-
Markdown Plus Mac app $4.99 特价最后一天,支持 Vim mode,支持导出为 PDF at 2015年04月07日
这个要支持,还是蛮好用的!
-
搜索框还是一开始就显示比较好 at 2015年04月06日
一开始显示你不是还要点一下才能输入?现在你点一下就已经自动激活可以直接输入了,有差别?
不过我赞同你说的,隐藏式的搜索框的确是一种“反模式”,之前已经有 paper 详细研究了这一点。即使要选择隐藏式的搜索框设计,现在这里要命的问题是两个:
- tabindex 太低,键盘导航不方便;index 到位了也没有视觉提示,用户不知道何时能去激活它;要么就设置全局的激活快捷键。
- 没有响应 focus,除了点击没有其他的(明示的)方法可以激活搜索,而搜索本身的 UI 权重又设计的很低,易被视若无物。
@lips 你贡献代码的机会来了,PR 吧。
-
Git 更改查询,一个很难的 Git 任务,没思路了 at 2015年03月31日
你要文件列表对吧?那么
-p是非必要的,可以这样:git log -G[search_pattern] --since=1.month --name-only --format=format我留空了,你可以自己去查git log文档去定义输出的格式,比如说--format=%H可以把对应的 commit hash 输出来。另外可以用--name-status替代--name-only,这样可以看出改动的类型。 -
AngularJS 为何选择了 TypeScript,而不是 Coffee 呢? at 2015年03月30日
-
AngularJS 为何选择了 TypeScript,而不是 Coffee 呢? at 2015年03月30日
#10 楼 @hooluupog 我说的众怒难平倒是和这个没关系,可以看一下今年的几个大会,许多人都提到这些事情。去年 ng 说要搞 atscript 的时候就有因为 typescript 没有 annotation 的原因,Igor 在 presentation 里多次画了那个超集的圈圈图来解释这个问题,然而那时候社区就是一片抱怨,大家都说与其这样为什么不试着改良 typescript(或其他)?后来具体怎么演进的我也不太清楚,也没心思去弄清楚,不过总的来说这就像一个契机,大家协作了,typescript 进化了,annotation 提交标准了,all happy。
dart 其实是另外一回事,语言之争与语言内部的改进措施之争并非一个层面上的讨论。LZ 的问题其实远没到这个地步。
-
AngularJS 为何选择了 TypeScript,而不是 Coffee 呢? at 2015年03月29日
#8 楼 @lips http://tc39wiki.calculist.org/about/people/
Actually, you can search on Google, there're lots of references about members of tc39.
-
AngularJS 为何选择了 TypeScript,而不是 Coffee 呢? at 2015年03月29日
coffee 是语法糖,它再怎么变花样最终生成的还是 Javascript,无法超出一点点。
Typescript 是 Javascript 的超集,Angular2 用它主要是为了扩展的 annotation,原本 Angular2 想另外搞一套超集,但是众怒难平…后来和微软协作再加上 ember 的 yehuda 做出的一些贡献,最终还是决定使用 Typescript。这里面有一个细节,yehuda 本人就是 tc39 委员之一,微软也有重要人物,他们都会致力于让 annotation 成为 es next 标准的特性之一,既然如此,Angular2 想要的目的达到了,自然不用另起炉灶。
这些背景对你现在而言重要么?
