-
喜欢 Ruby 的朋友们,你的 MBTI 是什么呢? at 2023年07月16日
INTP-A
-
什么差异导致了 AI 领域选择了 py 而不是 rb? at 2023年06月25日
那肯定是多多益善啦,社区完善靠大家
-
什么差异导致了 AI 领域选择了 py 而不是 rb? at 2023年06月25日
也许能编译出来,但是社区不友好,推荐的都是 Linux、Mac。 Windows 下跑 Ruby 的相关文章都很少,我是写过的,https://ruby-china.org/topics/38499Windows.。但是最终由于诸多原因还是放弃了
入门玩家需要的是海量的文档和文章,这样即使跑不起来,也会觉得很有希望。
-
Ruby 语言为例,从一个想法到一个完成(不一定要求完美)的应用程序,应当遵循怎样的流程和规范? at 2023年06月17日
我很好奇,到底是谁规定的,写 Ruby 就必须咬文爵字了?
-
Ruby China Gems 镜像变更公告 at 2023年06月16日
大佬辛苦
-
什么差异导致了 AI 领域选择了 py 而不是 rb? at 2023年06月15日
就一点,Windows 不友好
-
我们做了一个 AI 导航网站(AI 工具集合)Cooltools.top/ai.html at 2023年05月16日
找个好看的前端框架可破
-
国内 Rails 的工作机会还有多少? at 2023年05月11日
1 经济形势不好,没有开发需求。
2 互联网增长点消失,资本退去。
3 ChatGPT 取代初级程序员。
-
国内 Rails 的工作机会还有多少? at 2023年05月10日
Ruby 适合创业项目。
目前大厂都在裁员,Java 都不好找工作。
不过 AI 提供了一批创业岗位。
-
在 Rails 中使用 SSE 来实现一个 ChatGPT 应用 at 2023年05月06日
支持支持。
我是定位到是 rack 的问题,之后懒得看了,直接起了个 sinatra 完事。。。
-
记一次 Puma 配置导致的性能问题 at 2023年04月10日
图 1 的 dashboard 是什么软件?
-
rails 或者说 web 端如何实现实时日志信息? at 2023年04月08日
https://github.com/kyuubi9/apitest
https://github.com/kyuubi9/apitest/blob/master/lib/apitest.rb
之前的一个实现,核心代码
Process.detach( fork do p 'Kill Apitest WebSocket Process ...' `lsof -i :9527 |awk '$1 == "ruby" {print $2}' |xargs kill -9` begin filename = "#{Rails.root}/log/#{Rails.env}.log" EventMachine.run do WebSocket::EventMachine::Server.start(:host => "0.0.0.0", :port => 9527) do |ws| proc = Proc.new { |line| ws.send Ansi::To::Html.new(line.strip).to_html.strip } EventMachine::file_tail(filename, Reader, &proc) end p 'Start Apitest WebSocket Process !' end rescue Exception => e retry end end ) -
我简书上有人打赏的博文被锁定了。。。感觉这个时代自己并不拥有自己的数据。。。 at 2023年03月25日
账户早就被锁了。。。
自己搭 wordpress 吧,或者 github page
-
ChatGPT 很明显的晚上卡的不行,早上非常流畅,三四点以后越来越卡,九、十点几乎就完全不可用了 at 2023年03月24日
因为没开 plus?
-
Ruby 的发展思路有问题 at 2023年03月24日
那都不是事,实际上,重点是 Windows 不友好
-
PostgreSQL 的执行计划,我想怎么看是否有回表 at 2022年07月27日
查询条件太多了,索引很难利用好,另外你好多条件都是字符串,为什么不用 int
-
讨厌 Ruby 的人数已超过喜爱 Ruby 的人数 at 2022年06月29日
这种东西看看就好,很多号称讨厌某种语言的人,其实他根本就没用过。
-
用 Ruby 实现 vbscript 运行时 at 2022年06月14日
那为什么不直接用 ruby 呢?
