-
这里有在腾讯工作的朋友么? at January 22, 2014
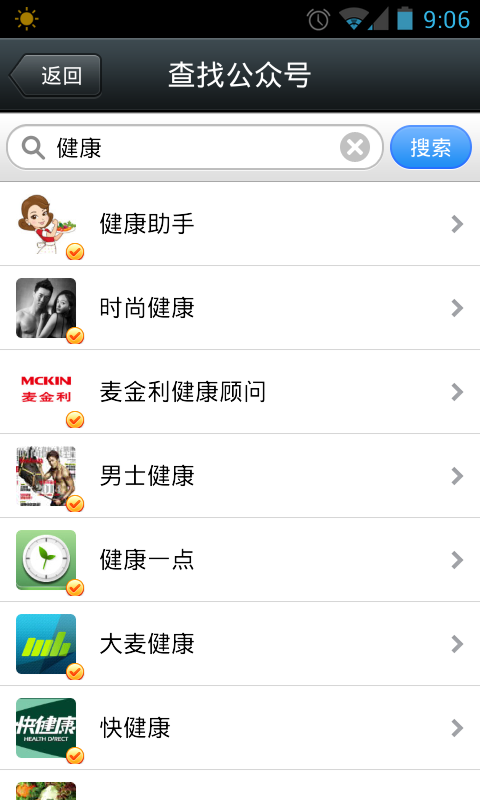
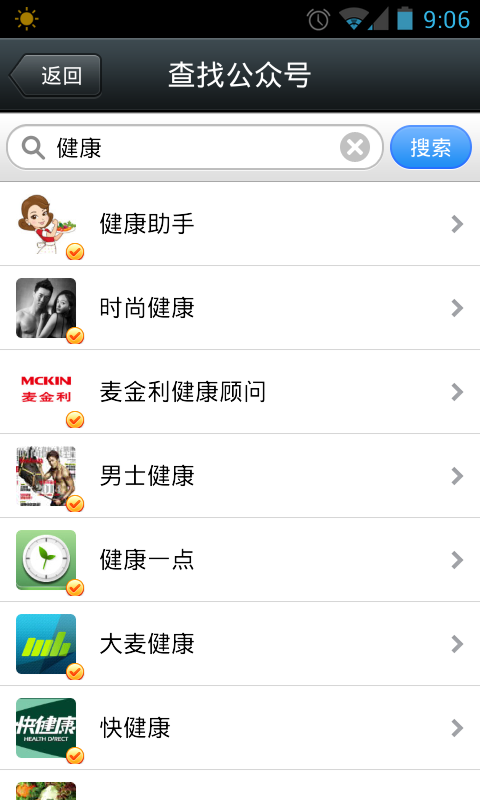
#12 楼 @xiaoronglv 是服务号
-
这里有在腾讯工作的朋友么? at January 22, 2014
-
这里有在腾讯工作的朋友么? at January 22, 2014
#7 楼 @xiaoronglv 公司的服务号:健康一点 在查找公众号搜索栏中查‘健康’关键词,目前排名第五

-
这里有在腾讯工作的朋友么? at January 21, 2014
#1 楼 @lewisgrady 我司从 11 月 19 日开始注册公众号,到 11 月 20 日止,数据如下:
尽关注用户 8243 每天关注人数维持在 220 人,尽关注用户维持在 200 人 消息次数维持在 150 条,接口调用维持在 600 次
我们自己还是在摸索中,目前还没有做任何推广,都是用户自己过来的,不知道其他做微信的朋友数据是怎么样的
-
多个域名好吗?怎么设置主次? at January 17, 2014
-
大家平均多久搬家一次?总共搬了多少次? at January 13, 2014
-
也来谈谈怎么解决 12306 的问题 at January 10, 2014
12306 的问题 不是技术问题,是人和利益的问题!
-
有什么 markdown 编辑器,还有 gem 包 at January 08, 2014
-
网站访问有些慢 at January 08, 2014
你给的信息太少了
-
Assets management solved: we released Rails Assets at January 03, 2014
#33 楼 @ytwman 在 https://rails-assets.org/components 这里先找到你要的 component,然后点击相应的版本号,然后就会显示出怎么在 application.js/.css 去引用
-
双色球组合 ruby 版 (just for fun) at December 30, 2013
class ColourBalls def self.pick [(1..33).to_a.sample(6).sort, (1..16).to_a.sample] end end -
七牛 gem 'qiniu-rs' at December 30, 2013
#1 楼 @quakewang 确实是文档问题
gem 还得用 API V3 的版本,但 README.md 说的是 API V6 @qiniu_support 你怎么看?
-
rails-settings-cached get timestamp? at December 24, 2013
-
类变量性能问题 at December 21, 2013
你为什么要这么做?什么应用场景?
-
从数据库里查找前一天的新增数据 at December 21, 2013
gem 'by_star'
-
好像 Ruby 的性能问题始终是个大问题啊! at December 20, 2013
Ruby 原来这么慢,还好服务器有 16 核 32G,要不然完蛋了
-
Ruby on Rails 4.1 发布记 at December 20, 2013
-
devise 如何把资料和密码更新,改成两个页面 at December 18, 2013
-
devise 如何把资料和密码更新,改成两个页面 at December 18, 2013
rails g controller accounts show update passwordresource :account, :except => [:create, :new] do member do get :password put :password end end -
The Moneywrap at December 11, 2013
-
The Moneywrap at December 11, 2013
-
IMAX.im 的源代码,给之前一直想看的同学 at December 10, 2013
#44 楼 @dranshion 直接拿这个代码来学还是有些难度的,不适合作为入门教程
-
IMAX.im 的源代码,给之前一直想看的同学 at December 10, 2013
#42 楼 @dranshion 安装搞不定的话,维护就更不行了,所以您还是别折腾了
-
IMAX.im 的源代码,给之前一直想看的同学 at December 10, 2013
#40 楼 @dranshion 源代码不是都在那么?你还要什么?
-
js.erb 如何在<%= %>里插入 js 变量? at December 10, 2013
其实我觉得还可以这样,你直接把
<%= asset_path(file_name) %>放在$(this).attr("data-name")的 data-name 属性里面,随页面一起渲染<button data-name="<%= asset_path(file_name) -%>"></button> -
js.erb 如何在<%= %>里插入 js 变量? at December 10, 2013
#8 楼 @tyaccp_guojian 我猜 @QueXuQ 你遇到的问题是这样,Asset Pipeline 后 assets 下的 image 文件名都会变掉,所以你没办法在 JS 里预先把代码写好 我能想到的两种办法:
- 用 css 去做这件事,把图片定义在 selector 的 background 里面
- 把这些需要用到的图片直接放在 public 目录里面
-
推荐一个不错的开源的 Mobile Webapp 的界面库 at December 09, 2013
好像不错哦
-
js.erb 如何在<%= %>里插入 js 变量? at December 09, 2013
你要么把 xxx 通过参数通过 controller 用变量的方式传到 erb 里去
$("body").append('<img src= "<%= asset_path("the_page_#{@xxxx}.jpg") -%>" />')