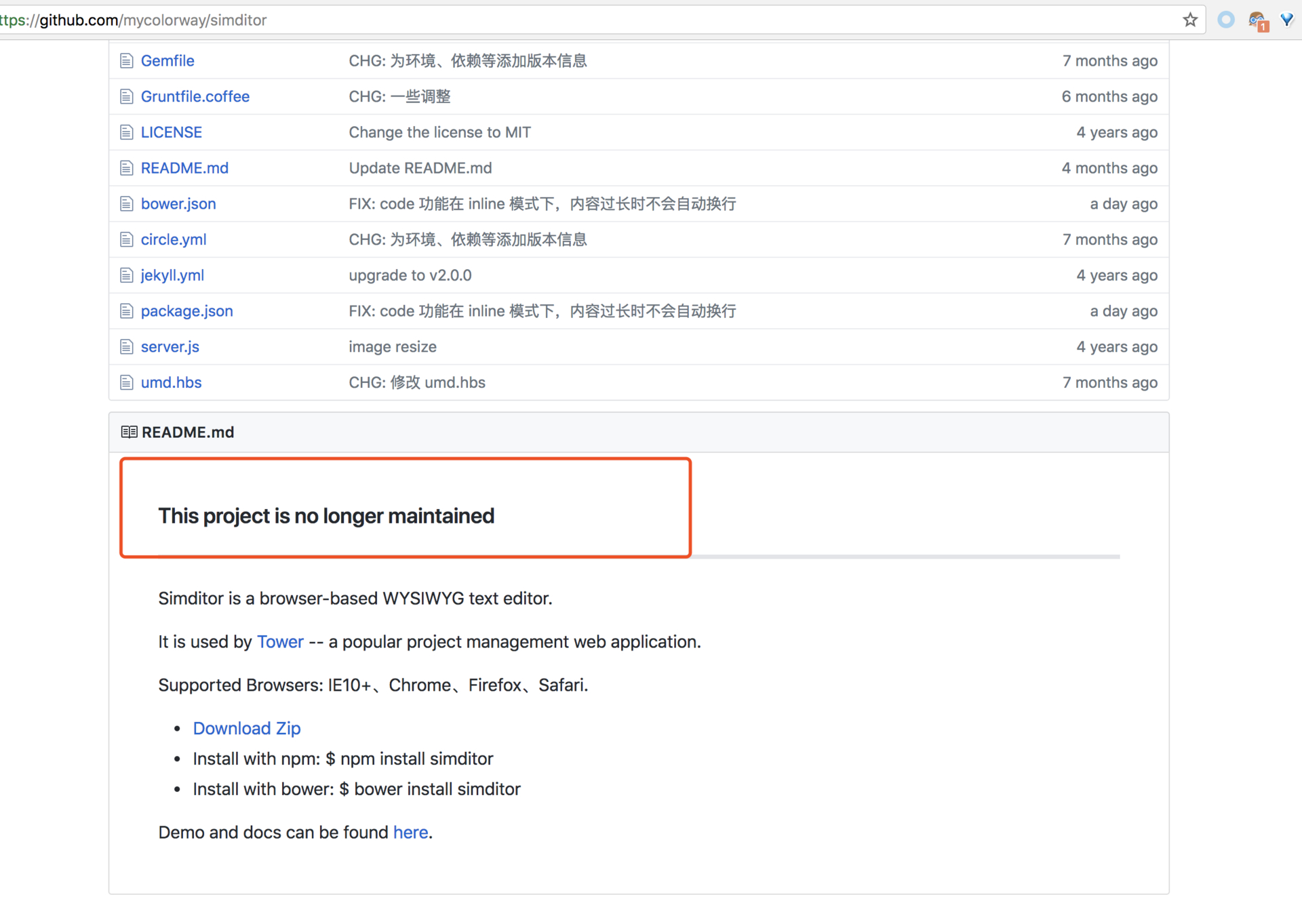
开源项目 开源 Tower 的编辑器 Simditor
项目地址: https://github.com/mycolorway/simditor DEMO 地址:http://mycolorway.github.io/simditor/demo.html
又一个编辑器?
