-
Assets management solved: we released Rails Assets at 2013年12月25日
实际试用下来的结论是现在这玩意一点用都没有……方便倒不见得方便,比如大量不支持 bower 的没法用,即使 bower 支持,但是 gem 没人生成过的也不能用,要一个个试……然后去官网添加 gem……添加成功了还不一定能用……我添加了 3 个包,只有 angular-i18n 和 greensock 能用……
对于少部分支持的,因为只引入了 main property 里指定的文件,各种实际需要的 img,font,swf,plugin,themes 反而全部丢失,这种情况反而是不写 main property 的能手动指定路径引用……最终弄下来只删掉了 vendor 目录中的其中一个文件夹
-
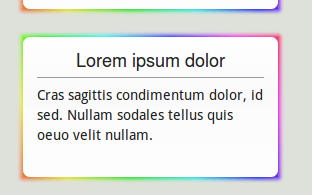
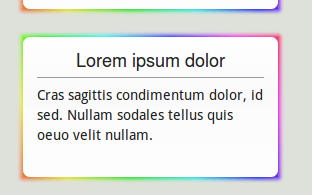
大家也喜欢毛玻璃效果吗? at 2013年12月22日
我喜欢这样的效果,吸引眼球但又不会太影响阅读,但是 css 做起来太蛋疼……

-
为 Grape 和 Jbuilder 的非 Rails 应用增加缓存的 Gem at 2013年12月19日
jbuilder 本身就有 cache! 方法……
-
权限控制一般怎么做?比如帖子作者可以编辑、删除 at 2013年12月15日
-
DHH 再次重申,Rails 项目应该拥抱 SJR,别去整啥 JSON-Client render 方案。 at 2013年12月14日
-
js.erb 如何在<%= %>里插入 js 变量? at 2013年12月10日
你这需求的其实是获取静态文件的文件名,实际不需要任何动态渲染 Asset Pipeline 本身就支持 js.erb……你只需要这样:
app/assets/javascript/assets.coffee.erb# 假设你现在用的js框架没有dependence injection # 那么只能将着些文件名放在一个全局变量中 @StaticAssets = file_a: <%= asset_path(file_a) %> file_b: <%= asset_path(file_b) %> # ...(其他文件,或者干脆写个helper生成所以其他需要的文件)然后现在你这需求就应该就不需要通过服务器了,客户端可以这样弄
