-
项目空闲期间大家一般都干什么 at June 23, 2021
可以研究下怎么写一门新编程语言和开发一个操作系统。


-
在 Mac 上快速启用 docker-sync 优化文件同步速度 [附简要原理介绍] at December 08, 2020
实际测试,测试机 macOS 系统。我的项目页面比较复杂,查询也相当多。
- 本机直接运行,100 毫秒的样子。
- docker 直接运行,1500 毫秒的样子。
- 开启 docker-sync 后,250-300 毫秒。
确实是快了 5 倍,但依然还是本机直接运行最优。我感觉 docker 还是只适合部署,不适合开发用。
-
M1 芯片 Mac 可以开发 Rails 吗? at November 24, 2020
查到目前 python 上的相关包也是一堆问题。
这搞的没法开发了
-
M1 芯片 Mac 可以开发 Rails 吗? at November 24, 2020
https://github.com/Homebrew/brew/issues/7857 Homebrew 的支持情况。
-
M1 芯片 Mac 可以开发 Rails 吗? at November 23, 2020
我看了 homebrew 的说明,目前不支持 rbenv,不支持 ruby-build。
-
Turbolinks 引入 prefetch 让你的网站速度起飞 at October 21, 2020
再次做了测试,
1. 包含 span
<a href="/test" style="display: block"> <span>你好</span> </a>果然可以完美的触发。
2. 包含行内的 div
于是我在 1 的思路之上,尝试将 div 设置为 inline 或者 inline-block
<a href="/test" style="display: block"> <div style="inline-block">你好</div> </a>惊喜的发现,这样也可以完美的触发。
3. 出现问题
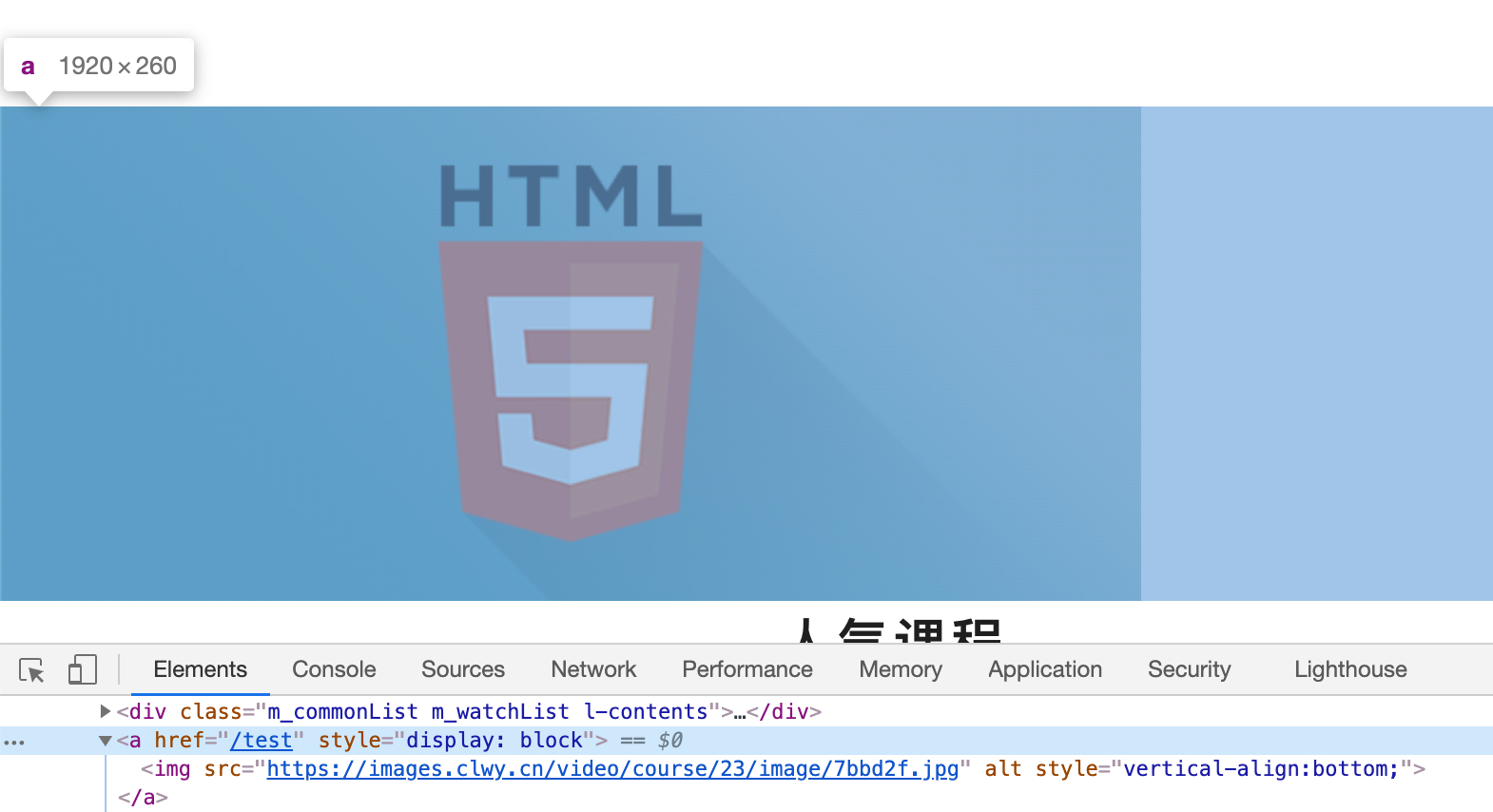
我继续检查站点,发现链接包含的图片又出问题了,无法触发。
以下是我测试的代码:
<a href="/test" style="display: block"> <img src="https://images.clwy.cn/video/course/23/image/7bbd2f.jpg" style="vertical-align:bottom;"> </a>图片的底部会因为基线问题,出现一小段空白。为了防止误判,加上了
vertical-align:bottom;,使得图片与 a 高度一致。
发现无论怎么给 img,或者给 a 设置 display,都无法触发到。
-