-
Ryan Bates 是要回来了吗?! at 2015年03月29日
-
Ryan Bates 是要回来了吗?! at 2015年03月29日
-
Ryan Bates 是要回来了吗?! at 2015年03月28日
已经回来了好吧,油管上都已经更新好几个了。
-
求 Ember.js 开发经验的分享 at 2015年03月26日
-
求 Ember.js 开发经验的分享 at 2015年03月25日
-
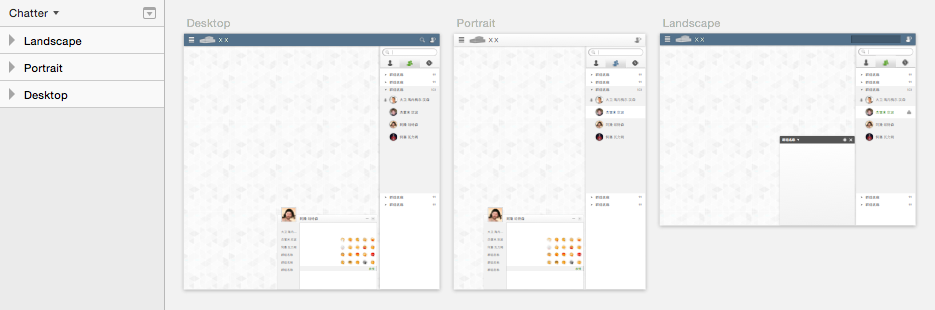
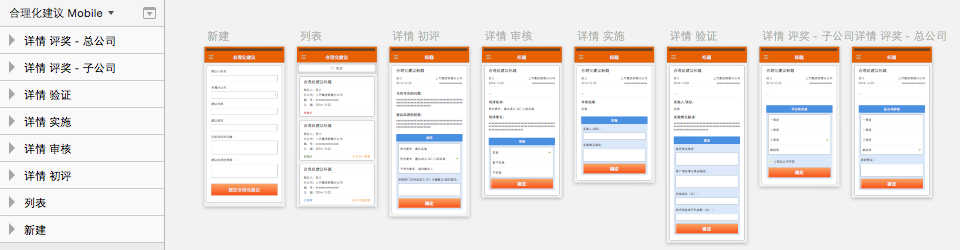
跟风学 Sketch, 拙劣临摹一张 at 2015年03月20日
术业有专攻,Sketch 应该主要用来做这样的设计:

或者这样的设计:

图标,材质,插图,组件等的细节设计我还是更喜欢 AI 之类的多一些。
-
Rails 开发:那些年,我们一起踩过的坑 (剧终) at 2015年03月20日
#5 楼 @zhaozijie 当架构变得极其复杂的时候,为什么还要坚持全部使用 rails?我一贯认为 rails 最适合在于产品的前期和发展期,中后期若是变复杂了,就可以做架构分离了。这已经不是 rails 一个人的问题,任何大型产品都不太可能从头到尾用一个框架搞定。我觉得这不是 rails 的“问题”,而是软件工程一贯的挑战。
-
求 Ember.js 开发经验的分享 at 2015年03月19日
adapter 和 serializer 的套路都是一样的,关键是 API 的设计,如果 API 设计本身就很差,你以为用 Angular 的体验就会好到哪里去么?我倒不是鄙视谁,我只是觉得前后应该是一体的,API 的设计和实现不能只是后端的人说了算,作为 API 的直接使用者,如果前端在 API 的设计实现上没有发言权,那这个团队是有些问题的。
-
求 Ember.js 开发经验的分享 at 2015年03月19日
#30 楼 @blacktulip 官方的:http://guides.emberjs.com/v1.10.0/getting-started/ CodeSchool 的:https://www.codeschool.com/courses/warming-up-with-ember-js 以及 https://www.codeschool.com/screencasts/soup-to-bits-warming-up-with-ember
由于过去两年,Ember 的演进非常之快,API 的变化也比较频繁,所以坦率地说至少目前 Ember 还处在“折腾”的阶段。不过我相信在六月十二日之后一切都会稳定下来。而在此之前,Ember 的教程绝对不少,只是因为框架本身演进太快使得很多教程太容易被过时。
我个人的感受是,Ember 是一个值得学习的框架,耐心的把 Guide 吃透,然后在实践的时候时时刻刻看一下用到的 API 最新文档,这样会扎实的多,以后不管遇到什么教程都能云淡风轻了。
-
求 Ember.js 开发经验的分享 at 2015年03月19日
读完全文之后,我觉得我也有类似的感想应该分享给大家,特别是那些还在犹豫应该选择哪一个框架的人们。不过话先说在前头,我并不会因为喜欢 Ember 而排斥 Angular 或是其他(事实是我根本排斥不了),所有的大前提只有两个:
- 我推荐 Ember 给那些工作在团队中的项目和开发者;如果你不在此例,可以不论;
- 如果在你的团队中有相当靠谱的前端架构师(或经验丰富技艺高超且拥有足够前瞻性的前端工程师),那么我推荐什么都不重要了。
接下来我顺着上文原作者的思路说一说我的感受,实际上我要说的不仅仅是框架的优劣,更是前端的许多话题。
Angular 的问题
