-
AngularJS + Rails3.2 生产环境 js 加载进去没效果 at 2014年08月01日
推荐你看一下 https://github.com/suffering/rubychinaspa, 使用的是
angularjs + rails api. 其中 angularjs 的代码组织结构尽量向 rails 的结构靠拢.. 至于你现在发的这个问题,看了下链接,已经是 precompile 后的 JS, 完全无法阅读,看 CONSOLE, 也只发现两个图片加载不到,所以无法给出什么建议。 -
就是 user 表中 有六个字段,任意符合其中两项的就提出来,逻辑怎么写 at 2014年07月31日
帖子中的描述不够详细。应该是有六个字段,各自存值。而后,有 N 条规则。这 N 条规则,只要其中任意 m 条匹配,(m < n) 就取出。
-
经典排序算法资料及 ruby 实现 at 2014年07月30日
-
傅立叶变化的完美解释。 at 2014年07月25日
文科生的飘过~~~~
-
经典排序算法资料及 ruby 实现 at 2014年07月25日
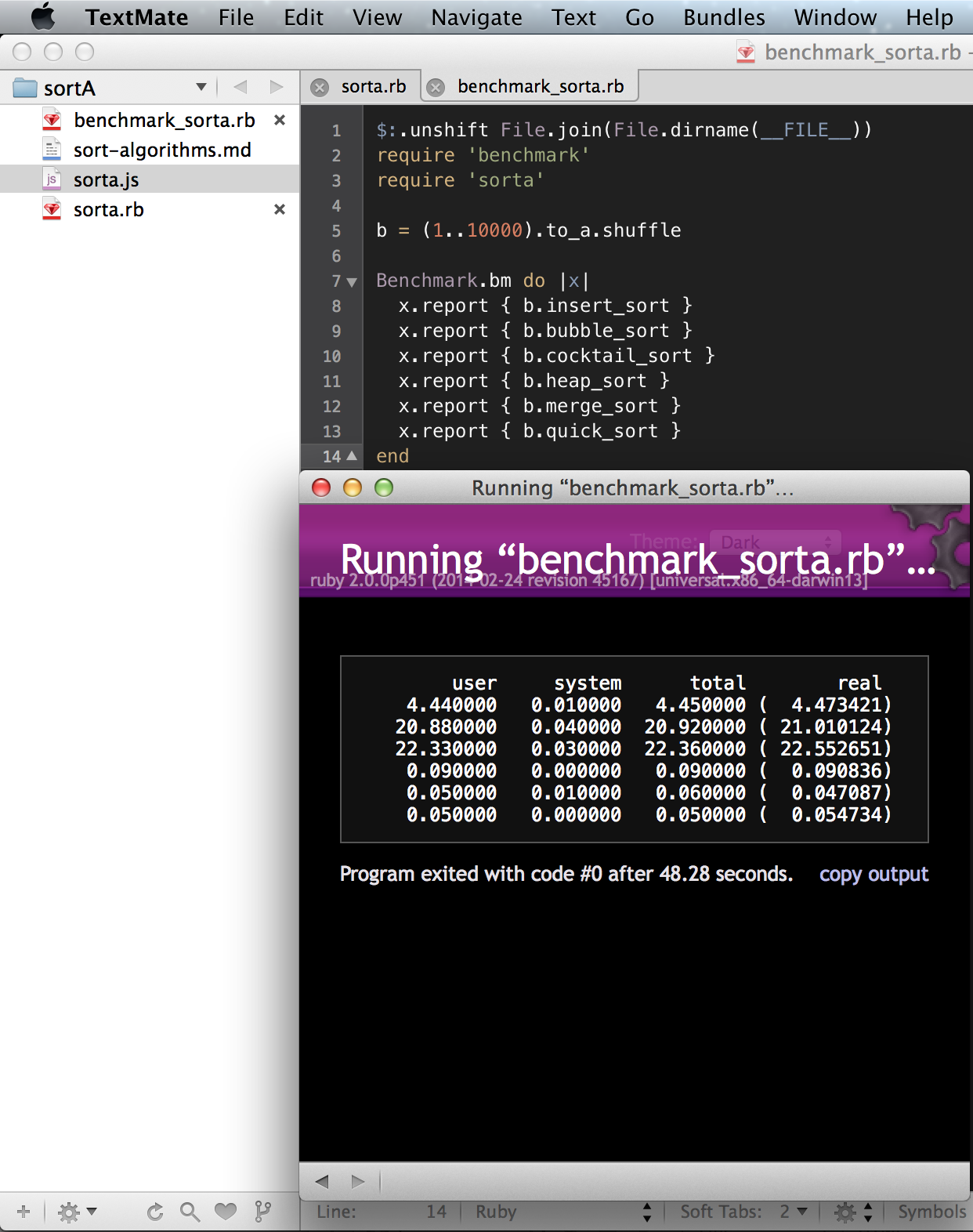
附上我机器的
benchmark截图吧:(测试的代码用的上面帖出的代码,我自己写的,只是实现了算法,很明显,不是最高效版) 这份测试将self.dump的时间也算在内,真正的排序速度实际上是用!版本的方法.
