛的来回个帖 at January 22, 2015
#7 楼 @small_fish__ #12 楼 @betterthornbird
说正经的,我说的跟踪不是你们玩笑的意思,tracking,你懂的。 我只教过人,没有被跟踪过,我倒希望会有人能这么做,那至少他/她是一个好奇心很强,观察力很强,自学力很强的人。 至于我自己,从小到大基本靠自学,身边一直没有适合跟踪的对象,但有的时候所谓“跟踪”也不一定要针对人,比如说你可以跟踪他/她的代码,博客,talks 等等。你跟踪与否,怎么跟踪并不是重点,重点在于你要知道从哪里获取营养并且有足够的意愿和能力去这么做。 take the point
-
Mac Air 没插电情况下无法启动 at January 21, 2015
遇到过两次,都是别人的机器,重新插上电源直到充满启动成功,这是第一次;第二次充满电也没用,怀疑是电路环境,于是换了一处插电源启动,成功。
-
在看 Joe 老爷子的 Twitter, 笑死了, 吐槽了 Gems at January 21, 2015
#4 楼 @jiyinyiyong 这也和 gems 没关系,jekyll 依赖 Ruby 版本 1.9.2,他自己的环境不对,gem 也给出了正确了反馈。刚好今天看到了 scoop(win 下的 homebrew)的 demo,里面一模一样的例子,人还赞了一把 gem 说依赖管理做得好呢。
-
高手对决 -- 博客服务器被黑的故事 at January 21, 2015
非常精彩,其实文中提到的命令工具我们多少都碰过,但基本都是“正常状态”下的使用,而像这样从头到尾分析对抗攻击的就很少能遇到并亲自实践了。楼主的文让人有身临其境之感,不赞不行啊~
-
来来来 觉得自己特别擅长做程序猿 / 媛的来回个帖 at January 20, 2015
费这个劲儿干啥……身边有没有高水平的程序员?有的话请他/她吃顿饭,然后请求跟踪他/她一整天(或 N 天),不打扰他/她干活儿,就观察。
BTW,如果观察完了啥感受都没有,那你真的不适合。
-
AngularJS 为什么成功了? at January 13, 2015
-
AngularJS 为什么成功了? at January 13, 2015
#10 楼 @lyfi2003 是啊,凡事多探讨才有提高,这是没错的。不过我说说你这篇文章的问题也请不要介意。
你做的很多对比,特别是特性方面的对比,第一是很含糊,往往一句话带过,并没有把 pros & cons 说清楚;第二则是对于做对比的对象,比如 Ember 和 React 等,理解都不到位,甚至有明显的错谬之处。感觉上已经不是要探讨,而是在输出价值观了——当然你可以说我小题大做了,我并不想挑起事端,只是作为“过来人”说一下阅读之后的感觉。
就我个人来说我是很不喜欢对比文的,原因就是我前面回复的最后一段。当然我也不是说对比文就没有价值,只是但凡拿一个东西和另外的东西对比就得小心小心再小心,因为对它们都不太熟悉的人来说,这些对比所反射出的“事实”会真切的影响到读者的感官。
无论是 Angular 还是 Ember 还是其他,我在初学的时候也经常找一些对比的文章看,可后来长期的实践让我明白我受这些对比文的“坑害”远比得到的益处要大。
如果是要探讨,我觉得就不要摆出结论,比如谁谁谁是胜利者,谁谁谁是第一,结论都摆出来了还探讨啥啊。不妨拿出一个或几个特性点,把自己喝竞争对手的 pros & cons 一五一十摆出来,再加上代码演示那最好,这样才有探讨的价值。否则就容易变成我说的那种“槽点太多,不知从何吐起”了。
-
git 协作开发 iOS .pbxproj 总是冲突,大家是怎么做的? at January 13, 2015
-
git 协作开发 iOS .pbxproj 总是冲突,大家是怎么做的? at January 13, 2015
#6 楼 @fresh_fish 既然文件会频繁的新增或删减,那这个 .pbxproj 就没有版本控制的必要啊,它自身都没有一致性的要求(会频繁变更,且不跟随环境),又何必版本控制?直接 ignore 掉,个人用个人的不就好了?
-
AngularJS 为什么成功了? at January 13, 2015
本来想多说几句,后来又觉得蛋疼。简单说我不觉得 Angular“胜出”了,实际上这些框架都没有一个所谓的“胜出者”,原本 Angular 是有很大优势的,但最近反而有些扑朔迷离了呢。
另外这篇文章对 React 和 Ember 的了解显然不如对 Angular 的了解那样深入和全面,我建议啊如果不能做到深入了解的话索性就不要对比评价了。不懂的读者呢,反正他选了 Angular(或者别的)也就不会再去碰其他的,你说的有多少准确性人家不会去核实;而懂得读者呢,只会觉得槽点太多无从吐起,久而久之会对你自己造成错觉的。
最近两年我分别用 Ember 和 Angular 做了几个项目,有大有小,而且 Angular 所占的比例还要略大一下,4:6 的样子吧。两年下来给我的感觉就是 Ember 越来越好,越来越让人期待;而 Angular 有点停滞不前,加上竞争对手不断的进步,反而有些让人失望的意思。或许 Angular 把宝押在了 2.0 上吧,但是 Core Team 对于 ES6 的态度嘛……见仁见智吧,we'll see in the future。
至于 Angular 是不是最好的,坚持用它不要碰别的,它就是最好的。反之,只要你碰了别的,你总能发现 Angular 不好的地方,而且非常多,没有一个核心组件是找不到吐槽的地方的。当然我也不是说它不好,这个世界上没有完美的框架,关键是你用下去了,用进去了,熟悉了甚至精通了它,那么存在的问题也就不是问题了。
-
git 协作开发 iOS .pbxproj 总是冲突,大家是怎么做的? at January 13, 2015
#2 楼 @fresh_fish 那你和你队友老冲突,说明你们项目目录文件结构都不一样?是否该统一一下?
-
如何备份 rvm 中的 gems ? at January 08, 2015
@rails4说明是一个叫做rail4的 gemset 管理的,你转移到新机器上是否有对应的 gemset?另外如果使用 gemset 机制也不用手动 copy,它有 export import 机制的,查一下 rvm 文档吧。 -
10年 的 mbp 现在电池状态显示:修理电池,请问需要换电池吗?(平常都接电源很少使用电池) at January 06, 2015
-
如何屏蔽特定结构目录? at January 06, 2015
你得理解前置斜线和后置斜线的意义。
先说后置斜线。
static/和static是不一样的,前者只匹配目录static,而后者则可以匹配同名的目录、文件名、符号链接等等……;如果static/是你声名的规则,那么其下所有的子目录及文件都匹配,除非你之后用!排除;再说前置斜线。.gitignore 是默认以相对路径为基准的,子目录下的 .gitignore 优先应用自己的规则然后再递归向上一直找到 git 的根(也就是
.git存在的那个目录)。因此在路径模式前追加/是不推荐的,因为:多数情况下我们只使用一个 .gitignore,即工作树根路径下的 .gitignore。此时相对于它自身,
/就代表着当前工作路径,没有必要加它;如果我们添加了子目录下的 .gitignore,那我们的本意也是要去匹配其下的路径,若是加了前置的
/反而让人摸不着头脑;
不过有一种情况下
/是需要的,比如说你项目下有很多index.html文件,你只想忽略工作树根路径下的那一个,其他则不管;这样的话直接写index.html是不行的,因为 git 会把它当作一个 glob pattern 去匹配所有同名文件(哪怕不同级)。此时就需要追加一个前置斜线:/index.html,意思是:我只要屏蔽相对于/下的index.html。因此你要的结果应该是这样的:
res/static/这条规则会忽略
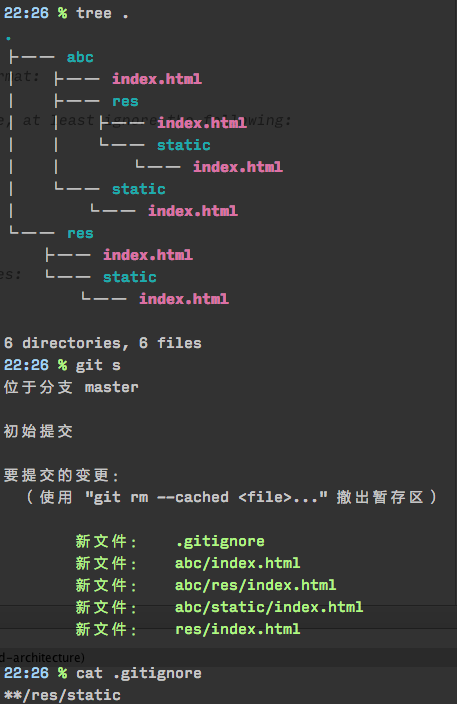
res/static/及其下所有子路径,并且不会匹配到abc/下的任何东西。看看这个亲测的例子:
这是按照你的问题模拟的目录结构,可以看到每一个子目录下都有新文件,应用了上述规则之后,
abc/**完全不受影响;res/也不受影响;只有res/static/会被忽略掉。
帮你总结一下经验吧,以项目根路径下的 .gitignore 为例:
- 忽略一个特定的文件:
/filename.extension - 忽略所有同名的文件:
filename.extension - 忽略一个特定的目录:
folder/(这会连同其下所有子目录及文件都被忽略) - 但是排除一个特定的模式:(在 3 的基础上)
!folder/some/important/filename.extension - 忽略指定目录下所有子目录下的特定文件:
