Rails 最近刚开始看 Rails 5.1 新的 Webpacker,想问有谁 Webpacker 用到正经的项目里吗?觉得和直接用 vue/react/ 等等 有啥优势劣势?
Webpacker 是这个: https://github.com/rails/webpacker
原因
现在项目轻度使用了 Vue,直接引入了一个 script 标签用,接下来因为越来越复杂了,打算拆出来写。更分离一些。
所以在看 SPA, vuex, vue-router 这类东西。来决定 Vue + Rails 的各种整合做法里哪个比较好。
后台管理的部分觉得没必要 vue 重写,就想保持原样。
所以在想怎么弄可以一部分用 Rails 一部分 Vue。
(项目具体是啥就不说了,说了感觉像打广告 = =,要是真感兴趣我可以评论区里回复一下)
看到各个选项里,其中一个是 webpacker,今天稍微看了下 webpacker。文档感觉还蛮少的,只能靠搜谷歌教程看看。
问题
想问下多少人在用 Webpack?感觉如何?对这个新玩意咋想? (站内搜了一下讨论这个话题的就 1 个。所以开个新帖)
背景说明
楼主前端技术一般,之前都是 jQuery 流,最近才开始深入学前端框架,看了不同的框架之后(Ember/React)最后决定先学 Vue。
webpack 方面还是新手
嗯嗯,但是对于我前端比较弱这种,感觉还得去官网刷一遍 webpack 教程,感觉门槛反而提高了一些。 似乎直接看 Vue 官网撸 vue init webpack-simple xxx 然后照着 vuex vue-router 官网文档做还简单些。 主要是想看看其他人用的咋样。都怎么用。
webpack 配置好复杂。。。 另外稍作配置,完全替代 sprockets 没有问题,我自己这么用三个月了,编译速度提高,时髦值也上去了,不过最近很忙,没啥精力整理分享
你们项目现在是用的啥?Vue?React?和 Rails 完全拆开来用? 比如 Vue 的东西直接让 nginx 来返回?然后 Rails 就纯 API?用了 JWT 之类的?(我也是刚开始学 JWT = = ) 或者是放在 Rails 的 public/ 里?或者用了什么 gem 之类的来和前端框架整合??
看了一下,此 webpacker 非彼 webpack,而是被 Ruby 一层层包得好复杂呀,我自己的前端 lib 是独立写的,强烈建议不要揉在一起,尤其如果公司有独立的前端开发,前端的同事可能会觉得自己受约束。(反正不讨论别人,要是我的话我一定让他后端别抢我的逻辑)。
用 Vue,在正式项目上用过。当初用Webpacker的目的就是为了使用.vue格式。
总体的感觉就是乱,建议如果使用全家桶,包括 route,model,cli 等等一系列的东西的时候,建议还是把前后端的项目拆开来。
如果项目不大的话,用Webpacker当然还是可以的,等庞大了在拆分吧。
如果是整个网站就是 SPA 的话,就拆。如果只是局部使用,可以不拆。整个网站只是做几个组件的话,我觉得用Webpacker就可以了,好像没拆的必要。就看具体需求。
嗯,现在网站还很小,所以打算做成 SPA。所以拆。(yuzhu.me) 这个是今年 7 月份开始的新项目,不是那种成熟公司里的存在时间蛮长的项目。
我现在用自己调整过的 webpacker 替代 assets pipeline 用,其实 Webpacker 根本就不复杂,他就做了四件事:
- 提供了一组 helper 方便你在 Rails 的 view 里引用 webpack 的资源(和 assets pipeline 的对应)
- 包装了 webpack 和 yarn 的工具链到 bin,这里就是把传入的参数传递给真正的命令前做了一个依赖的检查(比如 Node 版本够不够呀,如果没装要怎么装呀)、还有传递执行环境的工作
- 把 webpack 的编译过程集成进 assets pipeline 中去(我魔改了这块使得他可以独立运作,不再依附于 Sprockets,为啥依附?自然是 Assets pipeline 还是 Rails 的默认前端 assets 管理方案)
- 提供了开箱即用的配置(比如 vue、angular 模板,又比如通过 YAML 分离了一部分 webpack 的配置)
如果你觉得 webpacker 复杂,那其实是 webpack 复杂,er 根本就是个中转代理而已
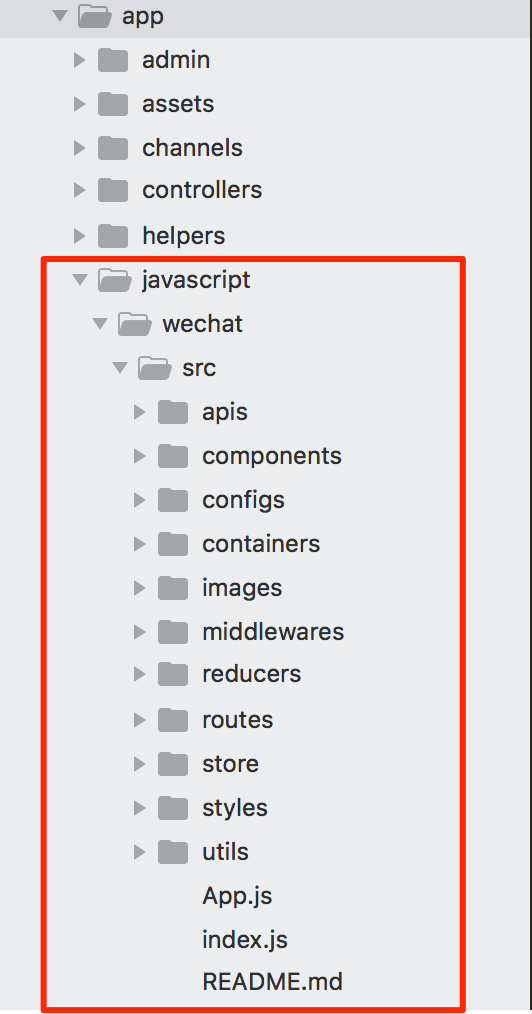
webpacker 还是面向全栈开发的,所以他把自己的目录深植于 app 目录,如果你的团队的成员要身兼前后端开发的职责,因为交互复杂需要引入前后端分离或者需要使用新的前端技术的时候,webpacker 是一个非常好,而且非常容易被接受的方案
但是,如果你的团队分工明确,恐怕 webpacker 就未必适合你团队了,但这并不是说 webpacker 不适合这种场景,而是前后端代码在一个仓库会牵扯到一个工程管理问题。
另外有三个值得注意的点:
- Rails 6.0 前端 Assets 管理将完全拥抱前端工具链,也就是说,Webpacker 将成为 Rails 全家桶的正式成员(现在还是可选组件)
- Webpack 4.0 相比现在的 3.0 又(为什么是又。。。)要大改
- Webpacker 的开发过程受到 Webpack 几次大改版的影响,早期的设计并不好,大概是 9 月 3.0 发布,才能说是走上正轨了,所以早年对 webpacker 的看法需要重新纠正一下
Ruby 谈什么构建?编译前端 assets 发生在部署时候的。
其次,跟前后端渲染有什么关系?Webpack 是个用来做前端资源打包的,Rails 的 Omakase 的思想就是为开发时候一定会遇到的场景提供一套预制好的逻辑自洽的方案出来,所以在重前端的今天,Rails 提出了 Webpacker 来把前端工具链(这里 Rails 选择了 Webpack)集成进来。
等我手头忙完介绍下吧
时间问题,主要是 sprockes 4 开发很不顺利,不过 即使在未来,前端不复杂的项目用 ap 还是很好的,无脑配置,依赖简单,webpack 的配置真是复杂
全栈框架当然要做前端(这才是只有 dead framework 才会做的事),何况 Rails 从 6 年前就开始抓前端了,曾经 Sprockets(Assets pipeline)无比先进,但是前端更愿意用自己那套,而且技术上也超越 Sprockets 了,那么与时俱进而已
这个说明看过,刚阅读了一下它附带的文章,关于 Monolith 的思想,我觉得,这是一种很小公司,自己就想一个人单干,然后自己想让自己变得壮观,不想用别的工具,不想复杂,不想残酷,只想用自己手头的巨石把它用好并且为自己扩展更大。
我觉得,这是最典型的 Geek 思想。这是找不到工作的:
https://ruby-china.org/topics/34079
如果这块巨石作为自己的爱好,自己去创业,自己谋生,作为自己的全部,是很理想主义的。但是哪个公司不愿意长大?(其实我想说,要是公司发财了,业务变得越来越大,必须得开始逐渐拆分项目,拆分工程,如果你还是遮遮掩掩地不敢放手,老板可能会马上换方案)
Perl 开发者总是觉得自己能抬起全部,what about Java developers?and nowa-Javascript developers,人家还会跟你抢饭碗。
其实同样的例子,Linux Kernel,早期几乎掌握在 Linus 本人手上,GPL 不一定是非常好的东西,它不容纳厂商私藏,有时候,我们不能认为私藏是一件坏事,人家厂商就不喜欢你知道人家硬件设计怎么了。
作为人际沟通,你要想人脉广,最基本的就是你得容纳各种性格的人。
所以 FreeBSD 才会被用在 PlayStation macOS 作为 System 的其中的 layer。
TED 访谈上,Linus 就嘲讽自己“我跟人接触要有一道 buffer 的”,我并不认为这是非常美好的一件事。
但是后来他能与人接触,还是容纳了别人的驱动程序,说明他还是进步了,但是这就不是 Monolith 了。
至少 Github 就是这么发展起来的。
现在不是流行 microservice 么,每个 service 可以是单体应用也可以是更多 seivice 组合,关键是你不用关心 service 是怎么实现。
纯血前端社区心态才是封闭,非 JavaScript 实现不用,非 client side 不用,结果现在要搞 server side render 和同构。相比之下 Rails 拥抱 webpack 才是开放。
你想说 SEO 问题?
其实我觉得就是项目就算不混合在一起,也可以实现,这个跟项目代码是否放在一起没有关系。
SPA 就不好加入讨论了,本身就有 SEO 缺陷,QQ 空间、微博这些信息就不可能按网页抓
非纯血的一般项目也有,网页是后端渲染的,客户端组件化,就够了。
但是我觉得问题是。。。Rails 默认把前后端的实现的代码都组织在一起
不说非得要用 webpacker,前辈上面就提到 rails 组件可选的,所以,显然这就是这个帖子的答案了:稍微前端也有不小规模模块实现的情况,webpacker 还是建议不要用,堆在一起不太好。如果是以后端为主,然后前端界面只是 UI 插件式只是作为展示不 render 的,应该还好。
亲... PHP 的几个流行框架,Symphony、Laravel 都是 Inspired by Rails... 何况还有 CakePHP 这种精仿... 你 可别忽悠我,我 10 年那会做外包对 CakePHP 是源码级精通
你不用跟我介绍这些框架,PHP 我写过四五年,你也不用反向怀疑,因为你根本没了解过历史。
我把话放这 Web MVC full-stack framework 是 Rails 发明出来的领域,你看到标榜 Web MVC 的框架都是受 Rails 影响的。
A hat tip goes to Ruby on Rails for inspiring us to create a PHP framework, and for bringing frameworks into the general consciousness of the web community.
