-
还在纠结 Flux 或 Relay,或许 Redux 更适合你 at 2015年08月18日
#28 楼 @camel
赞收到 @hlxwell Dedux => Redux
前端的 angular, react.js, emberjs 这三个体系为你提供的完整的前端解决方案。这三种纯前端方案在现在的前端领域里面是佼佼者,无论你选择哪一个你都不会被带偏。如果实在想知道选择哪一个?那么就自己拿支笔,拿张纸尝试着将你感兴趣的浏览器前端框架/工具向上面那五个点所组成的圈圈里面套,哪些能够更加适合你现在的项目你就选哪个。如果想看工程编码方面的,找开源项目去了解,找符合你代码口味的。 (看多了会麻木的... 所以有空写个 demo 也无妨)
附带一些成功的案例,大家用的都很 Happy~
angularjs
- 太多了... 一抓一大把...
- Builtwith angularjs
react.js
ember.js
- Apple Music (这货应该是历史原因,emberjs 脱胎于 Sproutcore) twitter
- twitch.tv
- zendesk
- bustle 这网站还不错哟
- ... (我关注这个系列的最长,原谅我)
-
还在纠结 Flux 或 Relay,或许 Redux 更适合你 at 2015年08月17日
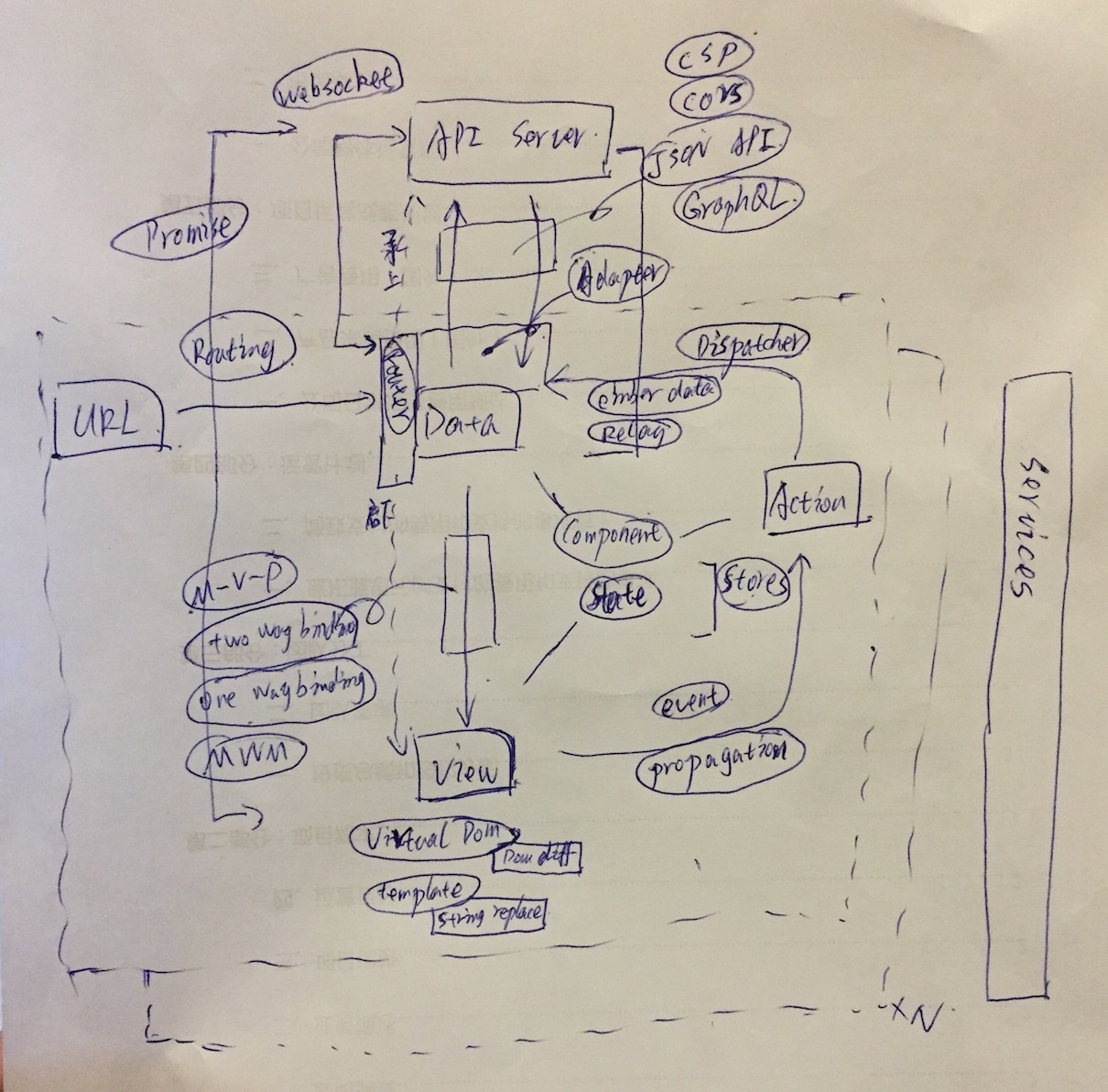
忍不住了,不管是对是错我还是要吐吐槽了 下面是我手绘的一张图,是我对在浏览器中前端要处理的内容的一些简单理解

我们在前端变化来变化去,其实都是围绕着四个重要的概念以及相互之间的交流的变化在玩:
- Data 前端显示什么的具体信息是什么?
