-
关于 ember 中如何通过变量使用不同的 view at June 23, 2013
楼主我帮你分析下,你的需求可以分解一下:
- 传入的对象是同一类的,只是某个属性会有差别;
- 根据属性的差别所渲染的模板要不一样
这样看起来,使用
{{ render }}其实不太合适呢,因为{{ render }}最大的特点是模型、视图、控制器全部可以自定义,但是你的情况实际上模型和控制器应该都是固定使用当前的只有视图需要变化,确切地说是视图需要的模板需要变化,所以{{ view }}应该就够用了。关于
{{ partial }}、{{ view }}、{{ render }}、{{ control }}这几个渲染助手方法,可以参见http://emberjs.com/guides/templates/rendering-with-helpers/,描述的非常清楚。接下来的问题就是,我如何知道这些对象的某个属性不同?
这个首先要看你的数据结构是怎么设计的了,因为你没有给出足够的信息,所以我就编个例子吧。比如说你的
card会有一个属性type,这个值不一样,渲染card用的模板就不一样。这里要插一句,如果 Handlebars 支持这样的语法就简单了:
{{#if card.type === 1}} ... {{/if}}可惜它不能,Handlebars 只会判断逻辑真假。那么,假如你的
type的种类是固定的,你可以用最简陋的方法,也就是把type分成cards表里的独立字段,像type_1, type_2, type_3...等等,这样在 Handlebars 里面直接判断这个属性有或没有就行了。当然这是不推荐的做法,通常我们还是用一个
type字段,用不同的值去区分的,所以我们应该使用computed properties,就像这样:MyApp.CardsController = Ember.ArrayController.extend({ // 给对象加几个 computed properties isType1: false, isType2: false, isType3: false, // 根据 type 的值来改变上述属性的赋值 changeType: function() { switch (this.get('type')) { case 1: this.toggleProperty(this.get('isType1')); break; case 2: this.toggleProperty(this.get('isType2')); break; case 3: this.toggleProperty(this.get('isType3')); break; default: return; } }.property(this.get('type')); });OK,现在 Handlebars 能处理了
{{#if card.isType1}} {{view MyApp.CardView templateName="card_type1" cardBinding=card}} {{/if}} ...一般性的处理到这里就可以了,除非
type种类很多,搞得 Handlebars 看起来很乱的话,那我会考虑自定义 helper,传type值进去,在 helper 里面判断逻辑。不过通常来说,没有可重用价值的不太需要做成 helper。这只是一种比较简单直接的思路,其实完全不考虑使用 Handlebars helpers,而是在视图类里动态去改变
templateName属性,或者根据情况手动创造视图实例的时候去指明templateName属性也是可以的,一下子脑子里就可以迸出好多种方案。抛砖引玉一下吧,GL -
Daniel Lv 明天是否有喜事呀 at June 21, 2013
@lgn21st 恭喜老乡!
-
用 golang 写了一个 CMS at June 15, 2013
cool, 感觉很好玩,有时间试一下 go
-
貌似 github 又 down 了 at June 13, 2013
今天是 DDoS 攻击
-
Rails 全局变量放哪里合适? at June 12, 2013
这个应该是每一页都会有变化的吧?比如说
固定的网站名称 - 每一页的标题这样的。若是如此,还是写一个 helper 吧,要不你还要把每一页变化的标题都存在一个文件里?Rails Tutorial 里有讲这种 helper 的,去看看吧。
-
页面居中,所有内容左对齐,怎么实现比较好? at June 12, 2013
#13 楼 @shangchen 看这,给你做了个例子:http://jsbin.com/otuten/1/edit
-
页面居中,所有内容左对齐,怎么实现比较好? at June 11, 2013
-
页面居中,所有内容左对齐,怎么实现比较好? at June 11, 2013
-
请教生产环境 rake assets:precompile at June 09, 2013
#8 楼 @Levan 不管你是自己写也好,照抄别人的也罢,总之确定好以下事项:
- css, js 不要写在页面内部,都变成外部资源(文件)引入页面
- 这些文件放进 assets 目录下属于它们自己的地方,也就是样式和脚本分开放好,最好再加上清晰准确的目录层次,养成好习惯
-
在 application.{css, js, scss, coffee}里 require 好这些资源,只要你能在 development 环境下正常运行,那就说明 require 对了 - 于是 precompile 的时候,Rails 会顺藤摸瓜按照
application.{css, js, scss, coffee}里 require 的文件顺序将它们打包压缩,最终你得到的只是两个文件而已:application.css和application.js - 所以你不需要去修改 config 里的什么,除非你在别处还有一些外部资源要 precompile 到一起——这正是
config.assets.precompile选项的用途 - 最后因为这些都打包在了一起,所以无论用户浏览哪个页面,需要的样式和脚本都会存在;如果你觉得打包在一起会太大,那么就要考虑其他的方案,比如说分成几部分打包,或者使用模块依赖管理工具——这是另外一个话题了。通常这个问题不会造成太大影响,因为当用户第一次访问之后,这些文件都被缓存在本地了,如果你此后频繁修改,那么需要考虑一下因为缓存失效带来的重复载入问题
就是这样。对于 Assets Pipeline 的种种细节,还是通读一下官方的文档更好。
-
Yoleo RSS Reader, 吐槽下 JS at June 08, 2013
还没看,不过用了 Ember 的话,没理由 DOM 结构全在 js 文件里,你看到的是 Handlebars 预编译的模板吧?
另外,Coffee 不算一种语言,更应该算作一种语法,两码事。
-
ruby-china 的图标哪来的啊? at June 06, 2013
-
t at June 04, 2013
其实我觉得很大程度上在于工作的性质在变,而人员架构还没能适应这种变化。以前团队大都在做项目而不是产品,因为做项目只需要对特定的客户负责,所以才会搞什么需求文档之类的东西,只要需求确定了,工程师听命从事就不会有太大的问题。在这个背景下,PM 的职责更多的是管理资源:人力、时间、财力等等,而工程师也没必要发挥太多的主观能动性,服从安排做好手头的事情就 OK。
后来开始做产品了,最大的问题就是没需求了,或者说需求始终在变,成了水无常形。PM 定好的计划工程师逐渐不再愿意盲从,因为没有特定的客户来验收,谁敢保证你就是对的?在此等状况下,就会出现 #9 @kgen 所说的那些普遍情况。
这里有一个关键的前提就是:长久以来,人员架构的安排就是 PM 是“管人”的,所以当意见不合的时候,这种管理权就会造成 PM 和 工程师之间的冲突。以前做项目的时候工程师不怎么管需求,所以就很少会发生这种冲突,但现在改做产品之后一切就都不一样了。
我所在的公司经历了这种“阵痛”也好长时间了,后来无意当中在团队里出现了一个“产品经理”的角色,这个角色很有意思,他对产品开发有着平均水平之上的理解和设计能力,对用户需求、信息架构、用交互界面等等都有较强的能力(相比于团队以前多做项目为主),但他又不是 PM,他在团队的编制是属于设计师的。
于是情况忽然有了改观。PM 还是做他的老行当,管理和分配资源,调控时间和进度等等,这个“伪产品经理”则担负起了对于产品研发的落地工作,而他和其他的工程师又是平等的地位,不存在谁服从谁或是谁命令谁的情况,有争议大家一起讨论得出结果。表面上看起来争吵似乎变多了,不像从前那么“和谐”了,但所有人的积极性也都变高了,整个项目的进度和质量都在不断提高。
我觉得我们是幸运的,因为这个“伪产品经理”是设计师出身,但是又对技术非常热爱(尽管水平不算高,但是绝对是懂得那种人,不会胡整),善于听取众人的意见,又不会对 PM 及其他高层轻易妥协。就好像是一个润滑剂,短短几个月的时间一下子就把转型产品开发的团队给激活了。我们老大(产品部门总监)一直在说:捡了个宝,捡了个宝啊……
对楼主也想这么说,不妨找找看身边有没有这样的人,其实 PM 的日子也不好过,能有人促进大家完成这种转变才是积极的方式。
对了,还有一件事,中间我们经历过一次公司的重组和搬迁,当时项目组的前 PM 打算另谋高就的,于是老板让这个“伪产品经理”去做 PM,没想到他拒绝了!他的理由是:做了 PM 就没人和我吵架了,没意思……呵呵,所以在我看来,主要负责设计产品的人就应该只对产品负责而不要去做管理工作,特别是管人的工作,这哥们深谙其道啊。
-
昨天发生的灵异现象 at June 03, 2013
多账户切换 或者 隐私模式,擅用 Chrome 啊,呵呵
-
NG 会抢 Rails 的饭碗成为明日之星么? at June 02, 2013
#14 楼 @aptx4869 大哥,我都说了无意比较什么,Ember 和 Angular 不见得谁就比谁更优越几分,这道理我想谁都能懂。
你那 ng_form_for 是个 helper 好吗?你以为 Ember 就不能写 helper 吗?Handlebars 作为 Ember 内置的模板系统,写类似的 helper 又不是多难的事情,去看看 discourse 的源码,你以为这样的 helper 就只有用 Angular 能做到吗?emblem 也有用于 rails 的 gem,重现你这个 helper 并不是只有一条路可走。
还是那句话,在认为 A 一定没有 B 好之前,还是去了解一下 A 吧。
-
NG 会抢 Rails 的饭碗成为明日之星么? at June 02, 2013
-
NG 会抢 Rails 的饭碗成为明日之星么? at June 02, 2013
