分享 前后端分裂
过度抽象是不好的,但是我觉得设计出来的人,就得负责到底。
以前一个变量传递就能完成的事情,现在要写一个 API。需求没完成,没有人会是轻松的。
我想到的是不是前端把啥数据、自己能做的逻辑都丢给后端开发了,然后自己只是打算拿数据都不做点事情,然后后端逻辑过于变态,把后端累死了?
我觉得到最后,前端会嫌弃后端太不给力了,来来来,咱们自己连数据库算了,啊咧?这不是 Win32 MFC + ODBC 年代的 方式吗?
补充: 把前端框架放到后端渲染,开发难度指数上升,这难道不是 Rails 把 webpack 混进来的害处吗?吾辈当初不太认可 Rails 巨石思想,就是啥都包含进来,还一起构建,这样多管闲事,复杂度很高的。
react 和 vue 同构,是为了 components 前后一致,一套代码多处执行,同构组合在一起,在同一个 proj,两端分别渲染出来的这个,下一步这个东西也是我自己预先定义的会反向跟后端按照预定的功能行为同步、校验。
吾辈认为,总想着一套代码多处执行,那肯定有问题。自己和自己分别在不同端的校验,该多麻烦。我认为以前 ASP 啥的也有一些自动生成脚本,反正生成的东西会跟服务端匹配,但是这个东西很依赖 IE,必须微软方案一套从头到尾下来。
我想说的就是这个,而没说 Rails 搞同构。只是觉得大方案都求全求同构,那是不现实的。
我已经听到有前端开发说不想碰 Node.js Server 了,他们想专注于处理交互(这也是前端职位的本意)
很正常,我觉得分工应该按照功能、模块分配给不同部门(大公司)或员工(小公司)执行,而不是按框架画饼甩出去然后你们一起做吧
看完了 @Rei 分享的“下拉框”故事,产生了极强的共鸣,也写下我自己的一些经历和理解,供大家讨论。
事实上,我司现在的做法,比 Rei 描述的那些“不可理喻”有过之而无不及:我们有三层,前端(Vue.js SPA),中间层(GraphQL),后端(各语言框架的 Microservices)。所以如果我们要给一个下拉框增加一个选项,要在后端实现,在 GraphQL 做 resolver,并在前端做对应修改。在我看来只用半个小时的事情,可以花上一天(虽然你等待别人完成任务的时间可以做别的事)。
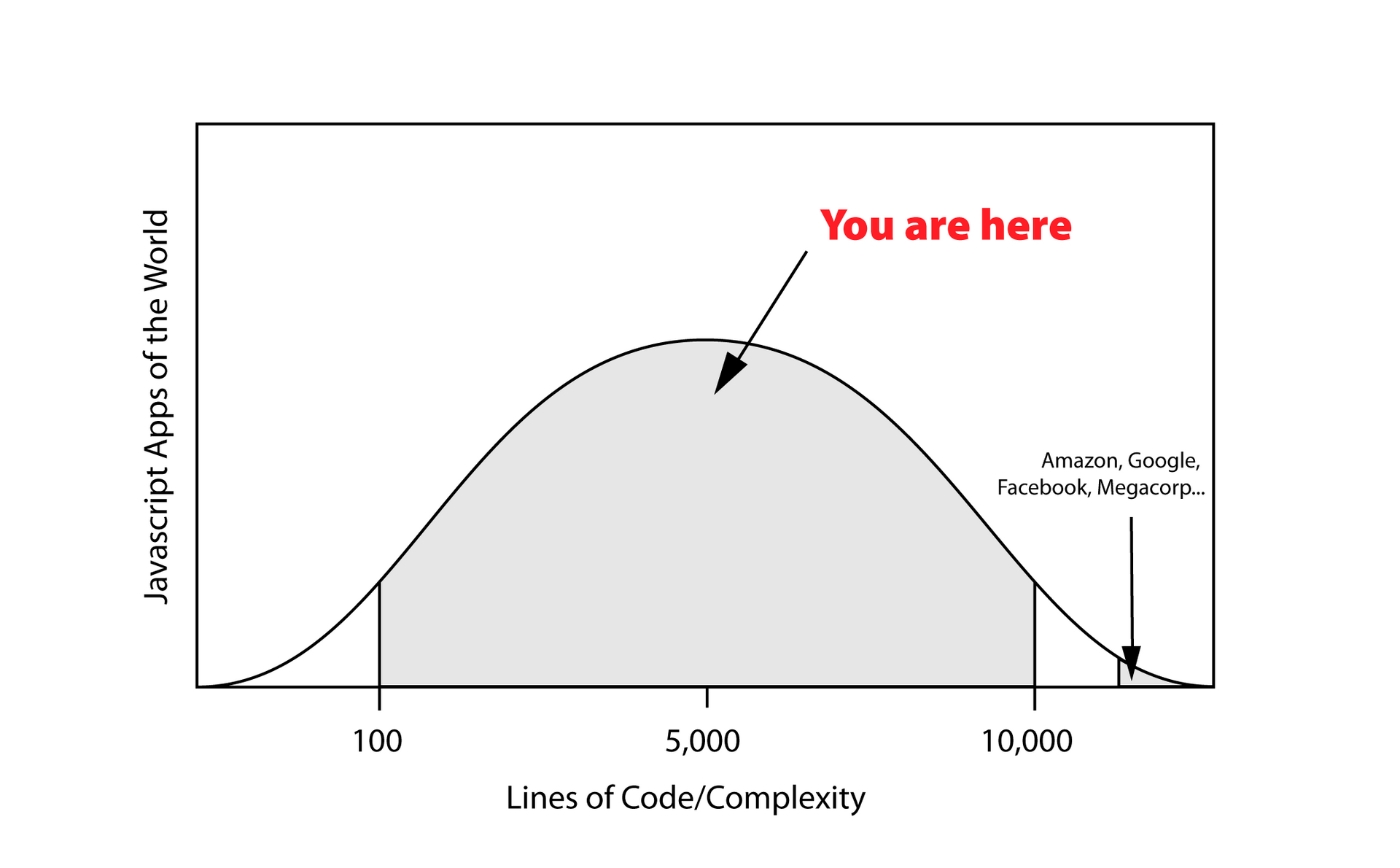
最后同事让我放宽心,跟我说:“You are hired to make things complicated”,然后我给他回了个呵呵的 emoji 🙂
我的理解,以前的网站开发:
View render Data mixed
这个年代不区分前后端,页面都是动态或者静态的,就是有无脚本改动过的区别
后续演变:
View render + Data (Separated)
开始拆分模板和数据 ajax 异步,让页面先加载
后续演变(分支一):
前端 Page(Static) + Data(Input) -> SPA
后端 Data(Output)
这个是 SPA 的前端但页面客户端化的思想
后续演变(分支二):
