公告 对所有已登录的用户开放 rack-mini-profiler 统计结果
我们很早以前就在 Ruby China 的生产环境启用了 rack-mini-profiler 目的是为了让管理员可以随时关注线上应用响应时间。
但现在这个功能对所有已登录的用户都开放了!
目的
- 让大家以后基于 Rails 编写应用程序的时候能有一个参考指标
- 当你遇到访问 Ruby China 慢的时候,可以对比浏览器响应时间,和左上角的 rack-mini-profiler 统计时间,以确定是否是网络环境的问题
Ruby China 这几年不断的在优化改进,主要功能的页面响应时间大多都已经在 100ms 以内,有的甚至在 50ms 以内。
同时最近由于我们顺利的从 Mongoid 切换到了 ActiveRecord,用上了关系型数据库,这样一来可大家实际的项目场景更接近。
话说回来,最早的时候我也是有这个期望可以做一个 Rails 的项目,让它能实践各种 Ruby 社区的东西,已验证可行性,现在回头来看,这个目标已经达到了。
Ruby China 正在用那些我们常见到,又时常纠结的热门三方组件:
- Rails
- Devise - 账号体系
- CanCan - 权限管理
- will_paginate - 分页
- Carrierwave - 文件上传辅助
- Doorkeeper - OAuth 服务端
- OmniAuth - OAuth 客户端
- SimpleForm - 表单辅助
当然还有 Mongoid
并且 5 年来,Ruby China 一直在持续升级这些三方库,目前它们都基本已经到了最新的版本,也是证明 Rails,Gem 保持升级到新版本是可行的。
Rails 不慢,ActiveRecord 也不慢!Ruby China 的场景可以证明这个事情!
BTW,提交回复的这个 ajax 刷新有问题了吗?我第一次提交发现没刷新上去,第二次提交说不能提交相同内容,刷新一下就显示上去了。有没有人遇到?
不知道楼主做了哪些优化?很好奇怎么并行加载不同域的资源文件的?
之前:
 之后:
之后:

那个:
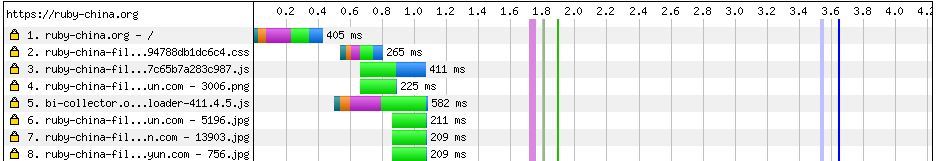
//bi-collector.oneapm.com/static/js/bw-loader-411.4.5.js
脚本之前会阻塞页面,必须它加载完之后,其他的才能加载,改进之后,它和其他资源能够并行加载,好像没有阻塞其他资源的下载,不知道楼主怎么做到的?
#38 楼 @huacnlee
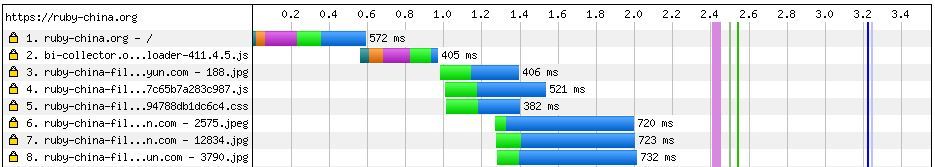
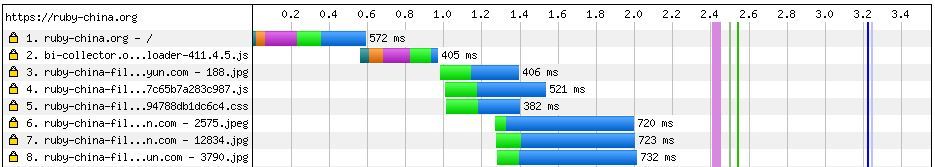
之前是指 26 号上午 10 点左右:http://www.webpagetest.org/result/160126_7K_3SM/
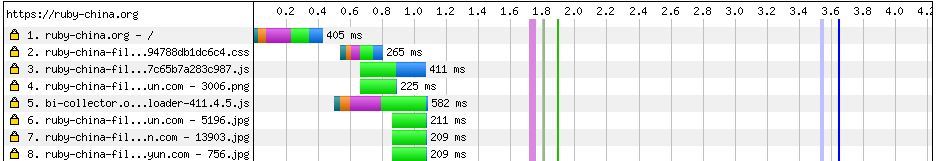
 之后是指 26 号下午 3 点左右:http://www.webpagetest.org/result/160126_EC_AAW/1/details/
之后是指 26 号下午 3 点左右:http://www.webpagetest.org/result/160126_EC_AAW/1/details/
 可以看到上面那个 10 点的图里面
可以看到上面那个 10 点的图里面
//bi-collector.oneapm.com/static/js/bw-loader-411.4.5.js
在加载的时候会阻塞其他的资源下载,所以这个 js 脚本和其他资源不是并行下载的。 下面 3 点左右的图里面 这个 js 脚本是并行加载的。
"Ruby China 這幾年不斷的在優化改進,主要功能的頁面響應時間大多都已經在 100ms 以內,有的甚至在 50ms 以內。"
印像中 Stack Exchange 也是這個速度。
rack-mini-profiler 的用途是能直接找到线上的页面的相关性能信息,但是其中也有很多服务器内部的一些安全信息,比如说 session 和 cookies 等。在 ?pp=help 中的内存相关的分析,基本上会暴露 Rack session。
这些信息对开发者还是足够安全的。
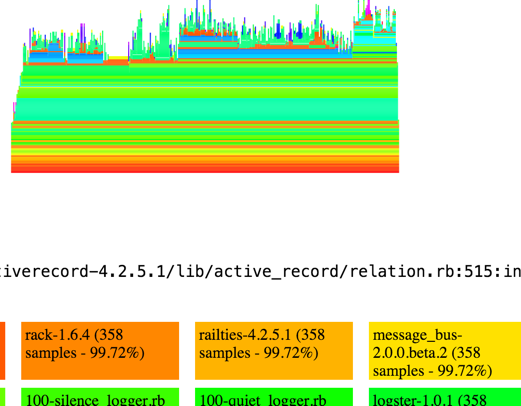
再加装 flamegraph 后更可以直接可视化分析热点。