-
Rails 做服务端,请问移动端的用户验证一般是用什么? at 2014年07月27日
#8 楼 @flowerwrong
估计使用 API 的太少了,没有那么严格的限制,不过我觉得换成 https 基本就够了
-
Rails 做服务端,请问移动端的用户验证一般是用什么? at 2014年07月27日
你可以看一下 Ruby-China 的代码,有一套东西
-
求教 Python 如何入门开发? at 2014年07月21日
-
[北京] 触控科技有限公司招聘 Ruby 服务器开发人员 1 名 at 2014年07月21日
不会是要做 redmine 二次开发的吧,我看你们网站就是用的这个做的
-
呵呵,纯粹的移动社交应用 at 2014年06月26日
-
手机上 ruby china 不能选择电脑版吗? at 2014年06月11日
Chrome for Android“请求切换到桌面版网站”勾上就可以了
-
看到右边友情社区出现了 SwiftChina,动作好快啊。 at 2014年06月11日
#12 楼 @qichunren 赞同,Campo3 的 UI 看着也舒服
-
github-flavored-markdown 怎样安装使用? at 2014年06月08日
#10 楼 @jiyinyiyong 貌似找到了这个,完美支持 gfm,其中最核心的是那个marked.js
-
RubyChinaSPA by Anugarjs 发布 at 2014年06月05日
我使用过一个叫
Advanced Rest Client Application的 chrome 插件,可以访问到 RubyChina 的 API,似乎不用 CROS 啊,楼主去看看这个,也许有帮助 -
Apple 发明新语言了 Swift at 2014年06月03日
这个语言在科学研究领域貌似有厉害的背景啊

-
RubyChina 的前端没人敢动 at 2014年05月22日
话说曾经在 ie6 下打开 ruby-china,吓得我赶紧把网页关了😂
-
Cache 在 Ruby China 里面的应用 at 2014年05月21日
想请教一下,markdown 为何不放到纯前端渲染计算?
-
其实你不需要 ORM at 2014年05月20日
-
基于 WebSocket 写了一个简单实时的 pusher 工具:SimplePusher at 2014年05月20日
#2 楼 @qichunren 嗯嗯,你写的这个比起 Faye 简洁许多倒是。不过不知道在网络不稳定的情况下表现如何,Faye 那边貌似用到了心跳包来维持连接。
-
Rails 2014 Conf 心得 at 2014年05月19日
原来 xdite 长得这么萌~
-
基于 WebSocket 写了一个简单实时的 pusher 工具:SimplePusher at 2014年05月19日
和 faye 有啥区别吗?
-
[北京][上海][远程] Doorder 招聘 Ruby on Rails 高级开发工程师 at 2014年05月16日
文案做得不错,赞~
-
Github 挂了么? at 2014年05月11日
是挂了。。。囧
-
Ruby China 的 Android 客户端 [v1.0.5] at 2014年04月25日
#94 楼 @flowerwrong 刚刚提交了代码 fix 了这个问题
-
用 CSS 写了几个 hover 特效,求拍砖 at 2014年04月11日
那些交互的细节很有启发性啊
感觉这个更属于像是交互设计,想象力果然比知识要重要诶
-
求推荐 JS 游戏引擎 at 2014年04月08日
cocos2d-js
-
万万没想到竟然排到了 Github Ruby Trends 今天的第一名,国内 ruby 开发社区真是强悍 at 2014年04月04日
赞!
-
WebChat chrome 插件 无需注册 让大家在同一网站实时聊天! at 2014年03月23日
这点子不错
-
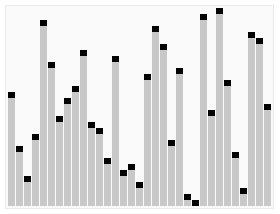
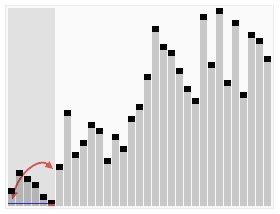
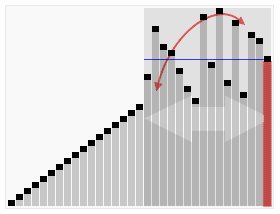
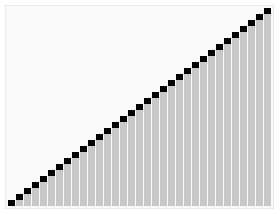
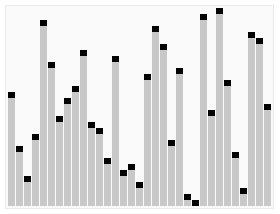
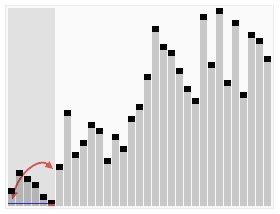
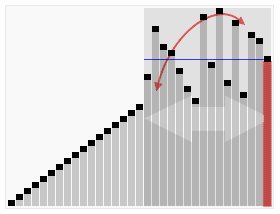
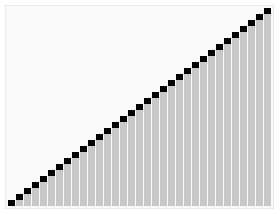
领略一下快排的魅力 at 2014年03月21日
居然被加精,看样子把一些理论上的东西具象化、视觉化之后,更能引发人们的兴趣。
-
领略一下快排的魅力 at 2014年03月20日
来自 wiki 百科的快排原理图: