-
React, Vue 等,是否必须把 JavaScript 和 HTML 部分,混合在一起? at 2017年11月04日
非常感谢!
-
React, Vue 等,是否必须把 JavaScript 和 HTML 部分,混合在一起? at 2017年11月04日
也是一种思路,好像把原本后端的不少任务,都移到 javascript 里面去了,javascript 变得很重,还和 html 耦合。具体效果怎么样?除了 FaceBook 等超大型网站之外,有中等网站,用 React 或者 Vue 的例子吗?
-
React, Vue 等,是否必须把 JavaScript 和 HTML 部分,混合在一起? at 2017年11月04日
谢谢,我也去了解一下 Ember.js
-
React, Vue 等,是否必须把 JavaScript 和 HTML 部分,混合在一起? at 2017年11月04日
谢谢如此清晰的回复。这也是我对 html 和 javascript 放在一起的疑问的所在。
一个组件,即考虑了长得样子(html css)又考虑逻辑(javascript),是不是,整个网站的整体布局,就无法一目了然了?(相反:在 html 和 javascript 分离较好的情况下,能够比较好地把握整体感觉和调整布局。)
是否,像 Vue, React 的项目,因为负责长得样子的部分(html,css) 和负责行为逻辑的部分(javascript)强耦合的关系,一旦要修改页面布局、颜色(就是修改长得样子),也必须深入底层组件才行,如果这样,是不是太复杂了?
-
36kr 是用 Homeland? at 2017年11月04日
确认一下:Homeland 就是 ruby-china.org 的作品吧?
-
React, Vue 等,是否必须把 JavaScript 和 HTML 部分,混合在一起? at 2017年11月03日
谢谢,这么看来,React 等,均是把 html 和 javascript 放在一起,作为一个整体进行考虑的?我倒是喜欢:html 和 javascript 分开的。
-
看了一下:https://github.com/rails/webpacker ,觉得:
- webpacker 是一个 javascript 文件的 bundle(打包)工具,而且:
- 和 Vue、React 等都可以共同使用的,并不是非此即彼,而是共同协助的。
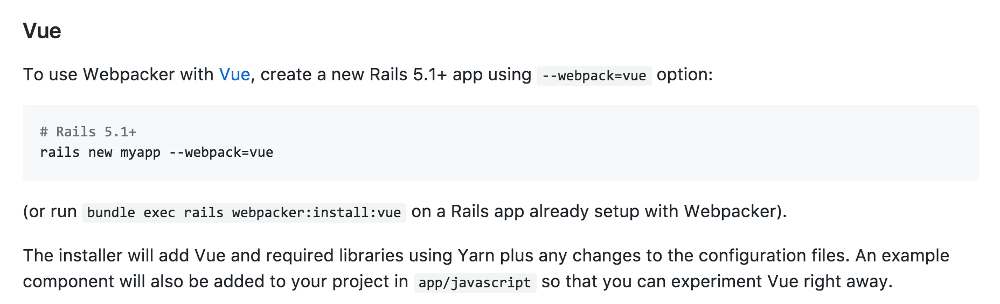
1 在 rails/webpacker 的 readme 中:有 webpacker 和 vue 协助的说明:

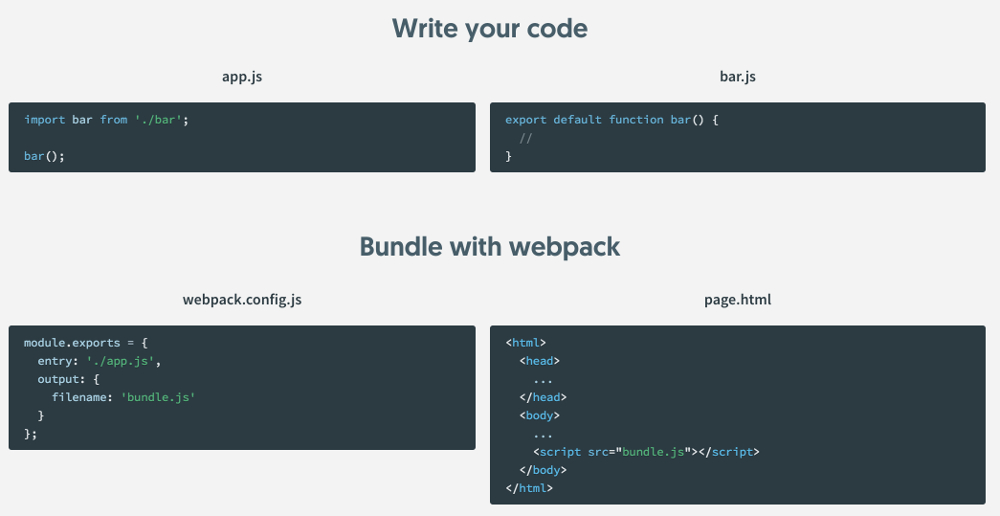
2 webpacker 自身的说明:

-
「状态管理可以抽取出来,具体页面需要各自解决」:这样的话,状态管理,放在前端,或者后端,都可以的。
「响应式」:React 中,也是需要用代码告诉它,渲染端为:pc 还是 mobile 吗?还是可以智能地自动响应?
-
pc 端、小程序、手机 app、webapp 各自的渲染,是需要各自解决,还是有统一的解决方案,比如:一套代码,就可以适配这些多种终端了?打个比方,就像 jQuery 那样,不要考虑各种游览器,统一写法?React 可以做到这些吗?
