-
pragmaticstudio 的 Hotwire 課程要來了 at 2022年02月06日
感谢分享!
hotwire 可能真的很少人在使用,但我个人还是觉得很实用的!
这教程的视频,动画做的也太到位了。
YouTube-What is Hotwire?-Pragmatic Studio
-
dartsass-rails or sprockets-rails... ?? at 2022年01月22日
看懂了... 就是
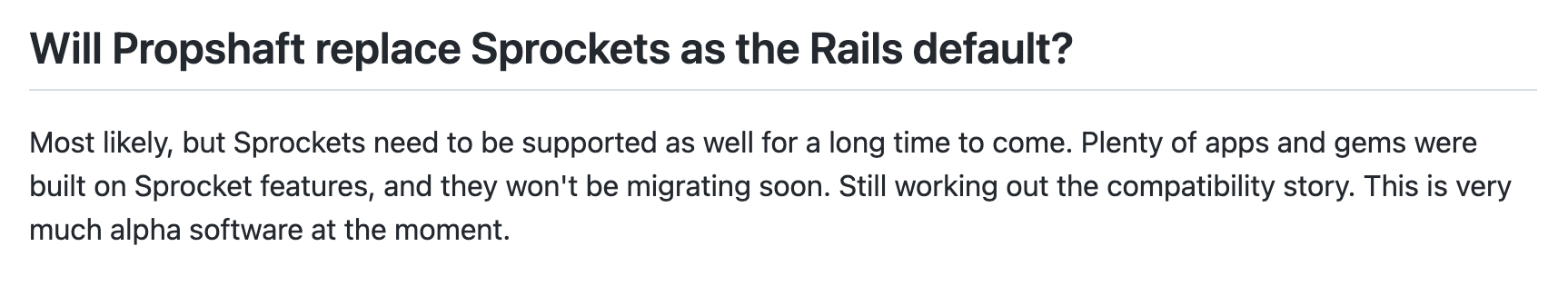
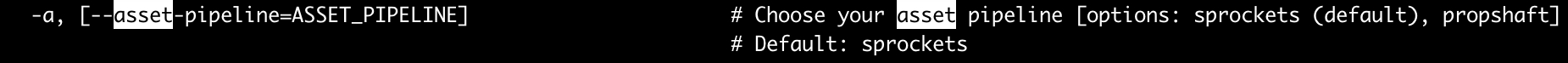
sprockets迁移到propshaft,可能会需要dart-sass来协助相容性.... 用的... 看来要使用importmap-rails (js)+sass (propshaft)还有一段路要走

-
Rails 7.0 正式版发布啦! at 2021年12月27日
请问,即使 使用 esbuild 取代 webpack,一样不看好这个方式吗?
-
Rails 7.0 正式版发布啦! at 2021年12月23日
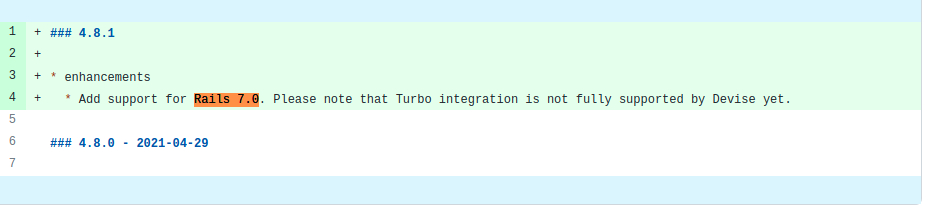
我还没实际试过,但,我看文件,我以为,devise 已经完整支持 Rails 7.0 了
https://github.com/heartcombo/devise/compare/v4.8.0...v4.8.1