-
经典排序算法资料及 ruby 实现 at 2014年07月25日
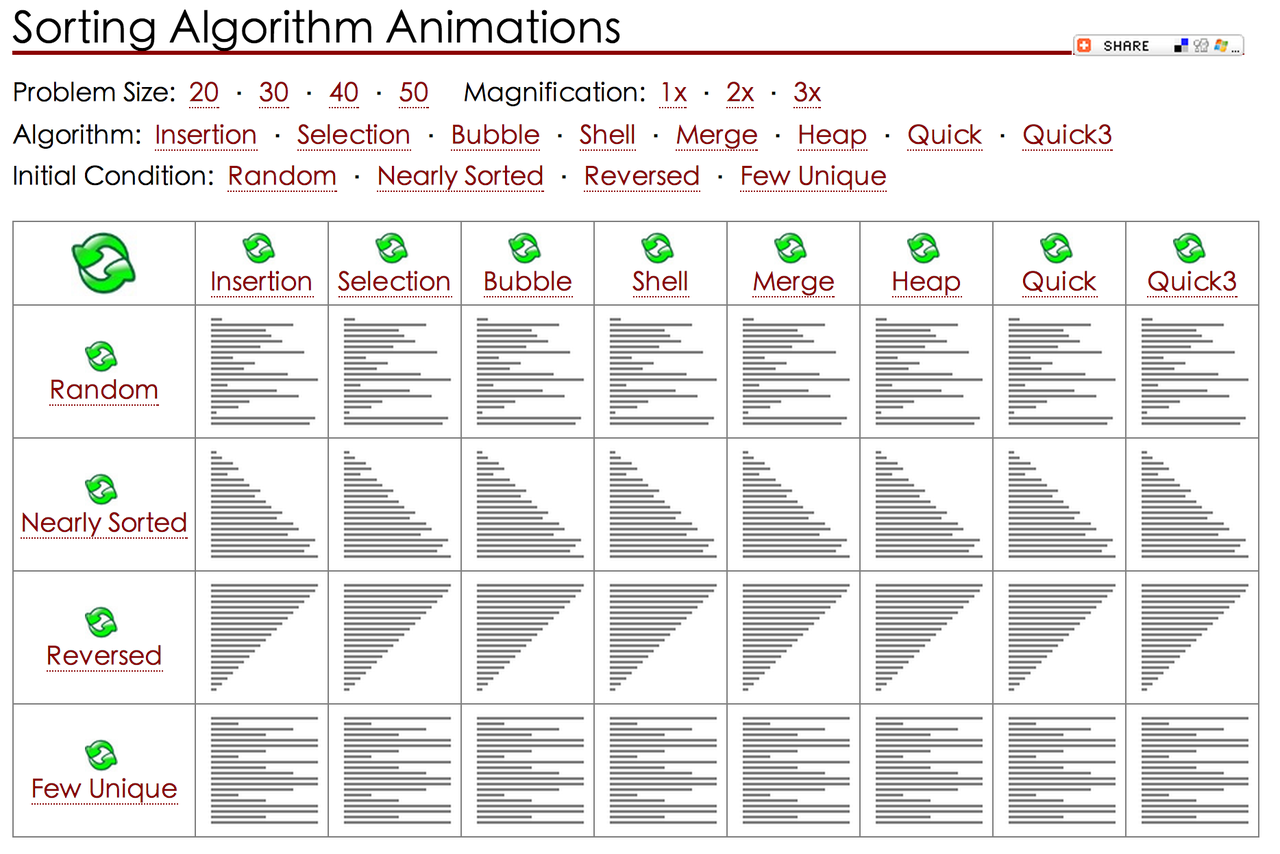
http://www.sorting-algorithms.com/ (墙外) 里其实有不同的排序算法的排序图示的。可以很显示的显示不同排序的动画效果. 其中展示了,
Random,Nearly Sorted,Reversed,Few Unique四种数据的排序情况. 点击左上角的图标,表格内的所有图会同时开始排序动画。很直观。站点内也有各种算法的伪代码。
点击左上角的图标,表格内的所有图会同时开始排序动画。很直观。站点内也有各种算法的伪代码。 -
经典排序算法资料及 ruby 实现 at 2014年07月18日
#4 楼 @flowerwrong , 网络上找的。我也不知道怎么做的呢 >_<
-
jQuery 还是 Angularjs,真是纠结.. at 2014年07月05日
ng 和 jQ 很好结合的啊 >_<. 我做一个业余项目 (https://github.com/suffering/rubychinaspa) 时,因为 NG 的事情绑定不丰富 (或我不了解), 于是专门引入了 JQ. JQ 不是直接在 NG 的代码里引用。而是在
directives里封装好。(后来觉得为了一点点的事件绑定引入那么大块的 JQ 代码实在没必要,于是后来将 JQ 移除了). 另外,NG 并对动画的支持其实很好的。ngAnimate的存在就是用来解决动画问题的。支持 JS 版的动画,也支持 css3 版的动画。(NG 只是在事件触发时动态增减一两个勾子而已。而后,随心所欲地 callback 就是了.) 对 NG 不太了解的话,可能会对 DOM 位置的变化很是头疼。这个可以从两个方向来思考问题。一个是在$http,$resource取数据返回时就直接在callback里改数据结构/排序等。另一个就是在数据由MC进入V后,再通过$filter等更改其 DOM 位置。 最后,除了这些内置的解决方案外,DIRECTIVE解决一切。 -
