-
建立 hello reader 网站 at 2021年08月13日
增加了标签
-
建立 hello reader 网站 at 2021年08月04日
在研究标签,还有感觉 active_storage url 过长
,在寻找方法
-
GeekNote,一个专为 Geek 设计的博客服务 at 2021年08月04日
怪不得这么短,我来学习下
-
建立 hello reader 网站 at 2021年08月02日
很有道理,三克油
-
建立 hello reader 网站 at 2021年08月02日
是的,是第一个网站,都是自己业余时间敲的,哈哈,感谢。
谢谢你的建议,后退键是因为手机端有时候打开,比如微信里打开有时候找不到后退,所以放了个,目前觉得桌面端的确不太需要,已经有浏览器后退键了,又有语义冲突,已经去掉
-
hotwire.dev 中的 Turbo 的介绍 at 2021年07月20日
hotwire + react-rails a 标签跳转到有 react_component 组件页 会出现 组件未被加载的情况,目前只能在 a 标签加上 data-turbo="false", 请问是不是还有其他更合适方案。
-
国内网站具有他人可以发文章功能会被和谐吗? at 2021年07月07日
好的
感谢
-
国内网站具有他人可以发文章功能会被和谐吗? at 2021年07月07日
xiexie
-
Web 大前端是不是一个失败的方向? at 2021年07月06日
我也这么认为,框架就好比语言,都有它适应的场景和环境,一把梭干到底我觉得是错误的。
目前前端给我感觉各种新词和概念过剩。
-
[经验之谈] 转行做程序员的 8 个月 at 2021年06月20日
我是零基础转行的,哈哈,经历过程差不多,特别是在公司头 2 月学到更多,深有体会。
-
管货宝 - 功能齐备的零担 (专线) 开源物流业务平台 at 2021年06月20日
-
【有偿】实现 RAILS_API 对接开源的 VUE 前端 at 2021年06月19日
0 少了,哈哈
-
白话文讲 Stimulus at 2021年06月19日
最近你产量很多啊
-
plantuml 思维导图 能将分支合并吗 at 2021年06月02日
3q
-
rails6 webpacker 打包后 css 路径错误 at 2021年04月21日
惭愧,我太傻了,原来是这样。谢谢,我也不够仔细,抱歉...
-
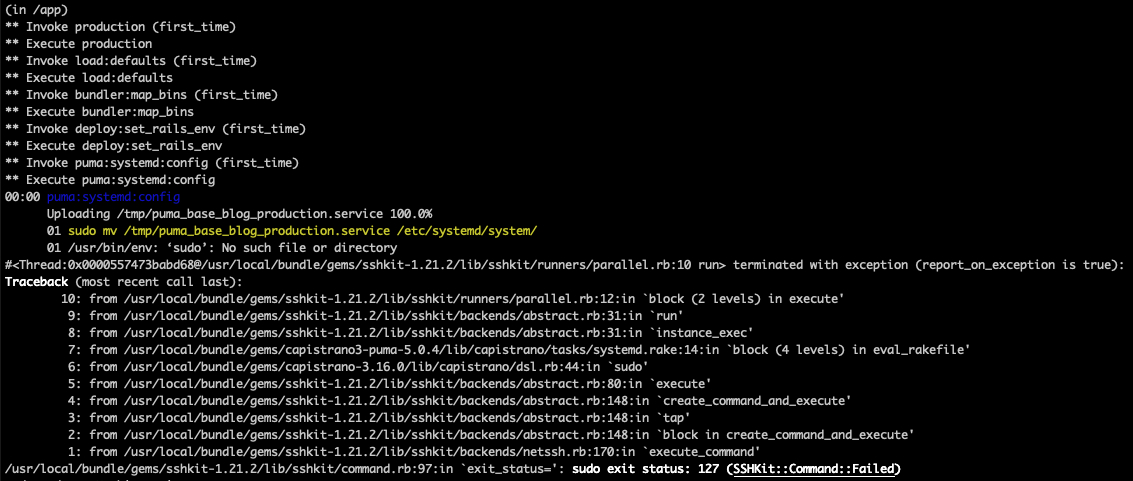
cap production puma:systemd:config puma:systemd:enable 问题 at 2021年04月14日
我尝试删除了 set :puma_role, :puma 终于有了如下信息

-
cap production puma:systemd:config puma:systemd:enable 问题 at 2021年04月14日
完全没有...其他信息
-
利用好元编程重构下代码 at 2021年04月12日
还是要注释下,非元编程写法,不然很难维护,个人项目就无所谓了。
-
一个 Markdown 编辑器的诞生 at 2021年03月11日
ProseMirror
-
gon 和 turbolinks 同时使用 gon 值丢失 at 2021年03月10日
之前 1 元源码解析好像没了
-
一个 Markdown 编辑器的诞生 at 2021年03月09日
-
gon 和 turbolinks 同时使用 gon 值丢失 at 2021年03月09日
是的,思考了 turbolinks 原理,和您之前一篇文章的介绍,才明白了,哈哈
-
gon 和 turbolinks 同时使用 gon 值丢失 at 2021年03月09日
不要放到 head 里,比如放到 body 里
最近老是思考了很久,想不出来,发帖了,又自己思考,有想出来了...尴尬
-
gon 和 turbolinks 同时使用 gon 值丢失 at 2021年03月09日
我已经自行解决。
-
gon 和 turbolinks 同时使用 gon 值丢失 at 2021年03月07日
节点选错,麻烦管理员帮忙 移至 rails
ps: 我原来可以移
-
中国饮食碎碎念 at 2021年02月28日
只有如何增肥困扰
-
omniauth /auth/github 路由不存在 at 2021年02月25日
http method 问题
-
webpack 打包,怎么将体积降下来? at 2021年02月14日
通过 webpack 配置 tree shaking 也可以减少体积。
通过 webpack 配置,增加多个 entry, 进行代码分割,但是太麻烦,要修改配置。
cdn 也是个办法。
检查哪些库再引用时进行全量加载的,通过分析的插件查看。
-
以下采用 懒加载
- 不是当前 react-route 路由
- 不是当前页的组件之类
比较好用的库 loadable-components
-
大家的开发机器多数是多大内存的?联动用什么工具写 rails at 2021年02月13日
和楼主一样配置,但是没这个问题,还行。