从 2012 年第一版 Tower 上线以来,我们就在寻找一款最为合适的编辑器以供 Tower 的用户使用,我们最早使用 http://xing.github.io/wysihtml5/ 作为 Tower 的编辑器,在前期 wysihtml5 很好的满足了我们的核心需求 -- 非常方便的添加附件,无论是直接粘贴剪切板里的内容还是拖动上传,wysihtml5 都很容易实现,不过随着 Tower 功能的增加,当我们引入 @ 成员、Markdown 功能、代码识别、自动短链等一系列功能以后,我们发现第三方开源编辑器的局限性也逐渐暴露出来,这些局限性让我们在很多用户体验和工程复杂性的岔路口上选择向工程复杂性妥协,于是我们思考了一下(实际上是纠结了很久),作为一款在线生产力工具,让用户能极其舒畅的生产内容是它的核心品质之一,所以我们决定自己开发一款编辑器,这就是 Simditor 产生的原因。
经过不断地改进,我们已经在最近使用 simditor 替换了 Tower 里的默认编辑器,包括创建讨论、发表回复以及创建在线文档的编辑器,现在都使用自产的 Simditor 了。所以如果说这个开源编辑器和其它开源编辑器相比有什么不同,我觉得最大不同在于这款编辑器不是一个业余爱好的产物,而是每天被几万人使用的真实产品,我们会非常谨慎的评估究竟什么功能是实际用户最为需要的,而不会因为交互很酷炫,就把功能增加进编辑器里,导致代码膨胀,造成麻烦的后果。
Simditor 认证功能
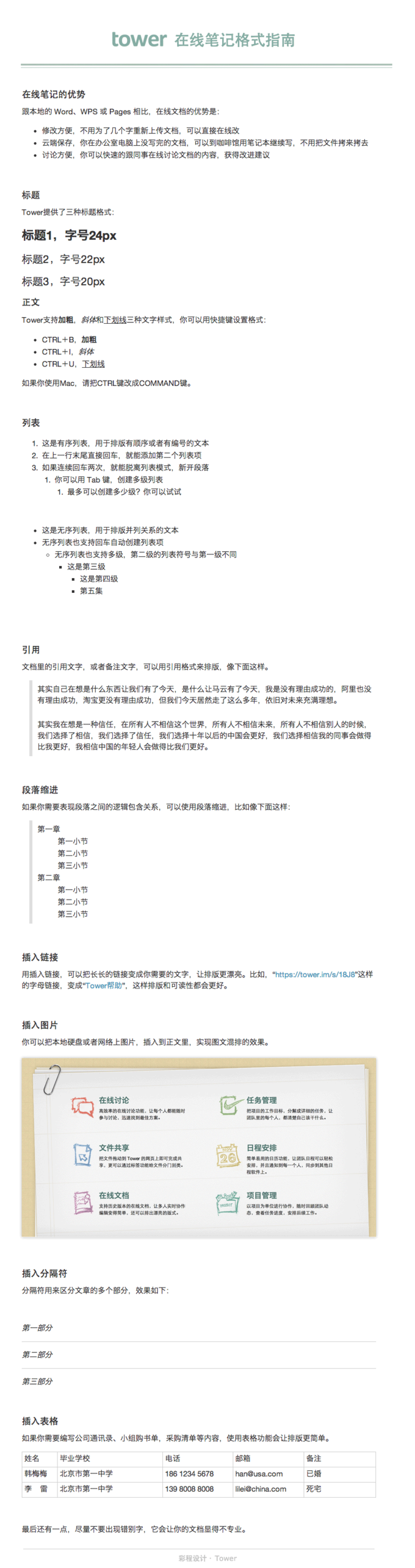
以下内容来自 Tower 里使用 Simditor 创建的一篇文档《在线笔记格式指南》,直接贴图了:

功能扩展
除了上述格式指南中的功能,在 Tower 里的 Simditor 还具 @通知 这样的高级功能,这种类似的和本身产品的数据关联比较紧的插件,可以通过扩展 https://github.com/mycolorway/simple-module 这个 Module 来实现,我们也会在稍后以 @通知 功能为参考放出写插件的方法。
有任何问题,欢迎 Email 给我们反馈:tower@mycolorway。当然,更加欢迎程序猿参与贡献,特别是各位 Tower 用户,不必等待,直接修改。
#23 楼 @mcdong 我看到的是支持 markdown 代码。。。我上面问的是支持 Markdown 的输入和预览的功能,类似 http://toopay.github.io/bootstrap-markdown/ 这样。
github 里面的 demo 中的 simditor-master/externals/font-awesome/css/font-awesome.css 这个不存在
公司也是用 Tower 的,所以我每天都会用到,一般任务就是纯文本,外加 Paste 上去的 HTML
文档会用 Markdown 多一点
感觉这个编辑器不好用,不大智能,具体原因,我现在一时忘记了,有几次惹我很生气,等重现时,再来回贴
不过赞开源
在我的项目里试用了一下编辑器,编辑出来的代码是完全 Clean 的,这正是我想要的。 在操作上,图片上传的功能不是很友好,插入的图片不存在的话的话修改起来不是很舒服。 但是在安装的过程中 font-awesome 在我的 rails 项目里总是无法找到字体,不过这个问题只是我自己项目的问题,于是借地问一下。 我已经在 config 里面加上 fonts 文件夹,rails 已经能成功请求到 font 的路径 /font-awesome.ttl, 然后在 font-awesome.scss 里面已经把 src 改成了 font-url,在 chrome 的请求中都能看到正确请求到这个文件,最后居然编辑器的按钮全是方框(字体加载失败)。这很是让我费解。 最后我用了//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css 这个 CDN, 然后就好了,汗。
@bydmm 你的情况应该是路径问题,看看你的 css 路径相对目录是否是这样子的?
