-
Turbo 8 beta 版放出来了 at November 28, 2023
我的理解,是不是初代 Turbolinks 的高级版?初代 Turbolinks 相当于暴力更新< body >;而 Turbo8 里相当于在更新< body >时温柔地处理。理解 对不对?
-
GPTs 提供的能力可以让用户以自然语言和接口交互,大家有什么有趣的点子? at November 28, 2023
请问怎么样搞到 API KEY 呢?你是通过什么样的方式?
-
Rei on Rails #10 - 如何实现自定义域名 at November 28, 2023
感谢。
-
Caddy + Cloudflare 实现用户自定义域名怎么做? at November 20, 2023
成功了,就是缺少了 * 这个 A 记录。太感谢你了。谢谢!!!
-
Caddy + Cloudflare 实现用户自定义域名怎么做? at November 20, 2023
 你好,请问这一步在 Cloudflare 中应该是怎么样配置呢?是配置一个 sitedomain.com A 记录指向服务器的 IP 吗?我这样做了,还是不行啊。
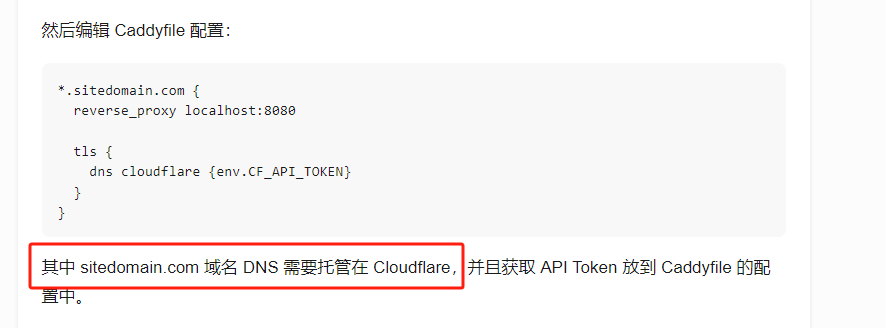
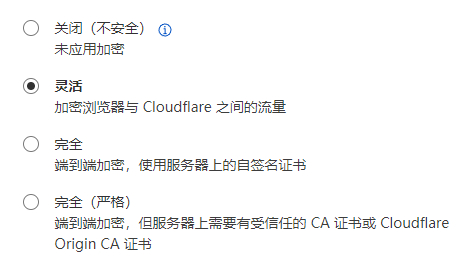
这个配置是这样吗:
你好,请问这一步在 Cloudflare 中应该是怎么样配置呢?是配置一个 sitedomain.com A 记录指向服务器的 IP 吗?我这样做了,还是不行啊。
这个配置是这样吗: 我看了一下 caddy 启动的命令输出的日志都是正常的。我用浏览器访问 xxx.sitedomain.com 提示:DNS_PROBE_FINISHED_NXDOMAIN
我看了一下 caddy 启动的命令输出的日志都是正常的。我用浏览器访问 xxx.sitedomain.com 提示:DNS_PROBE_FINISHED_NXDOMAIN -
Rei on Rails #9 - 用 ERB 模版管理页面组件 at November 20, 2023
可行的方法,我也这样用。Rails 7.1 给_partial 中新加的这一点改动 真是好。
-
把程序部署到链上才是未来。所以大家都懒得写 ror 了? at November 05, 2023
一天天的发的都是些什么玩意儿?你能不能好好地实在交流?我要是管理员早就把你封掉。
-
【渣翻双字】Rails World2023 开幕演讲,host by dhh at October 12, 2023
这个演讲真是值得一看。我从中看到 一个框架 从后端的硬件发展到前端的浏览器的生态,适时跟进,不断演进,始终关注于解放生产力。真是三生有幸。
-
我开发了一个群聊成员无上限的聊天软件,取名:无限群,本周将发布 0.2 版本 at October 08, 2023
我观察他很久了,还是程序员思维,怎么还没有转变过来呢。卷什么不好,搞 IM 干什么?
-
Rails 中列表渲染 + 新增项一般怎么解决? at May 12, 2023
说实话,我都不确定你说的意思和我理解的是不是一样的?也不知道你用的哪一个 Rails 版本。如果是 Rails7,用 Turbo 的话,都不需要写一点 Javascript 代码:
# app/controllers/messages_controller.rb class MessagesController < ApplicationController def index @messages = Message.all end def create message = Message.create!(params.require(:message).permit(:content)) respond_to do |format| format.turbo_stream do render turbo_stream: turbo_stream.append(:messages, partial: "messages/message", locals: { message: message }) end format.html { redirect_to messages_url } end end end如果是以前的 Rails, 服务器端是直接返回 Javascript 代码的,类似这样:
$("#reviews").append("<%= escape_javascript(render(:partial => @review)) %>");反正两个方法,都是用 partial 复用 重复的 html 代码的。
-
Rails 中列表渲染 + 新增项一般怎么解决? at May 12, 2023
相同的 html 代码会抽出来作为 html erb partial 来共用的。
-
[ChatGPT] 5.1 这段时间做了个 answer 42, 基于 rails7 最新的技术栈打造 at May 11, 2023
请问一下你的远程节点是买的哪家的呢?还有 ChatGPT 是怎么付费的呢?
