JavaScript RubyChinaSPA by Anugarjs 发布
闲时写的基于 Angularjs 的 ruby-china.org spa 端。
本贴发自 spa 端 (截图除外).
https://github.com/suffering/rubychinaspa
rubyChinaSpa
Build with angularjs and ruby-china.org api/v2.
简介
ruby-china.org 的 SPA 版,根据 ruby-china.org api 制作。使用简单的 angularjs 语法,未涉及复杂的 directive 与 filters 等。
功能
- 帖子 (index/show)
- 节点 (index/show)
- 用户 (index/show)
- 用户登陆 (基于 loginname, token)
- 发表新贴
- 发表评论
- 收藏帖子
- 支持 markdown 即时预览 (预览格式与 ruby-china.org 原站略有不同.)
- 支持 emoji
DEMO
因为 CROS 的原因,无论是在线测试还是本地测试,都无法获取 ruby-china.org 的 api 数据。除非 ruby-china.org 管理员允许 CROS.
当前 ruby-china.org 官方已支持 CROS, :), 此节可省。以下部分保留以作参考;
DEMO 运行的前提
Google chrome 浏览器通过运行非安全模式 (暂时) 解决此问题:
- Linux:
google-chrome --disable-web-security - Mac:
open -a Google\ Chrome --args --disable-web-security - windows: 进入到 chrome 安装目录,