-
新手部署 Rails 过程中遇到的 Ubuntu 18.04 安装 Nginx + Passenger 失败问题 at 2022年06月10日
不知道你的项目线上重启的原因是什么。
我这里一般 2 种情况,1 业务逻辑更新,2bug 修复。
无论那种情况,都应该立即停止错误/过时的版本,避免产生错误的业务数据。而不是为了 2、3 秒钟“用户体验”,盲目追求技术自嗨。
用户不是傻子,无法响应,第一时间会反应是不是自己网络问题,而刷新重试。而所有页面和 API 都是按幂等设计的,提交不成功,重试即可,这才是高可用性系统的设计基本原则。
-
新手部署 Rails 过程中遇到的 Ubuntu 18.04 安装 Nginx + Passenger 失败问题 at 2022年06月09日
01 touch /data/www/xxxx/current/tmp/restart.txt ✔ 01 [email protected] 0.221s 02 curl http://xxx 02 % Total % Received % Xfe 02 rd Average Speed Time Time 02 Time Current 02 02 Dload U 02 pload Total 02 Spent Le 02 ft Spe 02 ed 0 02 02 0 02 0 0 02 0 02 0 02 0 02 0 02 --:-- 02 :-- - 02 -:--:-- 02 --:--: 02 -- 0 0 0 0 0 0 0 0 0 --:--:- 02 - 0:00:01 --:--:-- 0 100 1200 0 1200 0 0 5 02 54 0 --:--:-- 0:00:02 --:--:-- 554 100 1200 0 1200 0 0 554 02 0 --:--:-- 0:00:02 --:--:-- 554 02 <!DOCTYPE html> 02 <html> 02 02 <head> xxxxxxxx 02 02 02 02 </div> 02 02 </body> 02 02 </html> 02 ✔ 02 [email protected] 2.450s普通 4 核云服务器,远程 curl 一下就 2.45 秒
-
新手部署 Rails 过程中遇到的 Ubuntu 18.04 安装 Nginx + Passenger 失败问题 at 2022年06月08日
几秒钟夸张了吧,1、2 秒钟差不多
-
新手部署 Rails 过程中遇到的 Ubuntu 18.04 安装 Nginx + Passenger 失败问题 at 2022年06月08日
用编译方式安装 passenger,先安装 passenger 的 gem 包
gem install passenger然后用 passenger 安装 nginx
passenger-install-nginx-module一共 2 条命令全部搞定。安装的过程中会让你选择安装的模块,和安装路径。默认在/opt/nginx 这样安装好的 nginx 是包含 passenger 的。
不赞同某些楼的说法。
passenger 新手和老手用都没问题,很舒服很傻瓜,我们生产环境一直都在用。
不支持 Zero-downtime,直接在部署脚本里写一条 curl,访问一下项目页面激活一下就行了,不是什么事。
-
Rails 项目里使用 React 的方式 at 2022年05月11日
我在用 VUE 做全栈,使用的 Webpacker。没用 rails7 那一套前端方案,那一套太另类了,前端界现成的轮子很多都用不起来,成本太高。
我这里系统,因为有角色系统的的需求,所以不想使用 2 套路由,配置起来太麻烦了。所以拒绝前后端分离。
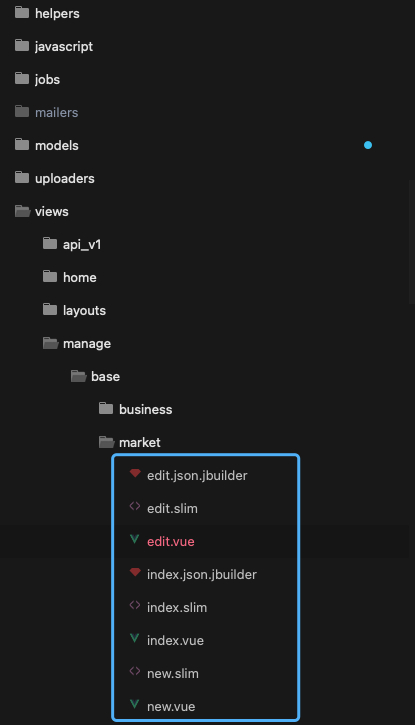
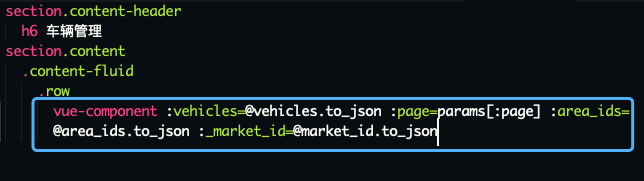
vue 文件放到 Rails 的 views 目录下了,不在 packs 写 js component 太割裂。放在一起十分舒服。这套整成 react 的话应该区别不大。


application.js 里只有这些,自动加载到 rails 的 views 目录下。
