重磅消息,Redux 1.0 发布,中文文档同步上线,终于可以放心用于生产环境了!
在这个端应用技术膨胀的时代,每天都有一大堆框架冒出,号称解决了 XYZ 等一系列牛 X 的问题,然后过一段时间就不被提起了。但开发的应用还是需要维护的!所以选择框架时不要只顾着自己用着爽,还要想着以后别人接手时的难易度。
因为 Flux 本身约定不够细致,如何做异步、如何做同构这些非常普遍的问题,官方都没有给出详细的说明。还有 store,view 里一大堆重复代码,极速膨胀的 action 等问题。这也难免会冒出一堆“改良”性的轮子。有一些非常闪光,如 Redux,Reflux,Marty。Reflux 和 Marty 基本上只是去掉重复代码并为现有 Store,Action 增加一些灵活性,用起来比原生 Flux 上手更容易,但是总体二者没有跳出 Flux 的思想,大量依旧采用“传统”的 mixin 方式实现。如果项目不是很复杂可以试试。至于 Relay,由于需要后端 GraphQL 支持,对于采用 REST 接口开发的遗留项目和前后端分离的大团队来说成本切换有点高。
现在开始说今天的主角 Redux。Redux 由 Flux 演变而来,后来受 Elm 启发,去掉了 Flux 的复杂性,到现在越来越自成一派,甚至已经有了 Angular 的实现。最近开始把团队旧的纯 Flux 开发项目逐步往 Redux 上迁移。Redux 还是秉承了 Flux 单向数据流、Store is the single source of truth 的思想,这两点略过。下面谈一下使用 Redux 过程中的其它感受。
特性和优点
文档清晰,编码统一
Redux 文档非常清晰细致,这一点有助于统一团队编码风格,节省了很多纠结和踩坑的时间。再也不纠结 Ajax 请求到底放哪里了,全部丢到 action(通用的也可以放到 middleware) 里就没错。究竟使用 state 还是 props?组件里全部使用 props,只在顶层组件里使用 state。之前为了灵活或兼容性,Redux 的 provider 提供 Provider decorator 装饰器 和 provider 两种调用用法,现在只建议使用 Provider decorator。Redux 这点设计思想和 Python 的非常像:
There should be one, and preferably only one - obvious way to do it.
你会发现用了 Redux 后,整个团队写的代码风格都比较一致,上一次有这种感受是项目由旧的 jQuery 组件迁到 React 的时候。如果有些场景你还是纠结怎么办?去 Redux issues 提个 issue 吧,很快就会有人回复。
State, State, State -> Store
前端复杂性在于 view,view 复杂性在于 state 处理。state 复杂是因为包括了 AJAX 返回的数据、当前显示的是哪个 tab 等这些 UI state、表单状态、甚至还有当前的 url 等。Redux 把这些所有的 state 汇总成一个大的对象,起了个名字叫 Store,没错,就是 Flux 里的 Store。只是 Redux 限定一个应用只能有一个 Store。单一 Store 带来的好处是,所有数据结果集中化,操作时的便利,只要把它传给最外层组件,那么内层组件就不需要维持 state,全部经父级由 props 往下传即可。子组件变得异常简单。
Reducer