-
Rails 7.0 正式版发布啦! at 2021年12月21日
好的,感謝感謝!
-
Rails 7 --css bootstrap 报错问题的解决方法 at 2021年12月21日
我也是才发现,要用
bin/dev才能把 application.css 产生出来 -
Rails 7 --css bootstrap 报错问题的解决方法 at 2021年12月21日
可是,npm/npx 不是应该安装完 node,default 就会一并安装的吗?
-
Rails 7.0 正式版发布啦! at 2021年12月20日
请问 hotwired/turbo , 没有 rails_ujs。
您,button_to , disable_with: "loading..." 这个是怎么实作出来的?
-
Rails 7.0 正式版发布啦! at 2021年12月20日
个人觉得,前后端,是要分裂,还是要分离,还是要深度糅合,目前来讲,根本不是开发者可以决定的事情。是只有公司 Boss 可以决定...
如果 Boss 有钱,每次作梦梦到一个产品,就找 3 个 app , 3 个 前端 web , 3 个 后端 api,我想深度糅合 应该 也不可能。
如果 Boss 抠门,每次作梦梦到一个产品,就找 2 个 rails 开发者,你想前后端分离开发,你可能会 看着 深度糅合 的开发者下班回家了,你还在加班。
-
Rails 7.0 正式版发布啦! at 2021年12月20日
真的从来没想过,rails , hotwire 这么原始的 框架,也会 yanked 版本。
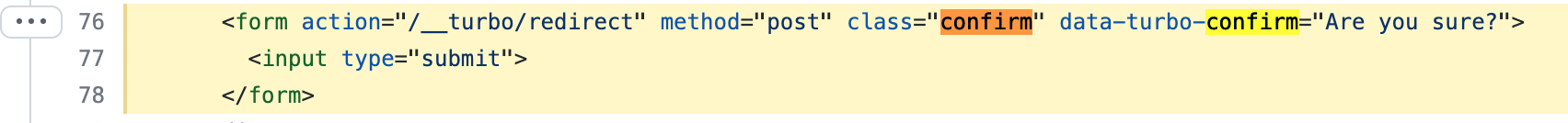
还好大大帮我发现 turbo-rails 版本 问题。不然,我应该会连 data-confirm 都用 stimulus + css selector + js confirm 去实现,然后一路错到底...
-
Rails 7.0 正式版发布啦! at 2021年12月20日
太感谢您了! 成功了,turbo-rails 7.1.1 ---> 1.0.0 就出现 are you sure。
另外我发现,我一直都只有习惯使用
rails server刚刚才留意到,您是使用bin/dev我才发现到下面这个现象default: rails new r7 -c bootstrap (css-bundling 会使用 sass 把
app/assets/stylesheets/application.bootstrap.scssconvert toapp/assets/stylesheets/application.css"build:css": "sass ./app/assets/stylesheets/application.sass.scss ./app/assets/builds/application.css --no-source-map --load-path=node_modules"然后才用 asset pipeline 去打包,也就是 我要开始习惯使用
bin/dev(foreman) ,抛弃旧的习惯bin/rails s -
Rails 7.0 正式版发布啦! at 2021年12月19日
-
Rails 7.0 正式版发布啦! at 2021年12月19日
目前测试,没有成功。
我也有在 turbo 的 github 看到他的语法

但是很奇怪,没有办法 实现 confirm window
-
Rails 7.0 正式版发布啦! at 2021年12月19日
认真的研究了下 Rails 7 , 感觉几乎是为了前端生态,升版 的~
--- Frontend ---
-
CSS
- cssbundling-rails
- bin/rails css:install:[tailwind|bootstrap|bulma|postcss|sass]
- tailwindcss-rails
- importmap-rails + tailwindcss 3
- cssbundling-rails
-
Javascript
- CDN javascript
- importmap-rails (jsdm, unpkg or jsdelivr)
- jsbundling-rails
- bin/rails javascript:install:[esbuild|rollup|webpack]
- CDN javascript
不同 css 框架,还会 搭配 不同 组合, ex bootstrap 5 , 就 node (yarn) + cssbundling 使用 tailwindcss 3 , 就可以 importmap + pure tailwindcss 3 使用,或者 使用 esbuild | rollup | webpack 用 node 设定 似乎对于 rails 7 选择了 tailwindcss 3,就不用再使用 sass 的感觉
importmap 也会处理 js 相依性,但只有 针对 js 框架,还是要搭配 cssbundling 使用 才能处理 sass ( scss css:install:sass, 取代 gem sass-rails)
importmap 的感觉 就是有种,前端绕了一大圈,最后还是回到,早期的 header cdn 引入,html 强化 的感觉
--- Backend ---
Backend 的变化,似乎只要留意 zeitwerk
目前心得是这样。不知道是不是有理解错误。
持续探险中...
-
-
Rails 7.0 正式版发布啦! at 2021年12月18日
请问,没有了 rails-ujs, button_to method: :delete, data: {confirm: 'sure?' } 还能正常使用吗?
-
Rails 7.0 正式版发布啦! at 2021年12月16日
全新的版本,全新的界面,全新的前端打包方式。

OLD Welcome:

NEW Welcome:

但是,它 7.0.RC2 -> 7.0 只花了 1 天,我以为,7.0 要 12/25...

