新手问题 有没有在线 CoffeeScript 工具?
在 CodeSchool 做 CoffeeScript 练习的时候,会左边窗口输入 CoffeeScript 代码,右边窗口马上显示翻译成的 javaScript 代码。 有这样的在线工具吗?
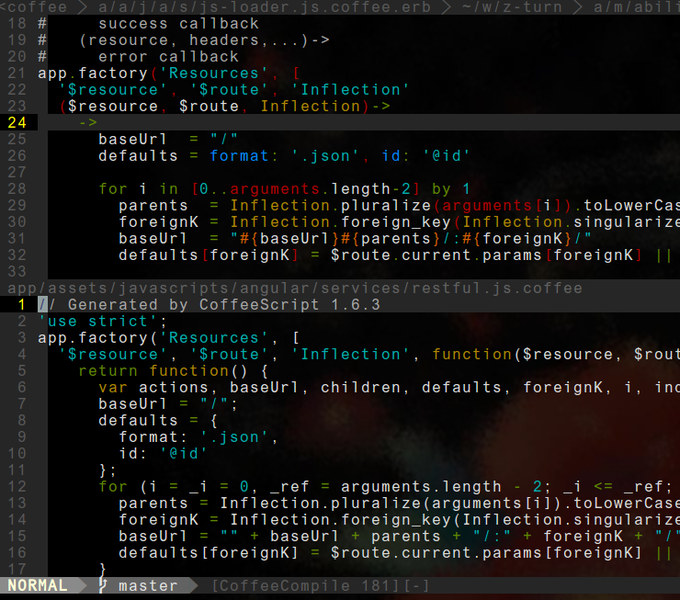
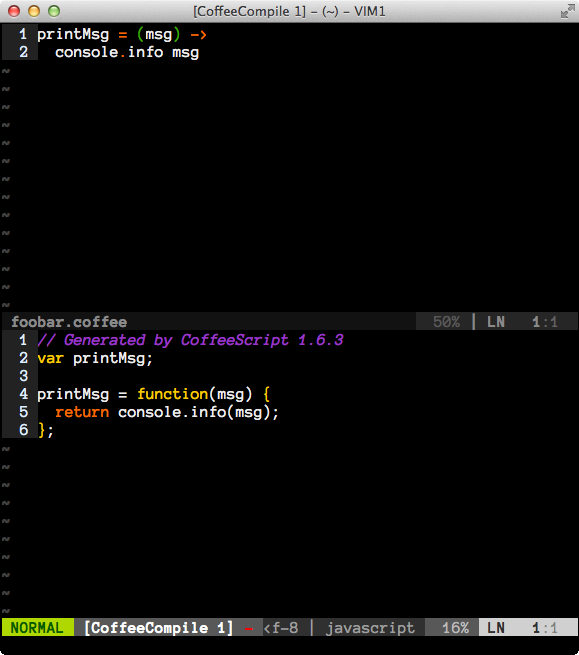
你需要的其实是编辑器插件,复制粘贴到别的地方还是太麻烦了,如果用 vim 的话,vim-coffee-script 就有 CoffeeCompile 的功能,绑个快捷键一键完成

其他高端洋气上档次的编辑器大概也有类似的东西,google 一下吧
我跟 #8 楼 一样,用得也是 Vim + vim-coffee-script,编辑 coffee 的时候,一个命令,在 Vim 中就能查看编译输出的结果。

以前曾经在论坛上讨论过应用程序的 UI 设计问题,最后发现对于 Geek 来说,你总能找到各种讨厌的理由,但是鲜有 Geek 讨厌 Terminal 的,这是一种骨子里对 Terminal 近似图腾一样的崇拜。
Vim 在找文件这件事情上,可谓八仙过海,各显其能,如果你专门开个帖子问问大家怎么找文件的话,你会发现各种奇技淫巧什么都有,总有一种方式适合你,而且可能比 IDE 能提供的文件查找强多了。
#13 楼 @luikore 哦,我回头看了看聊天纪录,我记忆有误差,为他正名一下。
原话说: “大概一年多以前就接触 Vim 了,但是我真的不想学那些命令,所以一直都是半吊子水平。 拿别人的配置草草应付一下,这里抄几行配置,那边偷几个快捷键映射,但是从来都不知道那些设置是什么意思。 于是我用了一年多 Vim 还是半吊子。”
后来呢, “痛定思痛,决定改过自新,于是我把所有的配置都删了,从光秃秃的 Vim 开始用起,哪怕它再不好用,我也强迫自己习惯他,然后每天看一条配置,看懂它然后使用它。每天更新一条 vim 配置。 前后用了八周的时间,两个月吧,现在用 Vim 就是如臂使指的感觉。 而且再也不用去到处搜索和抄配置了,想怎么调整自己就会写,真正让 Vim 做到了百分之百定制。 结果就是我现在写代码的效率比上半年高了很多,至少高了 1/3。 顺带的一个好处就是我从此打代码再也不看键盘了,而且是标准指型,虽然还不算特别快,但也快接近 QQ 聊天水准了”
#21 楼 @tyaccp_guojian 是上次采访简书的 @larryzhao 的时候,他推荐的一款字体,出自 Adobe,名字叫做 Anonymous Pro
if has("gui_macvim")
set guifont=Anonymous\ Pro:h16
set linespace=2 " set the line height
" Options for Graphic version of VIM
set guioptions-=T "No Toolbar
set guioptions-=L "No left hand scrollbars
set guioptions-=r "No right hand scrollbars
set guioptions-=m "No menu bar
" Don't beep
set visualbell
endif
直接有个 chrome 插件。
https://chrome.google.com/webstore/detail/coffeeconsole/ladbkfdlnaibelfidknofapbbdlhadfp
而且是 opensource 的:
#30 楼 @aptx4869 快捷键字面量和 "内嵌 vimmish" 操作序列就省了无数多的事情。语言相当的简单,看完文档就和读篇长点的博客差不多 http://vimdoc.sourceforge.net/htmldoc/usr_41.html 也没多复杂的 api, 全函数一目了然。但也有些不适合用 vimscript 处理的问题,那直接调其他语言写的脚本就可以了。
这帖不是应该在说 CoffeeScript 的吗..
刚试了一下.. 不用多麻烦的.. 直接用 Sublime Text 3 配合命令行就好了.
coffee -wbc . 命令先跑,然后 Subilme 左右分屏各显示 .coffee .js 文件两个就好了.
大概有 1s 不到的延时,应该还好吧...
为啥我感觉写 CoffeeScript 还要看 JS 这么怪... 直接理解 CoffeeScript 很难吗?
#33 楼 @jiyinyiyong 不用 Sublime……写 CoffeeScript 还要看 JS 是因为刚开始用 CoffeeScript,不知道语法写得对不对,想看下生成结果……

 不错不错
不错不错