Turbolinks 引入 prefetch 让你的网站速度起飞 at October 20, 2020
1. 盒子没撑开问题
我再次做了测试,这次用一个更简单的结构:
<a href="/test" style="display: block"> <div>你好</div> </a>没有任何其他 css,这样都无法触发到预加载。
如果改为:
<a href="/test" style="display: block"> 你好 </a>这样就触发的完全没问题。劳烦测试看看,是否也有相同的问题存在。
2. 酷站域名错误
名称已经换成「长乐未央」了,但是域名还没修改,依然还是老的那个。
请帮我把域名,修改为
https://clwy.cn -
Turbolinks 引入 prefetch 让你的网站速度起飞 at October 15, 2020
1. 超链接触发有点小问题:
- 如果是简单结构的超链接,触发的完全没问题。
- 如果是结构比较复杂的超链接,就像下面这个。只有最外层有一个超链接,里面包含了一堆内容。
<a title="HTML 入门" href="/video/courses/html"> <div class="images"> <img alt="HTML 入门" src="https://images.clwy.cn/video/course/23/image/7bbd2f.jpg" data-src="https://images.clwy.cn/video/course/23/image/7bbd2f.jpg" class="lazyload lazyloaded" data-ll-status="loaded"> </div> <div class="info"> <h3 class="title"> <span class="badge blue">全6回</span> HTML 入门 </h3> <p class="date"> <span>2020年08月27日更新</span> </p> <div class="detail"> <p class="description"> HTML中文全名叫做超文本标记语言。 </p> <p class="tags"> <i class="fa fa-tag"></i> <em>HTML</em> </p> </div> </div> </a>turbolinks-prefetch 源码中通过:
document.addEventListener('mouseover', (event) => { this.mouseover(event) }) mouseover(event) { const { target } = event; console.log(target) }测试了下,很难触发到
a标签上。虽然调整 html 结构,可以满足需求,但是工程量太大了。请问 @huacnlee ,有没有更简单的解决方案?