前端 View(Input) + Data(Input) -> Component
后端 View(Output) + Data(Output)
SPA 太死板了,React 提出视图组件化(Component)
后续的演变 (Current):
前端 View(Input) + Data(Input) -> Component (与中间层 Sync & Checksum)
中间层 (前端占据) View(Output) + Data(Input & Output) -> Component (与前端 Sync & Checksum)
后端 Data(Output)
Current line 解决什么问题呢?就是解决不再让后端管制、约束前端开发者,前端开发者更自由、灵活自己去拿到数据后又自己去按照自己思维再二次分配,也更自由觉得像怎么做 View 自己管理,简单来说就是解决前端开发者不想用你的后端 Rails 来渲染它的 View。
其实我在我自己的工作环境就是这样的。。。我特别不喜欢 PHP 去捣鼓我的 View,但是项目前期我又没那么多时间搞中间层,就变成了上面的 SPA:
前端 Page(Static) + Data(Input) -> SPA
后端 Data(Output)
当初我发明 amber-kit,其实是我自己用的来做 中间层的。。。中间层对移动端也有好处,可以二次分发、整理数据,把不同的数据源聚合到自己前端(不论移动还是 Web 前端)组合的独立开来自由版本分发迭代的数据源。。
所以我带上自己的 amber-kit 之后模型是这样子的:
前端 Page(Input) + (View(Static) + Data(Input) -> Component)
中间层(前端占据)Page(Output) + Data(Input & Output)
后端 Data(Output)
其中,我负责前端 + 中间层的工作,但是老总特别不满,尤其我用的是 Ruby 来写,老总暴戾,说多么不好招人,因此经常在团队面前说我多另类啦,怪异啦,为了追寻某种风格啦。
这些设计,本质是为了让自己在自己的工作中有更多的主动权,自己的设计权。
想想看,如果前端只是为了写个 JS 控件,完全被动性地变成了配合后端输出成什么样的 HTML 再自己去把数据渲染。沟通上会有困难,因为前端开发不一定清楚后端渲染的规则、数据的规则,而且有点变成了后端的下属,人家给什么就怎么做,稍微麻烦了的话,就很容易引发矛盾了。如果是独立岗位的话,一定受不了的。
应该后端改一处就可以了吧,graphql 只是转发,前端根据返回的配置项显示就可以了,难道你们把配置项硬编码到后端,graphql,前端?这不 dry 啊
读完 blog 以后,我立刻想到 << Metaprogramming Ruby >> 里面的最后一句话 "There is no such thing as metaprogramming. It’s just programming all the way down.”