RubyChinaSPA by Anugarjs 发布 at 2014年06月05日
#19 楼 @linjunhalida ,
SPA是Single Page Application的缩写,也即单页应用. -
RubyChinaSPA by Anugarjs 发布 at 2014年06月05日
#16 楼 @dddd1919 ,
$alert等 bootstrap 的JS实现都来自于angular-strap. 关于$alert有一个明显的 bug, 现在还不知道应该如何解决这个问题。 与window.alert的区别在于可以添加很多自定义功能。比如说自动关闭,弹出位置,header, title, 或者自定义 html template. -
ckeditor 在本地能显示,但是跑到服务器上就显示不了了, at 2014年06月05日
建议检查一下是否已经将 ckeditor 的 assets 加入到 precompile list 之中。
-
RubyChinaSPA by Anugarjs 发布 at 2014年06月05日
当前从 spa 端看到的帖子排序与 ruby-china.org 不同,主要原因在于 ruby-china.org 的 api 返回的数据与其 controller 中的排序方式是不同的。另外 最新创建 等筛选按钮在 spa 端无法正常使用的原因在于 api 端只提供了
recent,popular,no_reply,recent等几种 type filter. -
RubyChinaSPA by Anugarjs 发布 at 2014年06月05日
-
RubyChinaSPA by Anugarjs 发布 at 2014年06月05日
DEMO
因为 CROS 的原因,无论是在线测试还是本地测试,都无法获取 ruby-china.org 的 api 数据。除非 ruby-china.org 管理员允许 CROS.
