新手问题 求助:Rails 6 中使用 webpacker 集成了 bootstrap4,modal 方法无效
我通过 webpacker 集成了 Bootstrap 4 后,发现手动调用$("#modal_block").modal("show");无效,提示 TypeError $(...).modal is not a function.
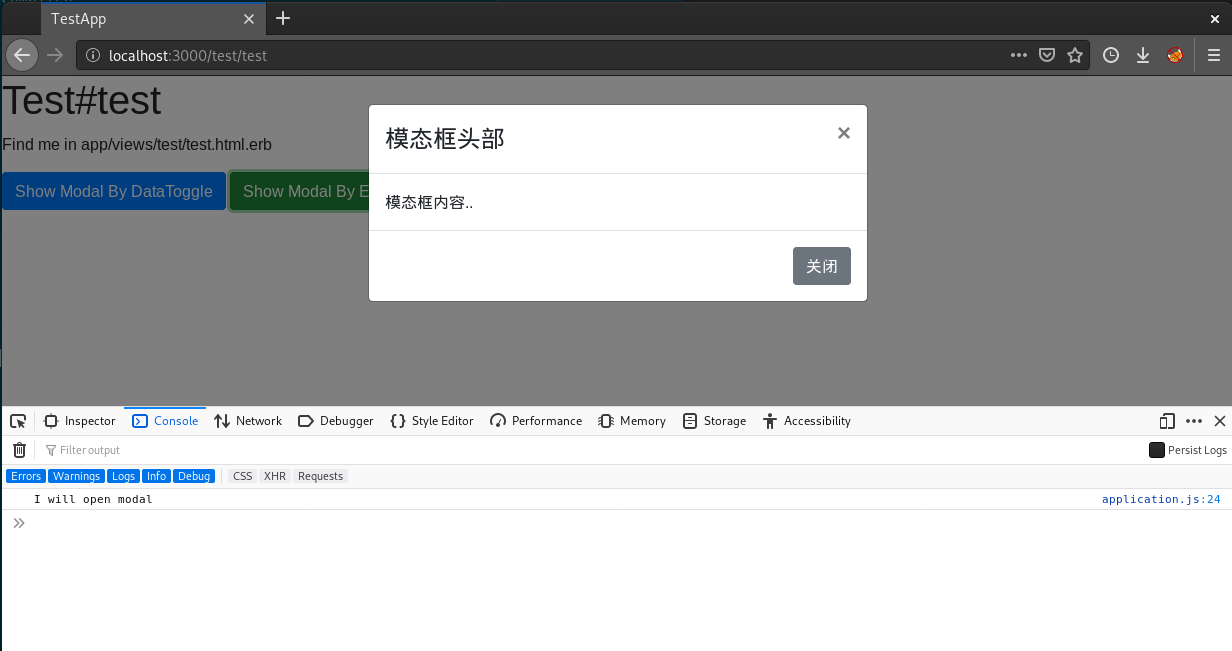
而通过 data-toggle="modal" 的方式可以工作。想了解一下有没有人遇到这个问题呢?这是一个已知 Bug,还是我的用法配置有问题呢?
相关的配置:
config/webpack/environment.js
const { environment } = require('@rails/webpacker')
const webpack = require('webpack')
environment.plugins.prepend('Provide',
new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery'
})
)
module.exports = environment
app/webpacker/pack/admin.js
import jquery from 'jquery';
window.$ = window.jquery = jquery;
import "bootstrap"
require("@rails/ujs").start()
require("turbolinks").start()
require("bootstrap-datepicker")
document.addEventListener("turbolinks:load", function(){
$("#open_scan").click(function(){
$("#modal-scan-shipping-box-start").modal("show");
});
});