你还没处理 SEO 的问题,所以还没理解同构要解决什么,如果要同构,中间层必须换成 node.js。
不过内容看下来,你已经意识到了前后端不可分离了,不然你的前端方案无法实现。
所以前端的诉求其实就是全栈,跟 Rails 的区别就是一个是全部用 JavaScript,一个是 javaScript + Ruby,那么也就别再抱怨说 Rails 全栈管太多。
至于 node.js 全栈好还是 Rails 全栈好,这是另一个话题了。
呵呵哒,前辈你得仔细观察一下,细微之处透露着小心思。
我是前端全栈拿 JS + Ruby 混合用,后端的只用 PHP,所以开发方案是 JS + Ruby <-> Laravel / CI。
然后由于 Ruby 不是 JS,没法同构,所以我才阐述了:
所以我带上自己的 amber-kit 之后模型是这样子的:
前端 Page(Input) + (View(Static) + Data(Input) -> Component)
其实是 SPA + Components 混合结构,然后由中间层路由。
扯那么多,其实该做的事情不过三件事情:M V C,我负责前端 + 中间层,把 M V C 都拿走了,而且还做成了首屏渲染,SEO 还有问题?那么其他人就只剩下 DAO 了,咿呀哈哈哈哈~
其实过后会发现那个 DAO 也变的多余了,没意义。
但也是有用的,因为其他人的 DAO 的数据是用在另一个网站的,我只是让它暴露几个接口,就像分几个资源过来我这边取数据,我可以不管数据库怎么实现。
这些都不是重点
你也可以认为要求全栈,说白了就是独立完成,但是独立完成的部分是按照【功能】划分的,比如它别的网站的东西,我管不着呀。。。
我没有偏要用一门语言去实现所谓同构的同构,只是为了达到这项目的,我用我喜爱的语言、工具做这项任务。
所以我建议说:
分工应该按照功能、模块分配给不同部门(大公司)或员工(小公司)执行,而不是按框架画饼甩出去然后你们一起做吧
作为老板、管理者,分布任务才是重要的,作为开发者,管你全不全栈,你把部分功能为了 SEO 丢到后端去写好,SPA 全静态也好,要是 Rails 全栈也好,屁大点事,因为完全是具体实现方案。
我意识到前后不可分离,其实本来就是一个客户端,一个客户端包括了界面、数据、存储,因为网络时代的原因,以前浏览器没办法达到独立客户端开发的素质,所以依赖于让“后端”把界面配置(HTML 发明的目的)和界面修饰(CSS 发明的目的)推送过来,然后前端也没办法存储加上数据分发问题,所以当初是集中存储,把这些合起来,就像是 后端语言 + Database -> HTML Output & CSS Output
不要开圣战,开了就没办法做了。
我从前辈的文章所看到的问题是,你们没有根据任务拆离,而是为了一两件破事把任务过度发散了。
没错的,所以我老板的意见很大,真相是为了完成一个任务,自己过于发挥个性了
其实每个人都有自己的独立思考、实现方式,有些人喜欢 DIY,有些人不喜欢 DIY,然后有些人喜欢拼接 SQL 完成任务。
我前同事不喜欢 ORM、AR(ActiveRecord),把一件事情写成 SQL 的 swich / if 去条件拼接来完成。每次需要新的数据的时候,第一件事是手动创建表,然后再在逻辑中加入相关表查询的 SQL 代码。。。
但是别人看着很脑大,谁知道他拼接着起什么作用,干嘛来着。
前同事没学过 Ruby、Java 属于老的基本只接触 PHP 员工,ORM 都没用过也没了解过,甚至可能心态上也不愿意接受(之前跟他提过但是他一开始是不愿意接受,后来我把公司某一套系统跟他合作的时候一步步做完,引导他不要用 MySQL 存他 PHP 配置啥的都丢进去,引导他自己独立学会组织数据成结构成对象,适配配置和模型,而不是整天摆弄数组【由于 PHP 数组是 Array 和 Map / Hash 的组合体过于强大,让一些开发者感受到的是表面而没有深入】)。
硬是要区分 MVC 是没意义的,后端的 V 站在 API 的角度观点,那就是前端的数据源,那么就是前端的 M,思维是可以切过来的。
我曾经和前同事因为 ORM 的事情发生过争吵,他不让我碰他 PHP 的 M,只让我写 C 和 V,然后闹翻了,我干脆连 PHP 都不写了,把 ORM 全丢到 前端 去独立实现了。
最后任务还是完成了,是因为在过后领导批评让我好好如果把自己好的想法怎么让别人理解。然后那个同事在我多次把自己的设计稍微推动,然后也尽可能不排斥(尊重)别人站在别人观点哪怕不太正确的理解,毕竟实际实现的是人家不是你自己,不能太过分了。所以别人通过学习,还是把我的思维串起来了,事情做完了。