如果你要比较的是功能性,那么谁也分不出高下来,因为无论你用什么框架,前端开发的环境被限制在浏览器内(绝大多数情况下),用户所看到的和感受到的都是一样的——除非开发者的水平差异巨大。
如果你要比较的是性能,综合来看依然分不出高下,纯粹的 DOM 操作对比胜出者是 React,但是说到框架 React 还不够资格,它只是其他综合性框架的一部分而已,而且 React 用到的技术并不神秘,Ember 和 Angular 的下一个版本都会有所实现。
Angular 最大的问题,要我说恰恰就是它没做好一个框架应该做的事情——优秀的组织性,也就是我们所说的工程架构。
大型的前端项目,要么按特性分割代码结构(Model/Controller/Route……等等),要么按模块,也就是人们说的 POD,这是两个主流的架构方式。过去选择哪种几乎是看喜好,但是现在可以预见 POD 会占据主流。为什么?因为 WebComponent。
就一句话:若按特性分割,你怎么封装可复用的组件?
我是有切身体会的。在我工作的项目组,目前至少有四个足够规模的 Angular 应用,因为 Angular 对于架构的毫无引导性(说好听一点,non-opinionated),这四个应用的架构几乎找不到什么共同点;连带着因为 Angular 对于工作流程也毫无引导性(可没有 Angular CLI 这种好东西),四个应用采用了四种完全不同的构建/测试/发布的自动化流程,两个使用了 Grunt,两个使用了 Gulp;然后交替的,两个采用了独立子任务链区分环境(构建代码很繁琐),两个采用了环境变量+独立配置文件区分环境(构建代码很简练,但是要求每一个开发者遵循一定的规范,Angular 可不管这一套,最终还是得自己琢磨)。
如果你是一个架构师,当你发现四个应用里有很多可重用的组件,你会怎么想?接着面对这四个使用了同一个框架却看起来风马牛不相及的项目,你能怎么办?
不要跟我说重构,我还想多活几年……
今时今日我算是对 Angular 有了清醒的认识(至少是 v1.x 的 Angular):丫根本就不是一个框架!丫是一套让你实现一个框架的工具集!你若想在团队里用它开发多个上规模的项目,你首先得用丫造一个框架,然后配套合理的构建/发布环境,接着撰写好可靠的约束与规范。你说 Angular 毫无主见性?丫只是把这个担子留给你而已!
去年夏天,我尝试去做一个内部通用的 Angular 模块集,类似于 ui-bootstrap/ui-utils 这样的项目,但是我不得不说:实在太痛苦了!
我就举其中一个例子:
angular.module。诸位知道这玩意应该怎么用么?你不踩这个坑,你永远不会知道,Angular 也永远不会给你一个使用angular.module的最佳实践,因为它给不出来。如果你对
angular.module有所了解,同时也对 CJS/AMD/ES6 Module 等等有所了解的话,你就应该想得到angular.module应该是粒度越细越好!可实际情况却是我见过非常多的 Angular 项目从头到尾就一个angular.module所有的组件,不管是自己写的还是第三方的统统都是这一个模块的依赖,所有的路由或状态(取决于你用 ngRoute 或 ui-router)统统都配置在这一个模块的配置函数内。你想抽象封装一个指令?天方夜谭!然后你决定跟大家好好谈谈:
“同志们,为了组件的通用性,请大家多费心把 module 的粒度降低好么?”
“为什么呀!文档上也没说不能只用一个模块呢,写一个多省心……”,“反正是 SPA,angular 也没实现异步加载,不行就加上 require.js,angular.module 就保持一个吧……”
“……,那同志们,咱们都统一用 POD 好吗?这样想要抽象组件也好整理不是?”
“凭什么呀!Angular 不是不强制文件结构的么?我写 Java/PHP/……那么些年,就不习惯 POD!”
