-
Rails 前端方案 Inertia.js at 2025年01月12日
这个前端方案对熟悉前端框架,不怎么熟悉 rails 的,还是不错的,我目前就是用这套
-
远程办公 初中级 Ruby 开发工程师,产品交互设计师 [已招到] at 2024年02月19日
简历已发
-
远程办公 初中级 Ruby 开发工程师,产品交互设计师 [已招到] at 2024年02月18日
初级的要求几年工作经验,有六年的前端开发经验,一年多的 ruby 经验
-
初中级 Ruby 开发工程师 at 2024年01月16日
我在昆明,一直想找个初级岗位提升自己的 ruby 开发,没岗位,更没机会了
-
null at 2023年11月04日
turbo 和 Stimulus 结合 rails 的 route 和 controller 在 view 层上做到单页面应用的效果,让开发者不去走前后端分离开发也能实现 JavaScript 框架实现的,One-Person-FrameWork
-
Rails 前端 Turbo 的未来的花样:Morphing at 2023年11月04日
我看用到https://github.com/basecamp/idiomorph/tree/rollout-build ,basecamp 采用 idiomorph
morphdom 使用节点的 id 属性来匹配给定的同级节点集中的元素。当找到 id 匹配时,现有元素不会从 DOM 中删除,而是会变形为新内容。这会保留 DOM 中的节点,并允许保留状态(例如焦点)。 但是,在这两种算法中,在变形两个节点时不考虑兄弟节点的子节点的结构:仅考虑考虑节点。这是由于性能原因:在匹配时递归遍历兄弟姐妹的所有子代是不可行的。
Idiomorph 采用不同的方法:在节点匹配发生之前,新内容和旧内容都会被处理以创建 id 集,即元素到该元素中找到的所有 id 集合的映射。也就是说,元素的所有子元素中的所有 id 的集合,加上元素的 id(如果有)。 Id 集可以通过查询选择器 + 自下而上算法相对有效地计算。 给定 id 集,可以采用比简单地使用 id 匹配更广泛意义上的“匹配”:如果元素 1 和元素 2 的 id 集之间的交集非空,则它们匹配。这使得 Idiomorph 可以根据子级的结构信息相对快速地匹配元素,这些子级为父级的 id 集做出贡献,与简单的基于 id 的匹配相比,可以实现更好的整体匹配。
-
null at 2023年11月04日
turbo8 用到 morphdom 理念,在 turbo:before-render,turbo:before-frame-render,turbo:load 等 turbo 事件中做事情,
import "flowbite/dist/flowbite.turbo.js"; import "@hotwired/turbo-rails" import "./controllers" import Trix from "trix"; import "@rails/actiontext" import idiomorph from "./utils/idiomorph"; import { StreamActions } from "@hotwired/turbo"; import { shouldPerformTransition, performTransition, } from "turbo-view-transitions"; let prevPath = window.location.pathname; const morphRender = (prevEl, newEl) => { return idiomorph.morph(prevEl, newEl, { callbacks: { beforeNodeMorphed: (fromEl, toEl) => { console.log("🚀 ~ file: application.js:20 ~ morphRender ~ fromEl, toEl:", fromEl, toEl) if (typeof fromEl !== "object" || !fromEl.hasAttribute) return true; if (fromEl.isEqualNode(toEl)) return false; if ( fromEl.hasAttribute("data-morph-permanent") && toEl.hasAttribute("data-morph-permanent") ) { return false; } return true; }, }, }); }; document.addEventListener("turbo:before-render", (event) => { Turbo.navigator.currentVisit.scrolled = prevPath === window.location.pathname; prevPath = window.location.pathname; event.detail.render = async (prevEl, newEl) => { await new Promise((resolve) => setTimeout(() => resolve(), 0)); await morphRender(prevEl, newEl); }; if (shouldPerformTransition()) { // Make sure rendering is synchronous in this case event.detail.render = (prevEl, newEl) => { morphRender(prevEl, newEl); }; event.preventDefault(); performTransition(document.body, event.detail.newBody, async () => { await event.detail.resume(); }); } }); document.addEventListener("turbo:before-frame-render", (event) => { event.detail.render = (prevEl, newEl) => { Idiomorph.morph(prevEl, newEl.children, { morphStyle: "innerHTML" }); }; }); document.addEventListener("turbo:before-stream-render", (event) => { if (shouldPerformTransition()) { const fallbackToDefaultActions = event.detail.render; event.detail.render = (streamEl) => { if (streamEl.action == "update" || streamEl.action == "replace") { const [target] = streamEl.targetElements; if (target) { return performTransition( target, streamEl.templateElement.content, async () => { await fallbackToDefaultActions(streamEl); }, { transitionAttr: "data-turbo-stream-transition" } ); } } return fallbackToDefaultActions(streamEl); }; } }); document.addEventListener("turbo:load", () => { if (shouldPerformTransition()) Turbo.cache.exemptPageFromCache(); });以上是最近在折腾时看到的引到我的项目里用,这里用到https://github.com/bigskysoftware/idiomorph,BaseCamp 引用这个 idiomorph 去封装 turbo8
-
[成都] 招聘 Rails 后端和 ReactJS 前端各一名 at 2023年11月02日
好的,谢谢!