├── fonts │ ├── FontAwesome.otf │ ├── fontawesome-webfont.eot │ ├── fontawesome-webfont.svg │ ├── fontawesome-webfont.ttf │ └── fontawesome-webfont.woff ├── styles │ ├── app.css │ ├── font-awesome.css │ └── simditor.css
对不起,我自己更新一下这条帖子。
Simditor 开源一个月以后,已经有了很多更新,包括一个比较有彩程品位的产品站:http://simditor.tower.im/,完整且完善的文档,两个 Tower 已经使用的插件(emoji 和 markdown),再加上某个热心小童鞋的 video 插件,它的进展速度比我预想的要好很多,这真心是开发者可以选择的一个在线编辑器,所以再做一次推荐。
#59 楼 @steve 是指的图片裁剪么?暂时还没有这个功能,因为这个使用场景比较少见,Simditor 的核心代码里应该不会添加这个功能。不过欢迎开发第三方插件来投递~ 编写插件:http://simditor.tower.im/tours/tour-plugin.html 插件列表:http://simditor.tower.im/extension.html
#62 楼 @steve 是可以的,文档 -> http://simditor.tower.im/docs/doc-config.html toolbar,只保留 image 就可以
#64 楼 @flowerwrong MIT -> https://github.com/mycolorway/simditor/blob/master/LICENSE
#65 楼 @chenjieb Tower 的附件上传是通过自己写的一个插件来实现的,但由于我不知道的原因(可能和 Tower 耦合度过高?)没有开源出来,不过你可以参考图片上传的方式自己写一个(http://simditor.tower.im/tours/tour-plugin.html)。 // 或者你直接去 github 上给作者提 issue 吧 :P
@kshift 碰到个问题,要用 bootstrap 的 responsive iframe,需要添加下列代码,
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
使用了 html 插件,但是不能保存,一保存外面的 div wrapper 就没有了,看了下源码,无处下手,请教下怎么改?
ps: 已经自定义了 allowAttributes 和 allowTags
解决是解决了,但那都多少年前的事情了,我已经很久没写 ruby 了。 随便翻了翻,找到下面代码,希望对你有用吧,如果没用,我也找不到其它了。很久不接触了。
- html
erb <%= f.input :brief_on_listpage, label:'显示在列表页的简介', hint: "请把字数控制在200字以内", input_html: { rows:"4", class:'rich_text_editor' } %> <%= f.input :background, label:'项目背景', input_html:{ class:'rich_text_editor' } %> <%= f.input :solution, label:'项目方案', input_html:{ class:'rich_text_editor' } %> <%= f.input :result, label:'项目成果', input_html:{ class:'rich_text_editor' } %>
-coffee
# 富文本编辑器初始化 - 通用设置
rich_text_editor = (dom) ->
new Simditor(
textarea: $(dom)
upload: {
url: '/admin/photos',
params: null,
fileKey: 'upload_img',
connectionCount: 5,
leaveConfirm: '正在上传文件,如果离开上传会自动取消'
}
defaultImage: '/images/default-placeholder.jpg'
pasteImage: true
imageButton: 'upload'
toolbar: ['title','bold','color', 'italic', 'underline', '|', 'ul', 'ol', '|', 'image', 'table', 'link', '|','blockquote', 'hr', '|', 'indent', 'outdent', 'source']
)
# 富文本编辑器初始化 - 执行
$(".rich_text_editor").each (index, dom) ->
rich_text_editor(dom)
# 页面设置 - ajax
# 定义「编辑」按钮与「取消」按钮通用的功能: 显示或关闭当前的编辑表格
toggle_config_item_status = (obj) ->
config_item = obj.parents('.config_item')
config_item.find('.config_item_value').toggle()
config_item.find('form').toggle()
# 富文本编辑器显示有问题,可能要重新初始化
config_item.find('.simditor-toolbar').css("width", "100%")



 还打算用用看~
还打算用用看~