-
我的 Material UI 库进行了一大波更新,支持 Material Design 3 at 2021年12月15日
请问,有使用过 daisyui.com 的想法吗?
-
有哪些,是项目开始运行甚至成熟后,非常后悔没有提前配置或加上的? at 2021年12月06日
请问一下,如果,有资源权限控制的话,应该不容易爬才对??
-
我的论坛类 SideProject 但反响不好 求提点意见 at 2021年11月12日
另外,我觉得很多看不懂的语言...
Indie hacker ?? Betin cliff ?? Eubolus cliff ??
-
我的论坛类 SideProject 但反响不好 求提点意见 at 2021年11月12日
目前资料量不多,是不是可以加一个类似大厅的功能,把所有文章集中在一起。 (有点像 rubychina 的
社区)。 因为我刚刚想要发一个主题关于Linux的 想探讨关于CentOS的内容:- 找不到主题
- 独立一个 linux 主题,感觉这个又属于很冷门的主题
- 如果有一个类似
瞎扯淡的主题 可能会好一点 - 但都只能每个主题点进去又觉得麻烦,如果有一个大厅区 包含所有讨论,看到喜欢的讨论,再进去那一个主题区是不是更好
-
我的论坛类 SideProject 但反响不好 求提点意见 at 2021年11月12日
刚刚又点进去 https://monthcamp.com/ 看了下 坦白说,习惯操作的话,主题多的话,还蛮好玩有趣的。
可能是属于,本身喜欢尝鲜的人会喜欢的产品
-
我的论坛类 SideProject 但反响不好 求提点意见 at 2021年11月12日
其实, @adamshen 大说得很实际,确实,就算是超级大公司的产品,没有
洒点币推广,就只能靠时间or名人推荐。跟我说的一样,产品感觉算是很完善了 (除了操作动线需要微调),说到底,跟我先前提到的一样,剩下的就是推广的问题了。推广也是另外一门学问。
不过这些东西本来就要慢慢摸索的~
甚至有一部份是靠运气,谁会想到 basecamp 在美国当初这么多人用。谁会想到 hey.com 这种 email service 能让人放弃 gmail.com 花大钱,就因为他有 basecamp + dhh 加持。
所以,不段尝试 + pivot,本来就是新创产业的辛苦道路。 目前 social network 类别的都是重口味才有流量。 确实,转向开发主题为 相亲 + 美图分享,肯定马上让你的 server cpu loading 100%。
但,这可能不是开发者当初这个 side project 的初衷。
何况只是 side project。尤其是想要有正向的交流,是更难的路。 Side project 就 坚持走自己的路哄~
除非没工作,要靠这个生活,再转向迎合大众口味即可。
-
I see, thanks for sharing !!!
-
我的论坛类 SideProject 但反响不好 求提点意见 at 2021年11月11日
我个人觉得很厉害,也觉得很喜欢。 整个设计使用敢跟 hey.com / basecamp 很雷同 我觉得问题,真的是在 需要花时间教育使用者。 hey.com / basecamp 都有完整的视频介绍。 尤其是 hey.com 我没看他的视频,我觉得我不太可能知道怎么使用。
另外,Target User 的部份,我觉得不在产品本身区分。而是 视频分享的对象。 这类讨论区,确实要约 2x 岁,比较有时间去尝鲜。 至于 3x 岁以上的人。通常都是等 2x 岁 流行到很火红。才会开始回过头来关注。
所以我个人觉得
产品 - 本身已经很完善 (UX 动线可能需要在稍微微调,确实有时候我会迷路,可是用 hey.com 的时候,一开始应该也都会迷路)
推广 - 视频应该会是最快。我认为,或许真的可以考虑,是要技术群为主,还是可以扩展到 其他领域 (工作/ 娱乐)
内容 - 比较没有内容确实很快就想离开了,但我相信推广成功,内容问题就有解了,毕竟,有人就会有内容。
整体而言,我是喜欢的!对于非 Ruby on Rails 圈的 圈外人。可能会比较难理解,因为他们对于 hey.com 的 UI/UX 模式本身就不适应。
这些事我的简短想法。我自己是觉得很厉害!要叫你作个 hey.com 你可能也可以实做的出来。
-
一台服务器部署多个项目 at 2021年11月02日
-
把自己过去用的很不错的 WAF 开源了 at 2021年10月26日
我一直都在用 comodo WAF 规则 + Nginx mod-security + fail2ban
-
把自己过去用的很不错的 WAF 开源了 at 2021年10月26日
防止客户端使用 F12……这也能防止??
-
资安工具 gem: rack-attack at 2021年10月24日
感谢分享!
-
CSS: scroll-behavior: smooth + @hotwired/turbo at 2021年10月24日
看来,你跟我一样,不太能适应,这样滑动的回馈感。 不只是 Android 客户端上浏览页面返回之后会乱跑动,web 端,也是会这样。
这功能 应该是 css 本来就存在:
scroll-behavior:smooth。只是在 hotwired/turbo 上的 效果 (应该算是 pjax 效果) ,会显得更明显。你试试看 任何专案 加上
js: turbolinks or @hotwired/turbo css: scroll-behavior:smoothbrowser (history back / history next) 应该都会这样滑来滑去。