-
对所有已登录的用户开放 rack-mini-profiler 统计结果 at 2016年01月27日
#38 楼 @huacnlee
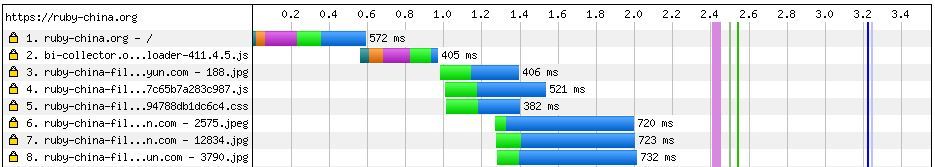
之前是指 26 号上午 10 点左右:http://www.webpagetest.org/result/160126_7K_3SM/ 之后是指 26 号下午 3 点左右:http://www.webpagetest.org/result/160126_EC_AAW/1/details/
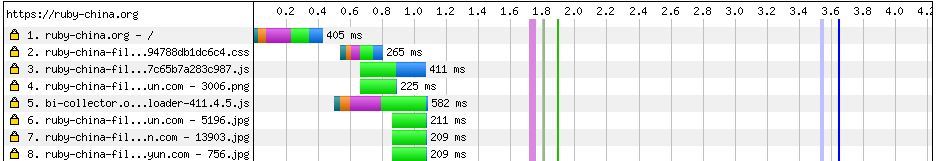
之后是指 26 号下午 3 点左右:http://www.webpagetest.org/result/160126_EC_AAW/1/details/
 可以看到上面那个 10 点的图里面
可以看到上面那个 10 点的图里面//bi-collector.oneapm.com/static/js/bw-loader-411.4.5.js在加载的时候会阻塞其他的资源下载,所以这个 js 脚本和其他资源不是并行下载的。 下面 3 点左右的图里面 这个 js 脚本是并行加载的。
-
对所有已登录的用户开放 rack-mini-profiler 统计结果 at 2016年01月26日
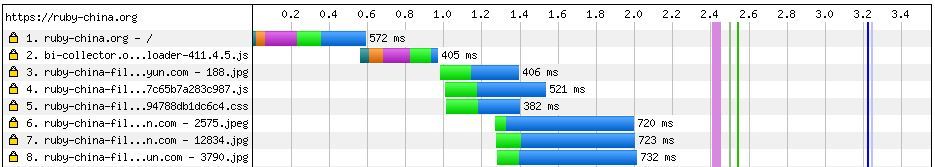
不知道楼主做了哪些优化?很好奇怎么并行加载不同域的资源文件的? 之前:
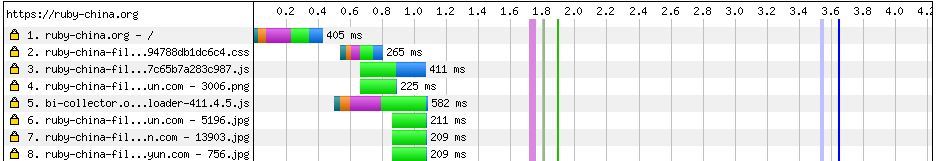
 之后:
之后:

那个:
//bi-collector.oneapm.com/static/js/bw-loader-411.4.5.js脚本之前会阻塞页面,必须它加载完之后,其他的才能加载,改进之后,它和其他资源能够并行加载,好像没有阻塞其他资源的下载,不知道楼主怎么做到的?