不懂就别乱说
很抱歉,我用了这么多年的 CodeIgniter,但是从来没去看它的 Credits 文件,还居然被你们翻出来了。
果然喜欢挖别人的就是专注,功夫不负有心人
不要看 credits,你得切身去用了,再去体会里面哪里是 rails,别说它有 rails console,连路由都不是一个风格的,本来语言就不是一门语言,你们居然还执着自己的 Ruby & Rails 有优越感,我也是醉了。
我想起《食戟之灵》男主以日本人的观点模仿四川辣椒,你觉得,它的菜还会是中国菜吗?辣都不是那种辣。
然后,你们居然还拿 creadits 来说事,然后还嘲讽我等对 rails 没有实际了解过的 PHP 居民(好比没有到过中国四川吃辣椒的外地人),好好好,你们土著民了不起。
你们也别去用 reactjs realm 啥的,它们或许有模仿 rails 的味道,但它们来到这个社区,一定会被你们嘲讽的,互相吐槽,有意思吗。
华顺怎么说的
不懂就别乱说
贴了个证据,纠正了你的错误观点:
但是 CI ThinkPHP 这类东西,尤其后者,根本就是任务型的,CI 自身也是任务型的,一点都不 OO,到处都是 this-> 的反射,所以也不至于描述得前辈你说的,太夸张了。(跟 Rails 思想几乎扯不上边)
你认为这是:
然后,你们居然还拿 creadits 来说事,然后还嘲讽我等对 rails 没有实际了解过的 PHP 居民(好比没有到过中国四川吃辣椒的外地人),好好好,你们土著民了不起。
不好意思,我就是来打你脸的
另外,我 91 年的
好,我自觉退出
我明天发明一个 js 框架,上面写个 readme,注明:My Framework is fully inspire by Turing machine,我的 js 是基于图灵机的
那是你的自由,你的项目你爱咋咋地,但是,CI 作者自己说的事,你替作者说不存在的,你这也太霸道了吧
再说了,贴出作者的言论就是嘲讽你了?
我用的是我的 CI,不是作者给自己戴 red hat 的 CI,我作为用户,有我的使用体会,我的使用感受,我说的是我自己的使用过后感受,我认为使用后感觉它跟 Rails 没半毛钱关系,这是我的事情,我只是说一下我的观点。谁是 troll,谁散播谣言
说不定你们公司自己用的 rails 还会为你们自己公司业务改造过呢,你又不是 DHH,你能说出 DHH 的感受?
每个人提出自己的使用想法,有意见吗?
你用的不是 https://codeigniter.com/ 对吧?
是的话,你的使用感受能代表作者的观点?作者说受 Rails 影响,你说不是,你比作者说话权威?
拿作者的观点来反驳你的观点,这叫“嘲讽”你?!
你的语句哪里有毛病?
然后,你们居然还拿 creadits 来说事,然后还嘲讽我等对 rails 没有实际了解过的 PHP 居民(好比没有到过中国四川吃辣椒的外地人),好好好,你们土著民了不起。
这是不是你原话,嘲讽 你们土著民 是不是你说的
是你们先要脱离我原本只按照个人使用体验挂点去评述,我本来只是说:你觉得这里 $this 那里 $this 反射,本来语言就不一样,着 style 会 rails 思想吗?明显给人感觉不会,完全两码事,PHP 的 scalar 跟你 ruby object 不是一个玩意,只能说有些地方有参考到。
但是你们却拿 credits 来说我的都是错的,它一定是 rails 照搬写出来的。
Rails 的做法一直是主流的 Web 架构风格... 大前端也就是去年才开始的,你到底有多少工作经验啊...
还有
你根本没了解过历史
和
你完全没了解 Rails,甚至不了解 Web 开发
这些是什么鬼,说得好像自己站在这种拿着人家的文案就像是诠释了全世界一样的,CI 你用过几年,有几个项目用它写?
要不然我怎么会说:
然后,你们居然还拿 creadits 来说事,然后还嘲讽我等对 rails 没有实际了解过的 PHP 居民(好比没有到过中国四川吃辣椒的外地人),好好好,你们土著民了不起。
对 rails 不了解就不了解 web 了?天哪,哪来的结论。
Ruby 没出生之前,rack 没出生之前,还是用 Perl CGI.pm 一个个 CGI script 给你写呢,那我作为 Perl CGI 用户,和后来的 PHP CGI 用户,后来的 PHP FastCGI 用户,是不是说你们这些后人 code style 都 too young 了?
但是我不会认可 CGI,因为 Perl 5.20 开始去掉了这个模块,因为有 Plack / PSGI。
我这样说吧,所谓的 Web MVC full-stack framework 就是 Rails 开创的,CI 也深受 Rails 的影响
我原话,Rails 开创的是什么?Web 领域的 MVC 结构的 全栈 框架,这里涉及细节了?
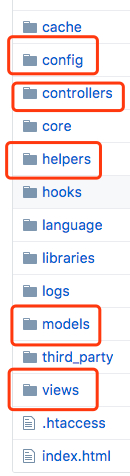
看看 CI 现在的结构

这就叫 Inspired by,说实话,CI 源码我读过,起码路由和 ORM 的架构上,原理上还落后 Rails
这才是思想,一个框架需要解决哪些问题。至于实现细节,从来都是因地制宜的,次要的。
这些是什么鬼,说得好像自己站在这种拿着人家的文案就像是诠释了全世界一样的,CI 你用过几年,有几个项目用它写?
CI 用过几年... 我说我大学靠 CI、靠 CakePHP 私活挣了几万,我第一份工作就是写 PHP,读大学的时候我对 PHP 5.7 之前的掌握成都,我就是敢吹这牛逼,我当年读书的高度已经在那了,现在我比那时候经验还丰富,对 Web 架构的理解比读书时候透彻多了。
哦,其实我给学校做项目的时候 Java、C# 也还算写过一些的。
吹牛逼谁不会啊,上代码啊,比比 Github 项目的引用数量?比比业内的声望?你在哪高就?
然后,你们居然还拿 creadits 来说事,然后还嘲讽我等对 rails 没有实际了解过的 PHP 居民(好比没有到过中国四川吃辣椒的外地人),好好好,你们土著民了不起。
所以,作者的观点可以被你的意志转移了对吧?你的资本在哪?
但是这也是 PHP 的优势啊,Ruby 得发明一个 erb 去弥补这些。
任何语言刚出来的时候几乎都是 DSL,C 语言刚开始不也是汇编的 DSL,转译成汇编再链接符号?
哇塞,太可怕了,好怕怕哦,好担心哦,我得隐藏起来。(脸上咬洋溢出像是 FBI 要过来调查一样恐惧的表情)
咔咔咔,找时间实现一个 Unix like JavaScript Framework,每个函数定义风格都模拟 POSIX 给你看,不行,到时候还得找 IEEE 组织拿个认证。然后告诉别人 I'm Unix
实际上 GoRails 上也有一讲涉及到部分应用 vue 的(标题应该是谈如何用 vue.js 解决含有 nested attributes 的表单渲染),我个人也是倾向大部分场景都可以这样做(其实就是把过去 backbone.js 或者类似的前端 MVC 换成了 Vue)。
我最近经手了一个项目,又要兼顾 SEO,又要搞前后端分离,搞到最后变成 Node.js 做了一个动态站(Nuxt.js)然后数据通过调用我的 Rails API 获取,要我说这是一种很扭曲的架构
= =
我觉得,我在一个 Ruby 的论坛里面讨论别个东西,人家可能就有点排斥感,毕竟他们熟悉的一定是 Ruby,你提点别的,别人也会要面子站在自己角度证明自己是对的,webpack 其实对于纯 web 前端开发很方便的,我自己的 Moo.js(不在 git 上,不是 git 伤的那个,那是另外我私藏不公开的)就是用它构建的,开发环境是 WebStorm,全前端流。
怎么说呢,你要讨论谁对谁错,你想一下网传的段子吐槽苹果抄安卓安卓抄苹果,一样的。
能解决问题才是重要的,所以我刚才说,我在这里,get 到我要的东西就够了,但是不知道突然讨论着变味了。变得像是纠结谁是权威一样的,而且他们非得要站在我头上说“我是你老大”,“我就是你的标准”,“你得认账哦”。
天哪,哪里来的人呀,太口怕了,我得逃
我最近经手了一个项目,又要兼顾 SEO,又要搞前后端分离,搞到最后变成 Node.js 做了一个动态站(Nuxt.js)然后数据通过调用我的 Rails API 获取,要我说这是一种很扭曲的架构。
所以你不喜欢这种风格,然后你实际上对 Rails API 这样子分离方法的开发是稍微带有一点偏见的。
这个很正常,因此我自己为移动端同事写的库也要征求他们的使用惯例,这样大家贴合得更好一些。
你可以讨论别的东西,这论坛讨论 Go、前端、Elixir/Erlang 的多了去了,唱衰 Ruby 的也多了去了,你要讨论上干货啊,开始你说你写的 Autumn 牛逼,结果被扒的底裤不剩,那 Amber 写的一看就是没法用的。
起码你不了解别人的时候,基本的谦虚得懂吧,扯了那么多大道理,结果代码写的这么烂,你自己没意识到德不配位了么。
然后摆出一副唯我独尊的样子,众人皆醉唯我独醒,好心劝劝你变成了别人在迫害你,这跟民科有什么区别。
我做过的项目多了,前后端该怎么做我也有经验,不然公司也不会聘我做架构师,公司聘我就是要我解决要怎么做事情的。
就算我没这个经验,我自己的朋友圈也有很多各公司的 CTO、总监、高程,我可以找到相关领域的高手来解答我的问题。
我也喜欢 vue,第一开始接触的时候,那时候还不知道 webpacker 这个 gem。当时就是解决下 单页面的,对比其他的 react 和 angular. Vue 不需要架构很复杂就可以用,那时候大致也就当做 jquery 用。当时解决了几个在线的 app。
慢慢的前端单页面响应的话题火的时候,然后又说前后端分离。我就稍微的尝试了下,当时自己写的 webpack 加进来的。慢慢的,又要维护 rails 又要维护 webpack。然后就进了 webpacker 这个 gem,就把一个项目完全依赖了。写到最后发现,维护一下子变复杂了,rails 的前端,和 controller 的依赖也不大。SEO 又是个话题。 当时就纠结,如果我前后分离了,我为什么非用 webpacker 呢,我何不用 node 搭建个?
经过 2 个项目,跟几个小玩具的折腾,我感觉 webpacker 让人用的很纠结。不说好,也不说不好。如果只是单页面的几个功能,直接写在 assets 里面,依赖下 vue.js 不就好了。没必要弄个套餐。如果用套餐,何不完全分离。
到现在,我就纠结,前后彻底分离,对 rails 来说,到底有没有必要。(当然也看项目)
那其实不是 webpacker 的问题了... 是 webpack 的问题,说实话我也不喜欢 webpack,好复杂,配置研究了一个通宵一点头绪都没有...
我自己就一个评价标准 —— 能不能让我少做事情
前后端分离的话,前端要解决自己的路由、要映射模型、要对接后端的 API,总的工作量肯定增加了,但是也相应的细化了团队成员的职责,分担了个体的工作量。
而且现在对前端的需求越来越复杂,那自然也需要更专业的人才,这是前后端分离架构兴起的一个重要因素。
但是通过前后端分离可以实现的效果是传统的后端渲染+JS 或者是 后端渲染 + 前端 MVC 不能解决的么?明显不是。那有过去的模式不好解决的么?似乎也没有(这点欢迎指出)
所以我一直认为 前后端分离 解决的是工程问题,而不是解决技术问题。
但是为了做到前后端分离,就需要增强前端的工具链,于是 webpack、rollout 之类的工具就雨后春笋般诞生...外加前端圈子不折腾不舒服司机的氛围,现在也是百家争鸣...
我觉得前后端分离,相比传统后端渲染独有的优势是,后端只用做一套 api 就成了,pc 端、小程序、手机 app、webapp 等都访问这个 api 就可以了。我们现在项目就是这样做的,前端用的 react,后端 elixir 做的 graphql api,react 服务端渲染也很简单~
pc 端、小程序、手机 app、webapp 各自的渲染,是需要各自解决,还是有统一的解决方案,比如:一套代码,就可以适配这些多种终端了?打个比方,就像 jQuery 那样,不要考虑各种游览器,统一写法?React 可以做到这些吗?
状态管理可以抽取出来,具体页面需要各自解决,pc 端和 webapp 可以考虑做响应式,但小程序和 app 就要各自写了
React Native,另外方案就是 .net Xamarin,前者可以通过 spider-monkey 做 C bindings,后者就比较麻烦了,不过我看朋友一般都用 Cordova
「状态管理可以抽取出来,具体页面需要各自解决」:这样的话,状态管理,放在前端,或者后端,都可以的。
「响应式」:React 中,也是需要用代码告诉它,渲染端为:pc 还是 mobile 吗?还是可以智能地自动响应?
看了一下:https://github.com/rails/webpacker ,觉得:
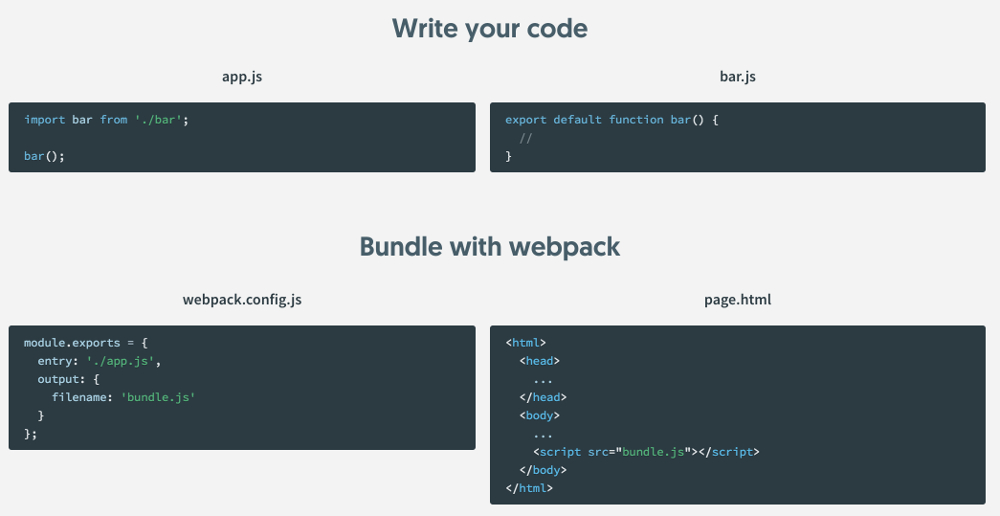
- webpacker 是一个 javascript 文件的 bundle(打包)工具,而且:
- 和 Vue、React 等都可以共同使用的,并不是非此即彼,而是共同协助的。
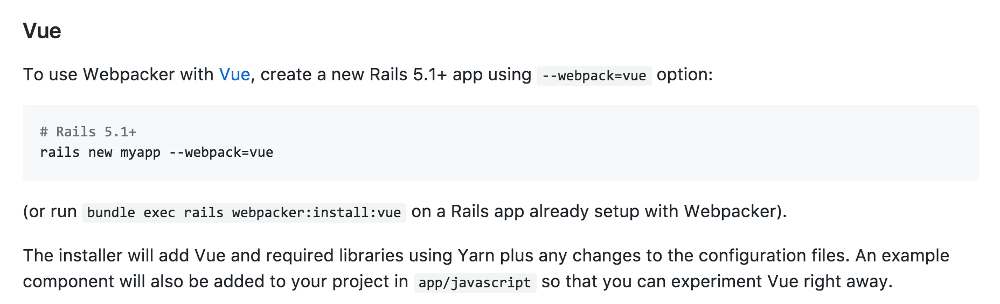
1 在 rails/webpacker 的 readme 中:有 webpacker 和 vue 协助的说明:

2 webpacker 自身的说明:

等 http2, service worker 都普及了,前后端分离真的除了稍微好一点的 UX,其实就根本没必要了。(当然我只是说 web) 不过就算 SPA 的 UX 要好一点,但也没有那个必要做 full site SPA 了,per page SPA 就很不错了,这样 webpacker 就很有用了。