import '../stylesheets/application'; // import 'bootstrap-vue/dist/bootstrap-vue.css' require('admin-lte'); window.bootstrap = require('bootstrap'); window.bootbox = require('bootbox'); import "@fortawesome/fontawesome-free/js/all"; import Rails from "@rails/ujs" import Turbolinks from "turbolinks" import * as ActiveStorage from "@rails/activestorage" import "channels" import TurbolinksAdapter from 'vue-turbolinks' import Vue from 'vue/dist/vue.esm' import 'vue-area-linkage/dist/index.css'; import VueAreaLinkage from 'vue-area-linkage'; import BaiduMap from 'vue-baidu-map' import _ from 'lodash' import dayjs from 'dayjs' import VueSweetalert2 from 'vue-sweetalert2'; import 'sweetalert2/dist/sweetalert2.min.css'; import VueTreeList from './component/vue-tree-list/index.js' Vue.prototype._ = _ Vue.prototype.dayjs = dayjs Vue.use(VueAreaLinkage) Vue.use(BaiduMap, { // ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ ak: '=========' }) Vue.use(VueSweetalert2); Vue.use(VueTreeList); Rails.start() Turbolinks.start() // Turbolinks.setProgressBarDelay(1000); ActiveStorage.start() document.addEventListener('turbolinks:load', () => { const element_path = $('body').data('element-path') const app = new Vue({ el: '#app' , components: { 'vue-component' : () => import('../../views/' + element_path + '.vue') } }) })我这现在主要是专注业务,所以技术方案没整理。前端样式框架用的 Adminlte,基于 bootstrap 的,所以 jquery 还在。
大一统的前端框架真的很恶心,想拆什么整合什么,还是需要大量人力物力。我就用这种自己拼的。需要什么组件,就去拆几个进来。现在拼了百度地图、无限分类树、省市地三级级联,都没什么问题。
react 的方案你可以琢磨一下。
-
Web3 是什么新东西?有 web1 与 web2 ? at 2022年05月06日
web2.0 是 UGC,用户产生内容。(Facebook、twitter、微博) 与此对应的 web1.0 是门户时代,那时候 web ≈ 媒体。 web 只有 门户、企业站、电商等少数类目。(那时候没有页游,游戏不属于 web)
有了 web2.0 之后才有 web1.0 的说法。 其中 web1.5 被认为是聚合类博客。用户产生内容 + 编辑推荐内容。
币圈的 web3 和现在说的 web3.0 不是一个东西,相同之处都是基于一个名词的概念炒作。 现在的炒作主要基于 web3.0 和元宇宙 2 个方向。
-
跳出程序员的思维,才发现 DHH 究竟有多厉害 at 2022年04月27日
我感觉你在黑
-
程序员创业是不是都爱做给程序员用的东西? at 2022年04月18日
所以女人缺什么软件呢?
美图有了。整形也不用软件。
最重要的就是不了解需求。
-
现在大家都在用什么软件做 Ruby on Rails 的 IDE? at 2022年04月13日
一直用 Sublime
配置就是随便找一些 theme,ruby、rails 的,jsx、vue 的,format js
VSCode 卡的一批,实在用不了。
-
刚学 Ruby 想问一下怎么改代码能提升一下程序运行速度实在是太慢了。 at 2022年03月24日
爬虫慢主要是 http 响应速度问题。
用线程会快,然而太快话会被对方识别、屏蔽和投毒。
搞爬虫的话直接上框架产品吧,异步、重连、更新内容、代理配置,都现成的。自己开发没必要。
-
在使用 Rails 创建 API 框架时,开发模式总是报以下错误,总是某几个 controller 加载失败,有哪位大神知道这是什么情况,原生的怎么还没有 grape 稳定呢? at 2022年03月22日
1 你把 Com 改个别的名试试
2 在 boot.rb 里面加入以下代码试一下
p Api::V1::Com::OptionsController