fileName = StaticAssets['someFileNameYouAlreadyKnow'] $('<img />').prop('scr', fileName).appendTo($("body"))如果只是这样选中静态文件的话,可以连 ajax 都省了
-
ctags 替代物: ripper-tags at 2013年12月08日
-
ctags 替代物: ripper-tags at 2013年12月08日
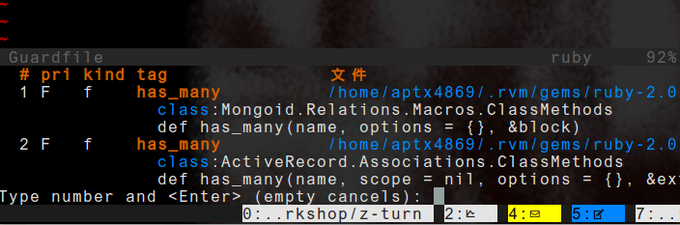
#6 楼 @luikore #7 楼 @doitian 我现在用的是 guard-ctags-bundler 这个 gem,按默认设置定期手动运行,看源码应该是直接
ctags -R --languages=rubydef generate_tags(path, tag_file) .... cmd = "#{@opts[:binary] || 'ctags'} -f #{tag_file} #{@opts[:arguments] || '-R --languages=ruby'}" cmd << " -e" if @opts[:emacs] cmd << " #{path}" system(cmd) .... end end end关键不是 has_many 这些,那只是顺手截图截到了……关键是其他 gem 中的一些黑魔法,包括我自己项目中定义的类宏都能用 ctags 这样直接跳转,ripper-tags 就不行,即使是项目中定义的,粗略看了下貌似写在 concern 里的都没有……
-
ctags 替代物: ripper-tags at 2013年12月08日
-
ctags 替代物: ripper-tags at 2013年12月08日
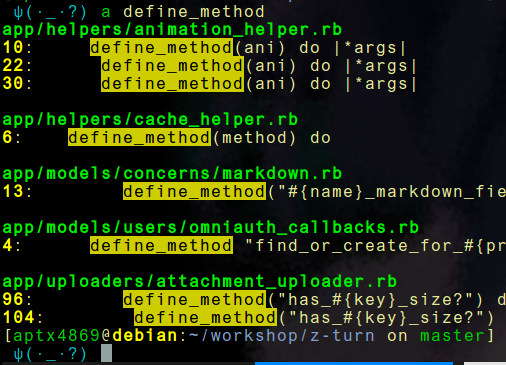
对比了下,类宏不能识别……而 ctags 是可以的
-
#7 楼 @tyaccp_guojian 设个 cookie 就完事了,有多难……
-
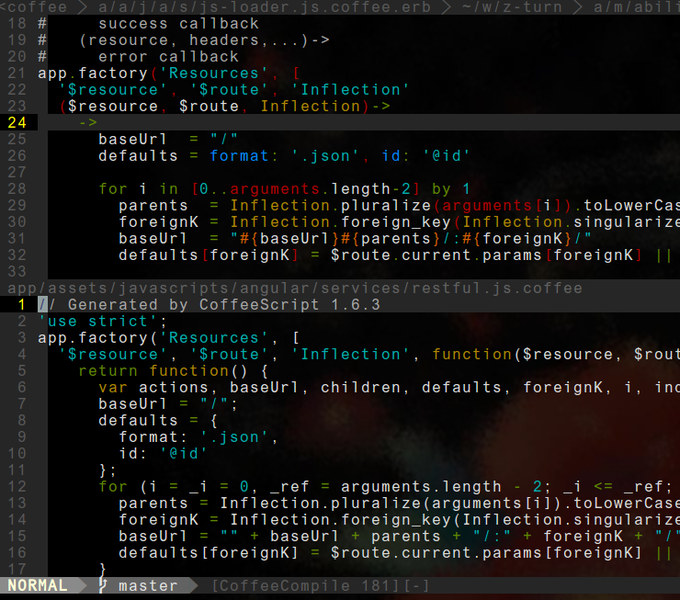
