-
细节样式调整,默认头像修改 at 2012年07月16日
呃... 不觉得圆的好看,@huacnlee 你强奸用户的个人喜好,头像是用户的个人行为,方的还是圆的,可以交给用户处理,这是用户的权力!
-
动态地为菜单导航加上 active,大家是怎么处理的? at 2012年07月13日
$('#menu').find('a').each(function(){ if (this.href == document.location.href || document.location.href.search(this.href) >= 0) { $(this).addClass('active'); // this.className = 'active'; } }); -
+1
-
大家平常都几点睡觉 睡够 7 小时么? at 2012年07月07日
02-08
-
快捷迅速的编辑器 at 2012年07月06日
sublime +1
-
发现 Ruby China 已经支持 emoji 表情了 (别回啦,预览就可以看效果了) at 2012年07月04日
-
想要入手一台 macbook , 求指导 at 2012年07月01日
这是我机器的配置,买了有两年了,给楼主做参考:
 原配是 4G 升到 8G 没超过 300 块,我用它来做 ROR 开发,跑 Eclipse 开发 Android 应用,用 Fireworks 来处理网页图片,用 Chrome 标签一般在 30 个左右...
原配是 4G 升到 8G 没超过 300 块,我用它来做 ROR 开发,跑 Eclipse 开发 Android 应用,用 Fireworks 来处理网页图片,用 Chrome 标签一般在 30 个左右...现在的 MBP 配置应该还不错了,但如果钱多建议等新款
-
关注程序员身体健康,你是怎么做的? at 2012年06月28日
我觉得很简单,每天骑车上下班即可,如果有时间晚上可以出去再练练
-
还是澳洲狠,对 IE7 收税 at 2012年06月15日
-
Jing.fm 感觉这个网站真的很赞啊~ at 2012年06月15日
体验超酷,容易疲劳!
-
那位有时间翻译一下"Understanding M17n"(已翻译) at 2012年06月14日
#12 楼 @andor_chen 错别字

-
我们的产品上线啦 -- pragmatic.ly at 2012年06月08日
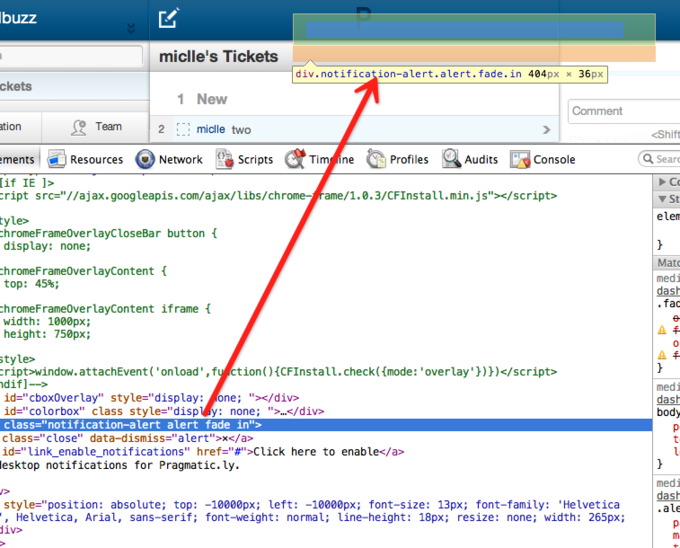
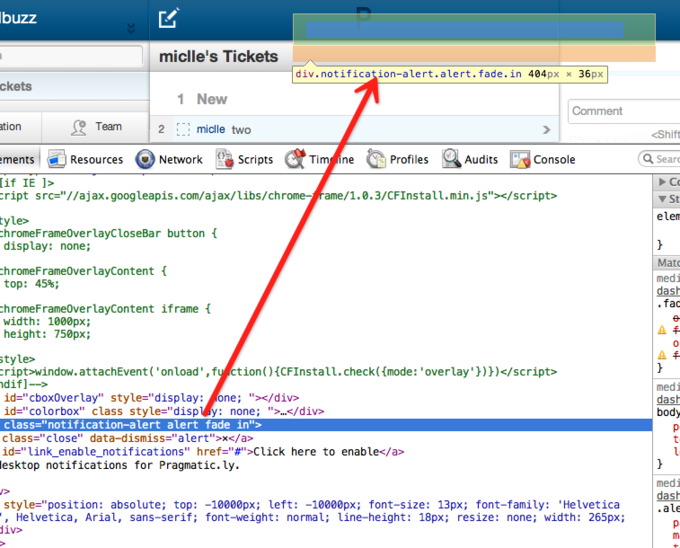
我点击“Click here to enable”后,我选择的是“拒绝”,notification-alert 没有消失
点击那个“X”notification-alert 会消失,但我退出再登录,或刷新后,还是会出来
-
我们的产品上线啦 -- pragmatic.ly at 2012年06月07日
#9 楼 @poshboytl Mac OX S 10.7.4 Chrome 19.0.1084.52
-
我们的产品上线啦 -- pragmatic.ly at 2012年06月07日
小细节,@poshboytl


-
我们的产品上线啦 -- pragmatic.ly at 2012年06月07日
注册了,尝试中... 首页不错
-
是否应该开个新手专区呢?近来新手问题似乎越来越多了 at 2012年06月06日
我觉得一个人成长不可避免要经历如下几个过程:
- 不知道自己有哪些不知道
- 知道自己哪些不知道,但不知道怎么解决
- 知道自己哪些不知道,知道怎么解决 ...