尼玛~前端和后端不一样好吗?!
大多数的 directives 都有特定的模版架构,最佳的做法是把每个 directive 单独声明在一个独立的 module 里,如果这个 directive 有专用的 service/filter 等等,也应该声明于同一个 module,更重要的是,如果依赖的模版需要 pre-compile,那也应该统属于这个 module。由此可见 POD 显然是最合适于前端项目的组织结构,你们非不干,那还抽象个毛!
于是经常有领导关心:咦?这个功能以前不是做过一样的,拿来改改样式就好了吗,为啥要重写?
哎~虽然倒不是真的要重写,但是每每看到复制粘贴的干活,我还是痛心不已啊。于是我的口头禅就多了句:你呀!都是给 Angular 惯的。
那 Ember 呢?Ember CLI 创建一个项目貌似也是按特性组织的啊?嗯,那是为了适应“上古”程序员们,免得你们太过惊讶,其实 Ember CLI 是可以随意切换至 POD 架构的,再加上积极的拥抱 ES6 module,就凭这一点在我眼里已经轻松秒杀 Angular 了。
Angular 的繁荣其实有其悲剧性因素:这年头识货的前端工程师太少了,理解前端架构的工程师更是凤毛麟角。
更合理的功能支持和发布流程
Ember 2 没有新功能!
惊讶吗?没有新功能发布个毛的 2 啊?!
因为 Ember 2 的所有新功能都会在 Ember 1.x 里实现到。这尼玛的才叫无痛升级!
即使有痛,那也会分布在固定周期的小版本升级上,并且不会直接弃用,而是先 deprecated,给你足够的时间和指导去替换过时的功能。比如说像 React 那样的 Virtual DOM 方案,很快就能在 Ember 项目里享用到了(已经发布在最新的 canary 版本里),Angular 的开发者至少也得等到 2 正式发布以后。
Angular 2 一开始宣布完全不向后兼容,后来才千呼万呼始出来一个过渡方案:要么自顶向下,要么自下而上,整个替换吧!唯一安慰的是它保证在替换过程中新旧代码可以同时工作。
我就呵呵一下,先不说这个“新旧并存”能有多靠谱和多顺滑,单单就从
angular.module到 ES6 module 的改造,我现在都能想象得出小伙伴们届时的脸色……不说了,到时候还得是我的锅,我先谢谢您了,Angular。还有发布,这里面牵扯的细节我实在是没有勇气一一细数下去。所以我强烈赞叹 Ember CLI 是一个真正的良心项目!这得解放多少苦逼的前端架构 case 啊~还是建议大家去看看 EmberConf 2015 吧,看看 FastBoot,Glimmer 等等令人振奋的新特性吧,这年头做前端,眼界真心比技术还重要。
忽然想到一个很重要的东西:路由!这是所有 SPA 应用最最重要的核心部分。Angular 到现在多久了?ngRoute 能用吗?看到会哭好不好!还好有 ui-router 这个尚属良心的项目,但人家压根就没想过 Angular 2……再看看 Ember Router,乐坏了好吗?(特别是 Rails 开发者们应该很熟悉的,虽然也有区别)Angular 到了 2 终于痛下决心要做一个 ngNewRouter 了,核心技术还是来自 Ember 的。每次提到 Router 我都莫名悲愤,Angular 你走点心行不?毫不夸张地说,若是没有 ui-router,Angular 早就死了!那些视 Angular 为神明的盲目者们,这些年来真正应该感激的是 ui-router。如今只能期待 ngNewRouter 对得起观众们了……
核心团队
这个呢在原文里已经阐述过了,我就再重复一次最重要的一件事:在 Ember 的核心团队里,每一位成员都在现实里同时开发着使用 Ember 框架的实际项目。每一位!
这一点意味着什么是不言而喻的,对我来说,它给我了信心。
-
求 Ember.js 开发经验的分享 at 2015年03月19日
#26 楼 @teddy_1004 非常有意思的,在回复了你之后不久我看到一篇文章,里面恰好讲到关于 opinionated 的问题。看到这篇文章是因为总有人对于 Ember 的 opinionated 抱有很大的 prejudice,我一直很不理解:带有 opinionated 的框架怎么了?多少年来后端的框架不都是这样的吗?为什么到了前端以后就这么不招待见?
