因为网站要支持多种页面模板,让用户可以自己选,特地来请教下。
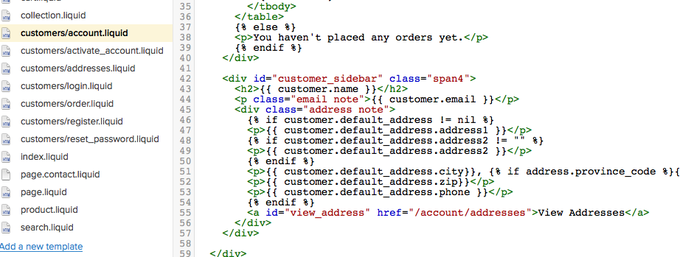
我看了下 shopify,这种方式是不是太暴露了点?
 另外假如我有 10 套模板,对应 10 个 VIEW 的话,那如果一旦某个地方逻辑修改,岂不是我要改 10 个页面?
另外假如我有 10 套模板,对应 10 个 VIEW 的话,那如果一旦某个地方逻辑修改,岂不是我要改 10 个页面?
请有经验的同学指导下。
Saito
#5
2013年06月02日
_samqiu
#14
2013年06月02日
#14 楼 @Saito 得自己写 HTML 和 CSS,完全由你控制,大概是不管怎么拖拉都不能满足高度自定义的需求吧。
这是最基本的骨架: https://github.com/Shopify/skeleton-theme
像 Squarespace 这种还提供了 SFTP 和 Git http://developers.squarespace.com/
如果需要取数据,Liquid 可以通过写 Class 继承 Liquid::Drop 来取到,Squarespace 也提供了类似的这种 Query Language http://developers.squarespace.com/squarespace-query/
Shopify 一个最典型的客户就是。。。GitHub http://shop.github.com/
_samqiu
#17
2013年06月02日
#17 楼 @ywencn 要是需要缓存,还可以用 Shopify 提供的这种缓存,不过我也没用过。 https://github.com/Shopify/identity_cache
saberma
#19
2013年06月02日