只有一个 Store,第一感觉是这个 Store 对象会不会非常大?其实对象大并不可怕,可怕的是对象处理逻辑放到一起。只要把这些处理逻辑按处理内容拆分不就可以了吗?!拆分后的每块处理逻辑就是一个 Reducer。把这些 Reducer 里的每块内容合到一起(用 ES6 的 import 语法)就组成了完整的 Store。Reducer 只是一个纯函数,所以很容易测试。提到 Reducer 不得不提函数式编程,reducer 本质就是做对象格式转换,这点用函数式操作实在太高效了。
(previousState, action) => newState
因为是纯函数,组合多个 reducer 非常简单,参见 https://gist.github.com/gaearon/d77ca812015c0356654f。顺便也移除了 Flux 里最让人诟病的 waitFor 语法。
Action
Redux 的 action 与 Flux 中的类似,都是表达 view 要改变 store 内容的载体。Flux 是通过统一的 Dispatcher 分发 action,Redux 去除了这个 Dispatcher,使用 store 的 store.dispatch() 方法来把 action 传给 store。由于所有的 action 处理都会经过这个 store.dispatch() 方法,Redux 聪明地利用这一点,实现了与 Koa,Ruby Rack 类似的 Middleware 机制。Middleware 可以让你在 dispatch action 后,到达 store 前这一段拦截并插入代码,可以任意操作 action 和 store。很容易实现灵活的日志打印、错误收集、API 请求、路由等操作。我们团队根据预建立的 action 和请求间的映射直接在这里直接发 Ajax 请求,从此麻麻再也不用担心我异步取数据了。
除了这些之外,还有逆天的 DevTools,可以让应用像录像机一样反复录制和重放。
对于同构应用 Redux 也有很好的支持,这一块团队正在调研,等实际上线后再做分享。
不足或不便
当然使用过程中也有一些不顺利的地方,其实主要还是思想方面的转变。
组件应尽可能无状态化
这也被称为 Smart Component 和 Dumb Component 之间的选择,组件库开发应尽可能做成 Dumb Component。这一点和传统的 jQuery 类普遍使用命令式语法做组件开发有很大不同。如写一个 Dialog,jQuery 组件一般会提供 dialog.show(), dialog.hide() 方法。但 Redux 要求显示或隐藏应该被当作一个 props,由外部传入来控制。Redux 比 Flux 更严格要求 Store 作为数据来源的惟一性,所以之前能用的组件现在发现直接不能用了。
轮训和 WebSocket 请求的处理
请求的发起要在 action 里做,但是请求的暂停/启动状态要放到 store 里,会增加一些复杂性,但保证了数据的一致性。其实还是未明确 store 是单一数据源的思想。
资料:
官方地址:https://github.com/rackt/redux 中文文档:http://github.com/camsong/redux-in-chinese 项目列表:https://github.com/xgrommx/awesome-redux 同构示例:http://react-redux.herokuapp.com/ Rails 示例:https://github.com/alexfedoseev/generator-flux-on-rails