我摘录一段内容在此(粗略翻译),因为我觉得这恰恰代表着一个针对大型项目(ambitious project,Ember 的首页就明确表示它为此而设计)的框架理应做到的事情。如果要为一个团队选择合适的前端框架,我一定会首推 Ember!(遗憾的是,我自己所在的团队已经选择了 Angular,作为架构师,其中甘苦自知)
Honestly, I was kind of annoyed with how opinionated Ember was, but then something happened that completely changed my mind on the matter. Let me share.
坦白讲,我对主见武断的 Ember 有些抗拒,然而随后发生的事情让我完全改变了自己的态度。
About six hours into learning Ember, I decided to take a break from the course and take a look at the source code for a production app that was using Ember. I knew the Discourse forum software was open source and built with Ember. So I found its Github page and started browsing its Ember code. ......
在学习了 Ember 六小时之后,我决定暂停教程的学习转而看一看采用了 Ember 的产品级项目源代码。我知道 Discourse 论坛软件是开源的 Ember 的项目,所以我找到 Github 上开始浏览 Ember 代码。
(后面略去详细过程,大致内容是随便打开一个模版 => 看到一个值 => 找到控制器,看到这是一个基于关联模型声明的计算属性 => 找到对应路由,看到模型如何获取 => 回到模版,看到在视图助手的帮助下如何渲染这个值 => 找到视图助手,看到实现细节……)
And then I distinctly remember pausing and thinking something didn’t feel right. Something was off, but I couldn’t put my finger on it. And then it hit me: I was actually understanding the code base for a project I had never looked at before.
我清楚地记得此时我停了下来并且感觉到哪里有些不对,发生了很不可思议的事情可是我却没意识到。紧接着我大悟:原来我已经领会了一个项目的代码结构,而此前我从来没看过它。
For a project the size of Discourse, it typically takes a few hours to a few days to just begin to understand its code base. But Ember’s strong opinions and conventions allowed me to open a project I had never seen before and understand what was going on in only a few minutes.
像 Discourse 这般规模的项目,通常要花费数小时至数天的工夫才能开始了解它的代码结构。但是 Ember 的强主观性和约定却使得我能在几分钟内就理解一个从未见过的项目结构。
And that’s when my opinion about Ember changed. Up until that point I had been hesitant about Ember and didn’t think it was better than Angular. But that experience browsing the source code of a production Ember app helped me begin to understand Ember’s benefits over Angular.
这就是我对 Ember 有所改观的开始。在那之前我一直对 Ember 抱持怀疑并不相信它会比 Angular 更好。但那次浏览产品级 Ember 项目源代码的体验帮助我认识到 Ember 胜于 Angular 的优势之处。
I then I began learning all I could about Ember. And the more I learned about Ember and its community, the more I appreciated Ember. And now I fully recommend Ember over Angular. Let me share my reasons why.