DEMO 运行的前提
Google chrome 浏览器通过运行非安全模式 (暂时) 解决此问题:
- Linux:
google-chrome --disable-web-security - Mac:
open -a Google\ Chrome --args --disable-web-security - windows: 进入到 chrome 安装目录,
chrome.exe --disable-web-security
注意:必须完全关闭 google chrome 之后再运行此命令。否则只要有任何一个 chrome 实例存在,此模式将启动失败。
如果运行命令后出现
You are using an unsupported command-line flag: --disable-web-security. Stability and security will suffer.或您使用的是不受支持的命令行标记: —disable-web-security. 稳定性和安全性会有所下降.的提示,即可正常浏览。如问题还未解决,可查看此参考
- Linux:
-
RubyChinaSPA by Anugarjs 发布 at 2014年06月05日
@leozwa, 设计上直接引的
boostrap3和ruby-china.org. 自己木有做任何设计~~从来木有半点美学细胞。
-
通过 API POST photos 时的 BUG at 2014年05月31日
>_< 沉了?沉了?木有人问答?木有人回答?
-
通过 API POST photos 时的 BUG at 2014年05月30日
-
ruby china SPA by angular js at 2014年05月29日
#6 楼 @kidult , angularjs 天生带这个功能。具体如下:
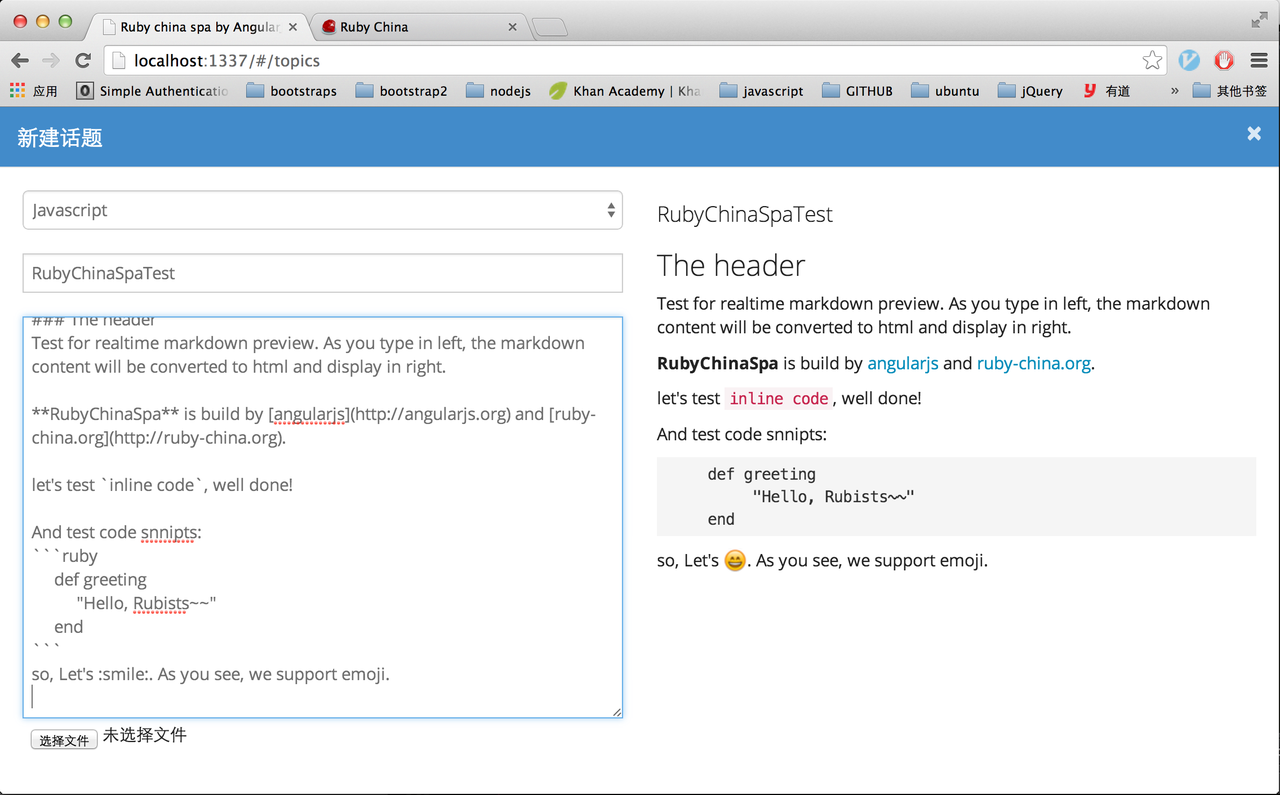
<div class='col-md-6'> <select class='form-control' ng-init='topic.node_id = 1' ng-model='topic.node_id' ng-options="node.id as node.name group by node.section_name for node in nodes" prompt="选择分类"></select> <input class='form-control' ng-model='topic.title' name='title' placeholder='在这里输入标题' required ng-minlength=2 /> <span class="text-warning" ng-show="topicForm.title.$error.required"> * 不能为空</span><br> <textarea ng-init="topic.body = ''" ng-model='topic.body' class='form-control' style='min-height: 200px;' ng-required ng-min-length='1' msd-elastic></textarea> </div> <div class='col-md-6'> <h4>{{topic.title}}</h4> <div btf-markdown="topic.body | emoji"> </div> </div>左边的内容写入,右边的会实时更新上去。但是右边加上了一个 directive (btf-markdown) 和一个 fitler (emoji).分别来自于angular-markdown-directive和emoji.