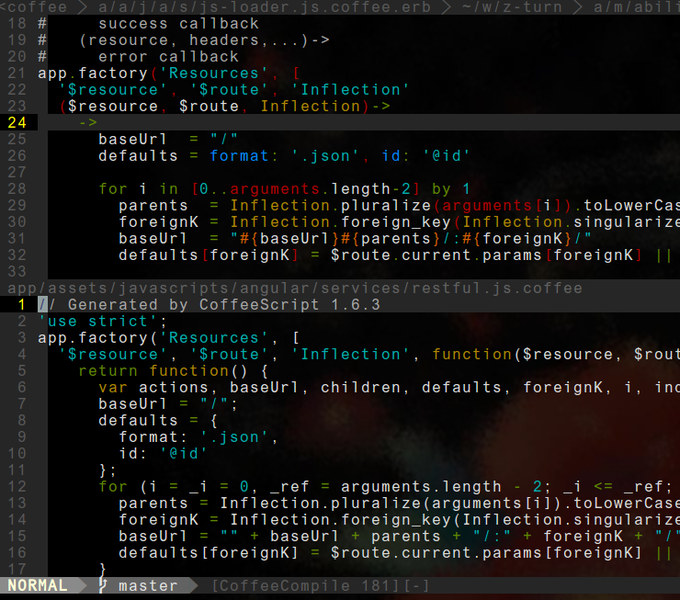
有没有在线 CoffeeScript 工具? at 2013年12月06日
-
有喝咖啡的不??都喝啥? at 2013年12月06日
-
有喝咖啡的不??都喝啥? at 2013年12月06日
经常 coding 得太兴奋会偶尔会失眠,于是必须只喝白开水……
-
有没有在线 CoffeeScript 工具? at 2013年12月06日
你需要的其实是编辑器插件,复制粘贴到别的地方还是太麻烦了,如果用 vim 的话,vim-coffee-script 就有 CoffeeCompile 的功能,绑个快捷键一键完成

其他高端洋气上档次的编辑器大概也有类似的东西,google 一下吧
-
#5 楼 @downmaopian 你再仔细想想……我这反正是实现 ab 页同时“退出”了,虽然设计的初衷是为了不出现与当前用户相关的页面缓存而不是为了这个问题
-
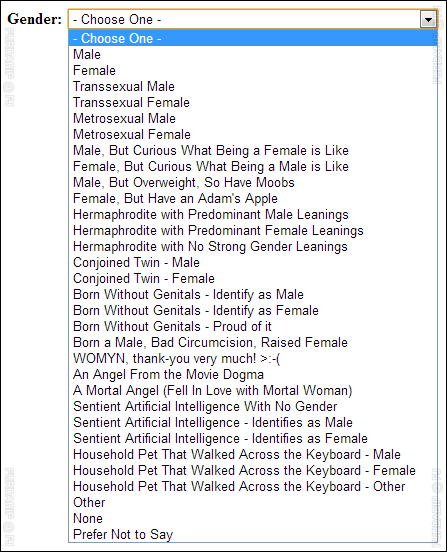
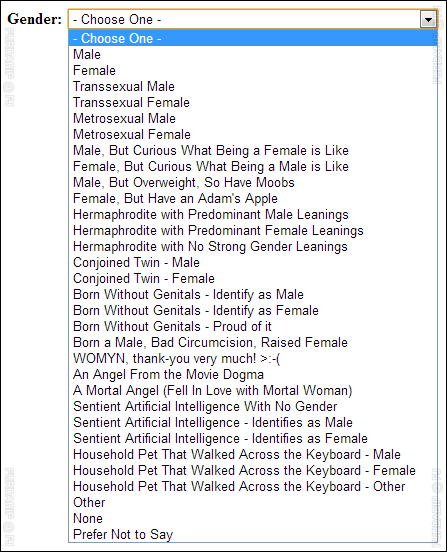
boy 还是 girl? at 2013年12月05日
They deserves a form like this:

-
严格来说不是 devise 的问题,后端本来就应该是这样设计才安全……这问题应该由前端解决,用户实际都已经退出了你为什么还显示个退出按钮给他点??
-
显式指明需要那个翻译呗……
= a.label t('user.avatar.asset'), class: :required写成这样又不会怀孕,干嘛一定要在 local 里改 -
js 有没有什么方法和 Rails 的 permit 一样,可以获取 Object 内的某几个属性? at 2013年12月02日
-
AudioGlue - audio template engine (like ERB, but for audio!) at 2013年11月27日
#6 楼 @greyblake sox? awesome! Can we create some effect like "robotic voice" or "female voice" with it?