然后我开始学习一切和 Ember 有关的东西。并且随着对 Ember 及其社区的了解越深入,我越是赞赏它。现在我会完全推荐 Ember 而不是 Angular,让我来说说原因。
(后略,详情见原文:http://blog.yodersolutions.com/why-i-recommend-emberjs-over-angularjs/)
我想说的就是,别害怕 opinionated & conventions,特别是在 Ruby 社区,这种体验和 Rails 没有什么不同!别处的人选择 Angular 我可以理解,但是品尝过 Rails 滋味的大家怎么也应该对 Ember 更有认同感才是。
至于 ember-data,它很过分么?不觉得啊!官方的适配器专门针对 REST API 写的,如果因为我们自己的 API Service 不够 REST 而埋怨 ember-data 恐怕就有点胡闹了吧……而 JSON API 则是进一步的规范和追求,这份出自 Yehuda Katz 和 Steve Klabnik 还有 Dan Gebhardt 的草案理应得到 Ruby 社区和 Javascript 社区的共同支持,而 ember-data 必然会完美支持 JSON API,因为这可是自家的孩子。
-
求 Ember.js 开发经验的分享 at 2015年03月18日
#26 楼 @teddy_1004 我自己玩的项目有用,API 那边也努力按照 JSON API 的规范去写,不习惯时有发生但是总能解决。ember-data 归根结底也还是基于 Ember Object 写出来的,Discourse 没有用一是因为你说的关于主观的 API 规则;二是因为那时候 ember-data 太不成熟。
现在好多了,even 你的 API 没法去跟着它的要求走,你要可以自己写 Adapter。以前我一直觉得写 Adapter 是很莫测高深的事情,但经过了 Angular 的“锤炼”(在这方面 Angular 更糟糕,只有相对更低层的 ngResource 可用,data 层都是要靠人写的;当然也有一些 3rd party 的模块可用,不过 opinioned 的影响也是一样的),再加上 ember-cli 的友好,现在觉得小菜一碟。
所以简单滴说:长远利益跟着 JSON API(或其他)规范你的 API,ember-data 就可以开箱即用;要么搞定 Adapter 让它为我所用(或者有符合你 API 的靠谱的 3rd party adapter)。
推荐一篇文章给你:http://blog.yodersolutions.com/using-ember-data-with-asp-net-web-api/
虽然不知道是否和你遇到的格式问题类似,但是解决方法的思路描写的很清楚。
另外,ember-data 其实是一个很难的项目(前端领域),它走了不少弯路,看它艰难的 v1 之路就知道了,想要用的话就一定得有自己搞定很多“坑”的心理准备和技术储备!还好,貌似 ember-data 终于走上正轨了,期待 12th June 的 v1 吧。
-
{{ something }} 前后垫空格?不垫空格? at 2015年03月17日
习惯写:
<span ng-bind="phone.name"></span>,原因可以看一下ngCloak -
d at 2015年03月17日
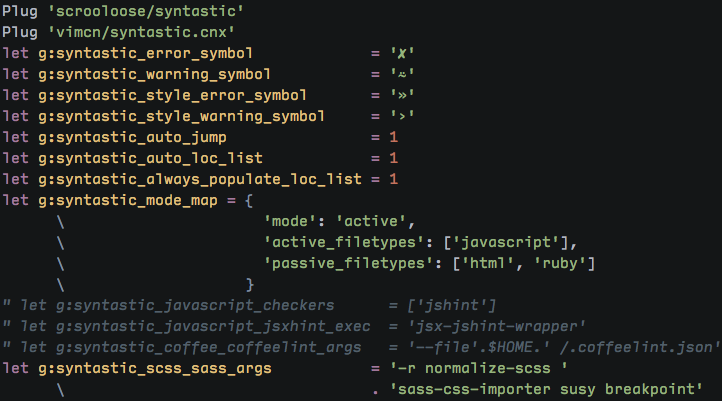
#2 楼 @booobstar 试一下 coffeelint 吧,coffee 自己貌似蛮严格,也不知道可不可以调整。
曾经有一段时间我写 coffeescript 的,一直用的 coffeelint,感觉还不错,后来回归 Vanilla Javascript 了,也不知道 coffeelint 现在是否还好用?