对了,听说中文文档翻译的还不错,连 Redux 作者 Dan Abramov 都推了,要不你也看看 :D
原文地址:https://github.com/camsong/blog/issues/1
近期会整理更多 React,Redux 相关开发实践,请关注我的博客
#1 楼 @chaucerling 单向流,action 改变状态这些都是对的,但是没有模板,在 jsx 里面直接写 HTML,我总觉得哪里不对。。
现在的开发者都是喜欢跟风,React 的是 virtual dom 思想确实牛逼,不过现在带 virtual dom 的框架多得是,而且好多都比他性能好,写法也没那么蛋疼,不知道为什么非要盯着 React 不放
本来想聊一下 react 相关经验,现在变成了与 ember 之间的选择问题,哈哈,这样也好,从当初 discourse 出来的时候就有尝试过 ember,Yehuda 也是我最佩服的开发者之一。
关于我对 @hlxwell 快速升级而不顾虑老用户的开源软件和作者 的看法。React 在这点做的不错,从去年 7 月份 0.8 版本一路升过来,没有踩过大坑。Redux 相信有了 1.0 版本之后,API 也会比较固定。甚至由于 react 非常专注做 view 层,整个应用架构从 backbone 迁到 flux 过程中 view 层变化也很少,最近又在从 flux 迁到 redux,react view 层也保持不变。至于迁移原因,一是因为产品用户增多,越来越复杂,二是有好东西出来,为啥不用???move fast and break things 一直是我想达到的状态。
把 react 和 ember 比不太合适,两个框架走的是两条路。ember 是一个全面的前端解决方案,而 react 只专注做 view 层。如果你不喜欢选择,直接上 ember 是可以。不过从长远来看,前端越来越复杂,完整的解决方案是不存在的,轻量级的方案会胜出。
下面说一下我理解的轻量级解决方案标准:
- 只做一件事情,并做好。
- 面向未来,尽可以使用标准化工具,如 CommonJS,ES6,NPM 开发构建。如果你只对解决 IE 兼容性有兴趣,而不想学习下最新的 ES6,Decorator 语法,提前告诉你,未来的前端不适合你。
- 没有三方依赖,框架尽可能小,文档尽可能多。这是选择 Redux 的原因之一,整个框架只有 360 行左右。
我感觉 javascript 的学习成本主要还是百花齐放,每家做框架的都有自己的思想,更新又快,文档又少,startup 又杂,根本没有一个统一的方案。再加上各种构建工具,各种规范思想,一下 AMD,一下又 CommonJS。完了一个项目还没整明白,ES5、ES6 又出来了,跑在线上的项目又不敢轻易升级。最蛋疼的是老板用 IE,让你去找一个支持 IE 的方案,github 上 issues 看了半天,最后想想,还是不用了。
@luikore @MrPasserby 这就是 JavaScript 的世界,西部大开发…… 不过也是吸引人之处。真的哪天不折腾了,说明很多问题都有了标准化的解决方案,JavaScript 发展速度也就缓慢下来了,喜欢折腾的人也会去开拓新的蛮荒之地。
忍不住了,不管是对是错我还是要吐吐槽了
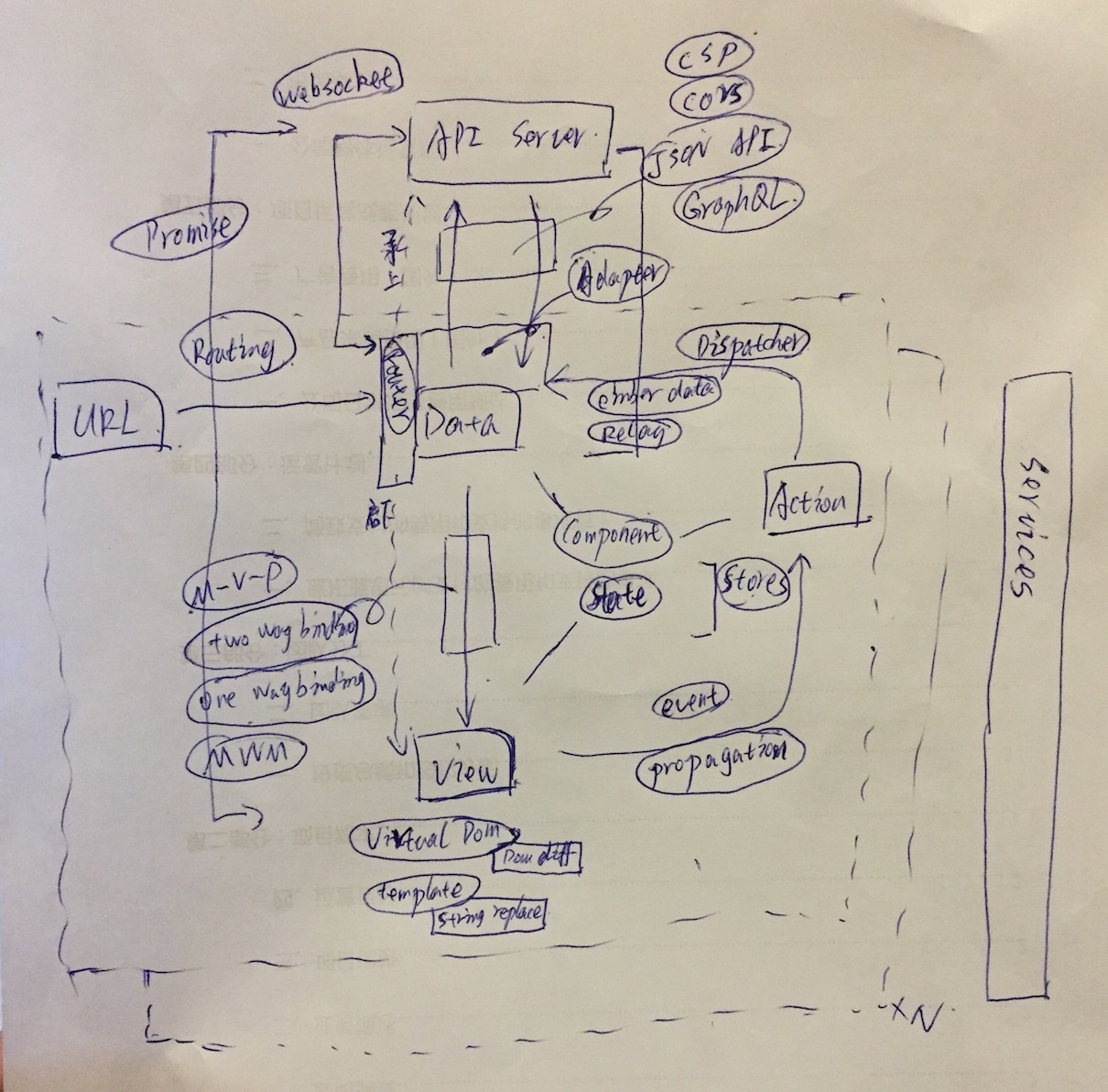
下面是我手绘的一张图,是我对在浏览器中前端要处理的内容的一些简单理解

我们在前端变化来变化去,其实都是围绕着四个重要的概念以及相互之间的交流的变化在玩:
- Data 前端显示什么的具体信息是什么?