-
Rails 如何实现 二维表的显示及导出 at 2016年01月11日
model:
create_table "sbs", force: :cascade do |t| t.string "sbname" #设备名称 t.string "location" #所在地 t.datetime "created_at", null: false t.datetime "updated_at", null: false endcontroller :
def index #加载所有数据 @sb = Sb.all #获取店名 @loc = @sb.select(:location).distinct.order("location ASC") endview :
<table> <tr> <th>名称 </th> <th> 合计</th> <% @loc.each do |loc| -%> <th> <%= loc.location -%></th> <% end -%> </tr> <tr> <% @sb.select(:sbname).distinct.each do |item| %> <td><%= item.sbname -%></td> <td><%=@sb.where(["sbname = ?", item.sbname]).count -%></td> <% @loc.each do |loc| -%> <td><%= @sb.where(["sbname = ? and location = ?", item.sbname,loc.location]).count -%></td> <% end -%> </tr> <%end %> </table> -
理解一段计算文本行数的代码 at 2016年01月09日
ltotal = 0 ARGV.each do |file| begin input = File.open(file) l = 0 input.each_line do |line| l += 1 ltotal += l #最终执行结果为153 puts "l的值为:#{l}" puts "ltotal的值为:#{ltotal}" end input.close ltotal += l #最终执行结果为17 rescue =>e puts "#{e.message}" end end puts ltotal你用 puts 看看每次迭代之后的 ltotal 是什么就明白了。这应该是最基本的结构吧。
-
理解一段计算文本行数的代码 at 2016年01月09日
-
理解一段计算文本行数的代码 at 2016年01月09日
ltotal += l #最终执行结果为153字符打错了,该是下面这个:
ltotal += 1 #最终执行结果为 -
关于 Ruby puts 的一个小问题 at 2016年01月07日
puts( { name: 'yzhao',email: '[email protected]' }.class)带上括号就行了,不带括号会产生歧义。
-
程序员经常去的网站或者获得知识最多的网站 at 2016年01月04日
学生就算了吧,把国外名校的计算机教材好好学几本,比任何网站都强吧。
-
Ruby China 如何启用 https? at 2016年01月03日
#4 楼 @seabornlee 是不是客户端缓存的问题?因为你之前访问过这个页面,在你本机有之前 http 的缓存,你现在强制 https 了,但客户端的缓存还是 http 的,所以不能访问?如果把客户端的缓存删除,是不是不用加那个
config.action_controller.default_asset_host_protocol = :relative页面也是可以加载的 .
-
Ruby China 如何启用 https? at 2016年01月03日
#2 楼 @seabornlee ,开启 https 了,但是你页面还是 http 请求的,是不是哪里没配置好呢?重启 Rail Server?
-
Ruby China 如何启用 https? at 2016年01月03日
upload_url: "https://codingstyle-cn.b0.upaiyun.com"设置为 https 的话,你在服务端有没有配置呢?我在 git 上看到 ruby-china 是 http 的。
http://docs.upyun.com/cdn/ -
Rails 创建自定义主键执行迁移后数据库中未被设置为主键 at 2015年12月31日
class Project < ActiveRecord::Base self.primary_key = "sysid" end Project.primary_key # => "sysid" -
B/S 网站,正常使用不久,网页 post get 数据失败 [求大家帮忙,重金酬谢!] at 2015年12月29日
可能是里面的中间件 rack 在读取 http header 的时候出了问题,header 应该是一个 hash 对象,包含若干键值对。
-
请问这种效果用 jQuery 怎么实现? at 2015年12月27日
-
含有\uxxxx 这种的字符串如果打印出中文 at 2015年12月12日
一个偷懒的办法是把你代码里面的
city=[[1,'北京']改成
city=[[1,“北京”]]也就是把单引号换成双引号。双引号里面的引号用"\"转义一下就行了。
city="p=\"\u5317\u4EAC,\" ” -
微信群发接口报错: 无效的 openid at 2015年12月03日
把
:touser => params_hash["openids"],改成
:touser => "#{params_hash["openids"]}", -
微信群发接口报错: 无效的 openid at 2015年12月03日
-
微信群发接口报错: 无效的 openid at 2015年12月03日
试试把
params_hash["open ids"] = ["XXXXXXXXXXX"]改成
params_hash["open ids"] = {"XXXXXXXXXXX", "XXXXXXXXX"} -
Rails 用 paginate 实现分页时的排列问题 at 2015年12月01日
改成这样试一试:
@orders = Order.order('created_at DESC').paginate :page => params[:page],:per_page => 10 -