folder/**/filename.extension - 同上,但是只匹配文件扩展名:
folder/**/*.extension - 同上,但是只匹配特定的目录:
folder/**/tmp/
如果是子目录下的 .gitignore,在上述基础上记得不要在最前面加 '/',否则会匹配到工作树的根路径,而不是子目录下的 .gitignore 的同级,就这个是一个坑,其他都一样。
最后,反斜线可以转移特殊字符,比如文件名带 '!' 的,可以
\!important!.txt这样。 -
诚邀有心人士参与 OGX 社区的开发! at January 05, 2015
挺好,支持一个。
其实倒不必担心金钱报酬的事情,开源的社区嘛我想做贡献的人一般都是不计报酬的,关键是得有意思。要么是这个社区有意思,大家喜欢在上面玩,那么看到不够好的地方自然就想去贡献一下;要么是开发社区的技术栈有意思,可以通过贡献来练习一些新东西学到新知识。
-
刚在 Mac 上装 Ruby brew install ruby 出现错误 删除安装目录后无法安装! at January 04, 2015
这不已经成功了么?哪里出错了?那个 warning 是说 already linked,你现在运行
ruby --version应该就是 2.2 了呀。 -
跳过 less 或是优先选 sass? at January 02, 2015
-
为什么 Coding 不是中国的 Github ? at December 30, 2014
-
Sails - 构建 Thrift Server 实现跨语言之间调用 at December 30, 2014
Node 有一个 Sails 框架,刚看到标题的时候还以为这货改行了呢。不过大大这个东西很好,很有意思,关注一下。
-
前端很重要! at December 29, 2014
-
前端很重要! at December 29, 2014
-
为什么 Coding 不是中国的 Github ? at December 29, 2014
早前有 Coding 的客服 MM 在这里问过问题,大概就是“为什么选择 Github 而不是 Coding”(记不清楚具体的问题了),当时我也回答了很多自己的看法。后来的一端时间里在各处都看到来自 Coding 的“软文”,看到上面又在说“软文”的问题,我觉得 Coding 也的确应该考虑一下宣传与推广的方式了。
我个人倒不觉得“软文”不好,关键是看怎么写,传达的东西是什么。“软文”之所以让人轻视甚至反感,终究是因为它太“软”,也就是俗话说的“没有干货”。当然了,若说完全没有干货也是不公平的。就说主楼的文章吧,有数据,有分析,也有理念阐述,不能说没有干货。但考虑到这篇文发表的地方和它的受众群体,给人的感觉就是:你到底想说什么?有没有实际的例子佐证?有没有推荐的流程和项目演示来观摩?有没有成功案例来学习参考?
那些数据理念讲给投资人是没有问题的,算是干货。但讲给程序员听是没有太大作用的,即便是 Github 的主题用户群关心的也不会是这些东西,对于把 Github 作为每天工作的组成部分的程序员们来说,看到的、用到的、体验到的东西就是王道,其他的话不用多说。
而从推广的角度来说,你想让更多的人来使用这个产品,首先就要让他们切实的体会这个产品并帮助他们度过最初的技术门槛。对于 Github/Coding 这样的产品,首要的技术门槛就是 Git 本身,作为长期活跃在 SO/SF 的用户,我对 Git 本身带来的问题是颇有感触的,可以去搜索一下 SO/SF 关于 Git 的各种提问。
Coding 也在 SF 上有子站吧?(写完去看了一下,貌似没有子站,记错了抱歉)也在 SF Blog 上贴了不少“软文”了吧?还是上面的问题……我想问问你们就帮助本土开发者了解和熟悉 Git 本身这件事有什么计划和举措么?如果 Git 本身都没有办法让许许多多开发者了解、学习、接受的话,如何指望他们来使用本土的 Coding 呢?或者你们就甘心于小众范围内应用么?反观 Github 做了什么?这一点我在当初回答客服 MM 的答案里已经描述过了,不再赘述。
总之个人观点就是,针对开发者——这个最直接的用户群体,少讲理念,多点干货,多点帮助。基础技术到位了,你们的好自然能被切实的用起来。
-
囚徒健身网站,欢迎吐槽 at December 29, 2014
-
Ruby China API 开 CORS at December 19, 2014
不是非要 CORS 不可的,反向代理也行呀。
-
命令行中新建 Github 远程仓库 at December 13, 2014
其实你应该用 https://hub.github.com/ 人 Github 早就为我们准备好了。