-
鸟枪换炮,4K 显示器到手 at May 25, 2015
-
基础 Ruby 中 Include, Extend, Load, Require 的使用区别 at May 25, 2015
import 在纳尼……
-
鸟枪换炮,4K 显示器到手 at May 25, 2015
-
鸟枪换炮,4K 显示器到手 at May 22, 2015
-
鸟枪换炮,4K 显示器到手 at May 22, 2015
-
NVIDIA Jetson TK1 开箱 at May 12, 2015
#23 楼 @southwolf 什么板子?分享下呗。
-
鸟枪换炮,4K 显示器到手 at May 12, 2015
-
鸟枪换炮,4K 显示器到手 at May 11, 2015
-
鸟枪换炮,4K 显示器到手 at May 11, 2015
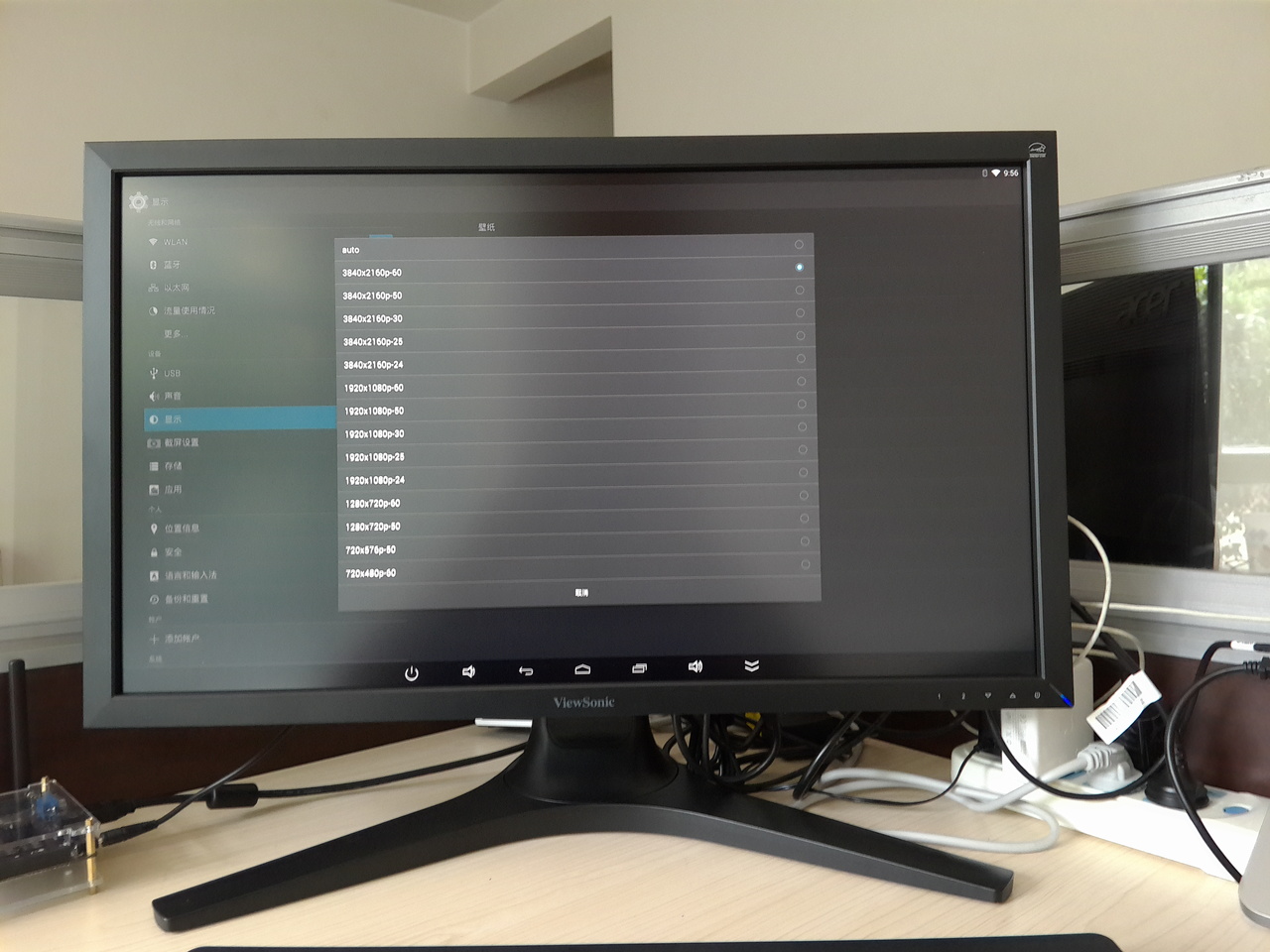
#4 楼 @tylerlong 跟自带的显示器类似,设置为实际只显示 1080p 就行了,超大 retina 哈哈。
-
鸟枪换炮,4K 显示器到手 at May 11, 2015
-
NVIDIA Jetson TK1 开箱 at April 24, 2015
-
NVIDIA Jetson TK1 开箱 at April 23, 2015
-
NVIDIA Jetson TK1 开箱 at April 23, 2015
-
旧爱 Bootstrap,新欢 Materialize at April 23, 2015
我也喜欢材料设计,不过这个框架组件还是少了点,期待后续完善。
-
NVIDIA Jetson TK1 开箱 at April 23, 2015
-
NVIDIA Jetson TK1 开箱 at April 23, 2015
-
NVIDIA Jetson TK1 开箱 at April 23, 2015
#12 楼 @jasl cubieboard 出了新的 CC A80,基于全志 A80 八核芯片来着,但是这 SOC 不支持 SATA 和 USB 3.0,所以不太适合做 mini server。
minnowboard dual max 貌似只有 2g 内存吧,我正考虑要不要入一块,毕竟是 64 位的,能评测下吗?多谢。
现在手头还有一块 Firefly 的 rk3288 板(Cortex A17 四核 1.8Ghz,4G 内存,32G emmc),做工精致,算是国产精品了,但是同样的,没有 sata 和 usb3,但是板载了千兆网卡和 802.11 ac 双屏无线,ubuntu + android 双系统,挺好玩。


-
NVIDIA Jetson TK1 开箱 at April 22, 2015
-
Rails 开发:那些年,我们一起踩过的坑 (剧终) at March 26, 2015
#78 楼 @qhwa 多谢捧场:) 为什么我会让 Ajax 请求 redirect?请看 60 楼,有针对这个问题的解释,同时也可以参考《The Rails 4 Way》一书有关 Ajax 的章节。
#79 楼 @leopku 后续我也打算就这个话题继续深挖,但是目前真没时间,忙成狗……期待您的分享:)
#70 楼 @yan32768 根本问题不是没把脚本放 head,而是因为 Turbolinks 的机制要求你的 DOM 操作必须“幂等”。自己写脚本好办,别人(三方组件)写的就蛋疼了,所以现在要集成前端 Theme 的话,不出意外我都会被迫关闭 Turbolinks,实在是折腾不起。
#63 楼 @aptx4869 rails-assets 这条路不错,希望能逐渐完善起来,这完全是在帮 Assets Pipeline 填坑啊,哈哈。
-
NVIDIA Jetson TK1 开箱 at March 23, 2015
-
NVIDIA Jetson TK1 开箱 at March 23, 2015
-
Rails 开发:那些年,我们一起踩过的坑 (剧终) at March 23, 2015
#59 楼 @taojay315 那个例子是针对评论里有大大断言 Ajax 请求不可能也不应该发生 redirect to,而给出的一个简化版场景。在面临 Aja*(html,json,js) 问题的时候,根据不同的情况做出合适的选择才是明智的,比方说这个例子,采用 Ajah 可以少操许多心,比方说,修改购物车商品数量其实是连锁反应:你要更新单项小计,总价,甚至还需要应用某些促销算法(比如商品 A 买满 3 件就送 B 之类的),这种情况是不是直接重定向到 index action,充分利用服务端的能力会更好?为什么非要 render json 给客户端然后将构建 UI 的逻辑在 js 里重复一遍?退一万步,就算真这样,数据来源也是 index 提供的,那么还能觉得 redirect 是不合理的?至于返回 js 片段在里面写每个 dom 的更新操作(也就是 js.erb 那种),我只能说呵呵……
-
Service Object: What? Why? and How? at March 23, 2015
Great,不能再同意更多。有时间我也来一篇相关的,但是目前真脱不开身哈哈…… 其实要设计好 services object,很多 rails 既有的东西会成为拦路虎,比方说 filter、callback,以及大家习以为常的 CV 间采用实例变量通信。所以说默认的 Rails 风跟更高层次的架构抽象之间,是有阻抗的。
-
Rails 开发:那些年,我们一起踩过的坑 (剧终) at March 22, 2015
-
Rails 开发:那些年,我们一起踩过的坑 (剧终) at March 21, 2015
-
Rails 开发:那些年,我们一起踩过的坑 (剧终) at March 21, 2015
#47 楼 @billy 像 fontawesome 这种简单的当然很容易,搞不搞 gem 真的无所谓。很多时候,现实是残酷的,不说集成 themeforest 的模板(注意看主贴给的例子,第二张截图,assets 目录有多少三方组件,这还算是少的了),请尝试下给百度编辑器做 gem,这个我在项目里面是搞好了,但最大的问题是维护版本,只要人家一有改动,你的 gem 包也要同步的话,是非常悲剧的,特别是这种玩 hard code 资源路径的玩意儿……
脏一次手无所谓,怕的是要脏一辈子。当然如果对干这事儿情有独钟的话,我也无话可说,真爱。
其实如果 Assets Pipeline 在预编译的时候,考虑周全点的话,完全可以处理下资源的路径,自动将相对路径替换为对应的绝对路径(毕竟是可以根据源文件所在的目录来确定的,至少 css 文件可以,js 就有点蛋疼了,如果是字符串拼接,神仙也帮不了),世界会多么美好……
-
Rails 开发:那些年,我们一起踩过的坑 (剧终) at March 21, 2015
#43 楼 @flowerwrong 这跟 windows 有毛关系,总不能让甲方也买 mac 吧
-
Rails 开发:那些年,我们一起踩过的坑 (剧终) at March 21, 2015
#30 楼 @peter Assets Pipeline 集成组件的问题,并不仅限于使用 theme 才会遇到,只要你用到三方带有资源的前端 plugin,然后它又没有现成的 gem 包,都逃不开。
#31 楼 @blacktulip 不必盲人摸象,只要找到症结所在,其实问题是可以解决的,只是比较 dirty 罢了,就像我说的,怕的是以后升级又要再来一次,而版本升级肯定是注定的。
#40 楼 @springwq 可以,改天另写一篇专门介绍这个,大体的流程其实就是这样了,说实话挺累的,工作量跟作者使用的 plugin 数成正比,另外还跟开源组件的代码质量有关系,如果到处都是 hard code 的资源引用,那就太悲剧了(说的就是你,百度编辑器,大厂出品?呵呵……),其实我最不爽的是,升级维护,或许可以考虑写个 gem 来处理这个事情。
-
Rails 开发:那些年,我们一起踩过的坑 (剧终) at March 20, 2015
#31 楼 @blacktulip 其实基本的处理流程我已经写清楚了,只要一步一步的来就好。这活儿确实很蛋疼,关键是,你要全盘掌握模板的构造,最郁闷的,就是碰到模板升级的情况,你说是升级还是不升级?慢慢纠结吧……
-
Rails 开发:那些年,我们一起踩过的坑 (剧终) at March 20, 2015