在 Windows 环境下安装 unicorn gem 包出错 at 2015年11月23日
可能是由于 win 和 Linux 的编译器不太一样吧。
take advantage of features in Unix/Unix-like kernels.也许作者根本没打算兼容 win。
-
本人自行删除 at 2015年11月18日
require 'socket' # s1 server ,s2 client s1, s2 = Socket.pair(:INET, :STREAM, 0) s1.send "ab", 0 s1.close p s2.recv(10) #=> "ab"试试这个。
-
Bootstrap Markdown 如何中文本地化 at 2015年11月17日
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <link href="css/bootstrap-markdown.min.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="js/jquery-2.1.4.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> <script type="text/javascript" src="js/bootstrap-markdown.js"></script> </head> <body> <form> <input name="title" type="text" placeholder="Title?" /> <textarea id="testlang" name="content" data-provide="markdown" rows="10"></textarea> <label class="checkbox"> <input name="publish" type="checkbox"> Publish </label> <hr/> <button type="submit" class="btn">Submit</button> </form> <script type="text/javascript"> (function ($) { $.fn.markdown.messages.zh = { 'Bold': "粗体", 'Italic': "斜体", 'Heading': "标题", 'URL/Link': "链接", 'Image': "图片", 'List': "列表", 'Unordered List': "无序列表", 'Ordered List': "有序列表", 'Code': "代码", 'Quote': "引用", 'Preview': "预览", 'strong text': "粗体", 'emphasized text': "强调", 'heading text': "标题", 'enter link description here': "输入链接说明", 'Insert Hyperlink': "URL地址", 'enter image description here': "输入图片说明", 'Insert Image Hyperlink': "图片URL地址", 'enter image title here': "在这里输入图片标题", 'list text here': "这里是列表文本", 'code text here': "这里输入代码", 'quote here': "这里输入引用文本" }; }(jQuery)); $("#testlang").markdown({language:'zh'}); </script> </body> </html>上面是我做的测试例子,可以转换中文,你看看是不是少了什么文件,比如 css,js 脚本什么的。
-
Bootstrap Markdown 如何中文本地化 at 2015年11月17日
-
Bootstrap Markdown 如何中文本地化 at 2015年11月17日
doc 里面用的是
$.fn.markdown.messages['fr'] = {你用的是
$.fn.markdown.messages.zh = {还是有点不一样吧。
-
部署 GitHub 上的 ruby-china 项目后遇到的问题 at 2015年11月17日
数据库是空的,找不到记录吧。
-
关联里的 class_name 和 foreign_key 不是重复的吗? at 2015年11月14日
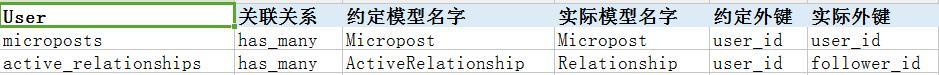
 因为你的代码里面模型名字和外键名字和约定的不一致,所以才要特别声明。如果不特别声明,Rails 会找不到对应的模型,无法创建关联的。microposts 是按照约定命名的,所以不用特别申明。
因为你的代码里面模型名字和外键名字和约定的不一致,所以才要特别声明。如果不特别声明,Rails 会找不到对应的模型,无法创建关联的。microposts 是按照约定命名的,所以不用特别申明。 -
关联里的 class_name 和 foreign_key 不是重复的吗? at 2015年11月13日
意思是 Relationship 的 follower_id 是和 user 的外键吧。要不会冲突。就类似命名空间一样。同时这也是 Rails 的“潜规则”,大家是这么约定的。
-
in `inflate': incorrect header check (Zlib::DataError) at 2015年11月11日
为什么不用 GzipReader?
Zlib::GzipReader.open('hoge.gz') {|gz| print gz.read } -
Render action 中传递参数是否可行? at 2015年11月04日
form 表单里的字段可以在对应的模型里面做验证的,如果字段为空,提交会报错吧。你干嘛要重定向到新建页面呢?你可以在新建页面给出提示的,不需要转向的。比如你的 form 名字叫 order,那么视图文件对应的应该是,form_for(@order),你发送请求后,根据约定,有一个名为‘order_params’的变量会存储所有的参数值,服务端可以很方便的获取。不需要你通过 URL 拼接的方式传参数。比如你想 在新建页面获取 User 参数,你可以直接通过 params[:user] 获取。