公司架构反正都会映射到代码结构,所以最终还是公司架构不合理 ...
如果多个部门或者团队都要找点事情来避免自己被边缘化,而且都会想找容易吃的蛋糕,所以很简单的蛋糕会因为多部门的争夺而被割裂成复杂的服务 越好吃的蛋糕,也就是看起来越简单的事情,越会这样
- 没有银弹是因为前端为了分离已经做了很多年的工作,积累到了现在,分离的实现方案目前已经成熟。
- 一但分离,实际上前端工作量比以前大很多,技术点也多很多。复杂系统必须分离,小系统可以不用。长痛不如短痛,目前就是要处于硬分离阶段
-
不分离就被淘汰。 - 就像楼上@easonlovewan所说的,如何在这种大趋势下用合理的工作协调方式来解决前后端的沟通成本才是重点。
我也偶尔抱着前端的水平就是不如后端的想法,因为我做前端的时候大部分的时间用在处理浏览器兼容上了,现在这种情况好很多,只要 Chrome 兼容基本上所有浏览器都支持。
但是具体的情况也要具体分析,虽然大公司病大部分是文化病,但是个人也是可以解决的。这篇发牢骚最后怪罪到前后端分离就管中窥豹了。前后端分离的趋势和微服务一样是必然,前端专注于用户交互,后端则专注于系统架构。这篇牢骚里面遇到的问题我相信并不是技术带来的问题。
Rails 是个多元化的框架,合适的工具做合适的事,所以不会局限于某个端,而是全局的考虑问题。
如果接触 Rails 足够久,应该记得 RJS 模版,那是失败的实现。
YY 一下,万一那天 web assembly 已经成熟和普及,编译器也没有坑。
class RemoveColumnEvent < Event
css_class: 'remove-column'
action: :click
prevent_default: true
def handle
http.delete("#{current_url}/#{target[:id]}")
end
def request_success
target.parent.remove
end
def request_failed
page.alert response.message
end
end
对于鼓吹前后端分离的人,我一般会问他后端渲染有什么好处和前后端分离有什么坏处,当然我自己也会思考前后端分离有什么好处。
目前为止,我主观上倾向后端渲染还是适合大部分场景,但也看到了很多前后端分离的好处,可接触过的追求前后端分离的人绝大部分回答不了我的问题。
然而 ASP.NET 已经有了这种东西~
微软作为大厂一开始就有野心全栈化,其实微软哪里不打算全栈了,有数据库,又有办公全家桶,还有自己的语言、编译器,数不清啊……
话说是 05 年后,Ruby(Rails) 这种作为 Java 的挑战者挑战商业权威 Sun,然后那时候很多人鼓吹说喜欢用 Linux 啦(王垠),说 FVWM 多漂亮,在学校宿舍就他用着鄙视其他用 Windows 2000 的童鞋啦~
再后来就是开源鄙视闭源,鼓吹开源,然而,我最近在 mac 上买了几款软件,都是闭源付费的。因为开源的很多东西真的不如闭源的体验好,我宁可花钱 3000 买 Photoshop 也比 绘图压感不强、各种地方都没经过很多很多专业从事插画人员使用然后报告还有优化而纯粹一帮码农自认为观点上产出的 gimp 要好很多。
因为我现在需要的是画插画(需求),而不是看 GIMP 的源码去编写可持续使用的绘图软件,
Blender(开源)和 Maya(闭源)比较
Maya 是现行工业标准,什么叫「工业标准」,就是经过严格的生产环境考验,足够支持工业生产需求的标准化方案。Blender 是很酷,但不足以支持一整套工业生产流程。不是 Blender 做不到,而是开发者和用户基数不够大,开源社区的开发模式并不能保证其架构和 API 的稳定性。举个简单的例子,在硬件渲染上同时提供接口支持 HLSL/GLSL/Cg 的扩展支持,就足够耗费很多人的精力了(不知道现在 Blender 有没有支持 DirectX,貌似还没有),有没有就完全看社区的心情了。
摘自 https://www.zhihu.com/question/21975571/answer/144690708
一般人会认为,你总不能拿一个玩具放到公司里面给大量生产的美工用吧?但也不一定,如果你在为公司特有美术、业务情况维护和开发 Blender、GIMP 然后在公司内部用,倒是不错的主意!
小辈认为没有任何绝对的好处(完全都是好处?),也没啥绝对的坏处(一无是处?)。
工具是用来解决问题的,每个人按照自己的意愿,拿工具完成就好了,你跟别的工人在工地干活,整天喷人家的锤子多烂多垃圾,搞得人家今天没办法干活才是问题。道不同不相为谋,跟自己意愿更好的伙伴一起。
我的看法是,如果前端只是單純的吐些後端提供的資料,javascript 不會做太多的頁面變化,那麼不做前後端分離是正確的,確實沒那個必要。
但隨著前端的應用互動 (交互?) 越做越複雜,像是一些主流的社交平臺,會提供即時顯示回覆的功能,也就是說使用者第一次點開頁面的時候,後端會需要渲染一次所有的回覆,這時候後端需要一個顯示回覆用的樣板,當有新增的回覆時,資料吐到前端,前端在渲染的回覆時,也需要用到一次同樣的樣版,這樣的場景你是要後端寫一份樣版,再寫一份樣版給前端用嗎?這樣會增加開發維護上的負擔,還是前端直接跟後端請求渲染完的 html? 這樣需要多一個 endpoint 去吐回覆的局部樣板 (Partials),這兩種作法其實都不如使用像是 react 提供的 ssr 來得方便,一個 component 就能統一搞定前後端的渲染,在實現 lazy load 時也有同樣的問題,第一批貼文是在後端渲染,當使用者捲到底時,要顯示更多的貼文則是前端處理,再舉一個場景,動態表單的實現,像是表單會根據使用者選擇男性或女性產生許多不同的子選項,當使用者下次再回到這個頁面,表單會根據之前選擇的不同,渲染出不同的子選項,這樣的場景其實用 react state 同時管理前後端渲染其實輕鬆很多
面對越來越豐富的 web 應用,前端的框架也日益成熟,我會比較傾向將多數的邏輯歸到前端做處理,而後端只需要對資料做所需的 authentication 和 authorization 或是些只能在後端處理的部分即可,簡單的說,後端只需要管理資料能不能讓該使用者讀取或甚至新增修改刪除,怎麼呈現則是前端的職責,至於前後端是不是該由不同的人或是不同的團隊分工,我想這是另外一個問題,再看有沒有時間跟大家討論,基本上我先說我是支持前後端分離的分工方式
P.S. 抱歉我對這裡的用詞不太熟悉,避免誤用我還是盡量使用台灣的用語
用两个极端例子做参照,新闻网站基本没什么交互,需要 SEO,适合服务端渲染;Google Doc 交互很复杂,不需要 SEO,只能重客户端;在这两者之间有很多重合区域,重服务端也行,重客户端也行。
新闻网站 <—— (重合区域)——> Google Doc
问题是到底自己的应用偏向于新闻网站还是 Google Doc。我认为大部分网站都是偏向新闻网站,局部复杂的交互可以局部使用前端框架,没必要整站用前端框架实现,这样架构更简单,开发维护更容易。
我反对的是,抱着“应用总有一天会变复杂”的心理,不管实际情况无脑的选择前后端分离方案。这种流行影响了很多人,造就了一大批需求简单但难以维护的项目。
推荐一篇文章 https://www.planningforaliens.com/blog/2016/04/11/why-js-development-is-crazy/

个人比较同意你的看法,如果让我选择我肯定不会用 React 去做一个简单的 CMS 页面 。
不过根据我的工作经验来看,前端喜欢分离倒是也有一些理由,毕竟前端如今的生态圈还是比较繁荣,通过 webpack 这些工具构建的热加载,确实能够提高前端工作人员调整样式,以及做交互逻辑的效率。这样确实比起在 Rails 里面通过 guard 来配置的 live reload 要舒畅不少。况且随着业务逻辑的越来越复杂,可能在开发阶段页面渲染会越来越慢,这样在没有分离的情况下可能前端的工作流程就有点不顺畅了。另外如今 Rails 集成了 Webpacker 之后,JS 的配置以及 YML 的配置揉在一起了,对不不熟悉 Rails 的前端来说这无疑又像是增加了一道门槛,分离或许对他们来说更简单且舒服一些吧。