可以访问我部署的这个站点,https://clwy.cn 。导航条的链接触发是正常,但是中间的课程列表部分则很难触发。
2. 修改酷站网址
麻烦将酷站中,「ITFun.tv」,修改为「长乐未央」域名:https://clwy.cn。 以前老域名已经不再使用了。谢谢
-
Turbolinks 引入 prefetch 让你的网站速度起飞 at October 13, 2020
好东西,今天就加上
-
想知道 Ruby China 目前服务器配置情况 at July 18, 2020
等稳定一周了,看着没换回来,我就跟着换
-
想知道 Ruby China 目前服务器配置情况 at July 17, 2020
比我想象的低很多。以为最少是 4 核 4G,或者 4 核 8G 的。 难以想象,2 核 4G 里面还跑了 Docker,跑了 Action Cable,跑了 ES 搜索。居然还能稳定运行。
-
Stimulus 中文文档翻译 at May 30, 2020
很高兴能有帮助
-
我想问下,酷站里网站的图标是怎么存储的? at May 15, 2020
我就是好奇 ruby china 不上传也能用
-
我想问下,酷站里网站的图标是怎么存储的? at May 15, 2020
明白了
-
我想问下,酷站里网站的图标是怎么存储的? at May 11, 2020
问题就是我不知道 ico 图标怎么存入进去的?
我自己也做了一个这种,
 目前是直接用后台上传了。
目前是直接用后台上传了。 -
DHH 最新博客——“雄伟巨石”可以成为“城堡” at April 13, 2020
文章感觉很有帮助,我们公司目前采用的就是城堡模式。虽然一直在这么做,但是之前不知道叫什么模式。
以后有了,城堡,巨石,基地
-
deploy 时,yarn 为什么那么慢? at March 14, 2020
服务器上 yarn 还有 node-sass 设置中国镜像,不然慢死。设置后,一下就完成了。
-
【译】工作让人疯狂(下架) at March 05, 2020
收藏了,有帮助
-
业余程序员,想要找一个完整的 GraphQL 的教程和案例 at February 09, 2020
案例看 bluedoc,去 github 搜
-
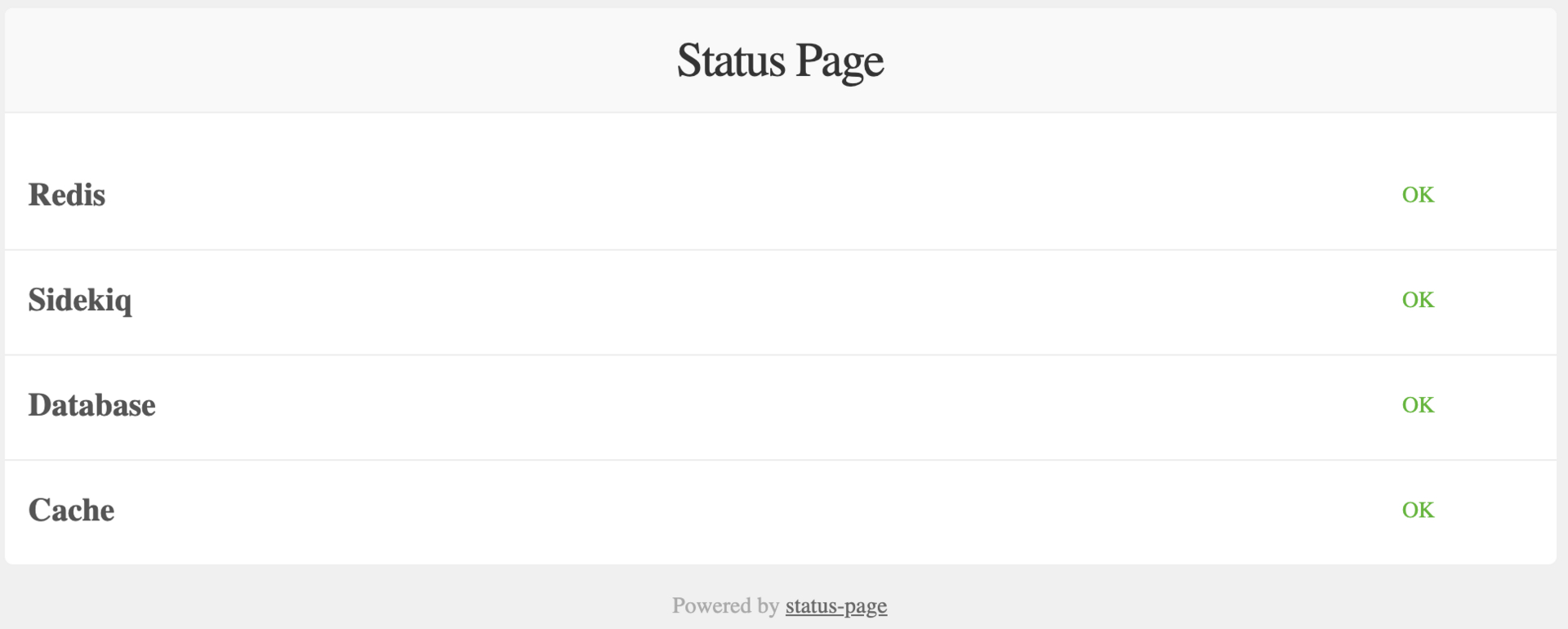
Status Page 里的 Redis 有报错 at February 07, 2020
-
ActionText 读取时会自动加上 布局模板 at February 02, 2020
actiontext-lite 删除文章后,action_text_rich_texts 表对应数据未自动删除。
- has_one :"rich_text_#{name}", -> { where(name: name) }, class_name: "ActionTextLite::RichText", as: :record, inverse_of: :record直接抄 ActionText gem 包中源码如下