- View 页面长成什么样的结构?
- URL 到底访问什么数据什么页面?
- Action 你要对页面做什么?
- API Server 解决 Data 内容的来源
无论我们说的是框架也好工具也好,都在解决浏览器中这个前端中的问题,而这些框架/工具其实都是某一类问题的解决方案。例如 Virtual Dom 出来之前,大家在 View 里面基本都是 string -> html -> innerHTML / replace 的思路,再细化一些是局部 html 的 replace 思路。新的 Virtual Dom 思路冒出后,无论是 react.js 的 jsx -> dom -> dom diff 也好,ember.js 中的 string -> html -> dom -> dom diff 也好,也就是这两种思路的不同实现。
从 Data 到 View 之间的这段路,能够让 View 中的内容随着 Data 变动而变化有着 M-V-P, MVVM, two way binding, one way binding 这些不也是从解决着相同问题的不同方案思路吗?新的思路出来,不都或多或少有着一点现成思路的影子吗?
Angular.js 中的 directive 与 Ember.js 中的 Component, React.js 中的 Component 不都是为了解决前端组件的重用问题吗?
Flux 中抽象的 Action -> Dispatcher -> Store -> View, 与 ember.js 或者 backbone.js 中传统额 Controller/Component callback register 不都是在解决 View 中产生的 Event 变为什么 Action 做什么事情吗?
现在的 Relay v1.0, 和已经存在的 ember-data 以及 JSON-API , GraphQL 大家不感觉这是在解决同样的 API Server <-> Data 之间的问题吗?
Fast Boot 也好,React.js Server Render 也好还是现在 Google 的各项产品都在用的 json 数据预先输出,不都是从最初如何做到 SPA 也能被像普通 Web 应用一样 URL 访问就获得数据吗?(单独抽象 Virtual Dom 然后 React.js render 到不同终端是另外一个方向的思路扩展了)
所以我只想说:
- 其实大家都在同一个方向上,因为大家在解决的问题都是一样的。只是不同的框架/工具拥有不同的思路,或者有不同的定位,或者实现方式不一样。
- 无论框架/工具现在是什么样?如果要解决浏览器中前端的问题,最终总会出来非常相似的组件。只是时间的早晚罢了。(不是不需要,只是时间未到)
- 找一个你觉得其拥有持续开发潜力,有成熟商业支持的前端体系去落地就行了,不需要迷失在这百花齐放的前端世界~
PS:
- 接触 ember.js 4 个月
- 接触 react.js 7 天
- 接触 angular.js 1 天
- 前端 JavaScript 也就 2,3 年
所以,我对前端的认识也有限~ 看到大家对前端如此的热烈的讨论,让我甚是热血沸腾。写这些真所谓是"不吐不快" 啊。
-
Ember.js 2.0 正式发布,移除 1.13 废弃的特性 at 2015年08月15日
@ericguo @feitian124 @zq9610 pods 功能有了,估计是还有一些啥东西没收尾所以写道 2.0 的发布 blog 里面去,并且还没有搞完。其实这应该是 ember-cli 中的内容才对 - -|| pods 的目录结构和 route 文件路径解析
Angle-Bracket Component 是被当作相当重要的变化引入的哦,这直接是受 React 影响,将 emberjs 中 Component 的传入的参数数据处理方法从默认双向绑定变为默认单项绑定,朝着 DDAU 前进的哟(data down action up),继续往后,现在 {{#xx }} 写法是会被删除的。以及朝着 Web Component 标准的定义改变 emberjs 中 Component 等的写法,也是为了以后能够和 Web Component 规范和其他 Web Component 组建能合并使用。然后,其实这个功能也已经有一个 feature.json 开关了('ember-htmlbars-component-generation')
