JavaScript 绑定多个函数到 window.onload 事件问题
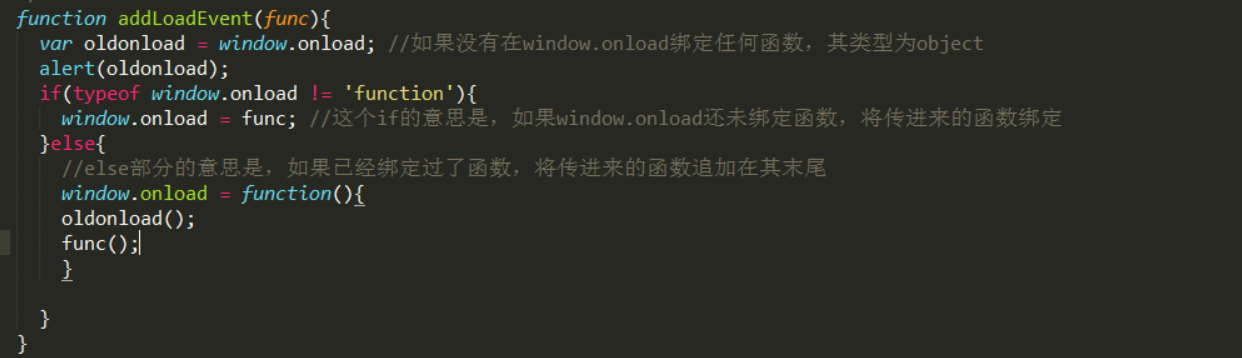
我学习 Js_dom 编程艺术这本书的时候看到以下代码:

在其中 else 部分我不是很理解:
第一:oldonload 我在定义时是变量,怎么可以直接当成方法使用?
第二:通过如图的代码将多个函数绑定到 window.onload 事件上和直接通过:
window.onload(){
函数 1;
函数 2;
}
有区别吗?
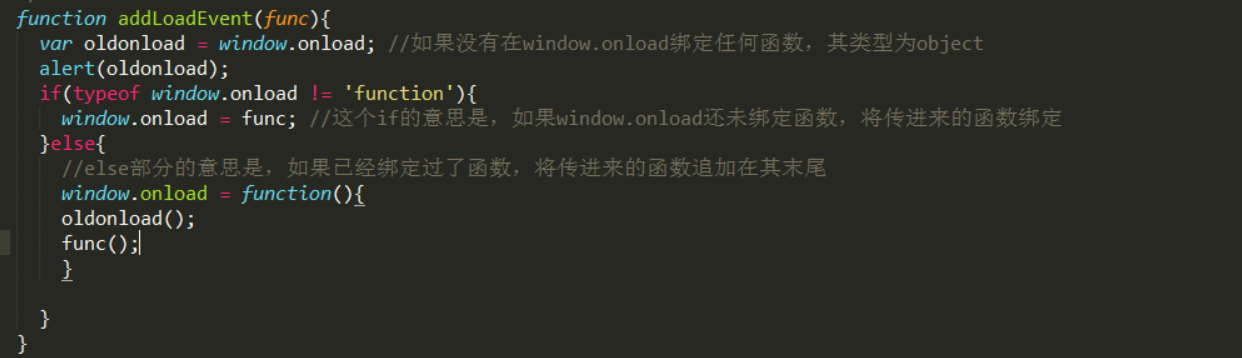
我学习 Js_dom 编程艺术这本书的时候看到以下代码:

在其中 else 部分我不是很理解:
第一:oldonload 我在定义时是变量,怎么可以直接当成方法使用?
第二:通过如图的代码将多个函数绑定到 window.onload 事件上和直接通过:
window.onload(){
函数 1;
函数 2;
}
有区别吗?