分离的项目不加以管制个人觉得会有失控的可能,需要项目经理来管制一下才行。目前来看前端类型检查方面已经有了 TypeScript,Flow 这些东西,第三方库也多种多样,组件库更不用说了。前后端分离之后前端搞事情的机会便会增多,加上各种测试测试框架,类型检查库,第三方库,各种新东西的引入可能会导致原来简单的项目越来越让人费解,日后也不甚好交接。
能理解前辈内心一肚子气,实际上社会每个人都不服输的,没有人会示弱。
前端过度分离才是失控,但是如果就一个简单同构而已,学习成本也不算太高。
就像选择多门语言 Fusion 开发,其实两三门在一起沟通,都行。只要不是把 Erlang / Haskell / Ocaml / Clojure 甚至 BrainFuck 一起混到项目里,吾辈认为都是没关系的。
而且调用结构得自然,你选择了这个方案,那么,就意味着你得负责到底,跟同事之间讨论的时候就得好好沟通怎么对接。
对于项目交接的事情,我觉得,不是外包公司那种写一个代码公共模板,然后大家必须得按着这个步骤继续写,搞得跟军训一样,最后是机械劳动,都是不好维护的。
因为每个人多多少少都会有自己的代码风格,然后别人看了可能是没办法理解的。
你想要规范,可以,那你只能让开发者以固定代码风格、固定设计模式,甚至最好就是贴一个样板,全部复制粘贴这个来改。但是没人会愿意这样的。这个你在软件外包公司可以做量产的时候用,外包公司反正就是赚一笔钱,做体力活。但是一般开发者都是有情绪的人,他们不乐意的。
而且那样子也彻底贬低了开发者的智商,应该说直接无视了员工的智商。
一个工人不管他用什么锤子干活,只要他不是整天花式整墙极端分子,以至于其他工人没办法跟他的墙打通,他要是老老实实的抡起锤子工作,好好跟其他工人沟通,必要时打通通道,还是没问题的。
虽然我也在前端奋斗过一段时间,同不喜欢 node 一大波的东西在不同的 目录下放了一堆包。此时会想到 Monolith 的好处,但是事情并没有绝对,完全 Monolith 那就是 M$ 那种整套商业解决方案了。
我目前的情况跟前辈“应用总有一天会变复杂”刚好相反,领导是项目都没做,就直接“你总有一天生病,让你同事帮你改代码的”,然而我每次生病都是不敢请整天假,请个半天,几个小时,至今年假都没休过,更从来没有因为代码好不好维护。
前者过于开放,后者过于保守。
更贱的事情是,我领导不同意我用混合语言方案,结果我还是忍了一段时间,采用了 PHP,结果写 Laravel 的某个同事说两套 PHP curl 着不好对接,怪怪的,因为分成了两套项目,然后让我加进去跟他一起写 L,但是我压根不打算使用它。
然后,这次是重点,另一个同事跟他一起用 Laravel,然而那个人写的东西他也有看法,觉得是别人代码风格啦、模块不应该自己又写一遍啦啥的啦,用法啦。非得别人跟他同调
人就是这么犯贱的,别人的代码都是有问题的。
所以前端就开始要求搞各种 Stub/Mock 服务来做前端和后端之间的接口测试……然后越来越复杂,越来越难以协调和控制……于是前端工程师从入门到分裂最后放弃(逃
我觉得应当根据业务类型来定技术架构。 如果团队里的开发,对开发协作模式导致的效率低而进行各种吐槽的话,很有可能是技术决策者的问题。
举个我们自己的栗子🌰抛砖引玉。
我们做的是强业务企业信息化系统。 我们团队妥协的方案是,技术上前后端分离,开发上全栈。
- 前后端打包在一个仓库里。Rails 负责 api 以及以后的部分,React+DVA 负责前端内容。
- 开发模式启动项目用 foreman,通过 node 反向代理 api 到 rails 3000 端口。