Rouable Component 也已经有一个 step one 的 pull request 被 merge 开启了一个 feature.json 里面的开关(
ember-routing-routable-components)但后面仍然还有蛮多事情要做去完善这个 feature 的PS:有 feature.json 开关代表功能已经有了,但还不完善,随着开发完善度,会从默认关闭到默认开启再到从列表中删除称为正常 feature(emberjs 项目的开发工程问题挺完善的)
@peter 选择一个落地即可,因为你会发现其实大家思想都基本朝一个方向跑,不会出现大的偏差。差异在定位,实现方式,社区,生态环境上等等这些因素上。
-
一个 Socket.IO 程序的疑问 at 2015年08月14日
@yanguango 其实如果传入的 function 里面没有调用方法外的环境变量的话还是不存在闭包的,只是 function first class 传入一个 function 作为 param 罢了。
不过,这个每次
connection回调函数被触发,应该每次都被创建了一个新的client实例,并且都因闭包形成一直存在于内存中 -
一个 Socket.IO 程序的疑问 at 2015年08月13日
@daqing
connection回调函数中你用到了redis这个方法外的环境变量。其实这个回调函数已经是形成一个闭包,回调方法中的所有成员变量都会一直存在了 (也用到了io). 回调方法的已经将当前的Execution Context和回调方法外的Execution Context这两个 Context 放到他的 scope chain 中去了。 -
Ember.js 2.0 正式发布,移除 1.13 废弃的特性 at 2015年08月13日
其实 2.0 发布后木有激动啊 .... 要
- Angle-Bracket Components
- Pods
- Routable Components
这三个功能实现才激动啊 - -||
-
Rails 到底该选择什么 server at 2015年08月11日
@kgen 求问,为啥 SaaS 是劳动力密集型~
-
今年大会延期至 10月10日-11日 at 2015年08月10日
深圳很近~ :thumbsup:
-
征集大家意见,关于回帖用树形方式展示,类似 HackerNews at 2015年08月10日
-
[长沙] 湖南海翼诚聘 Ruby 工程师 1 名 at 2015年07月23日
@gonglexin ...................
-
持续交付初探 at 2015年07月20日
@shawnyu 有用~ 真实案例很有用~
我有个额外的问题,选择使用 gitlab 而非 private 的 github 是出于什么目的呢?代码安全还是?
-
如何优雅地部署 Rails 项目到大量客户服务器,并且让客户手动更新版本? at 2015年07月20日
@msg7086 不行... 如果是 docker 的 container 运行,那么应用在 container 内是不感知也不推荐想办法去操作宿主机的。在 container 内执行 sudo 级别的操作,也只能影响 container 内不影响宿主机。
-
如何优雅地部署 Rails 项目到大量客户服务器,并且让客户手动更新版本? at 2015年07月20日
@msg7086 如果一定需要重启服务器 Docker 则帮不上忙了,你们更新 rails 应用需要重启 XEN , 建立虚拟网卡那么多事啊?
使用 Docker 可以简化到给客户更新本地应用一个 Image 镜像,然后 docker run 即可。镜像是可以类似 git 那样有版本以及差异化叠加的。想象一下:"更新代码-> 自动化生成 Docker Image -> 客户服务器 docker stop/pull/run[停止/更新/启动]" 然后就正常了。
-
如何优雅地部署 Rails 项目到大量客户服务器,并且让客户手动更新版本? at 2015年07月19日
尝试下 docker ?
