JavaScript 请问这种效果用 jQuery 怎么实现?

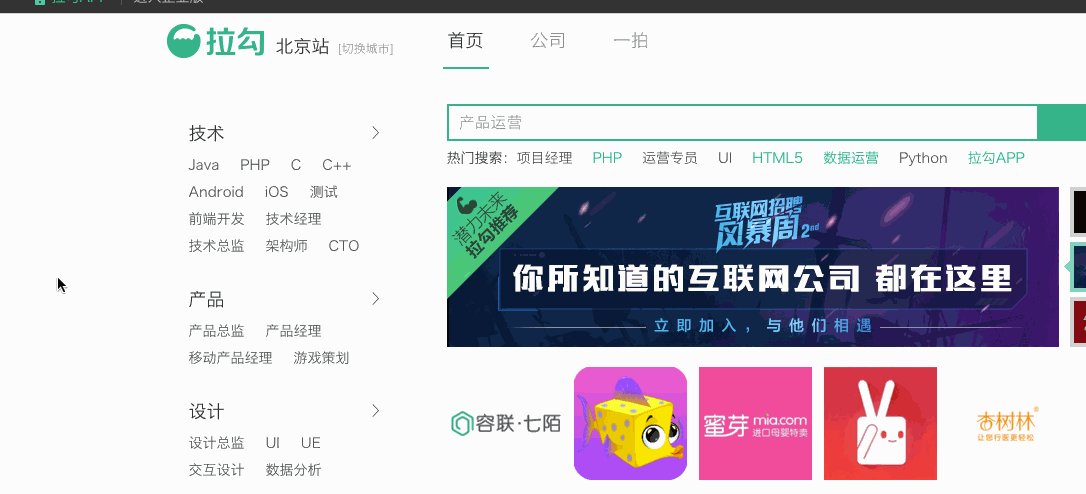
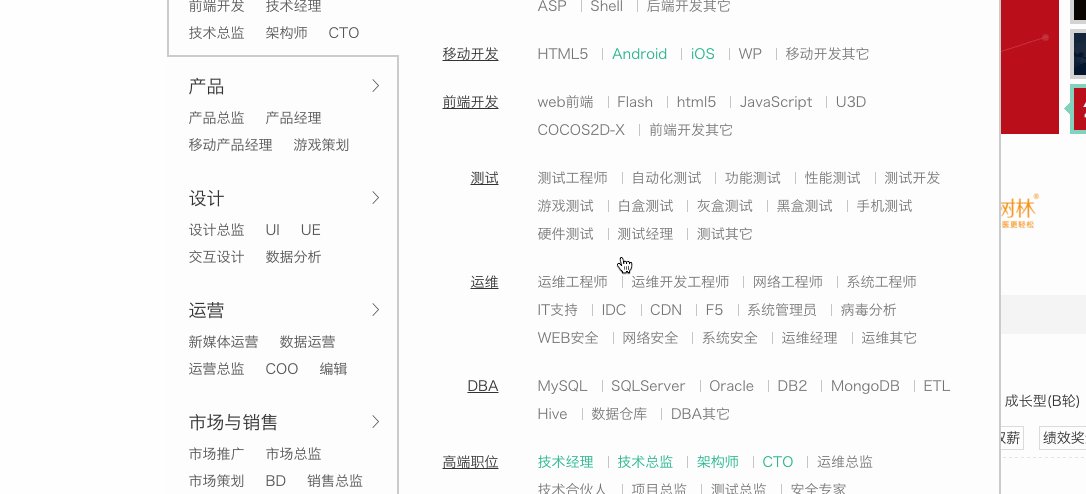
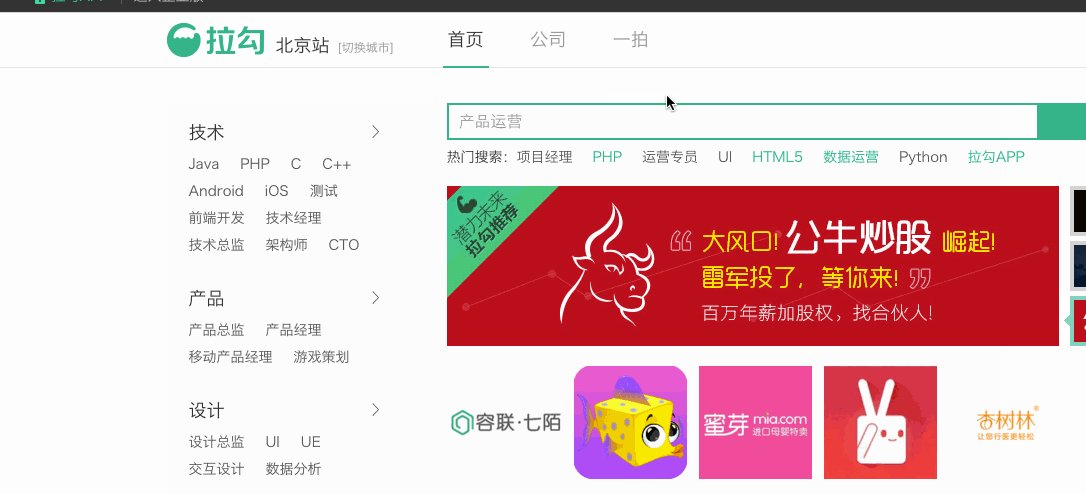
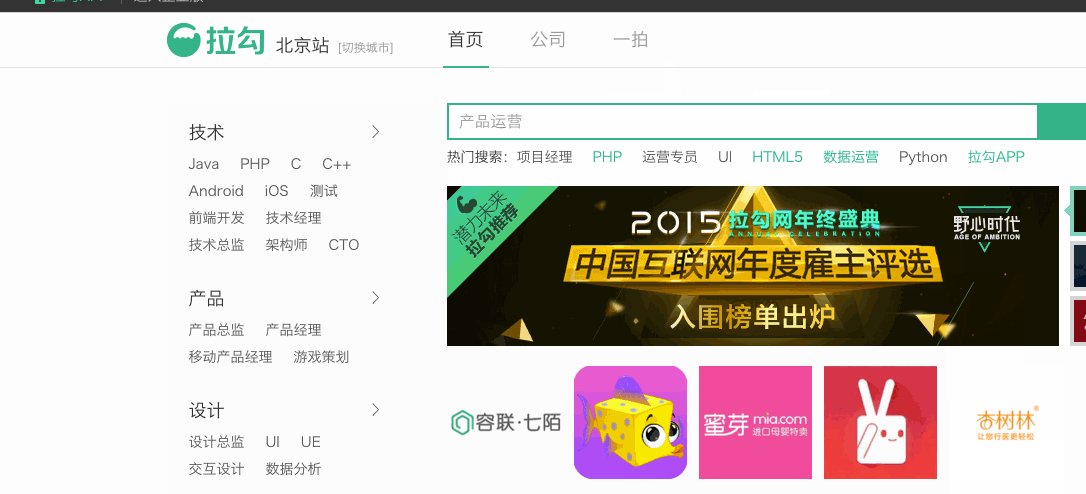
请问下这种效果是怎样实现的,我现在只能实现鼠标悬浮在左边时右边能出现,而鼠标离开左边时,右边隐藏。但是我想要的效果是鼠标移动到右边之后,右边不要隐藏,当鼠标移动到外部才隐藏,纠结很久,求解答!。
slim 代码:
.menu-main.job-hopping
h2
| 技术
span
.job-type
a href="#" Java
a href="#" PHP
a href="#" C
a href="#" C++
a href="#" Android
a href="#" iOS
a href="#" 测试
a href="#" 前端开发
a href="#" 技术经理
a href="#" 技术总监
a href="#" 架构师
a href="#" CTO
.menu-sub style="top: 0px"
dl
dt
a href="#" 后端开发
dd
a href="#" Java
a href="#" Python
a href="#" PHP
a href="#" .NET
a href="#" C#
a href="#" C++
a href="#" VB
a href="#" Delphi
a href="#" Perl
a href="#" Ruby
a href="#" Hadoop
a href="#" Node.js
a href="#" 数据挖掘
a href="#" 自然语言处理
a href="#" 搜索算法
a href="#" 精准推荐
a href="#" 全栈工程师
a href="#" Go
a href="#" ASP
a href="#" Shell
a href="#" 后端开发其它
jquery 代码:
$ ->
$(".menu-main:eq(0)").hover ( (e) ->
$(".menu-main:eq(0)").addClass("current")
$(".menu-main.current").css({"border":"2px solid #c9cbce", "background-color": "#fff"})
$(".menu-sub:eq(0)").css("display", "block")
), (e) ->
$(".menu-main:eq(0)").removeClass("current")
$(".menu-main").css("border", "2px solid #fafafa")
$(".menu-sub:eq(0)").css("display", "none")