- View 页面长成什么样的结构?
- URL 到底访问什么数据什么页面?
- Action 你要对页面做什么?
- API Server 解决 Data 内容的来源
无论我们说的是框架也好工具也好,都在解决浏览器中这个前端中的问题,而这些框架/工具其实都是某一类问题的解决方案。例如 Virtual Dom 出来之前,大家在 View 里面基本都是 string -> html -> innerHTML / replace 的思路,再细化一些是局部 html 的 replace 思路。新的 Virtual Dom 思路冒出后,无论是 react.js 的 jsx -> dom -> dom diff 也好,ember.js 中的 string -> html -> dom -> dom diff 也好,也就是这两种思路的不同实现。
从 Data 到 View 之间的这段路,能够让 View 中的内容随着 Data 变动而变化有着 M-V-P, MVVM, two way binding, one way binding 这些不也是从解决着相同问题的不同方案思路吗?新的思路出来,不都或多或少有着一点现成思路的影子吗?
Angular.js 中的 directive 与 Ember.js 中的 Component, React.js 中的 Component 不都是为了解决前端组件的重用问题吗?
Flux 中抽象的 Action -> Dispatcher -> Store -> View, 与 ember.js 或者 backbone.js 中传统额 Controller/Component callback register 不都是在解决 View 中产生的 Event 变为什么 Action 做什么事情吗?
现在的 Relay v1.0, 和已经存在的 ember-data 以及 JSON-API , GraphQL 大家不感觉这是在解决同样的 API Server <-> Data 之间的问题吗?
Fast Boot 也好,React.js Server Render 也好还是现在 Google 的各项产品都在用的 json 数据预先输出,不都是从最初如何做到 SPA 也能被像普通 Web 应用一样 URL 访问就获得数据吗?(单独抽象 Virtual Dom 然后 React.js render 到不同终端是另外一个方向的思路扩展了)
所以我只想说:
- 其实大家都在同一个方向上,因为大家在解决的问题都是一样的。只是不同的框架/工具拥有不同的思路,或者有不同的定位,或者实现方式不一样。
- 无论框架/工具现在是什么样?如果要解决浏览器中前端的问题,最终总会出来非常相似的组件。只是时间的早晚罢了。(不是不需要,只是时间未到)
- 找一个你觉得其拥有持续开发潜力,有成熟商业支持的前端体系去落地就行了,不需要迷失在这百花齐放的前端世界~
PS:
- 接触 ember.js 4 个月
- 接触 react.js 7 天
- 接触 angular.js 1 天
- 前端 JavaScript 也就 2,3 年
所以,我对前端的认识也有限~ 看到大家对前端如此的热烈的讨论,让我甚是热血沸腾。写这些真所谓是"不吐不快" 啊。
@wppurking 喜欢你这种有想法又详细表达出来,有理有据,先给个赞。
大家在用不同的方法解决相同的问题,因为问题是一样的。
关于 Relay 和我的看法一样。我还觉得 Relay 有可以在获取数据上颠覆 REST。
最终总会出来非常相似的组件...