-
[成都] 招聘 Rails 后端和 ReactJS 前端各一名 at 2023年11月02日
支持远程吗?有六年多的 react 前端开发经验,主打前端,业余也学习做了一些 ruby on rails,大部分都提交到 github 上了, https://github.com/jisuanjixue, 我学 ruby on rails,也偏 view 层上,所以一值学 hotwired, 还折腾了 stimulus_reflex,inertia_rails 这些。
-
Rails 7.1【发布】:Dockerfiles、BYO 身份验证、更多异步查询等! at 2023年10月11日
rails 对 bun 的支持很快,我在小公司里,向上司推荐 bun, 直接表示不知道不想用
-
Rails 7.1【发布】:Dockerfiles、BYO 身份验证、更多异步查询等! at 2023年10月11日
生成的 Dockerfile + Kamal 很 nice
-
Kamal 1.0 已发布 at 2023年09月21日
strada 也出来了, https://strada.hotwired.dev/handbook/introduction,这个是从 2022 年放在 hotwired 里就等到现在才发布
-
有多少失业的 Ruby 开发 对未来没有什么打算? at 2023年08月24日
坚持运动,保持身体健康,多活几年,没事无聊时继续学学 ruby on rails。继续靠前端吃饭,让自己少焦虑。
-
国内 Rails 的工作机会还有多少? at 2023年05月13日
@steve 我是在这里https://rubyonremote.com/看,有比较细的筛选地区。
-
国内 Rails 的工作机会还有多少? at 2023年05月11日
@steve 我的意思是选 location 为 Asia 的时差相对小点
-
国内 Rails 的工作机会还有多少? at 2023年05月11日
@steve 地点限制的排除也有一大堆,时差可以选亚洲地区的,我看越南,新加坡,澳大利亚,新西兰这些国家的 rails 远程还是有的
-
国内 Rails 的工作机会还有多少? at 2023年05月11日
@xiaoronglv 十分赞同,要 rails 远程,不能盯着国内了,把英语学好,英语学好(能在工作中用就行)了发展的范围都扩大好几倍
-
RubyConf China 2023 讲师征集 at 2023年05月08日
-
现在只会搞 Web 还有前途吗? at 2023年04月25日
确实是这样,我们公司开发的 app 都是通过 WebView,搞混合开发。小程序,我们一开始尝试了 taro, 感觉还可以,我们用的是 React 框架,只是 React 版本下的 UI 库太少,质量不怎么好,vue 的多质量好些,后来直接放弃用 taro 了,技术负责人叫我直接用原生开发,写起来就有点难受,四个文件(.json,.ts, .wxml. wxcss)来回不停地切换开发调试写代码,没有了 react 那种 jsx 语法的灵活性。rails,我很喜欢,但是就没公司用,只有业余学学用用了!