+ has_one :"rich_text_#{name}", -> { where(name: name) }, class_name: "ActionTextLite::RichText", as: :record, inverse_of: :record, autosave: true, dependent: :destroy已提交 pull requests:https://github.com/huacnlee/actiontext-lite/pull/1
烦请通过
-
ActionText 读取时会自动加上 布局模板 at January 28, 2020
非常感谢,已经换上了。
,就是想用他的表结构和提供的一些便利方法,你的包正适合我的需求使用。
又看了 bluedoc 的源码,是说 gemfile 中怎么没看到用其他包,读取的时候又没看到怎么特别处理,原来是直接集成在项目中。原谅我,bluedoc 的源码规模太庞了,没有细看。
另外还有两个小问题:
- 1. 现在推荐用
Active Storage还是CarrierWave?我会用阿里云 OSS,所以不考虑本地存储问题 - 2. 我注意到 homeland 源码,做了 bundle update,gemfile.lock 中使用的是 rack (2.1.1)。这会导致 sidekiq,后台的 web 界面崩掉,相关讨论在此https://github.com/mperham/sidekiq/issues/4422。我个人是指定到 2.0.8 版本解决了这个问题。
- 1. 现在推荐用
-
ActionText 读取时会自动加上 布局模板 at January 28, 2020
查了源码,找到两个方法能读取原始数据
@article.body.to_plain_text@article.body.body.to_html不知有没有更好的解决方案,暂时先这样
<%= form.text_area :body, value: @article.body.to_plain_text %> -
Enumize - 扩展 ActiveRecord::Enum 增加实用方法 at January 27, 2020
想啥来啥,好用。一万个👍
-
PHP 7 安装日志 at January 26, 2020
大多数公司都是 lnmp 一键包,还有不少更懒的直接用宝塔了,不知道有啥需求非要纯手工编译。
虽然我也搞过纯手工编译,第一次花了我 8 个小时。。。现在想想,只是个经历而已。实际工作 CentOS 都不想用了,更喜欢一路 apt-get 到底
-
Ruby 在 Basecamp 运营中的开销 at January 26, 2020
学习了,不管怎么说,对我们团队需求来说,用 rails 就对了
-
能否说 Ruby 肚子里有个 Lisp 核(求值器?)? at January 26, 2020
只是学习了 Lisp 里面一些东西而已,其实感觉 Ruby Python 很多地方很像。
-
2016 款的 MacBook Pro,键盘如何保护不影响手感? at January 26, 2020
问下你是如何免费更换的?不过笔记本这键盘手感比较差,我都是外接的 4K 显示器,使用的蓝牙的 Apple 键盘。 机械的都用不惯,还是 Apple 官方出的键盘顺手
-
别的生态下有 Turbolink 这类神奇的东西么 at January 26, 2020
-
[转让] 新入手的国行 Switch,需要了解一下么 at January 05, 2020
为啥要买国行……