数据,状态存 DB, 更新/重启直接对 image 操作就好。
-
如何提高对代码的理解速度? at 2015年07月17日
@xiaoronglv 代码跳来跳去本来是非常绕脑的... 所以有时候为了看懂一条流程,真得拿笔简单写下几个方法之间的跳转逻辑. 全靠在脑袋里面想,想过 6,7 个步骤后,前面的就忘了 - -||
其实项目中的代码乱是真实情况,没有足够的人力财力都会先追求业务,其次才是代码架构。(技术性公司情况会好一点,但你也无法控制代码 100% 如你所想的架构 "完美")
-
苹果也用 Rails at 2015年07月12日
也在用 ember.js ; 而且是最新的 Apple Music
-
Ember Examples with CLI,Github 上入门 Ember 的一堆小例子集合 at 2015年07月12日
顺带提醒大家下: @abuiles 为让大家都来学习 ember , 让 ember-cli 101 书的价格降低到 $1
@abuiles 真的是来用全力推广 ember.js ember-cli 101 还需要感谢 @andor_chen 的中文翻译!! ember-cli 101 chinese
-
如何在 Windows 下加速 Ember-CLI 的 rebuilt 速度。 at 2015年07月10日
还可以加上一个 ember-cli-styles-reloader 因为 #2371 还没解决
-
eBay sdk 有没有 ruby 的 at 2015年07月03日
https://github.com/bjjb/ebayr 这个?但上传的 xml 文件需要自己编写
-
RSpec 语法怎么变得那么傻了? at 2015年06月30日
其实我还蛮喜欢 expect 这样的语法的
这种破坏习惯的改变肯定是会有争论的~
-
最近 Ember Data 终于出正式版了,不知道大家怎么看 at 2015年06月30日
sorry, 上面是测试号回复了... 在正在开发中的 ember-rc 中登陆错了 - -||
-
RAILS API TO BE PART OF RAILS 5 at 2015年06月30日
@reyesyang github 上,master 分支已经拥有 rails api 了,但 4.2-stable 是木有的。
-
RESTful 接口如何保证客户端请求的用户唯一性 at 2015年06月29日
密码那一段是让你换一个思路思考这个请求的结构,并非推荐你这样做。使用这种结构的原因是因为你设计 Public API 的时候需要是 "无状态" .
总的来说建议你思考清楚两个问题:
- 无状态是什么? (HTTP, Public API)
- token 的作用是什么,为什么要用 Token 而非用户名密码? (多想想除了显而易见的 "减少账户密码的曝光" 还有什么其他原因?, 因为传输过程中的数据使用 SSL 基本无法截取到有效明文)
多想想再找找资料,设身处地的想想,如果你设计这个东西会怎么设计?
-
RAILS API TO BE PART OF RAILS 5 at 2015年06月29日
就等 rails 5 发布,后端改到 rails --api 前端 Ember.js 已经磨刀霍霍了~
@dy1901 所以前端的 load balance 是个好东西,newrelic 也是个好东西。有数据,你才知道何时要怎么处理什么问题。
-
RESTful 接口如何保证客户端请求的用户唯一性 at 2015年06月29日
你不应该将提交用户 id 信息暴露给互联网。
"用户删除他的车辆" 的 Public API 可以考虑仅仅设计一个参数 "car_id" 同时应该为 DELETE 提交 (至少为 POST), 因为
- 哪个用户在执行操作,通过 token 信息告诉你
- 用户要删除 card 的功能,通过设计好的具体 API 地址信息告诉你
- 用户对资源的删除操作,通过 Restful 中的 DELET 信息告诉你
- 最后用户要操作的是哪一个具体 "资源" , 则需要通过用户主动输入的 参数 id 告诉你。
另外 token 一定是需要与哪一个用户绑定,如果 token 不与用户绑定,那整个网站的操作不久乱了,一个 token 所有用户的"资料"都可操作。Public API 应该设计为 state less 的,并且避免使用 cookie 来协助保存用户状态。每一次的 API 调用都应该携带上与某一个用户关联的有时效性的 token.
可以把这个 token 的概念联想一下
- 每一次的 API 请求都带上 username 与 password.