这点已经是现实了,看一下 bootstrap,在不同框架下都有单独的实现。组件虽然看起来一样,用起来也一样,但实质是不一样的。因为组件和你上面说的 Data、View、Action 这些是很难做到完全剥离,所以再写一套大部分情况下是有必要。严重怀疑 Web Component 能否解决这个问题。
想做到不迷失我觉得要让自己足够开放,就像今天尤小右在 Teahour 里说的,不要过早宣布了自己发现了最好的框架。有精力的话多尝试不同方法,提高自己的判断能力。
这就是 JavaScript 的世界,西部大开发……
这个比喻太恰当了。
#14 楼 @camel move fast and break things 我觉得对 developer 来说没问题,但是对于公司来说,变化不是问题,而程序员好变带来的成本是个问题。
下面说一下我理解的轻量级解决方案标准:
只做一件事情,并做好。
面向未来,尽可以使用标准化工具,如 CommonJS,ES6,NPM 开发构建。如果你只对解决 IE 兼容性有兴趣,而不想学习下最新的 ES6,Decorator 语法,提前告诉你,未来的前端不适合你。
没有三方依赖,框架尽可能小,文档尽可能多。这是选择 Redux 的原因之一,整个框架只有 360 行左右。
我觉得其实 Rails 已经做了非常好的就是 Rails 放在一起时一个组合金刚,但是实质上他是可以一个一个分开工作的组建。现在 ember-data 是有单独的包的,如果以后,routing, component 都独立出来的话,其实这样大框架也不在笨重。放在一起也非常强大。这个是最好的状态。
还有 Dedux 的确非常简单。非常赞。
#28 楼 @camel 赞收到
@hlxwell Dedux => Redux
前端的 angular, react.js, emberjs 这三个体系为你提供的完整的前端解决方案。这三种纯前端方案在现在的前端领域里面是佼佼者,无论你选择哪一个你都不会被带偏。如果实在想知道选择哪一个?那么就自己拿支笔,拿张纸尝试着将你感兴趣的浏览器前端框架/工具向上面那五个点所组成的圈圈里面套,哪些能够更加适合你现在的项目你就选哪个。如果想看工程编码方面的,找开源项目去了解,找符合你代码口味的。 (看多了会麻木的... 所以有空写个 demo 也无妨)
附带一些成功的案例,大家用的都很 Happy~
angularjs
- 太多了... 一抓一大把...
- Builtwith angularjs
react.js
ember.js
- Apple Music (这货应该是历史原因,emberjs 脱胎于 Sproutcore) twitter
- twitch.tv
- zendesk
- bustle 这网站还不错哟
- ... (我关注这个系列的最长,原谅我)
帅哥,看你们 react 都用了许久,想问一下,如果想像 Ember-CLI 那样,把 redux, 很多东西任务都标准话的话,比如配置好的 yo, gulp,有很多 generator, 以及 build, testing, 你们有没有推荐,我不用自己去瞎折腾,团队共识建立快的那种?
https://ghost.org/ 开源的,也是用 emberjs 然后 itune connect 后台图表的是 angularjs
#34 楼 @hlxwell 这个团队内部有写 CLI,不过和公司系统关联太多,不便开源。 现在最流行的工具链是 NPM + Webpack + Babel + Mocha... 这些。想写个功能强大的 CLI 有点难,对每个 Flux 衍生框架都做个 generator 会让人崩溃。有一股去 bower,grunt,gulp 的趋势。
小团队的话直接找个 boilerplates 改就行了 https://github.com/enaqx/awesome-react#boilerplates
#40 楼 @1272729223 公司不给机会好办,要不你简历发过来我帮你找找。
现在 commonjs 和 es6 已经是事实上的前端开发标准了吗?我还在弄 amd。是不是过时了啊?
是的,AMD 已过时;CommonJS,es6/es7 已是标准
另外一个合格的前端是不是还要会写 nodejs 的 api?
这个要看具体团队,js 能写好,nodejs api 也不难
ps: bower,grunt,gulp 都已过时(我就是来挨喷的) pps: 过时并不代表你不可以用,只是说如果有选择的机会,尽量不用
#43 楼 @1272729223 grunt, gulp 只是任务执行器,需要调用第三方工具 webpack/node-sass/component 才能编译 JS,SCSS。
会被 npm 替代,原来的 webpack/node-sass/component 该用啥继续。
其实很早我就发现,ruby-china 里面很多讨论的东西不是 ruby 而是 js 了.. js 好热,ember 有一点不好是有点大,做 webapp 貌似不太合适..
#47 楼 @steven_yue Reflux 特别灵活,它的 action 设计的太灵活强大了,view 里直接监听 action 这一点瞬间把 Flux 门槛拉的极低,虽然这是标准 Flux 不建议做的。如果不考虑做同构、Time Travel、Do/Undo 这些 Reflux 是不错的选择。
#48 楼 @feitian124 认识几个做 rails 开发大部分时间都在调 js 因为 rails 接口三下五去二就搞好了
#51 楼 @1272729223 现在这些资源我们是通过各种 webpack loader 来做,如果再复杂点,直接组合各种 shell 命令。参考 http://blog.keithcirkel.co.uk/how-to-use-npm-as-a-build-tool/