现在的“新手”,“小白”也是我们曾经经历过的阶段,我们在那个时候也很困惑和迷茫,也迫切的需要得到问题的答案及解决问题的方法。社区不是一批人的社区,她应该起到“承上启下”作用。
我经常参加户外骑行活动,刚开始时,跟不上别人,但我发现每到下一个路口都有前面的同伴在那里停下来等候,现在我也会在路口等候我的同伴。
-
这个必须顶,认识 @kenshin54 有好些年了,他从 Java 企业级开发转到 ROR 花的时间很短,成长巨快,刚开始时他问我问题,现在基本上都他帮我解决一些问题,很佩服他刨根问底的精神。
-
[上海][2012年05月29日] Ruby Tuesday 基于 Rails 和 iPhone 的移动开发实践 at 2012年05月29日
@lgn21st 晚上骑车过去看看,随便把自己 DIV 的滑板拿回家
-
我想问一下各位学习 css 有什么好的办法 at 2012年05月19日
如果是新手来学 HTML 和 CSS,不建议刚开始就用 less 或 sass
我刚开始做前端时还不流行 div+css,那个时候 sina 163...都是用表格,那个时候我的练习方式是截个他们首页的图,然后自己写 HTML 和 CSS 来切成页面,看到国外界面不错的网站,就做成自己 blog 的主题,经常折腾。
写 HTML: 结构尽量简单,正确且少嵌套,正常的使用标签,在没有 CSS 样式的情况下还能表达页面的内容结构 (GOOGLE:CSS 裸奔节)
CSS: 语义化的命名规则,如:header, footer, content, sidebar... ,个人不赞成使用太多的结构化命名,如:left-content, padding-top10, margin-right15...
错误写法:
<div> <div class="title">Title</div> <div class="content"> 这是一段文章内容,写的是<a herf="#"><div>xxx</div></a>... </div> </div>正确写法:
<div class="post"> <h2>Title</h2> <p> 这是一段文章内容,写的是<a herf="#"><span>xxx</span></a>... </p> </div> -
首页 Web Development 节点可以不转行的 at 2012年05月08日
white-space: nowrap;
-
Ruby China T 恤第二期报名活动开始啦![已结束] at 2012年04月19日
哈哈,我是来封顶的
-
码农要健身:出售一辆公路自行车 (上海) 车已出!!! at 2012年04月12日
#7 楼 @chinacheng 公路自行车讲究的就是轻。我跟车友出去骑游,都不带锁的,车一放都放在可视范围内,人在车在...
-
码农要健身:出售一辆公路自行车 (上海) 车已出!!! at 2012年04月12日
-
system command 不执行 at 2012年04月10日
上午的时候问题已经解决了,要写全路径 #9 楼 @wxianfeng 你的建议是对的
-
[上海][2012年04月10日] Ruby Tuesday 活动公告 at 2012年04月10日
签到
-
重定向问题 at 2012年04月09日
-
有玩户外运动之类的吗? at 2012年04月09日
 原配是 4G 升到 8G 没超过 300 块,我用它来做 ROR 开发,跑 Eclipse 开发 Android 应用,用 Fireworks 来处理网页图片,用 Chrome 标签一般在 30 个左右...
原配是 4G 升到 8G 没超过 300 块,我用它来做 ROR 开发,跑 Eclipse 开发 Android 应用,用 Fireworks 来处理网页图片,用 Chrome 标签一般在 30 个左右...