EmberJS Ember.JS 编写的 Ruby China 客户端
结果
先上链接: Ember-RC
- 代码在 ember-rc
- 部署在 Github Pages
因为在评估 Ember.js 的开发感觉以及效果,所以借用 Ruby China 的 API 编写了这个小应用。
计划,变化
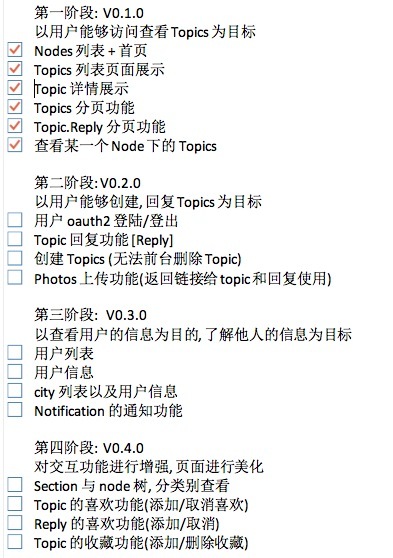
原本计划是要完成这么多东西的:

但对于没有后端的纯前端 Ember.js 我还没有找到合适的方法能够获取到 Ruby China API 用户的 access_token , 并且我被前端夸域问题给烦到了,所以就提前在只完成 V0.1.0 就发上来,给大家拍砖了。
结论,收获
- 技术收获记录在 GitHub 上
- 在体验上,现在如果只是查看页面,用户的感觉与 trubolinks 基本一致。 (其实我还想实现一下编辑等功能的操作体验,因为 Ember.js 提供的方式可以很方便实现一些原来 jQuery 需要复杂操作的代码)
- Ember.js 在页面跳转以及 history 的前进/后退上会需要额外做一些工作
- ember-cli 太棒了,带来的是与
rails g非常类似的感觉,使用合适的概念在合适的位置添加合适的代码。 - npm 与 bower 的配合很完善,需要啥插件直接添加进来的好了,也是与 rails 的 Bundle 非常类似的感觉。
- 只写前端的感觉让我也蛮放松的,我只负责调用后台合适的 API 来完成我需要的页面以及操作,不用想那么多后台实现的东西。
- template 的代码不能够在 {{#if}} 写 logic ,强制把很多 logic 现在直接封到 controller 里面。 (还得观察等 Routeble Component 出来后如何改变)
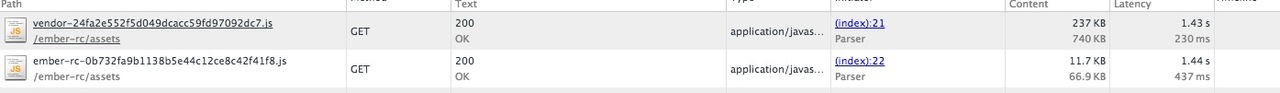
- 前端 js 文件的大小,在这个小应用中还是非常理想的,gzip 后的 js 文件只有:237 + 11.7 = 248.7kb , 其中库 237kb, 11.7 为前端代码以及编译后的 template. 用 CDN 还是很好解决

总之: 如果有对前端有要求的项目 Ember.js 是一个非常合适的选择
PS: 我没用过 Angular.js 所以我无法对比. PSS: ember.js 部署的应用,需要 match 所有的 URL 请求才能达到 (http://wppurking.github.io/ember-rc/topics/25766) 这样的请求也能直接访问到具体页面,但 GitHub Pages 上无法做到这点,所以只能使用一个入口 http://wppurking.github.io/ember-rc/ 进入,并且还不能鼠标右键点开。 (如果本地部署,ember s -prod 没有这个问题) PSSS: 此版本肯定会有非常多的小问题,因为是准备在 v0.4.0 中处理然后再公布的,所以... 大家轻拍...
建议
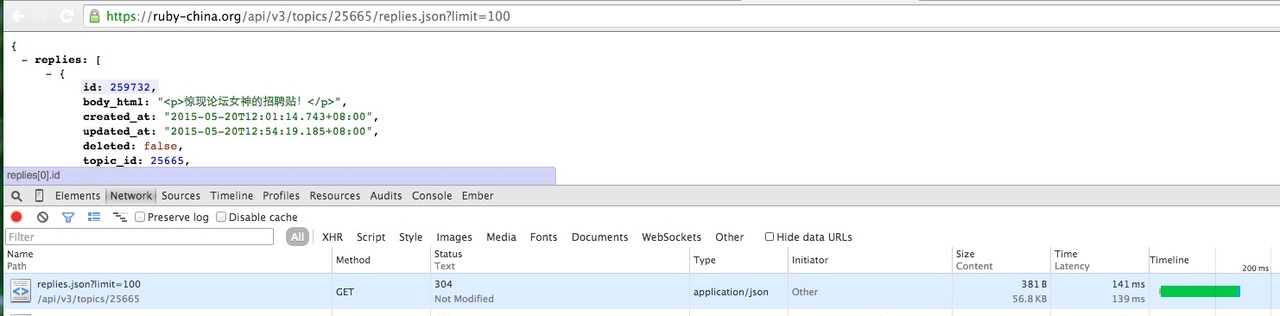
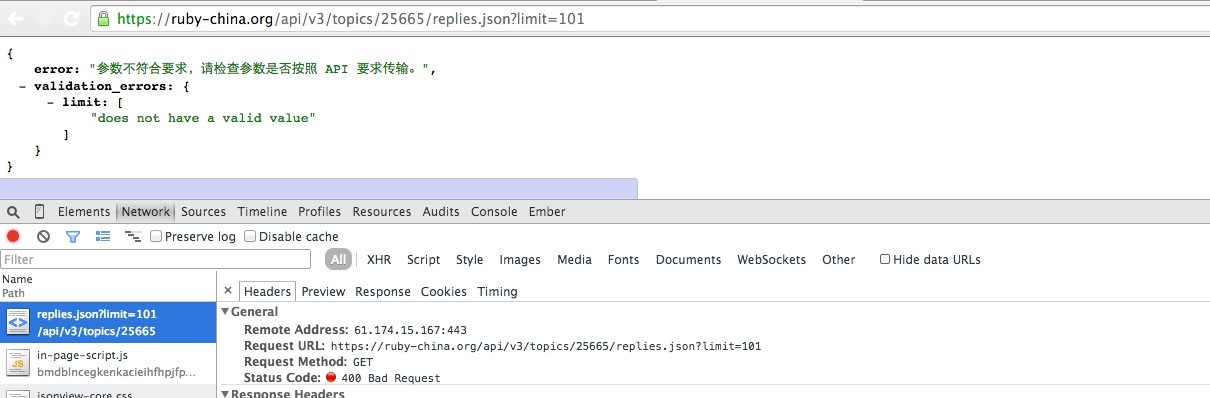
- Ruby China API 页面中提供的 API 文档很多,但其实有用以及可用的不是很多,并且有一部分文档参数是错误的,例如 topics/replies limit 为 1..150 其实只能到 100 哈 (所以现在系统里面评论超过 100 的因为我的实现方式原因还没法显示更多)
- Ruby China API 中的 topics api 的返回结果设计与页面的效果不一样哈~ 页面都带上来
recent方法,API 里面都没有 (直接 send(xxx) 去了), 所以看到 Ember-RC 首页是历史悠久的 excellent 的 topic - Ruby China 的页面响应,无论是 API 还是 页面都没有进行 gzip 压缩,不知道是否有啥考量哈.