-
送几本《Ruby on Rails 教程 (第 4 版)》纸质书 at 2017年11月01日
没想到这里可以遇到图灵的翻译者啊,
,我也曾为图灵的一本杂志,翻译过两篇短文。
-
绑定多个函数到 window.onload 事件问题 at 2017年11月01日
第一:javascript 中,函数是对象,可以赋给变量的。此时,变量就是该函数,如图中的:oldonload 就是 window.onload,在变量后面添加 () 就是调用执行,如图中的 oldonload();
第二:window.onload(){ 函数 1; 函数 2; } 的写法不对吧,想说的意思是:window.onload = function(){...} ,对吗?从执行的结果来看,和 addLoadEvent 一样的感觉(只是看图中的代码,没有实际运行验证),不过用途是不同的。window.onload = function(){...} 随便在哪个页面都可以很快使用,addLoadEvent 应该多用在写比较复杂的应用时。
-
[招生] 零基础 Ruby 入门班 at 2017年10月30日
支持!
付出劳动,收费天经地义。
贵不贵,值不值,客户心中有杆秤。
-
Rails 中 polymorphic 的使用, 以及获取 unscoped 对象属性 at 2017年10月26日
Products 可以不要 default_scope 吗,让代码少些弯,更好读些?
-
怎么把几个 model 合在一起 at 2017年10月15日
Rails 里面有 join 写法的,会自动生成相关 SQL 的。在这点上,Rails 没有限制,是提供了喝汤用的勺子的。
-
怎么把几个 model 合在一起 at 2017年10月15日
可以采用 join(把几张表 join 起来,一起返回结果)等办法吧? 一个 user 会有几个 prescription, consultation 这样的相关数据?不会很多的吧?
-
Ruby 位列前 4 名: GitHub 2017 年最受欢迎的编程语言 at 2017年10月14日
是的,要紧扣:【想解决的问题】,然后选择语言。
这样容易看到每个语言的内在美(特色)。
语言之间,更多的是:相互补充,各有擅长领域的。
没必要纠结大众小众、零和博弈什么的,话说回来,如果只有一种语言,势必枯燥无趣的很。
一开始,语言确实只有一种,后来【想解决的问题】多种多样,这才促使了多种语言,应运而生,适配不同领域的【想解决的问题】。
-
Ruby 位列前 4 名: GitHub 2017 年最受欢迎的编程语言 at 2017年10月13日
对了,今天的两张图,在 safari, firefox 都可以看到了吧?
原因好像是:从微信 mp.weixin.qq.com 直接下载的图,再上传就不能在 safari, firefox 看到了(同时,在本地打开的话,也报错:文件损坏)。是不是,微信做了什么黑科技?
-
Ruby 位列前 4 名: GitHub 2017 年最受欢迎的编程语言 at 2017年10月13日
那当然,学语言,切不可只看风潮,要看内在美:
-
Ruby 重返前 10 名: TIOBE 10 月编程语言排行榜 at 2017年10月10日
我是用此页面上面的图片按钮(太阳和山)进行本地图片上传的,刚才又试了一次。
难道,这是一个 bug?
-
Ruby 重返前 10 名: TIOBE 10 月编程语言排行榜 at 2017年10月10日
为什么,上面的两个图片,换个游览器(Safari),就看不见了?
-
[上海] 悦勤信息:诚聘 Ruby 研发工程师 (8K-18K) + 期权 at 2017年05月09日
已和你通话啦
-
[上海] 悦勤信息:诚聘 Ruby 研发工程师 (8K-18K) + 期权 at 2017年05月09日
我们公司 2015 年入职新人,本来答应期权,结果表现很好,均以获得股权。 所以不要以偏概全,世界丰富多彩。
-
[上海] 悦勤信息:诚聘 Ruby 研发工程师 (8K-18K) + 期权 at 2017年05月04日
欣赏自学的精神!投份简历过来吧,介绍一下你的测试工作心得
-
[上海] 悦勤信息:诚聘 Ruby 研发工程师 (8K-18K) + 期权 at 2017年05月04日
招聘新人的,关键看潜质;公司讲究:工匠式传承。 你目前最拿手那门语言?
-
[上海] 悦勤信息:诚聘 Ruby 研发工程师(12K-15K) at 2015年06月12日
-
[上海] 悦勤信息:诚聘 Ruby 研发工程师(12K-15K) at 2015年05月05日
补充回答一下关于社会保障方面的问题: 上海悦勤信息公司,提供“五险一金”的社会保障。
-
[上海] 悦勤信息:诚聘 Ruby 研发工程师(12K-15K) at 2015年04月30日
-
[上海] 悦勤信息:诚聘 Ruby 研发工程师(12K-15K) at 2015年04月23日
剧透一下我们公司的工作时间吧: 首先,我们不提倡加班,我们反对熬夜; 我们比较信奉: (1)早睡早起身体好! (2)弹性工作时间,您完全可以选择自己最喜欢的时间,完成自己热爱的工作。这便是事业,对吗?
-
[上海] 悦勤信息:诚聘 Ruby 研发工程师(12K-15K) at 2015年04月22日
-
[上海] 悦勤信息:诚聘 Ruby 研发工程师(12K-15K) at 2015年04月22日
如果您想更多的了解我们公司,请参阅:http://www.lagou.com/gongsi/54056.html