-
讨厌 Ruby 的人数已超过喜爱 Ruby 的人数 at July 18, 2022
围城,得不到的永远在骚动。 Ruby 写起来的确舒服。目前大多数使用 Ruby 的产品都处在维护期,Ruby 写起来爽,如果团队工程实践成熟度不高,维护起来会非常痛苦。我经历过 Rails 3/4 长期并存的项目,非常痛苦。
-
现在大厂存在招收 Ruby 全栈工程师的吗? at June 27, 2022
招啊。现东家 Square 还是 Ruby 栈。
-
CSDN 一直那么火,有没有一种可能,就是用 CSDN 的程序员数量挺多? at April 28, 2022
感觉拿看待 Java 的观点,用在 CSDN 上一点都不为过。 CSDN 这么久了,依然屹立不倒,依然流量这么大,相当的佩服。
-
简单聊聊 Ruby at April 24, 2022
我觉得有经验的程序员不太在意语言所带来的壁垒,用合适的语言解决合适的事情。学习 Ruby 是否影响职业发展呢?我觉得把自己用技术栈定位,框起来,这个就.... Ruby 受 RoR 的火爆程度影响比较大,现在情况也反应了 Web App 的创新也进入了平缓期。
对于 Ruby,我最喜欢的是社区,用 Ruby 的人。大家都很 Nice,对新人非常友好,而且多才多艺。
-
现在大家都在用什么软件做 Ruby on Rails 的 IDE? at April 11, 2022
TextMate 我还在用,主要用来看代码,而且是 iOS 代码。系统资源占用很小,作为主流开发感觉支持和文档都很优先。 RubyMine 工作首选,MacVim 辅助。
个人代码 MacVim,配一套自己习惯的环境用个 7,8 年,基本忽略 Atom, Sublime Text, VS Code。即便换了 Editor 总是会想把它配成自己已经习惯的环境,后来发现很浪费时间。保持用一个,或者适应新 Editor 的 Shortcut。我哦觉得后者效率高一点。
-
我的远程办公 ~ at April 11, 2022
哈哈,我儿子 6 岁,自从教了他怎么用 TouchID 开电脑,现在自己在 Youtube 上找动画片找的特别熟练。
-
我的远程办公 ~ at April 10, 2022
自从新冠疫情爆发,已经在家 Remote 2 年多了。生活平衡真的是 Remote 给我带来的最大的好处,每天减少 3 小时不必要的通勤时间,有更多的时间陪伴家人。 在疫情最严重的时候,儿子也在家,小朋友也终于知道爸爸每天工作都在干什么,这点太赞了! 在我工作的时候,儿子就在我房间玩,看我怎么工作,怎么开会,还会学我怎么讲英语,这那段时间他的英语水平竟然有突飞猛进的进步。这个真是意外的惊喜。
-
Ruby 怎么就是网红了? at April 10, 2022
微信公众号里看到这篇文章,习惯了 XXX 已死这个论调,仅仅把它当成一种娱乐文。 非常有争议的话题,点击量赚满。文章在 Marketing 方面值得学习。
-
现在学 Ruby 好,还是学 Go,在这里潜水十几年了 at October 24, 2021
Aha,十几年前我也碰到过类似的选择 Ruby vs Python。2009 年那会儿 Rails 如日中天,我那会儿纠结 Ruby vs Python。后来把 Ruby 和 Python 的 Tutorial 都过了一遍,从个人 coding 体验来讲依然选择了 Ruby。 之后十年的工作虽然在工作中使用的机会不多,不过哟一直用 Ruby 作为脚本语言给自己写工具,自己的 side project 也会用 Ruby。整体体验是:Coding 体验非常好,开发效率奇高。
对于 Ruby & Rails 最大的收益是社区,Ruby 社区非常活跃(比如这里)。Ruby 社区(Ruby-China)算是给我带来了 Life Change 级别的机会,8 年前从这里联系上了 ThoughtWorks,后来加入了 ThoughtWorks。
如今人在墨尔本,最近刚刚又结缘 Ruby 加入了一家非常优秀的产品公司。
个人建议,选一个立即开始就好了,10 年后再回顾当时的选择吧。
-
Ruby China 生日快乐! at October 28, 2017
生日快乐!好赞!
-
有必要在生成环境使用 rbenv 吗? at November 23, 2016
之前 team 用过
chruby: https://github.com/postmodern/chruby如果用 docker 部署,环境方面会好处理一些。
-
[远程] DeepDevelop 团队诚聘 Rails 工程师 at September 27, 2016
#12 楼 @greatghoul 是啊,有这个计划。幼儿园比较合适。
-
[远程] DeepDevelop 团队诚聘 Rails 工程师 at September 26, 2016
#10 楼 @greatghoul 是啊,看到你这个帖子,又让我 Remote 的心噗咚了一下。 现阶段我还不适合 Remote,会被家里人折腾疯的。
-
[远程] DeepDevelop 团队诚聘 Rails 工程师 at September 25, 2016
感觉很赞啊! 最近西安的交通快把我逼疯了。
-
自从尝试 SOHO 然后放弃到现在已经两年多了,直到今天我才敢说说我做了啥:先定个小目标,比如 6 周培养 100 个人 at September 15, 2016
棒棒的! 好久没光社去了,一来就看到你这篇。
-
有人使用 Docker 来简化部署 Rails 的吗? at April 21, 2016
我们的流程: Codebase -> Git -> Rspec -> build docker -> push to docker registry(自建) -> deploy (AWS Cloud formation Stack)
在 AWS Cloud formation Stack 中的 launch configuration 中 setup 各种 docker image.