chrome.exe --disable-web-security
注意:必须完全关闭 google chrome 之后再运行此命令。否则只要有任何一个 chrome 实例存在,此模式将启动失败。
如果运行命令后出现You are using an unsupported command-line flag: --disable-web-security. Stability and security will suffer. 或 您使用的是不受支持的命令行标记: —disable-web-security. 稳定性和安全性会有所下降.的提示,即可正常浏览。
Online Demo:
测试帐号: rbspa
token: 3d8757cc530374f18778:13471
以上帐号仅为新注册的测试帐号,不能发帖,只能回帖。
注意:可以使用个人的登陆名与 token 登陆,但不推荐使用 (虽然个人保证不在 log 中记录任何个人的 token).
本地测试
git clone https://github.com/suffering/rubychinaspa.git cd rubychinaspa npm install connect node server.js google-chrome http://localhost:1337 --disable-web-security
本地测试分两种模式,一种是直接引用 ruby-china.org/api/v2 的数据,另一种是本地运行 ruby-china, 而后将services.js中的base_url()函数的返回值改为http://localhost:3000.
TODO
- 简化代码,引入更多 angularjs 的高阶应用。
- 用户
喜欢/收藏功能。 - 图片上传功能
- 允许多界面多主题切换。
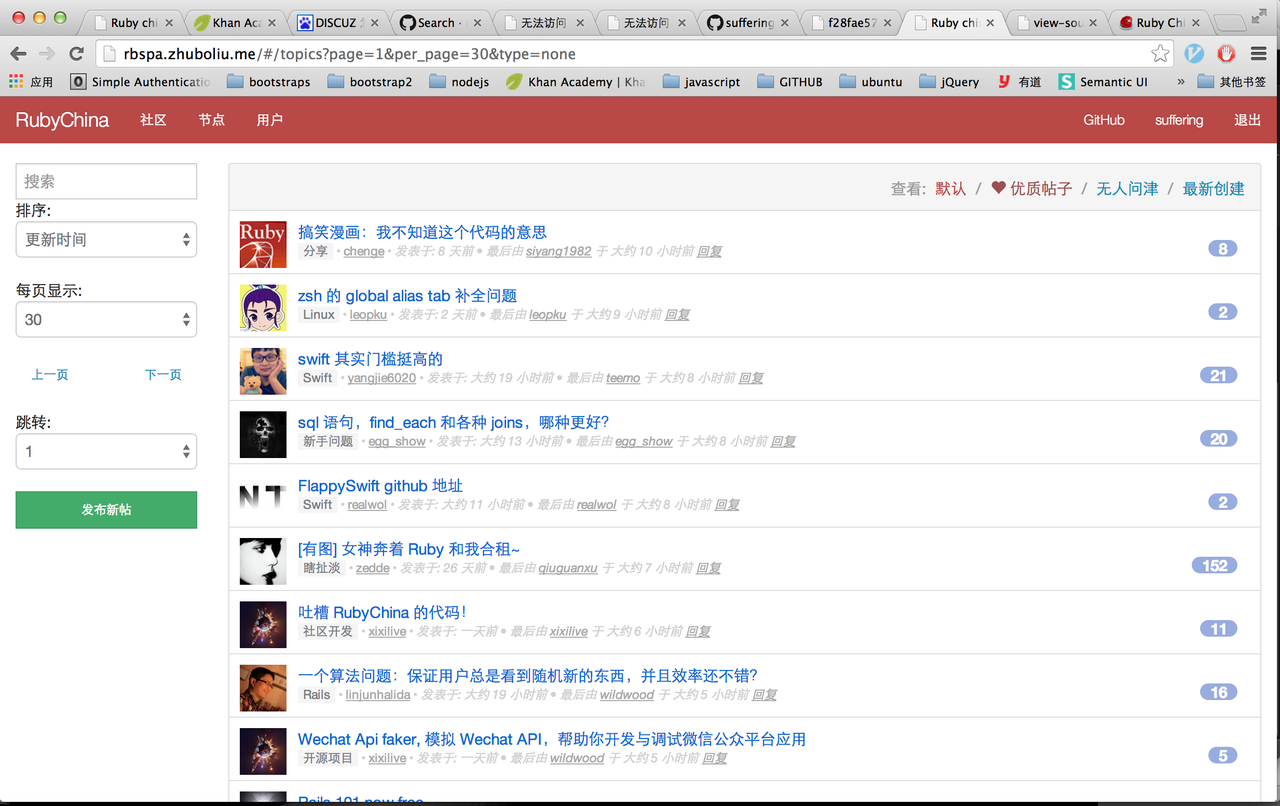
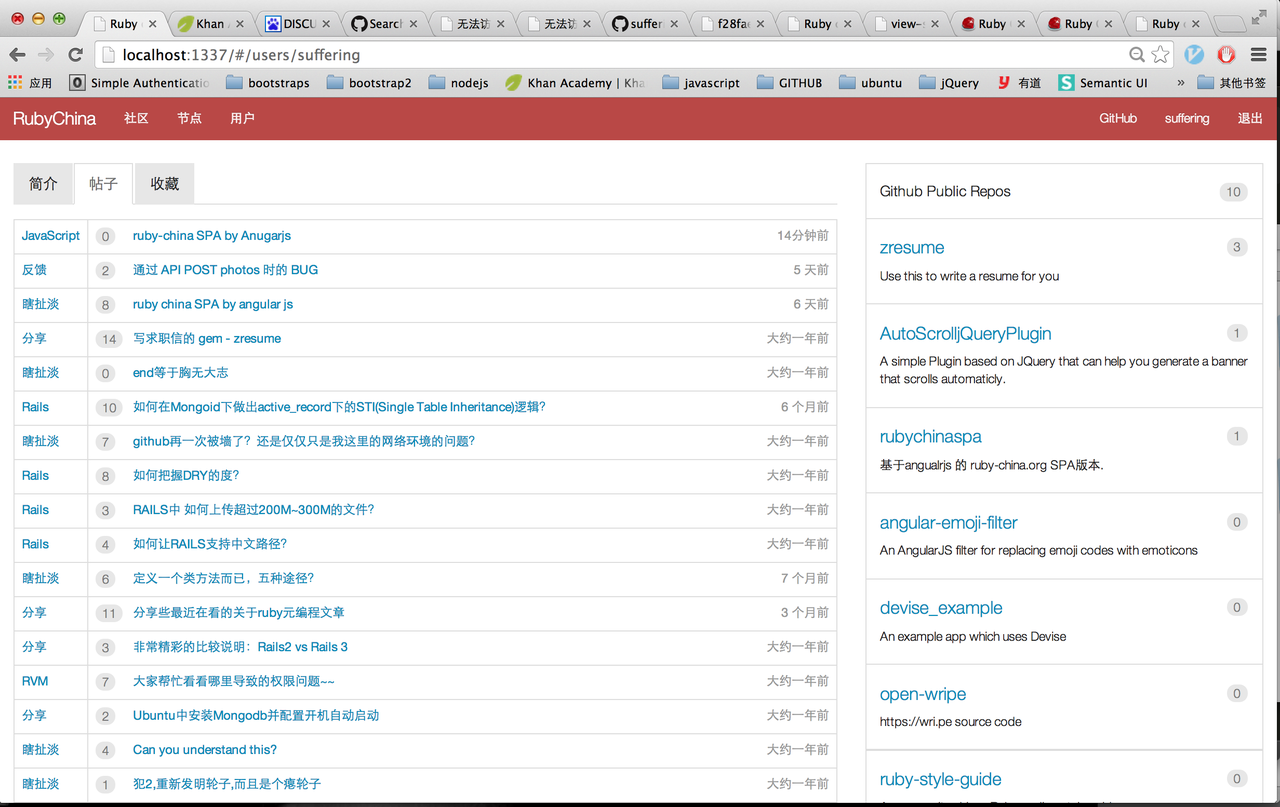
帖子列表
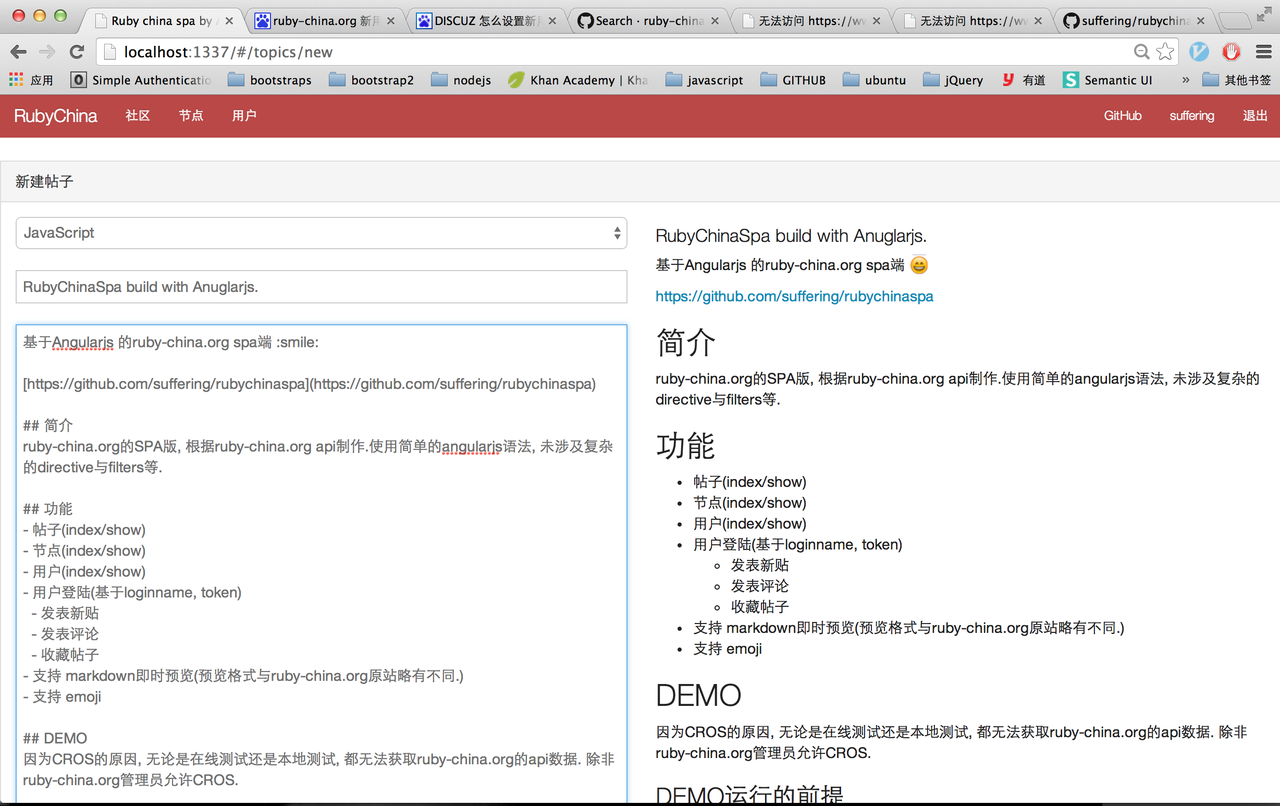
 发帖,markdown 即时预览
发帖,markdown 即时预览
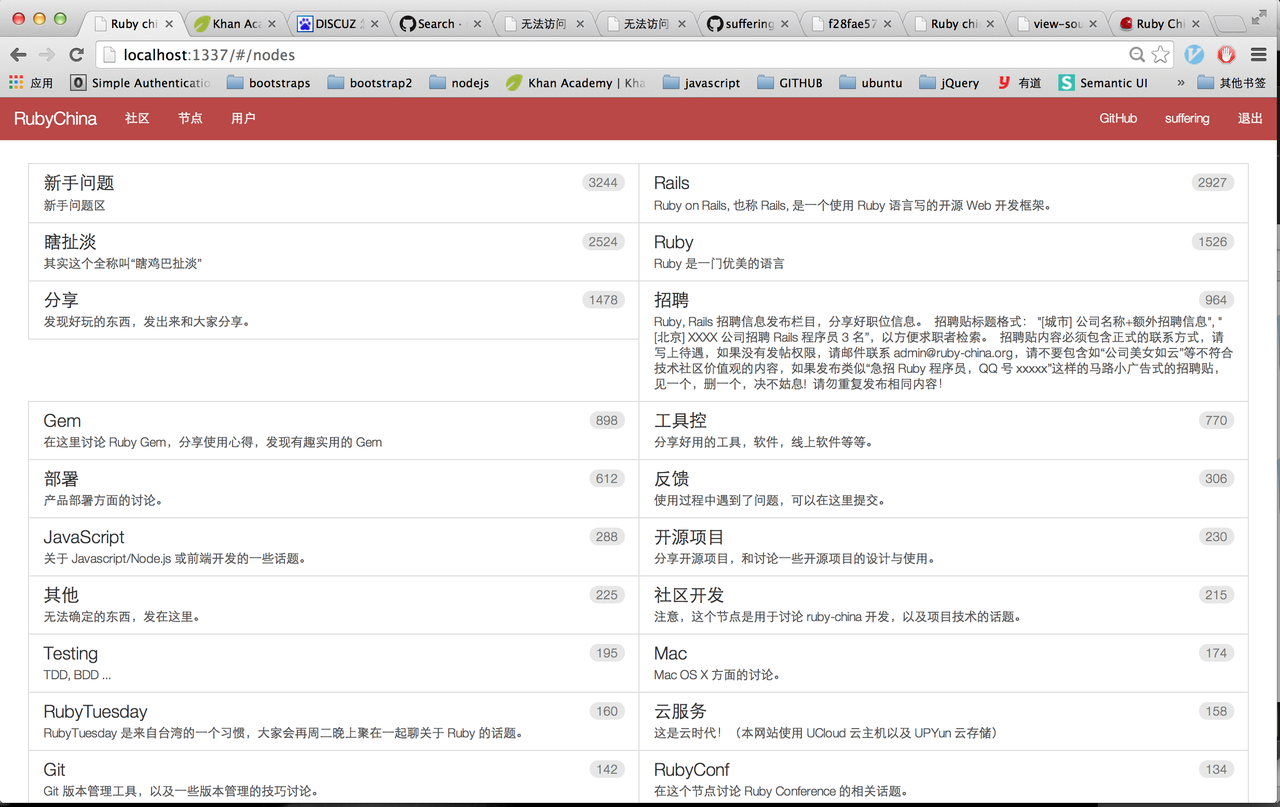
 节点
节点
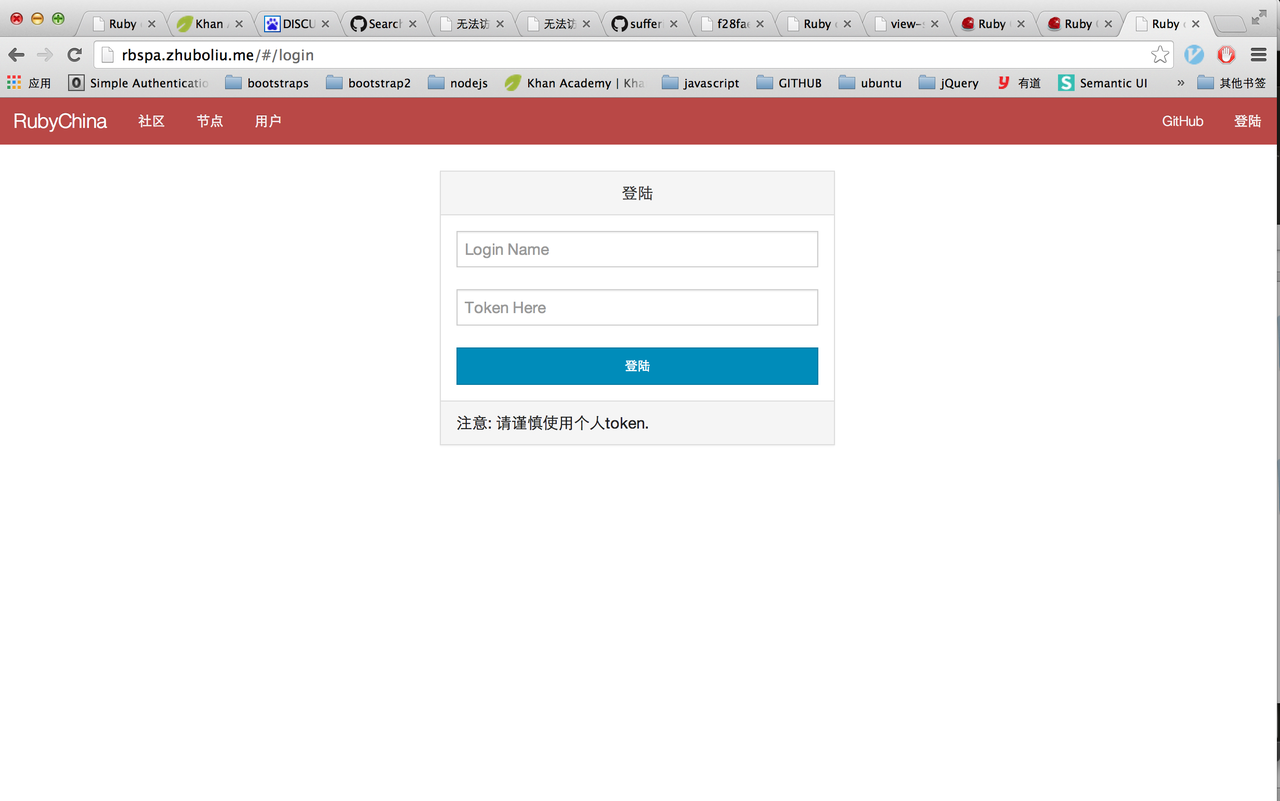
 Login
Login
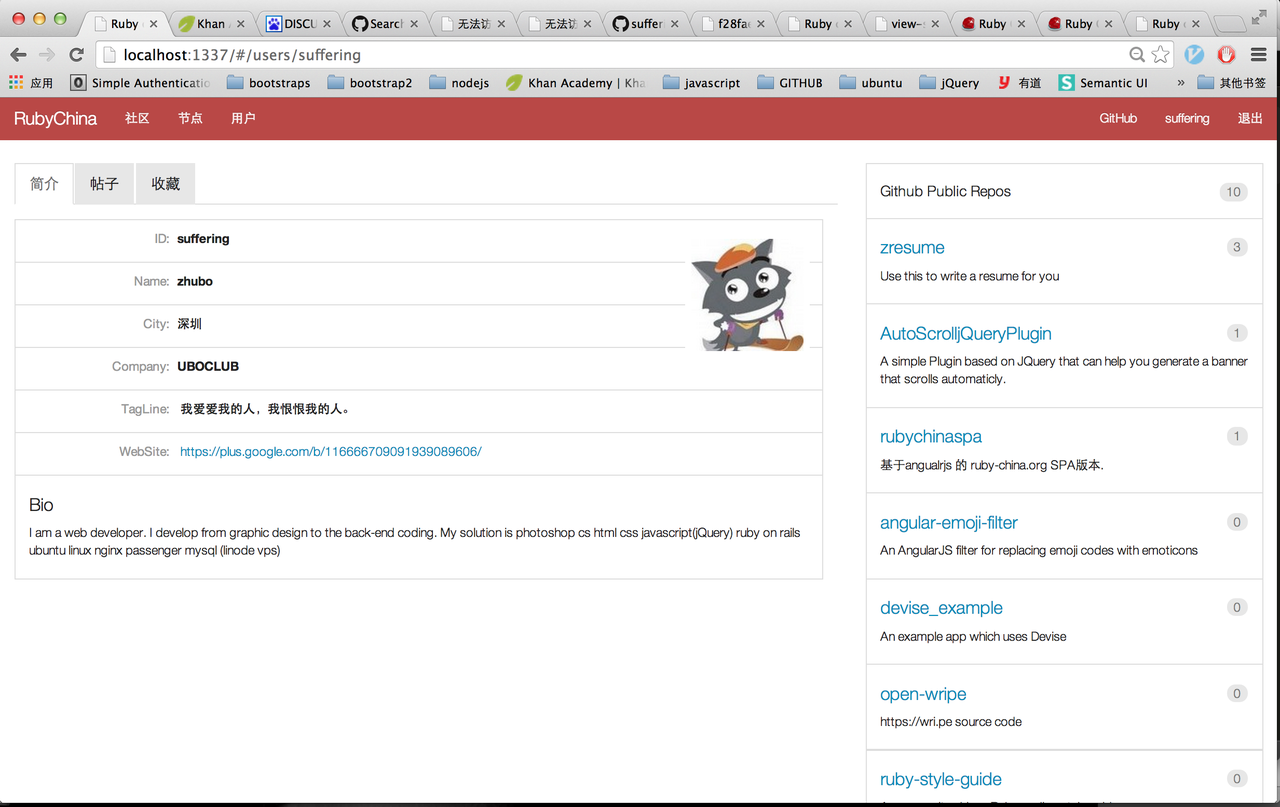
 Users#show
Users#show


相关的帖子
https://ruby-china.org/topics/19531 https://ruby-china.org/topics/19654