-
现在只会搞 Web 还有前途吗? at April 25, 2023
这种情况,学习 Rails 蛮好的,Rails 效率高,来活快。然后窝到一个公司里,一般小公司里,人员组成不全,自主决定权限很大,没有杂七杂八的流程,你就疯狂产出,让老板看到你的价值,Rails 招人又不像其它的 Java 什么的好招。这样不是挺好的嘛?
-
为什么感觉国内很多 app 界面做得很生硬? at April 25, 2023
个人猜测一下,国外大多数是由个人或者小微团队开发的,更容易决策和加入个人的想法执行到产品中?国内的团队组成形式是堆起来的,分工明确,一个功能或者想法,是不是需要层层上报沟通才能形成最终的一个执行?
-
面试遇到的问题, 没做出来, 有同行看看嘛? 最好能个 demo at August 16, 2022
这个例子感觉怪怪的,三个线程同时下载,重复做一件事情有什么作用呢?多线程下载都是协作下载的。这个题目有没有实际的场景描述呢?我也有些不理解
-
面试遇到的问题, 没做出来, 有同行看看嘛? 最好能个 demo at August 15, 2022
@radiocontroller @hjiangwen 按照多线程编程的道理,多线程读写共享的变量是不是应该将其锁起来呢?
-
Rails 7 esbuild 无法在 application 里 import controller 文件夹 at August 01, 2022
你 javascript/controllers 文件夹里有 index.js 文件吗?
-
在使用 Turbo 的情况下 link_to 弹出确认窗口 at May 31, 2022
谢谢分享。这些细节,包括一些参数,目前 Hotwired 文档里没有描述得很清楚,往往需要找找才能解决问题。混着 Rails ujs,感觉目前还是一个过度阶段。
-
React 中 input 元素的 onChange 事件怎么没有执行? at May 26, 2022
从这个事情说明,React 真是不简单,简单的表面,内部有着复杂的实现。之前还遇到一个 React 的问题就是,input 输入框无法输入,然后找到了 Controlled component 这个名词。真是为了解决一个问题,又引入了另一个问题。
-
React 中 input 元素的 onChange 事件怎么没有执行? at May 26, 2022
你这个好像不是正确的解决问题的方法。找了一大圈,发现在 react 中,通过代码的方法修改 input 的 value 不会触发 input 的 onChange 事件,要自己分发事件才行??只有手动输入才会触发。但是我找不到相关的文档。
-
[武汉] 极狐科技诚招 ruby 高级开发候选人(20-40k),可 Homebase 远程办公❤❤❤ at May 19, 2022
招不招初级的啊?我好想进来写 Ruby
-
做了一个简单的小视频介绍如何在 View 里显示 local_time 本地时间 at January 15, 2022
老哥,直接飙英语啊?可以聊聊你是怎么学英语的吗?你是在国外团队中工作吗?
-
折腾来折腾去,我看 Alpine.js 和 Rails 挺搭配的 at January 07, 2022
turbo bridge 是自己写的还是有现成的?有链接吗?
-
这两天对 view_component 的一些感悟 at January 02, 2022
这个只是服务器端的 react 组件。这个玩意能否粘合一下 Javascript, 如 Stimulus 之类的 强化一下浏览器端的能力,变成纯正的服务器渲染的响应式组件呢?
像 react 这一类的,前端 html 里就一个 root 节点标签,后面的渲染完全由 react 接管了,我用起来总不放心啊。
-
求助:Rails 6 中使用 webpacker 集成了 bootstrap4,modal 方法无效 at March 02, 2020
@Chorder 解决了,谢谢。主要还是配置的问题,改了一下就可以了,就这样吧。
const { environment } = require('@rails/webpacker') const webpack = require('webpack') environment.plugins.append('Provide', new webpack.ProvidePlugin({ $: 'jquery', jQuery: 'jquery' }) ) module.exports = environment -
在 Rails 6 中使用 jQuery 和 Bootstrap at March 01, 2020
你遇到了 Bootstrap 中的 madal 方法不能使用的问题吗?帮看一下 /topics/39550 这个问题吧。
-
[南京、成都] 四快网络寻求 Ruby 中级开发伙伴 [8k-14k] at August 30, 2019
蜗牛大哥
-
学驾照有用吗? at January 19, 2016
-
学驾照有用吗? at January 19, 2016
我觉得有用,并不是说目前没有用车的情况就不学开车。当你多了一个技能,在以后的生活中说不定什么时候就给你带来方便或者机会呢。
我当初由于觉得当时刚毕业觉得买车是比较遥远的事情,就耽误了。结果现在是后悔之极,考的人多,费用也贵,极费时间和精力。
昨天刚从黑驾校毕业,下午拿到证了,历时半年之久。晚上就把车从苏州开到上海了,一路忐忑啊,开了好几个小时才搞定。