看看我的配置(注释掉的 coffeelint)

还有 coffee-lint.json 的配置:
{ "coffeescript_error": { "level": "error" }, "arrow_spacing": { "name": "arrow_spacing", "level": "ignore" }, "no_tabs": { "name": "no_tabs", "level": "error" }, "no_trailing_whitespace": { "name": "no_trailing_whitespace", "level": "error", "allowed_in_comments": false, "allowed_in_empty_lines": true }, "max_line_length": { "name": "max_line_length", "value": 80, "level": "ignore", "limitComments": true }, "line_endings": { "name": "line_endings", "level": "ignore", "value": "unix" }, "no_trailing_semicolons": { "name": "no_trailing_semicolons", "level": "error" }, "indentation": { "name": "indentation", "value": 2, "level": "error" }, "camel_case_classes": { "name": "camel_case_classes", "level": "error" }, "colon_assignment_spacing": { "name": "colon_assignment_spacing", "level": "ignore", "spacing": { "left": 0, "right": 0 } }, "no_implicit_braces": { "name": "no_implicit_braces", "level": "ignore", "strict": true }, "no_plusplus": { "name": "no_plusplus", "level": "ignore" }, "no_throwing_strings": { "name": "no_throwing_strings", "level": "error" }, "no_backticks": { "name": "no_backticks", "level": "ignore" }, "no_implicit_parens": { "name": "no_implicit_parens", "strict": true, "level": "ignore" }, "no_empty_param_list": { "name": "no_empty_param_list", "level": "ignore" }, "no_stand_alone_at": { "name": "no_stand_alone_at", "level": "ignore" }, "space_operators": { "name": "space_operators", "level": "ignore" }, "duplicate_key": { "name": "duplicate_key", "level": "error" }, "empty_constructor_needs_parens": { "name": "empty_constructor_needs_parens", "level": "ignore" }, "cyclomatic_complexity": { "name": "cyclomatic_complexity", "value": 10, "level": "ignore" }, "newlines_after_classes": { "name": "newlines_after_classes", "value": 3, "level": "ignore" }, "no_unnecessary_fat_arrows": { "name": "no_unnecessary_fat_arrows", "level": "warn" }, "missing_fat_arrows": { "name": "missing_fat_arrows", "level": "ignore" }, "non_empty_constructor_needs_parens": { "name": "non_empty_constructor_needs_parens", "level": "ignore" }, "no_unnecessary_double_quotes": { "name": "no_unnecessary_double_quotes", "level": "ignore" }, "no_debugger": { "name": "no_debugger", "level": "ignore" }, "no_interpolation_in_single_quotes": { "name": "no_interpolation_in_single_quotes", "level": "ignore" }, "no_empty_functions": { "name": "no_empty_functions", "level": "ignore" } }关于视频,是的我一直在录,只是还没有公开发布,还没有到我满意的程度
-
[已解决] Ruby 程序员必备的 Vim 插件有哪些?求推荐 at 2015年03月17日
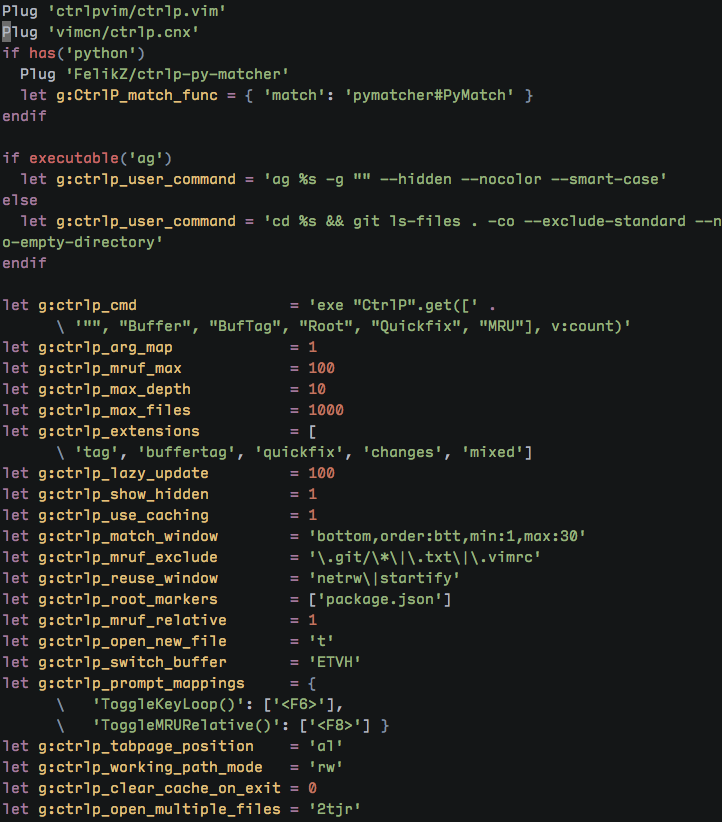
几乎都是只装插件不配置的,我就不信你们都用 default 还用的很哈皮~
Just CtrlP:

-
d at 2015年03月17日
你先得告诉俺们你用的 checker 是什么?Syntastic 并不提供语法检查的规则,它只是一个语法检查运行器,每一种语言都有语法检查工具,Syntastic 只是负责使用它们而已。对应的规则应该去哪些语法检查工具里查看或修改。
-
求 Ember.js 开发经验的分享 at 2015年03月17日
#21 楼 @ery 是的,你已经认识我了,我在网络上留下的全是真实资料。
你有什么问题就在这里问好了,能回答的也不止是一个人或几个人,大家一起探讨何乐而不为?