加上两条指令后会将 markdown 语法转换后显示。这个在 angularjs 里相当简单。
-
ruby china SPA by angular js at 2014年05月29日
新增 创建贴子或添加评论时的markdown内容实时预览,支持 emoji. 上图片:

-
搞笑漫画:我不知道这个代码的意思 at 2014年05月28日
貌似意思是说,自己加班写出的代码。两个星期后自己看不懂了,还不知道是谁写的?
-
ruby china SPA by angular js at 2014年05月26日
-
ruby china SPA by angular js at 2014年05月26日
此评论来自 SPA 端~~, 测试,兼自占沙发。
-
把社区做成企业主页或者个人博客 at 2014年05月24日
话说这个不应该上链接吗?
-
[成都] 四川阿凡达信息技术有限公司 诚聘 Rails 工程师 at 2014年05月23日
刚天家的表示羡慕妒忌恨。
-
关于算法, 我们该学什么? at 2014年02月12日
数据结构很重要,很多算法依赖于数据结构的设计. 推荐看<算法导论>.看完了,差不多"不惑"了. 算法的标准只有两条,有效性以及效率。如果对算法效率的要求深究到 CPU 底层实现的地步,那 ruby 就不合适了,用 C 吧。
-
推荐一本对你影响最大的书 at 2013年09月28日
<反经> 心不存慎终之规,口不吐训格之言,不择贤以托身,不力行以自定,见小暗大而不知其所终,从物如流而不知其所执,此则庸人也. 心有所定,计有所守,虽不能尽道术之本,必有所率也。虽不能尽百善之美必有所处也。知不务多,务审其所知也;言不务多,务审其所谓也;行不务多,务审其所由也。知既知之,言既得之,行既由之,则若性命形骸之不可易,宝贵不足以易,贫贱不足以损,此则士人也。
-
写求职信的 gem - zresume at 2013年04月04日
好吧,现在这个版本也没什么用。只是以规定的写法将数据存起来而已. 实际上,没有输出功能的话一点用也没有。这两天在写输出功能.到时候才有意义。否则,只是个连玩具也算不上的坑。
-
写求职信的 gem - zresume at 2013年04月04日
@TsingHan 你确定当前安装的版本是 0.1.1? 如果是旧版本 (v0.0.1) 的话,是无法使用的。
-
写求职信的 gem - zresume at 2013年04月04日
傻 X 了,设置了个 version 0.1.0,结果
gem install zresume时 fetch 的是 0.0.1,导致的结果是 gem 根本无法用。看到 128 个 download, 感觉丢了 128 次脸啊~~~ -
写求职信的 gem - zresume at 2013年04月02日
这个生成的还在 TODO 计划之内呢。现在想的是像 jekyll 一样,生成静态的 HTML 页面,或者直接生成 md 格式的文件。