比如:
- Nginx
- Rails app
- ... bala bala ....
一些比较重要的实践:
- 持续集成 (CI) 和持续部署 (CD) 的 pipeline
- 使用 docker-compose 运行 CI,比如 rails-app-image + db-image
- 网络要好
-
目前 Ruby 代码维护是如何保证质量的? at February 18, 2016
-
各位都是因为原因什么走上 Ruby 之路的? at January 29, 2016
DHH 15 分钟建 Blog
-
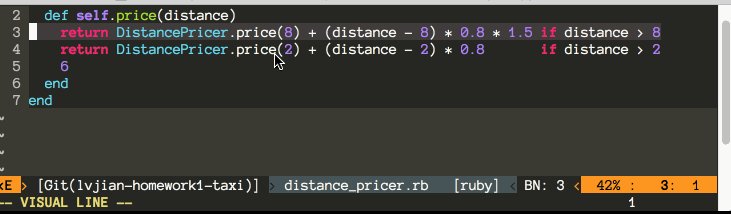
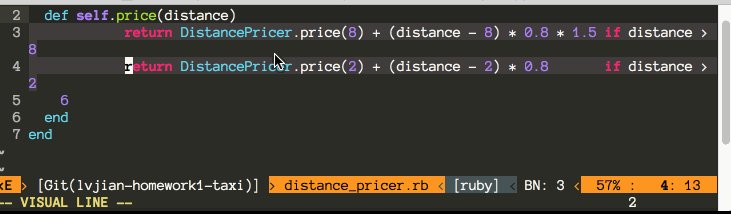
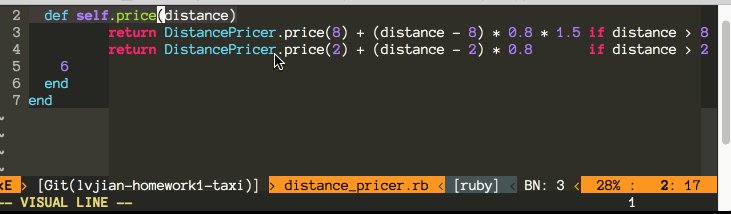
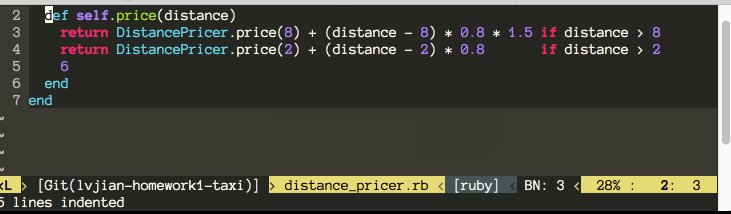
在 Vim 中运行 RSpec 测试 at January 25, 2016
-
如何理解 ES 6 的类? at January 21, 2016
-
如何理解 ES 6 的类? at January 21, 2016
歪个楼:
尽量不用 ES6 的 class,在 JavaScript 中尽量不用继承。
-
在 Vim 中运行 RSpec 测试 at January 20, 2016
-
在 Vim 中运行 RSpec 测试 at January 19, 2016
-
现在开始为 jQuery 编写插件 at January 16, 2016
#3 楼 @greatghoul 哈哈,多谢,多谢。 建哥无意间帮简书打了个小广告:)。
BTW,简书写作体验还是蛮不错的
-
使用 Ruby on Rails 开发与 Java 相比有何优势呢? at January 15, 2016
#23 楼 @seabornlee 哈哈,有道理。后期维护是重头戏。
-
使用 Ruby on Rails 开发与 Java 相比有何优势呢? at January 14, 2016
趁他们考虑这个问题的时候,你默默的用 rails 把项目做完。
-
理解 Ruby 中的 include 和 prepend at January 13, 2016
-
理解 Ruby 中的 include 和 prepend at January 13, 2016
#2 楼 @qinfanpeng 赞,忘了可以指定语法高亮
-
Happy 2016! AMA - Ask Me Anything :) at January 12, 2016
-
踏入程序猿圈子后,作息正常的还有多少? at January 12, 2016
担心,工作第三年开始坚持 11 点睡觉,坚持锻炼(每天 5~10 分钟)。 每天时间感觉像是缩短了,但是感觉更有效率。 除了睡眠,现在每周还会找一个专业中医按摩腰和颈椎。