要单独和我聊也无妨,但是我最近特别忙,恐怕没有时间长篇大论的。你愿意的话,发电子邮件给我好了,可是我不一定有时间回复。[email protected]
-
求 Ember.js 开发经验的分享 at 2015年03月17日
-
[调查] 2015年 你会选 Angular.js 还是 Ember.js 呢? at 2015年03月16日
-
求 Ember.js 开发经验的分享 at 2015年03月15日
- 赞同,不用 Ember-CLI 比较傻
- Ember 不是霸道,而是生态系统自成体系且比较健全并还在继续健全中,对比 Rails 差不多,也不见有人说 Rails 霸道吧。Ember 是 opinionated 框架,这才一开始就是定性的,客观地说有利有弊。利者,在工程架构上不必花心思,也不用刻意制定规范,再加上 Ember-CLI,连 automation workflow 都帮你考虑好了;弊者,想改不容易,门槛相对较高(特别是要整个团队都跟上,这不容易),然而 ng 固然灵活,可是团队里也得有靠谱的前端架构师来 handle 住,否则一旦项目上规模,到处都是坑。
- 速度的问题,诸如初始化和异步请求等——向来都不是 Ember 的强项,这里面有许多历史遗留因素,不过作为选择 Ember 为主力框架的开发者,其实更应该关注它的未来,毕竟这个时期的基调就是如此。@darkbaby123 及时告诉了我们 EmberConf 2015,我建议您把这个会议过一遍,你关注的问题和槽点 Ember 都有解决。过去 24 小时,我全部看了一遍,信心大增。
- 对的,这里应该用 service,这也算是相对比较新的机制,主要解决的就是 DI 的应用。
@darkbaby123 啊,可惜了,有机会来上海的提前通知一声,我接待你啊
@mogodb 我最近已经有点懒得回答你了,在这里我想认真的问你一个问题,也希望你认真的考虑一下自己的答案,答案不用给我——我不关心,不过你得坦诚的回答你自己:你真的想清楚自己要做什么了吗?
ES2015(也就是 ES6),必然会全面推行,因为它已经是得到整个业界认可的标准,无须为它的前途担心。退一万步说哪怕出了什么惊天动地的大事导致 ES2015 夭折了,那也会有 ES2016,2017……,哪怕将来不叫 ES 了,但是 web 终究还是要进化的。如果有人告诉你 ESxxxx 不会有前途的,你就不学了?随便举个例子,Promise 是 ES6 中的一个特性(主流环境如 Chrome 已经有了实现),假使 ES6 最终没有推行,你是不是觉得就可以不学了,继续延续过去的老一套?如果你觉得可以,那就不要学,然后看看两三年后你还玩不玩得转吧。
至于我用过哪些,这和你有什么关系呢?你千万不要说我用什么你就用什么,我可担不起“毁人不倦”的罪过。
别再问这些无聊的问题了,你不会有任何收获的。
-
求 Ember.js 开发经验的分享 at 2015年03月15日
#4 楼 @darkbaby123 BTW,有兴趣和精力组织 Meetup 吗?我记得你也在上海吧?
-
求 Ember.js 开发经验的分享 at 2015年03月15日
#5 楼 @blacktulip 我建议你不要都学,并且学哪个其实都不错,很难分出绝对的上下来。另外,到了如今的阶段,无论学哪一种(包括 React)其实都是去接收和习惯 Components 的思想,最终的最终大家都要回归 Javascript(框架依然有用,但是无须太多的 hacks),因此这几年就是一个过渡期,不用纠结选哪个。