-
奇怪的坑:font-awesome-rails at 2013年11月27日
#17 楼 @chairy11 你这种情况应该放弃的大概是 font-awesome-rails 这个 gem,直接用 rails 前端的方法自己管理 font,这样也方便日后自定义图标什么的,很简单的,基本上就是将 font 文件复制到自己项目中,比如
vendor/assets/fonts,(font 文件可以加个前缀什么的防止文件名冲突,大概就不会影响 rails_admin 的图标)将 css 文件改成.css.erb,将对应的 font_path 改掉就完事了,顶多将 helper 从 gem 里面复制一下……你可以看一下那个 gem 的源码,实际上和上游比起来根本就没多几行代码,这种纯前端的东西封成 gem 用起来要自定义反而麻烦了…… -
bundle install 好慢 at 2013年11月26日
建议 Gemfile 里面用
if ENV['development'] source 'http://ruby.taobao.org/' else source 'https://rubygems.org' end -
ruby 2.1.0? at 2013年11月23日
-
你不需要这些 Gems at 2013年11月23日
-
你不需要这些 Gems at 2013年11月23日
#63 楼 @luikore 6 个多月前的事情了,一开始需求简单,先得让程序能继续跑起来,要在每个 field 上面加上相应的 ng-model,于是第一反应就是直接给 simple_form 打了个 monkeypatch,后来更详细的需求定下来后就按照 simple_form 的 Readme 用Custom form builder重构了
-
CSS 解决 field error 的重复代码 at 2013年11月23日
我们这要求前端在一般的 field 有 error 出现时要有一个 shake animation……然后就还得回到一开始那种结构了……
-
你不需要这些 Gems at 2013年11月23日
#32 楼 @Rei 我都没说间隔的时间,怎么就能扯到技术迁移的频率了……这几项技术迁移,根本原因是当时我前端太菜了,原来只听说过 rails 默认的 jquery 那一套东西,为了实现需求折腾过各种 jquery plugin,问题在于用 jquery 那套东西根本没办法做出需要的效果,不得不改,现在再让咱开新项目,前端是绝对不可能用跟 jquery 沾边的任何东西了……还好当时因为是从后端转全端,习惯了用 ruby 弄各种 helper 来写 view,多一层抽象改起来反而相当方便
比方说 angular1.2 的其中一项 breaking change 是重写了动画效果,将 ng-animate 指令移除换成 class base,结果我这只需要在后端改几行,前端统一加个动画定义就完事了,view 基本都不需要动:
--- a/app/helpers/animation_helper.rb +++ b/app/helpers/animation_helper.rb @@ -18,13 +18,9 @@ module AnimationHelper :rotateIn, :rotateInUpLeft, :rotateInDownLeft, :rotateInUpRight, :rotateInDownRight, :lightSpeedIn, :rollIn].each do |ani| define_method(ani) do |*args| - speed = args[0] || '' - { 'data-ng-animate' => - { - show: "animated #{speed} #{ani}", - enter: "animated #{speed} #{ani}" - }.to_json - } + speed = args[0] + prefix = speed.to_s.gsub('ani-', '') + '-' if speed + { class: "#{speed} a-#{prefix}#{ani}" } end end要是没这一步抽象直接写 HTML 估计就得蹲墙角画圈圈了,一百来处动画,生成的 markup 还不怎么带重样的…… form 也是一样,要不是能给 simple_form 打 monkeypatch,20 来个 form 至少一个 field 一个 button 每个 field 一个 error message,原生态 view 改起来,光写 ng-model 就得手抽筋……实际上一个不到 50 行的 monkeypatch 加一行
for i in app/views/**/*.slim; do sed -i "s/simple_form/ng_form/g" $i;done就搞定了 -
你不需要这些 Gems at 2013年11月22日
这让我想起一段话……
但是,当他向曲线上方望去,他不会意识到自己正在看更高层次的语言,而是仅仅觉得自己在看某种奇怪的语言。他可能认为那种语言和 blub 语言一样强大,但是加入了不少怪东西。他觉得 blub 语言已经够用了,不用再考虑那些语言了。这时,他的思维已经被 blub 语言同化了。
下次我如果觉的某个东西“够用了”,不需要 XX 了,虽然别人说 XX 更好——那一定是个危险的信号——除非我想的是“有更牛的一群人说用 OO 比 XX 更好,更符合我的使用场景”,而不是单纯“够用了”
其他情况我没遇到过不好说什么,但是对于这一段,真的没法忍……
当我们想要修改表单的时候,最好的方法是修改 HTML 标签,而不是修改 Ruby 代码。不必要的抽象会增加维护成本
你有真的遇到过这种情景么?修改 HTML 标签的维护成本怎么可能比修改 ruby 代码低……我遇到过好几次了,从 bootstrap2.0 升级到 bootstrap3.0, 从 rails 默认的 server rendering 转到 client rendering,从 jquery-ujs 转移到 angular.js without jquery,再从 angular1.1.5 升级到 angular1.2.1, 各种 breaking change,你可以想像一下这其中修改 HTML 标签和修改 ruby 代码以适应新 api 新 markup 哪个维护成本更高……
-
写出好的 commit message at 2013年11月22日