-
一般支持多种页面布局模板的都是什么样的方案? at 2013年06月02日
#14 楼 @Saito 得自己写 HTML 和 CSS,完全由你控制,大概是不管怎么拖拉都不能满足高度自定义的需求吧。
这是最基本的骨架: https://github.com/Shopify/skeleton-theme
像 Squarespace 这种还提供了 SFTP 和 Git http://developers.squarespace.com/
如果需要取数据,Liquid 可以通过写 Class 继承
Liquid::Drop来取到,Squarespace 也提供了类似的这种 Query Language http://developers.squarespace.com/squarespace-query/Shopify 一个最典型的客户就是。。。GitHub http://shop.github.com/
-
一般支持多种页面布局模板的都是什么样的方案? at 2013年06月02日
-
一般支持多种页面布局模板的都是什么样的方案? at 2013年06月02日
关于 Liquid 的运用,@saberma 应该有相当多的经验了。
-
有用过 S3 的近来聊聊哈 at 2013年06月02日
速度不行,加 CloudFront 会稍微快点
-
一般支持多种页面布局模板的都是什么样的方案? at 2013年06月02日
-
Node.js 的 Rails - sails at 2013年05月30日
-
求 Mac 的 Emacs 配置,,, at 2013年05月26日
alias emacs="mine" :D
-
有人用过 GraphicsMagick 这个库吗 at 2013年05月21日
Flickr 就是由 ImageMagick 换成 GraphicsMagick 的,因为性能更好,同时 ImageMagick 有很多功能 Flickr 都用不上。
-
Github 衣服终于到货了 at 2013年05月21日
这是楼主吗?
-
[杭州][2013年5月16日] Ruby Tuesday 活动召集 - 朴灵讲 nodejs at 2013年05月19日
-
多少人已经在用 Rails 4 了? at 2013年05月17日
新项目肯定会用,旧项目嘛,摩拳擦掌 :D
-
求助:ffmpeg 或者类似软件如何做视频压缩 at 2013年05月15日
ffmpeg -i input.mov -s 768x480 -aspect 1.6 /tmp/output.mp4以上是 Streamio-ffmpeg 这个 Gem 生成出来的命令,也可以直接试一下。注意分辨率和 -aspect 比例就好了。
这是我前段时间转 mp4 的一些实验 :D
-
求助:ffmpeg 或者类似软件如何做视频压缩 at 2013年05月15日
FFMPEG 用这个编译安装吧(apt-get 的话还有一堆东西要搞,如果是 Mac 可以直接用 Brew 该有的都用了,而且都是最新的),完了就可以用 x264 和 faac 转了 https://github.com/stvs/ffmpeg-static
然后再用这个 FFMEG Wrapper Gem 包装一下 https://github.com/streamio/streamio-ffmpeg
-
请问 Application 路由应该如何写 at 2013年05月13日
rake routes看看是什么结果? -
市场调查: 如果我搞个 Matias Mini Tactile Pro 的团购。。 at 2013年05月13日
同学们,回头是岸阿!我个人坚决使用 Apple Wireless Keyboard 30 年不变。
手感腻了就换回 MacBook Air 上敲。
-
Rails Migration 写得心烦 at 2013年05月13日
如果是一个人开发,直接改数据库吧,然后 rake db:schema:dump 倒到 schema.rb 上。
当然,这绝对不是个好习惯。
-
麻烦推荐一些兼容 IE 6 的前端框架 at 2013年05月13日
Twitter Bootstrap 有兼容 IE6 的 patch,楼主可以用 Bootstrap + IE6 搜索一下。
不过实际情况也是非常惨不忍睹的。
-
[广州] GZRUBY#12 5 月 15 日 - 晚上 7:30 - Deployment at 2013年05月13日
推荐讨论一下 Mina,非常非常快。
但是有点让人难过的是似乎开发者已经没有那么积极地 Commit 了(也许是因为完成度已经很高了)。
-
Ruby 的多线程应用服务器介绍 at 2013年05月09日
Puma 发展很迅速(这点很可观),我也用在一些比较小的项目中了。
-
GitLab 最新版是用 Nginx + Puma 布署 production 的 at 2013年05月08日
@Saito 现在 5.1-Stable 的分支用的还是 Puma 2.0.0.b7,这个分支不更新到 Puma 2.0.1 了吗?
-
Redmine 默认比较丑,有没有推荐的样式 at 2013年05月06日
-
Rails 4 : New Feature, Better Syntax at 2013年05月04日
-
如何在 rails 上整合 discuz!? at 2013年04月25日
-
如何在 rails 上整合 discuz!? at 2013年04月25日
楼主可以研究一下 Discuz 的 cookies 机制,在 Rails 登录后,写下可以给 Discuz 用的 Cookie,然后用户表与 Discuz 共用。
不一定可行,仅供参考……
-
中国 Ruby 社区有哪些开源名人? at 2013年04月24日
猎头看到 GitHub 这个搜索功能要高兴死了,所在城市、邮箱、Follower、所用语言都有了……
-
Mac 用户快来滚雪球啊... at 2013年04月18日
冲着那个日历软件去了,剩下软件的就只会用 ClearMyMac ...
-
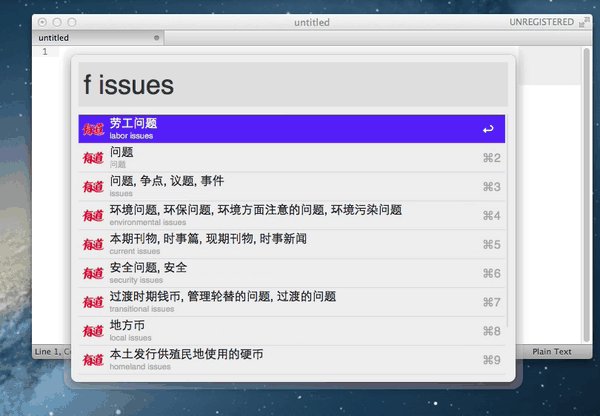
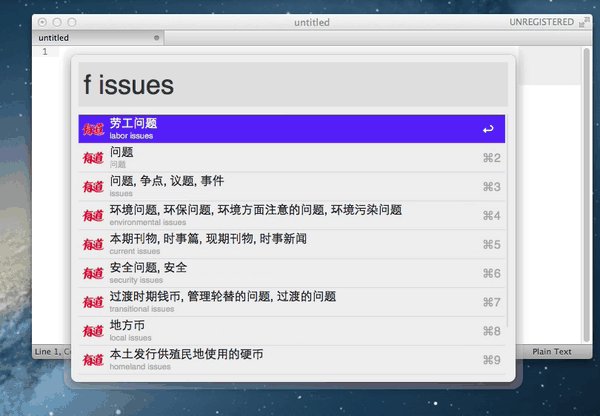
大家平时都使用什么翻译工具 at 2013年03月26日
我做了个有道翻译 workflow for Alfred v2 https://github.com/samqiu/Youdao.alfredworkflow/raw/master/Youdao.alfredworkflow
多个翻译结果,回车或直接点击将结果复制到剪切板。

-
如何禁止 Rails 应用程序访问本地钥匙串 at 2013年03月25日
这个应该是你的浏览器的「记住密码」的功能吧?