推荐一个新上线的博客服务:https://geeknote.net/
我之前搭的是静态博客,花了大量时间配置和调整样式,在配置得差不多后,却发现自己越来越不想写了,因为用代码编辑器写文章和管理附件很麻烦。我希望有一个网站,能有 Medium 的设计和用户体验,又有 dev.to 的社区氛围,让我随时写文章不用折腾。观察很久后,觉得不能指望别人实现我的愿望,就做了这个网站。
GeekNote 的主要特点有:
- 极简的 MarkDown 编辑器。
- 专注于内容的网站设计和排版。
- 提供个人和团队写作空间。
- 首页是基于热度和订阅关系的文章列表。
目前功能还比较简单,Todolist 里面还有很多想法要实现,但我不想闭门造车,就先发布出来了,后面还会继续完善。
希望这个网站能节省一部分人搭博客的时间,让互联网产生更多优质内容。
文字行间距可以再调整一下,有点紧
另外之前,不是在研究 ProseMirror 么,咋不弄所见即所得编辑器,Markdown 不好做定制组件(新的内容卡片什么的),发文章编辑器是核心。
好的,样式会再调整。
所见即所得编辑器花了很多时间,但是发现越接近完成就越多小问题要处理,以至于网站本身没时间开发。后来做了个调查发现想用 Markdown 的人更多 https://twitter.com/chloerei/status/1368518434384797696 ,就转 Markdown 了。Markdown 也更符合 Geek 的定位,写文章的话并不需要太多复杂的格式。
斗胆问一下,为什么厌倦用代码编辑器写文章。
体验了下,不能实时预览 (比如输入 ## 空格 然后就 H2 级别标题),我觉得我可能就放弃了。
我觉得 markdown 编辑器有很多用户体验很好的呀。就算是 web 版本的,我觉得 slate.js 更好用。
先说为什么用 Markdown 而且没有实时预览。我觉得标记语言和所见即所得编辑器的区别是是否看得到源码,有的所见即所得编辑器添加了 markdown 快捷输入,其实应该归类于所见即所得。
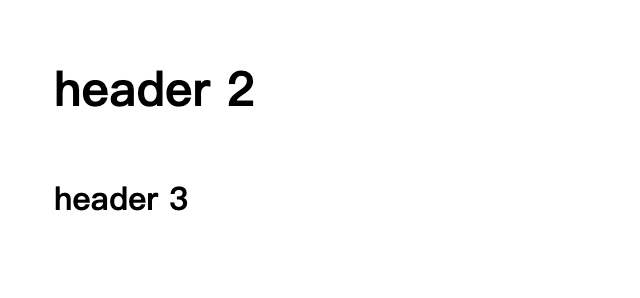
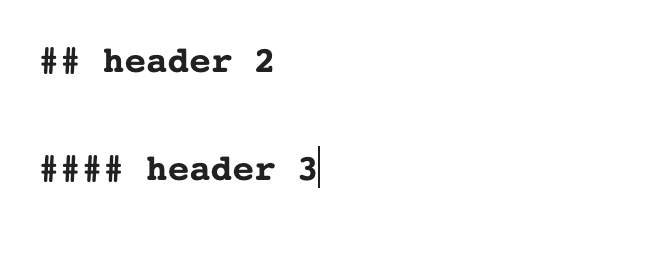
而所见即所得的问题也来自于看到的不是源码,没办法一眼看到自己的排版是否正确,举个例子:
这个标题样式看不出有没有问题

但如果是标记语言就能看出来了

要不想每个元素选中查看是否格式正确,可以给一些元素添加额外的装饰。但搞太多装饰,又不如直接编辑源码一目了然,源码能提供一种无歧义的安全感。
不过我不否认可视化编辑器的上限更高,例如添加各种高级格式的块,但是太花时间。而开源的可视化编辑器多少有点问题,例如处理 list 的时候,怎么结束列表换到段落,或者回车跟删除键的操作是否相互抵消的(试了下 slate 就有这个问题)。这些问题虽小,但是用的时候如果碰到不合预期的地方就会很别扭。
我在项目之初定制了一个可视化编辑器(未完成) https://chloerei.com/rich-text-editor/ ,花了很多时间处理细节问题。我感觉已经完成了 70% 的目标,但是剩下 30% 可能要花两三倍时间处理,这样网站可能就卡在编辑器永远完不成了。其实我并不需要 GeekNote 的编辑器功能非常丰富,而是要清静,让人专注于内容。然后我又换到 Markdown 试了一下,只花了两三天就达到可用的状态了,于是我就换了。
总结一下,就是有限时间内可视化编辑器做不到我满意的程度,而 Markdown 编辑器可以。
不想用代码编辑器的原因一个是代码编辑器功能太多导致分心;另一个是附件管理太麻烦,每次插入图片都要打断思维。
我不是很喜欢第三方登录:
- 第三方不一定提供 Email 等联系信息,联系客服的时候要确认身份比较麻烦。
- 可能会忘记自己通过什么方式登录。
- 用密码管理器自动生成强密码已经足够安全和方便。
- 可能会遇到网络问题(用户到第三方,服务器到第三方)。
如果很多人需要才会考虑。