-
我觉的 Ruby China 对新手不太友好 at 2017年07月10日
没有人讨厌新手,大家(不知道有没有代表错)讨厌的是伸手党,为什么很多人就不明白呢
-
调查一下论坛上用 Linux 的桌面环境 at 2017年06月30日
- 4.9.0-kali4-amd64
- xfce
- xfwm4
- 物理机
xfce 赛高
-
RAILS API TO BE PART OF RAILS 5 at 2017年06月11日
至于混合项目,即 Rails 应用即包含前端,又提供 API 功能的时候应该怎么搞?我现在也不太确定
过去两年了,不知道大大有什么思路吗
-
量产型炮灰工程师 at 2017年05月24日
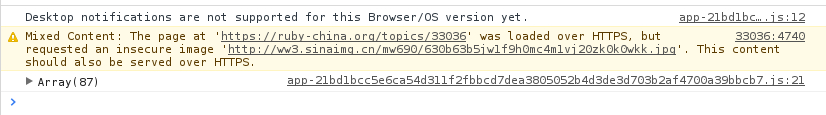
其实就是把网络中的(非上传至 Ruby-China)图片下载一份后再存在本地(服务器)而已,这不需要什么服务
-
量产型炮灰工程师 at 2017年05月24日
你贴的那张图

-
求推荐机械键盘 at 2017年03月20日
我有两个机械键盘一个是
code 87白,一个是poker 61红主要用codecode 87白缺点键帽易打油(不过稍微擦一下就好了),按压太重,据说是会练就大力金刚指,虽然很重但是手指也没有很累的感觉
poker 61红缺点是太小没有方向键不好去适应另外据说无线的会有些许延迟,只是些许应该不会影响日常代码使用
考虑入手
阿米洛 68 红,红轴绝对可以,68 键很小,然后键位个人比较满意(有方向键,Fn+WASD 表示还是有点不喜欢)宗上推荐
阿米洛 68如果有无线需求推荐大 F minila(也有方向键) -
融云服务器端 API Ruby SDK at 2016年11月03日
-
融云服务器端 API Ruby SDK at 2016年11月03日
支持支持
原来这些个第三方服务对待服务端 SDK 的态度是一样的啊,真让人揪心
PS:感觉官方开发这个库的人是写 PHP 过活的(不是黑)
-
有没有什么值得学习的使用 Rails 作为后台的 App 的开源项目 at 2016年10月11日
是很久没有更新了,但是还是有一些参考价值的,Discourse 实在是太复杂了,楼主就想学一个登录注册

看这个就行了吧,
-
有没有什么值得学习的使用 Rails 作为后台的 App 的开源项目 at 2016年10月11日
#2 楼 @li_xinyang Discourse 太难太复杂了吧,可以看看这个列表中的
-
CoffeeScript or ES2015? at 2016年10月08日
This plugin is primarily experimental and will never reach a stable 1.0. The purpose is to test out BabelJS features on Sprockets 3.x and include it by default in Sprockets 4.x.
readme 中有这么一段话,生产环境还是不要使用的好,实在想用 ES6 的话就稍等等 Sprockets 发布 v4 版本吧,其实关于 ES6 还有另一个比较二的问题那就是文件后缀名,等到 ES7 出来之后后缀名又变成 ES7 了?
之前貌似看到已经有人注意到这个了,就是不知道最后的结果会是怎么样的
-
Travis CI 中的 cURL 问题 at 2016年09月18日
-
Travis CI 中的 cURL 问题 at 2016年09月18日
-
Travis CI 中的 cURL 问题 at 2016年09月18日
-
iPhone 7 发布会有感 (没有新 Mac,哭) at 2016年09月08日
ipad mini4 和 ipad air2 的价格没怎么变,但是存储容量翻倍了,算不算好消息
-
Rails 从入门到完全放弃再到重新找回 at 2016年07月31日
看了楼主的个人信息 95 后小鲜肉,感觉懂得比我还多,大家嘴下留情啊
-
极光推送的 JPush Ruby SDK 发布了 at 2016年07月07日
-
极光推送的 JPush Ruby SDK 发布了 at 2016年07月07日
-
现在大家都用什么 CSS 框架?求推荐 at 2016年06月22日
弱弱提一下 purecss,如果不太重前端的话可以考虑一下下,简单小巧
-
Discourse I18n 直接修改代码无效问题 (production 环境) at 2016年06月17日
-
Discourse I18n 直接修改代码无效问题 (production 环境) at 2016年06月14日
#3 楼 @southwolf 本来就是在 docker 中改的,在后台有个定制文本界面,在里面搜索相关翻译,出来的结果也是我改了之后的结果,但页面上就是不生效。
最后解决了,有种被掏空的感觉:再次编辑、保存定制文本页面的相关翻译(注意这里内容没有变,只是要做在这么一个动作),这就行了
。
-
Discourse I18n 直接修改代码无效问题 (production 环境) at 2016年06月07日
-
大家好好工作 at 2016年05月18日
-
极光推送的 JPush Ruby SDK 发布了 at 2016年05月16日
-
极光推送的 JPush Ruby SDK 发布了 at 2016年05月10日
-
极光推送的 JPush Ruby SDK 发布了 at 2016年05月06日
-
极光推送的 JPush Ruby SDK 发布了 at 2016年05月06日
-
极光推送的 JPush Ruby SDK 发布了 at 2016年05月06日
-
极光推送的 JPush Ruby SDK 发布了 at 2016年05月06日
-
极光推送的 JPush Ruby SDK 发布了 at 2016年05月06日