-
前后端分离是错,还是对? at 2023年04月21日
我搞了多年的前端开发,现在用 Ruby on rails, 其实挺反感前后端分离的,要与后端沟通,增加时间和效率成本。但是分不分离,还是要看公司各方面,比如人力成本,业务需求,比如要多平台开发复用 api 调用还得分离,开发手机端的小程序,app 等, PC 端从技术上看我是觉得: 1:现在前端有成熟的 UI 库,直接拿来搞很复杂的页面交互,比如 antd 开发复杂的后端管理系统,用 ROR 能实现感觉要写好多的 UI 业务组件、CSS 这些。虽然 现在 hotwire 也日益好用,纯样式组件用 tailwind,但是总感觉还是要写好多东西。 2:前端状态管理以及组件复用像 react,vue 这些框架,在客户端维护状态,您要浪费了多少时间来担心模型验证、陈旧数据和 DOM 准备情况,生命周期的理解,异步请求和数据渲染的问题搞得头都大。
-
最近打算 Java 转 Ruby 了 at 2023年01月31日
现在可能大部分公司还是走前后端分离,但是 rails7, 用 hotwire 不错,我最近用 view_component + stimulus_reflex 感觉可以 不用 React,Vue 这些框架了,代码都可以少写很多,体积小,速度快了很多。
-
中国的 Ruby 职位空缺数量 看着也不是太低 at 2022年12月16日
也是,在一线城市都感觉少,我在云南这边直接就没有
-
回流技术团队现状 at 2022年12月15日
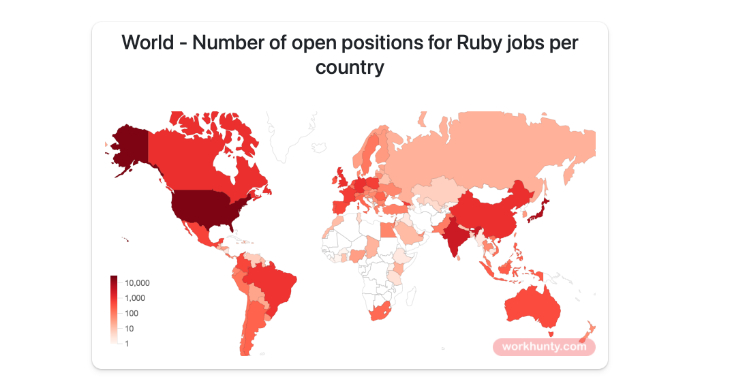
 今天看到的一个统计,每个国家的 Ruby 职位空缺数量,来自: https://workhunty.com
今天看到的一个统计,每个国家的 Ruby 职位空缺数量,来自: https://workhunty.com -
回流技术团队现状 at 2022年12月15日
我现在都还学着 hotwire, 对 Ruby on Rails 只能说算是入门那种,自己靠前端吃饭
,学习 Ruby on Rails 是热爱,是它带我走入了编程这个行业,最近一直在焦虑 学习了有用吗,我在地方就没有 Ruby on rails 的工作,找远程能力达不到 (在国外也有很多人在讨论对于 ROR,很多公司都在找 senior 的开发者,对 junior 找的少,特别是远程),我最终还是选择继续学习它,利用好自己的多年前端经验结合 ROR,最近自己在学用 inertia_rails(gem)+inertiajs(js)+ ror 可以很好的把前端加进去,比如一些框架(React、Vue)代码地址: https://github.com/jisuanjixue/pingcrm_react 欢迎指导,inertiajs 的介绍是: https://inertiajs.com/Inertia.js( lets you quickly build modern single-page React, Vue and Svelte apps using classic server-side routing and controllers)
-
Rails 项目里使用 React 的方式 at 2022年10月15日
可以考虑用https://github.com/inertiajs/inertia-rails 和 inertiajs 方案,直接在 rails 的 controllers 里 render data 到相应的前端框架 components 上,inertiajs 定义为 Build single-page apps, without building an API.
-
想肉身翻墙或者远程开发~有什么法子么? at 2022年10月11日
英语好的话,找国外远程还是有机会的
-
RailsDevs.com at 2022年10月11日
我入驻后有收到雇主发的信息,但是英语过不了,没能成功应聘
-
[成都] 了了科技招聘初,中 Rails 研发工程师 2 名,8 - 20K at 2022年10月10日
没有,你有合适的可以推荐哈!
-
[成都] 了了科技招聘初,中 Rails 研发工程师 2 名,8 - 20K at 2022年09月29日
简历已发您邮箱,注意查收,谢谢!
-
[成都] 了了科技招聘初,中 Rails 研发工程师 2 名,8 - 20K at 2022年09月27日
嗯,谢谢!我投简历试哈