- 用户的 username 与 password 都是存储在数据库。
- 通过 username 与 password 去寻找唯一的用户,所有的资源都与某一个用户相关,只能操作自己的资源。
此问题想远一点会扩展到另外一个 Web 安全的话题:CSRF 通过 token 的方式来进行 API 验证的时候,对于 CSRF 的预防就好比"用户登陆网站", 对于用户账户密码信息被盗的预防 (对用户 Token 被盗的预防).
-
Ember Examples with CLI,Github 上入门 Ember 的一堆小例子集合 at 2015年06月14日
:thumbsup:
现在直接使用 Ember 1.13 stable ~ 然后直接升级 Ember 2.0 stable
-
Ember.JS 编写的 Ruby China 客户端 at 2015年06月11日
-
Ember.JS 编写的 Ruby China 客户端 at 2015年06月10日
#1 楼 @liuhui998 啥时候你也分享点经验
#2 楼 @aidewoode 我考虑了一下,感觉如果是纯 JS 客户端要去实现 Oauth2 其实可行,就是还会有一些不安全因素在,因为所有信息都是公开的,所以就放弃了... 还是要拥有一个后端合适一点。
-
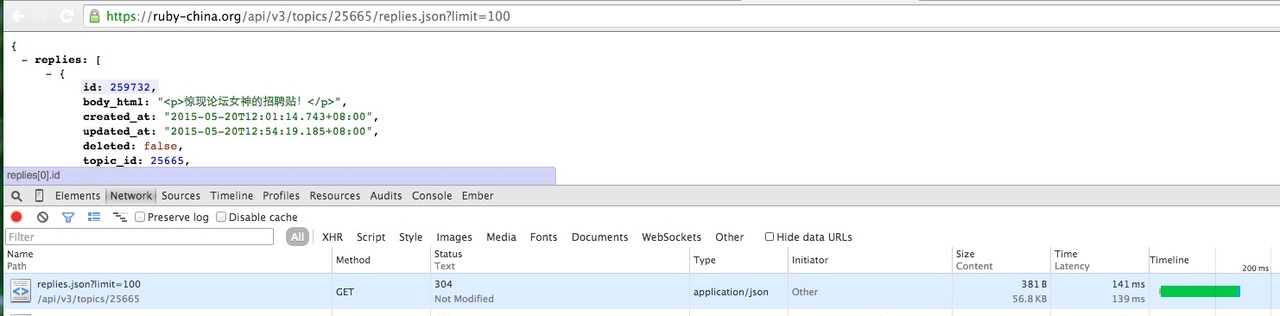
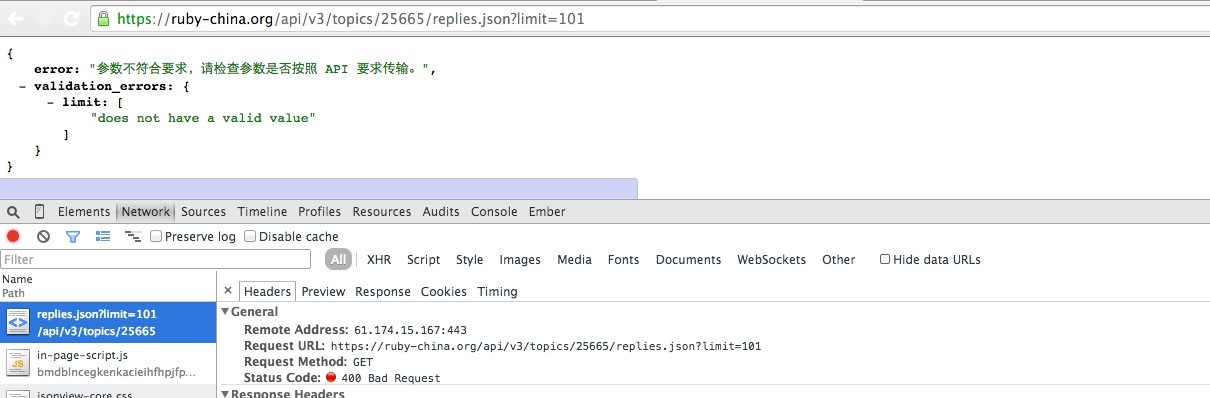
Ruby China API V3 获取 token 失败 at 2015年06月09日
-
Ruby China API V3 获取 token 失败 at 2015年06月08日