闲着无聊使用 anuglarjs 做的 ruby-china.org 的 SPA 应用。
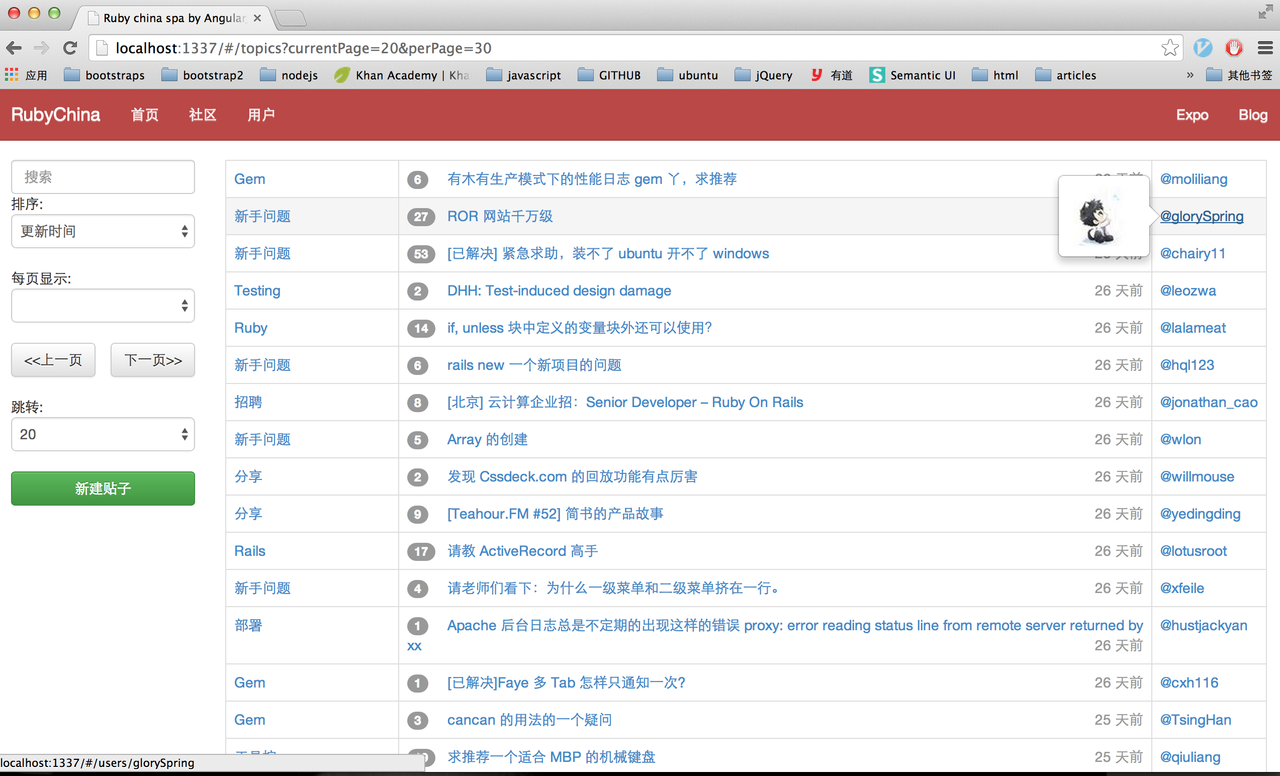
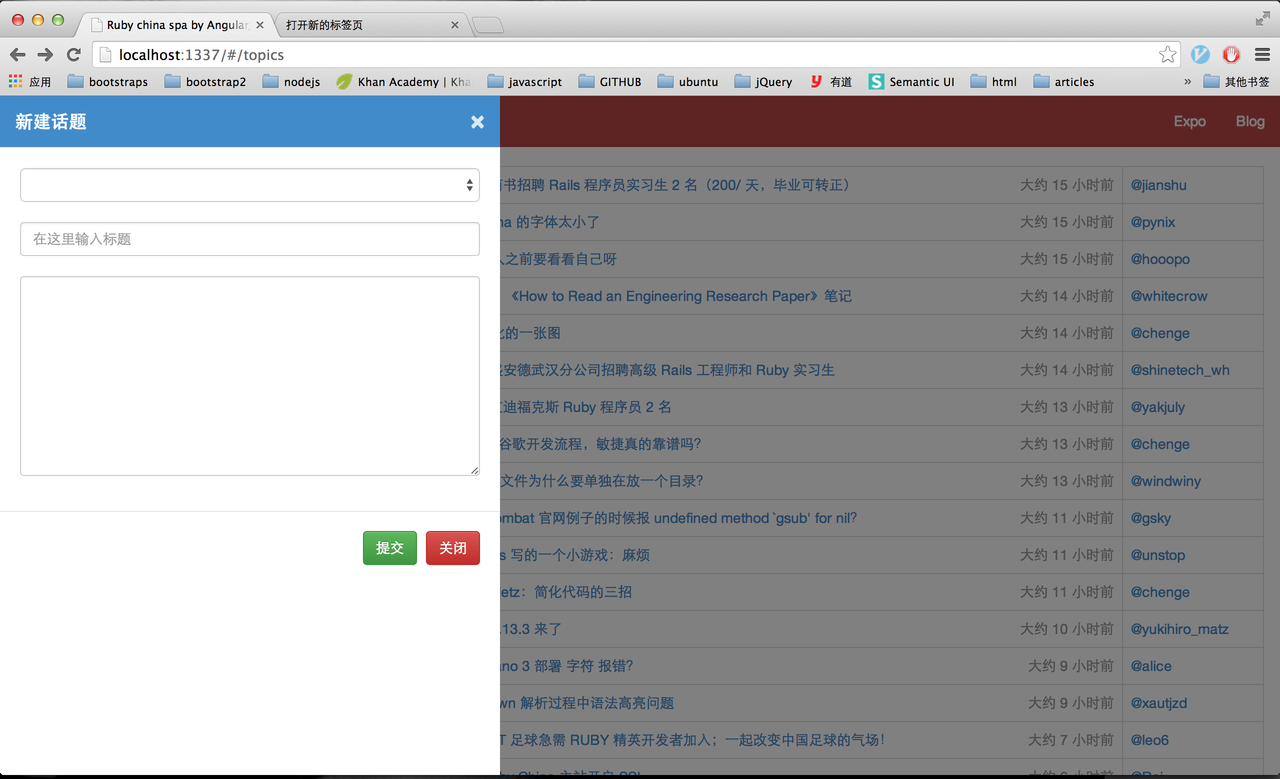
当前只有远程看帖,发帖,回帖的功能,界面也是随便弄的一个,上图片:


功能上有点鸡肋,希望有一天能被采用,到时 rubychina 能切换多主题,甚至自定义界面 : )
changelog
5 月 29
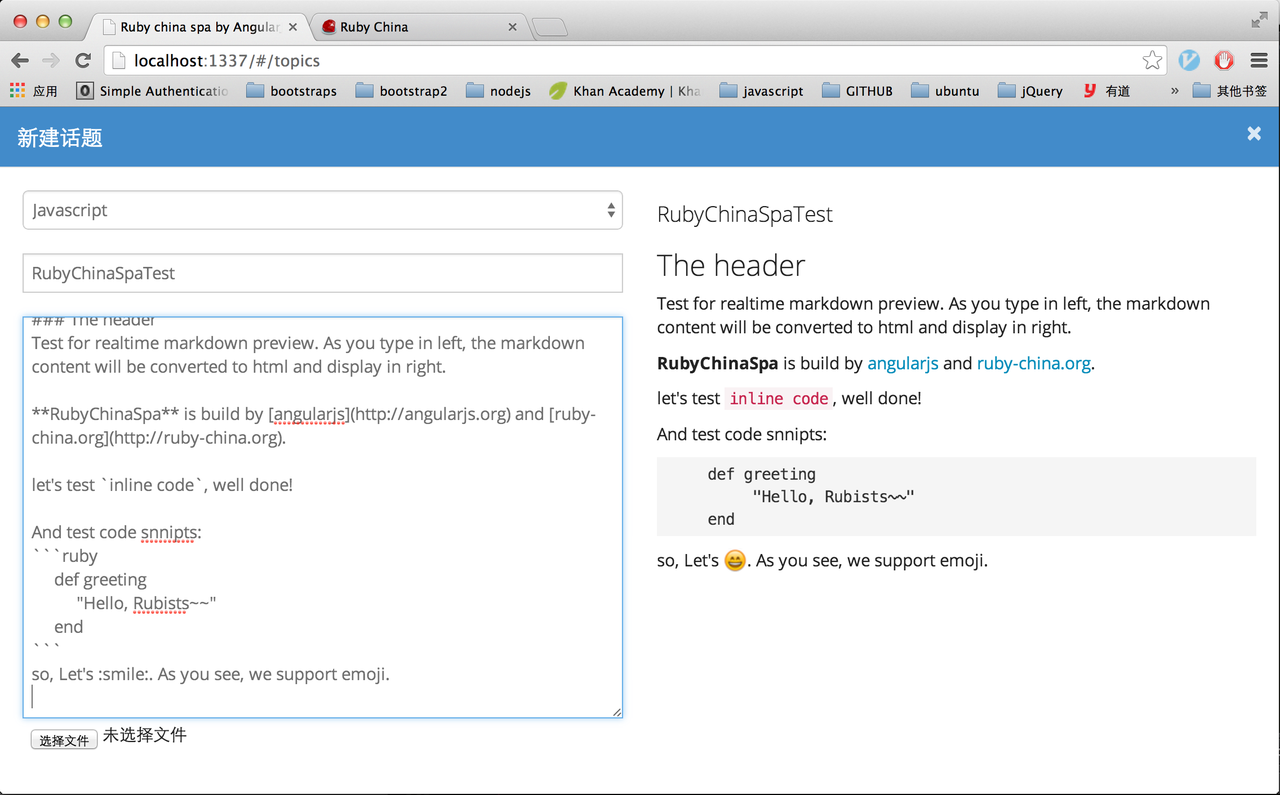
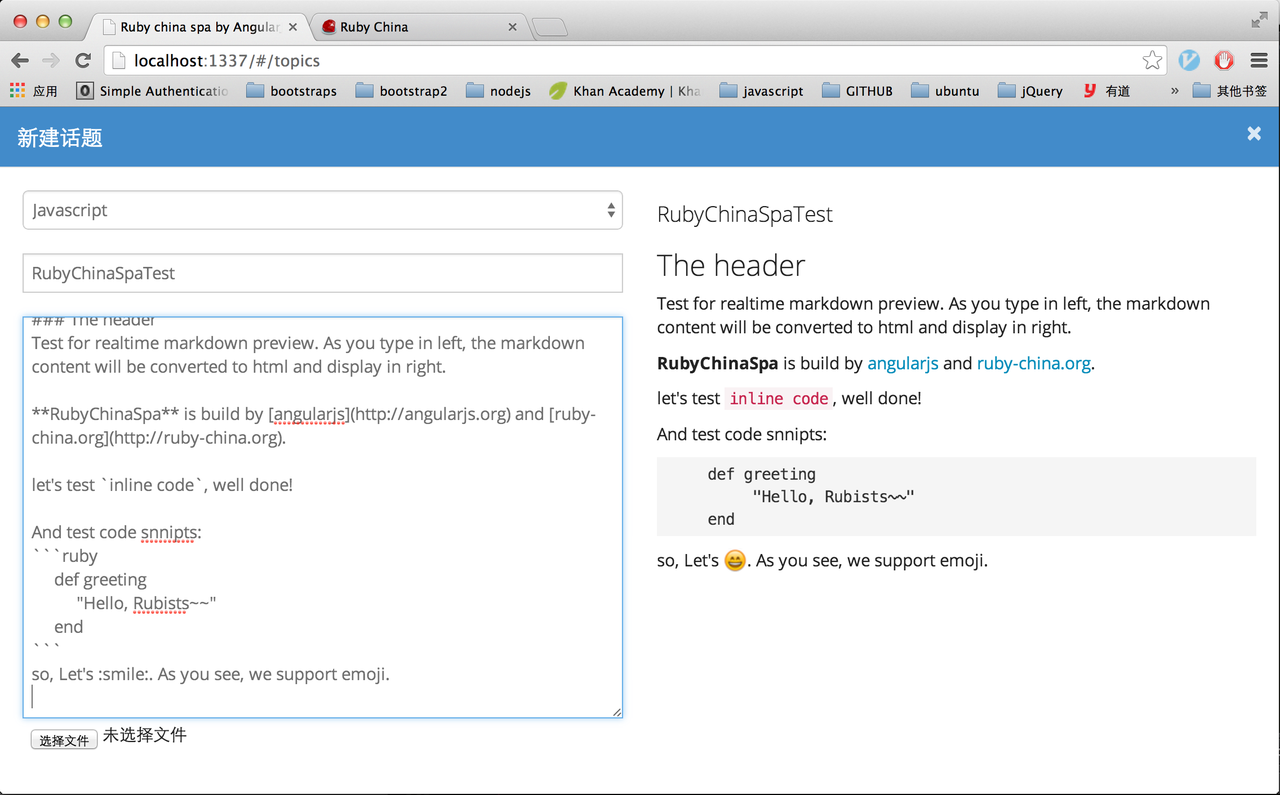
新增 创建贴子或添加评论时的markdown内容实时预览,支持 emoji.
上图片:

闲着无聊使用 anuglarjs 做的 ruby-china.org 的 SPA 应用。
当前只有远程看帖,发帖,回帖的功能,界面也是随便弄的一个,上图片:


功能上有点鸡肋,希望有一天能被采用,到时 rubychina 能切换多主题,甚至自定义界面 : )
5 月 29
新增 创建贴子或添加评论时的markdown内容实时预览,支持 emoji.
上图片: