-
开源一个后台管理系统 at 2024年06月01日
新开源了一个 Golang 版本,功能一致,有兴趣的可以移步:https://github.com/songhuangcn/admin-starter
-
开源一个后台管理系统 at 2024年02月01日
@kooglezhang 感谢 :)
-
开源一个后台管理系统 at 2024年01月31日
都差不多吧,主要是 ant design 官方是 React,vue 是社区版的,不好用
-
开源一个后台管理系统 at 2024年01月30日
看了一下,这应该是 arco design 的问题,可以等他们那边解决
-
开源一个后台管理系统 at 2024年01月26日
演示的机器太差了,换了一台,现在看下是否可以
-
开源一个后台管理系统 at 2024年01月26日
arco design 是有个全量示例页面的版本的,我没有用,看后面大家反馈再决定。
-
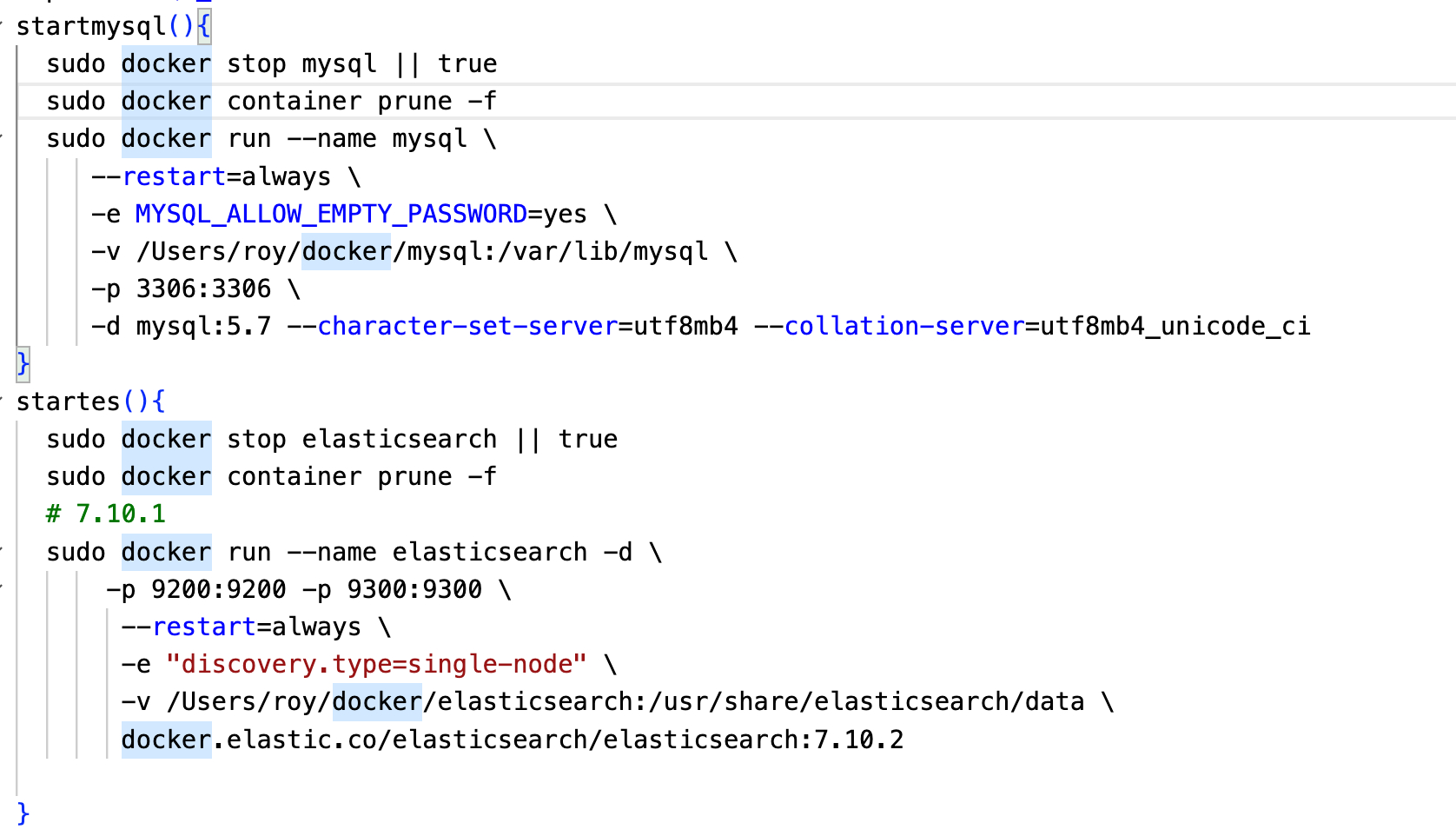
Docker 启动命令太长了,有没有约定好配置的封装工具? at 2022年09月17日
@yshi100 这个工具不错,也能简化 Docker 的使用。不过他是给项目用的,需要项目里配置一个 dip.yml。
我想找一个项目无关的不需要配置的,能像包管理器一样使用 Docker:
dpm install [email protected] dpm start [email protected] # 启动之后 mysql 配置文件会放到一个约定目录(比如 ~/.dpm/config/[email protected]),然后默认端口 3306 也能直接用(实际上就是帮我们配置好了暴露端口这个) dpm stop [email protected] dpm list -
Docker 启动命令太长了,有没有约定好配置的封装工具? at 2022年09月04日
Makefile 也是一种组织方案,可以减短命令。
-
Docker 启动命令太长了,有没有约定好配置的封装工具? at 2022年08月30日
@pynix @Rei 两位经验都比较足,非常感谢回复(dokku 我有玩过,个人还挺喜欢的)
借机再问个其他问题,在服务器上虽然项目有 docker-compose.yml 配置好了项目服务,但还会有公共服务比如 nginx(因为不可能每个项目都起一个 nginx 服务吧),如果这些公共服务我也想用 docker 跑起来,暂时遇到两种组织方式:
-
用 bash 脚本存命令的:

-
我自己是维护一个全局
~/docker-compose.yml,里面配了公共的所有服务 (nginx,mysql 等),然后:docker-compose up nginx docker-compose up mysql
想问一下这种场景下好一点的组织方式是啥以及有没有相关工具来处理这个?
-
-
Docker 启动命令太长了,有没有约定好配置的封装工具? at 2022年08月29日
Docker Compose 是提供一种配置组织方式给用户来配置
而这个工具是自带了各种软件包的配置,用户都不需要懂 docker 就能跑起来(跑起来的服务尽可能的跟原生应用一样)
-
Liquid::Template 渲染数组的小问题 at 2022年03月17日
payload = {users: "{% for user in users %} {{ user.id }} {% endfor %}".split(" ").map(&:to_i) }这样看下行不
-
Rails 自带的层级为什么只有两层?Rails 的分层哲学是什么呢? at 2021年08月23日
你想要在 Rails 中也做分层,可以看下这篇文章:https://ruby-china.org/topics/31742
-
后台系统重构 - 菜单同步 at 2021年08月04日
疯狂 CV
-
记录一下 dashboard 性能优化 (10s->1ms) at 2021年04月13日
学废了
-
Hypercable Analytics open sourced at 2021年03月01日
-
个人 Rails + Vue 开源项目:一个 Focus 在技术领域的微博 -- “极客微博” at 2020年10月23日
加油
-
如何实现一个信息架构友好的标签系统 at 2020年10月15日
硬核
-
Codable - 更好的使用 code 字段 at 2020年08月10日
如果你把 code 字段当成了跟 enum 里不唯一的属性,那你说的就是对的。但是现在的 code 字段是跟 id 一类的标识符属性,那就完全不一样了,enum 不是用来完成这类需求的
-
Codable - 更好的使用 code 字段 at 2020年08月07日
对于 code 字段,该项目当做是更好的标识符,应该唯一,类似 FrendlyId。
项目初衷是解决对配置类表(这类表记录不多,且不常修改)进行快速查找。
顺便在这里展开说一下场景哈,下面是一个快递方式配置的表:
class ShippingService < ApplicationRecord # { id: 1, name: 'Canada Post' } # { id: 2, name: 'UPS' } # { id: 3, name: 'Canpar' } SERVICRS = { cp: 1, ups: 2, canpar: 3, } def self.cp find_by!(id: SERVICES[:cp]) end def cp? id == SERVICRS[:cp] end # ... end上述需求使用 Codable 来完成的话,只要:
# 1. 添加 code 字段,用字段维护上述硬编码的配置 # 2. 模型引入 Codable 即可 # 使用 ShippingService[:cp] service = ...; service.cp?查找做了缓存,代码中随时用,不用再做查找优化啥的。
-
Codable - 更好的使用 code 字段 at 2020年08月05日
-
Ruby 2.7 函数的最后哈希参数应怎么改? at 2020年07月20日
去掉最后参数的 {} 包裹号就没警告了吧。
a = b.encode('utf-8', 'gbk', :invalid => :replace, :undef => :replace, :replace => '?') # 强制转换gbk编码的文本估计 encode 这个方法的参数定义里面有“关键字参数”。Rails 这里的改动关键就是对于所有存在“关键字参数”类型的方法的参数传入问题:
普通参数传入 hash 时一定要添加 {} 包裹
“关键字参数”传入 hash 时一定不要添加 {} 包裹
这样的好处就是分清了关键字参数和普通参数啊,动态语言语法太灵活了也是灾难的。
-
如何解决复制拥有多层多个关联对象时的性能问题? at 2020年07月20日
表索引情况以及代码贴出来看一下
-
编程语言表达能力高带来的好处 at 2019年09月25日
@lidashuang 单指你这个例子,会用,并且对 belongs_to API 熟练才好维护,如果是不熟练的人写出的真不一定好维护,因为大家对越魔性的代码理解偏差越大。例如 Sidekiq 的 delay 方法,很简单但也很神奇,用着用着可能发现解决问题花的时间比这个方法因为省下的时间更多的:https://github.com/mperham/sidekiq/issues/2211
-
Mini SQL 支持 MySQL 了 at 2019年09月23日
关闭讨论功能可以考虑加一步确认,好像挺多帖子点错的
-
编程语言表达能力高带来的好处 at 2019年09月22日
少代码一般来说意味着更好维护,但是由于少代码也意味着高抽象,需要更熟练的人才能使用的更好,所以最终好不好维护还是要看使用者
-
请教一个关于 Rails 中常量加载的问题? at 2019年08月27日
开发环境:
开发环境是惰性加载,Shop 常量一开始不存在,所以会触发 const_missing,使用 Rails 的自动加载机制。加载的顺序是:Api::BooksController::Shop -> Api::Shop(找到了) -> Shop,然后继续自动加载常量 Event,顺序:Api::Shop::Event -> API::Event -> Event,最终没找到,抛出异常
生产环境:
因为生产环境预先把所有 autoload 目录下的文件都加载过了,这里没有触发 const_missing,使用的是 Ruby 自身的常量查找。查找顺序是:Api::BooksController::Shop -> Shop(找到了)(这里没有 Api::Shop 是因为你定义 controller 的方式没有开启新的命名空间)。然后加载 Event 常量,得到 Shop::Event。
要彻底解决这类问题的话,我认为最好不要在自动加载类中使用限定常量(Rails 对于限定常量的加载处理不太好理解)。
首先把 controller 的限定常量改成相对常量定义:
module Api class BooksController < ApplicationController # 使用相对常量代替限定常量 ... end end那么两种加载方式就一致了,生产环境也会报错了。解决这第二个问题的话,把另外一个限定常量改成绝对常量就好了。
# app/controllers/api/books_controller.rb module Api class BooksController < ApplicationController # 使用相对常量代替限定常量 def self.test ::Shop::Event.test # 使用绝对常量代替限定常量 end end end -
请教一个关于 Rails 中常量加载的问题? at 2019年08月27日
如果你有个
Api::Shop这个常量就会出现这样的问题,Rails 限定常量加载有点问题。 -
有时候会需要用到一些白板类,这些类不继承自 Object,这时候如果你想调用 Kernel 的某些方法的话,就要用到 singleton method 了
-
如何用 ruby 打印半菱形,具体如下图 at 2019年02月14日
def print_half_diamond(lines, width: 5) cycle = width * 2 - 2 return lines.times { puts '*' } if cycle.zero? lines.times do |line| index = line % cycle + 1 count = index <= width ? index : width * 2 - index puts '*' * count end end -
辞旧迎新,祝大家猪年大吉,金猪满怀!!! at 2019年02月04日
新年快乐,祝大家万事如意