你自己看吧,用来写 Ember.js 的 Emblem 模板语法,几乎完全复刻 slim。这就是用在纯前端的,当然也可以嵌套在 Rails 这样的后端框架里使用。
别太局限自己的眼界啊。
-
NG 会抢 Rails 的饭碗成为明日之星么? at June 01, 2013
#5 楼 @aptx4869 前端的自动化构建一点都不比 rails 的 assets pipeline 差,可以参见 grunt 等类似的工具
HTML -> haml, jade, handlebars, eco... CSS -> Sass, Less, Stylus... Javascript -> Coffee
Angular 本身就是 MVC 框架,view 对它来说是很普遍的事情
@chenge 所说的 C/S 完全分离一点都不是梦想,我们现在的项目已经在这么做了,基于 Java 的后台,只负责业务逻辑和 API,前端用的是 Ember.js,就好像两个项目分开做一样。最大的好处就是一套业务后台,我可以方便的实现 N 个应用,就看你把后台的业务覆盖面如何设计了。
不过说到 NG 一家独大,呵呵……至少 Ember 就不同意。而且也不会影响到 Rails 什么,毕竟需要完全分离的项目是少数,在这个趋势还未成气候之前,我们还有很长的路要走。
-
[上海] 暖流信息科技招聘核心技术人员 at May 31, 2013
-
pure - 来自 yahoo 的 css 框架 at May 29, 2013
-
问个土的,mustache 为什么火 at May 28, 2013
-
问个土的,mustache 为什么火 at May 28, 2013
mustache 诞生的很早吧?大概是最早的在客户端 JavaScript 实现模板的库(或者之一,不是很清楚)。那个年代 JS MVC 还在萌芽状态,把 HTML 和 JS 分离解耦,并实现高度的可重用化是前端开发的一项很棘手的工作,mustache 是一个较为优雅的解决方案。
到了今天,如果还觉得 mustache“这么火”,那大概是楼主孤陋寡闻了,这几年涌现出的模板工具都泛滥了。就说 mustache 的 小兄弟 handlebars 就是其中的翘楚之一,Yehuda 倾力打造,目前更是 Ember.js(重量级 JS MVC 框架)的内置模板引擎。
楼主感兴趣的话,不妨看看这里:http://garann.github.io/template-chooser/
-
vps digitalocean adduser admin at May 26, 2013
或者你直接去该 locale,记得是在
/etc/default/下面,找找看。 -
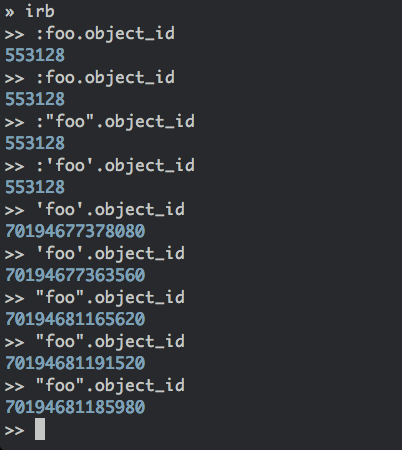
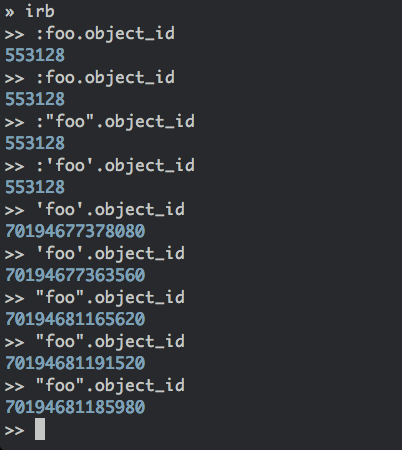
Ruby 的 symbol 难以理解 at May 24, 2013

-
今天意外发现每天都在一直扯淡 (cd)。 at May 24, 2013
传递
连上
……
-
网站可用性检查用什么工具为好 at May 24, 2013
-
网站可用性检查用什么工具为好 at May 23, 2013
吐槽一句……这叫可用性?
-
问一个关于移动设备访问 Mac 的问题 at May 21, 2013
-
Command+Tab 中 Option 键的妙用 at May 21, 2013
这个……的确挺火星的,option 的妙用应该是所有 Mac 用户首要掌握的诀窍,可以在各种日常操作中尝试 option,总会有惊喜的。
-
问一个关于移动设备访问 Mac 的问题 at May 21, 2013
#1 楼 @AlphaLiu 我只是举个例子而已,真实的 IP 当然不是 1.1,不过这也没什么问题,因为我的路由器地址是 1.254,所以得到 1.1 也没什么奇怪的
@zj0713001 哦,对了,忘了说 ping 的事情了,ping 都是正常联通的,没有任何问题
@edokeh 没开防火墙