- 部署模式,前端 js 会编译成纯静态资源,访问 api 时使用 nginx 反向代理到后端,仍然是 3000 端口。
前端过来的同学至少要懂得 rails 的增删改查,数据库建模,会写、debug 简单的业务逻辑。
后端来的同学必须了解 react dva 以及前端 ui 框架组件的全部使用。
好处是
- 业务开发和 debug 效率最大化。
- 可以完美利用 js 社区的资源。
- 学习上手成本相对最低(DVA 可能比较难理解)。
槽点是用户和权限系统太难搞。
没有使用 webpacker 的原因是:
- webpacker 当时刚出,对于生产工期要求高的项目,不敢贸然使用。
- DVA 大厂出品相对成熟。
- 前后端分离对于新手更清晰,更容易理解和上手。
- ui 框架 ant-design 的文档有基于 dva 的,对新手友好。
- DVA 有 js 惰性加载方案,并且非常傻瓜。(js 如果全部打包在一个文件里,最终可能达到上百 m,无法接受。)相对的 webpacker 的加载方案,没能理解。
目前 20 多个开发共同开发和维护同一个分支,效果尚可。技术方案上也在不断微调中。
事实上没有 SEO 需求的中台程序需求,即使在互联网公司也仍是许多的许多的。 目前我个人的倾向可能是技术上分离,业务上耦合的 fullstack。
另外一个问题可能就是项目管理和工种管理的矩阵化问题。
为了不浪费闲置开发资源,公司都会动态调配不同工种到不同业务线去工作。 当之前业务发生修改,或需要解决 bug 的时候,就会出现资源争抢。 加之如果合作的员工本身个人关系相处不是特别亲密的时候,就会出现配合效率低下的问题。
我认为 每条业务线都应当有自己固定的 Leader。 当工种配合衔接效率不高的时候,应当立即通知该业务线的负责 Leader 协调解决。如果 Leader 权限不够,应当立即通知更上一层管理者处理。
- 同意不要把核心业务功能交给项目外的人负责
- 不正确的分离会大大降低开发效率,同意,因此不建议新手去做
- 很好奇你联调过程调试了些什么,最后如何发现问题并只通过修改 API 解决的
- 为什么会有一层 Node.js 中间层,这个层干了什么?
看了楼主的文章,上述问题,究其原因,是楼主项目的前后端分离的打开姿势不正确。或者说该项目不适合前后端分离。
划重点!!! 做前后端分离的项目根本就不考虑 SEO、服务端渲染、Node Server 中间件
楼主道理都懂
如何做前后端分离
并不是什么项目都适合做前后端分离的。
前端技术栈
首先从前端来看看 React、Vue 这类前端框架的设计初衷是为了解决复杂交互的 DOM 操作而造。 交互少内容展示多的做成前端分离,恰如耕犁用马。
权限路由
很多人都在前后端分离的权限泥沼里挣扎。 把页面权限控制逻辑完全写在前端是一件麻烦的事情。所幸我已从泥沼中出来,路由权限模块独立到了服务端,前端通过动态数据获取路由列表以及权限,由此来动态加载客户端的页面和操作权限。
缓存数据
对大多数人来说,这也是个头疼的问题。恰好我也遇到了这个问题,我的解决方案是独立出来了一个缓存更新模块。建立一个通道专门用来管理缓存数据,当服务端某个 api 变动或者数据变动,自动通知到对应的客户机上。灵感来自于多端自动同步软件。
划重点。这就能很好的解决楼主遇到的要改下拉框有数据缓存的问题来
Node.js 中间件
Node server 中间件?不存在的。最开始我也用过,实际应用的时候反倒是个累赘。各有所见,应该不适合我。
前端部署
前端部署相对简单,Nginx 反向代理便可。注意设置文件缓存即可
其他
除了这几块,前后端分离基本没什么事了。api 调试都不用拿出来说了
测试环境是坏的?遇到这种情况怎么办?
如果生产环境数据数据不多,没什么机密数据,克隆一份到测试环境即可。 不然就是找锅或再造一个。
赞同!!!一年前看过 tk 你的前端开发工作栈,然后就开始过一段时间 SPA 的修行,我把公司的系统做成了前端独立的全栈应用。其实也就是上文说的那种
实际上 SPA 根本没办法照顾 SEO,另外 React 也是因为考虑到整体化全栈方案其实很不靠谱所以更好的方案是 Components 组合而不是像 ExtJS 整块下来。
同构的方案不是小公司随便拿来玩的
Node.js - Express.js 中间层做首屏渲染很棒,实际上 checksum 一点都不好玩。而且,你得有一个很强大的微服务的后端,就是说,你公司得有 Hadoop 结构的团队(我的意思是你的项目已经很大了,Web 端已经支撑不住了,开始出现了微服务,然后 Hadoop 作为 Hibernate 支撑高 IO 数据),最好还要上 Apache Kafka。
然而,并不是每个公司都是 BAT 给时间成本随便玩弄这些东西的。
另外确定项目有这么大么?
推测 LZ 的团队模型是 Ruby + JS,吾辈认为,中间件同构适合的模型是 Java / C++ RPC + 消息中间件 + 消费者端(也就是 Express + React 渲染组合)。
据逼乎相关贴子了解,Amazon 用的就是 Java RPC + 消息中间件 + 消费者(RoR)的模式做某一块的业务。
首先如果用的是 Rails,下文就不用说了。。。Rails 就只是消费者端的一块,基本同一层的东西,JS 还搞一遍,不打架才怪。
另外,最近关注了 PHP / Rails 排行掉下来的一些评价,反正吾辈观点是几个巨头企业逐渐用 Micro Service 取代了 SOA,就是用 Java / C++ 来书写微服务,这样跑逻辑更快,然后输出给前端,Amazon 还在用 Ruby,只是 Ruby 请求微服务拿到了数据之后渲染网页,做快速开发。
大企业人力分配明确,独立岗位,如果还是拿 Rails REST 对比起 Node.js 同构,也就比如 Express.js request 微服务然后并且渲染首页优化 SEO,然后同时也提供 Components 的 Data 流,这才是同构比较适合的场景。
微服务的趋势,是所有前端、后端独立招聘岗位的企业都可能或应该做的事情。
以上纯属个人观点,有更好想法可以修正
前后端分离能够让专业的人干专业的事, 不管是前端还是后端效率都提高很多, 但分离后又给前后端开发人员增加了很大的沟通成本。
所以只有当前端和后端达到一定的复杂度后, 分离后才在整体上体现出优势, 否则就是杀鸡用牛刀嫌刀顿了。
APIJSON 就是用来解决分离后各种扯皮、联调等问题的工具, 自动将前端传的 JSON 参数转为 SQL 语句执行并返回结果, 期间自动校验权限、结构、内容,自动防 SQL 注入。
通过自动化 API,前端可以定制任何数据、任何结构! 大部分 HTTP 请求后端再也不用写接口了,更不用写文档了! 前端再也不用和后端沟通接口或文档问题了!再也不会被文档各种错误坑了! 后端再也不用为了兼容旧接口写新版接口和文档了!再也不会被前端随时随地没完没了地烦了!
在线解析 自动生成文档,清晰可读永远最新 自动生成请求代码,支持 Android 和 iOS 自动生成 JavaBean 文件,一键下载 自动管理与测试接口用例,一键共享 自动校验与格式化 JSON,支持高亮和收展
对于前端 不用再向后端催接口、求文档 数据和结构完全定制,要啥有啥 看请求知结果,所求即所得 可一次获取任何数据、任何结构 能去除重复数据,节省流量提高速度
对于后端 提供通用接口,大部分 API 不用再写 自动生成文档,不用再编写和维护 自动校验权限、自动管理版本、自动防 SQL 注入 开放 API 无需划分版本,始终保持兼容 支持增删改查、模糊搜索、正则匹配、远程函数等
后端接口和文档自动化,前端 (客户端) 定制返回 JSON 的数据和结构! 创作不易,GitHub 右上角点 Star 支持下吧,谢谢^_^ github.com/TommyLemon/APIJSON