全新的版本,全新的界面,全新的前端打包方式。

OLD Welcome:

NEW Welcome:

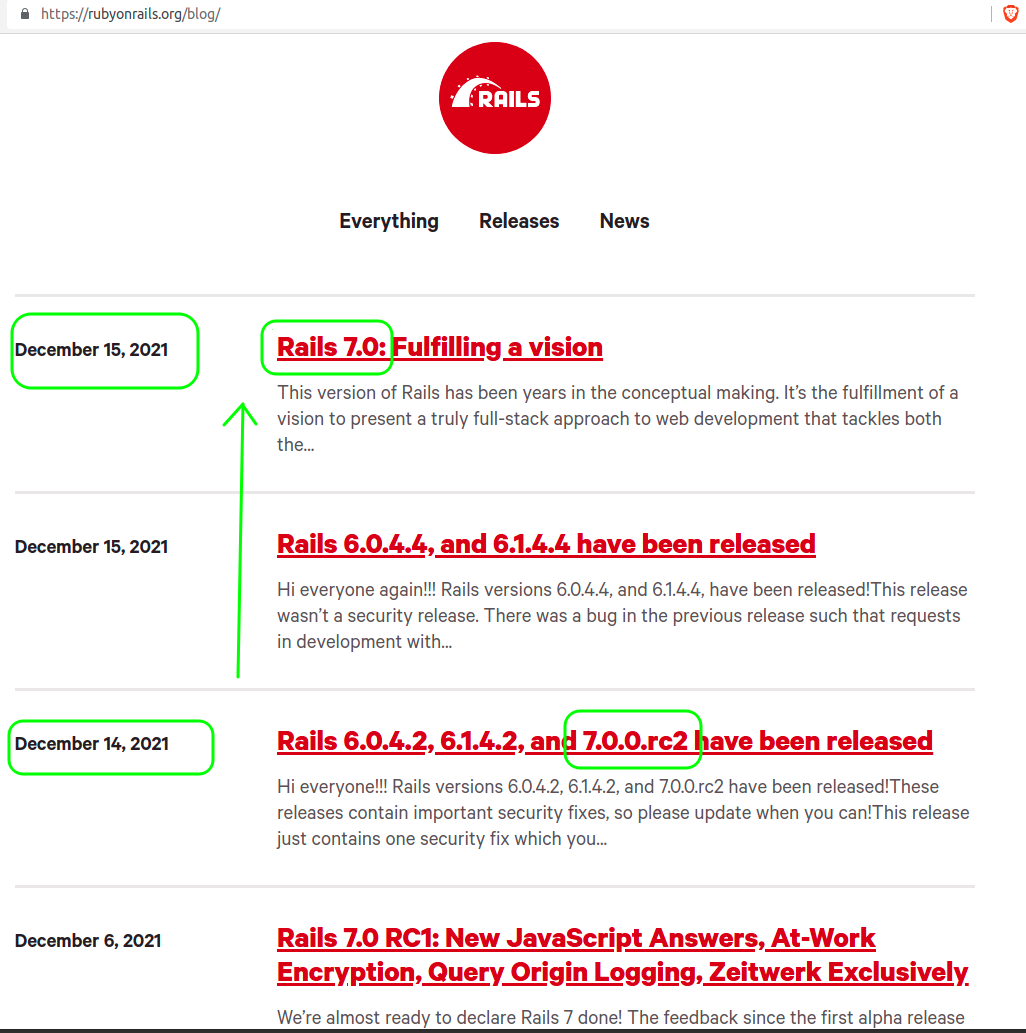
但是,它 7.0.RC2 -> 7.0 只花了 1 天,我以为,7.0 要 12/25...

已更新到 rails7,对于我来说 最有用的是 multiple databases 在 has_one through 的时候,可以直接使用而不担心跨数据库了
请问,没有了 rails-ujs, button_to method: :delete, data: {confirm: 'sure?' } 还能正常使用吗?
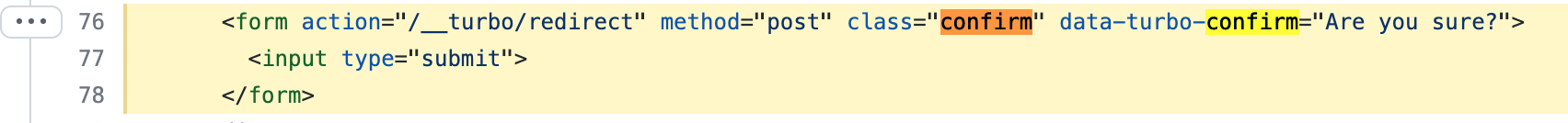
可以用 Turbo:
<%= button_to, method: :delete, form: { data: { "turbo-confirm": "Are you sure?" } } %>
认真的研究了下 Rails 7 , 感觉几乎是为了前端生态,升版 的~
--- Frontend ---
-
CSS
- cssbundling-rails
- bin/rails css:install:[tailwind|bootstrap|bulma|postcss|sass]
- tailwindcss-rails
- importmap-rails + tailwindcss 3
- cssbundling-rails
-
Javascript
- CDN javascript
- importmap-rails (jsdm, unpkg or jsdelivr)
- jsbundling-rails
- bin/rails javascript:install:[esbuild|rollup|webpack]
- CDN javascript
不同 css 框架,还会 搭配 不同 组合, ex bootstrap 5 , 就 node (yarn) + cssbundling 使用 tailwindcss 3 , 就可以 importmap + pure tailwindcss 3 使用,或者 使用 esbuild | rollup | webpack 用 node 设定 似乎对于 rails 7 选择了 tailwindcss 3,就不用再使用 sass 的感觉
importmap 也会处理 js 相依性,但只有 针对 js 框架,还是要搭配 cssbundling 使用 才能处理 sass ( scss css:install:sass, 取代 gem sass-rails)
importmap 的感觉 就是有种,前端绕了一大圈,最后还是回到,早期的 header cdn 引入,html 强化 的感觉
--- Backend ---
Backend 的变化,似乎只要留意 zeitwerk
目前心得是这样。不知道是不是有理解错误。
持续探险中...
目前测试,没有成功。
我也有在 turbo 的 github 看到他的语法

但是很奇怪,没有办法 实现 confirm window
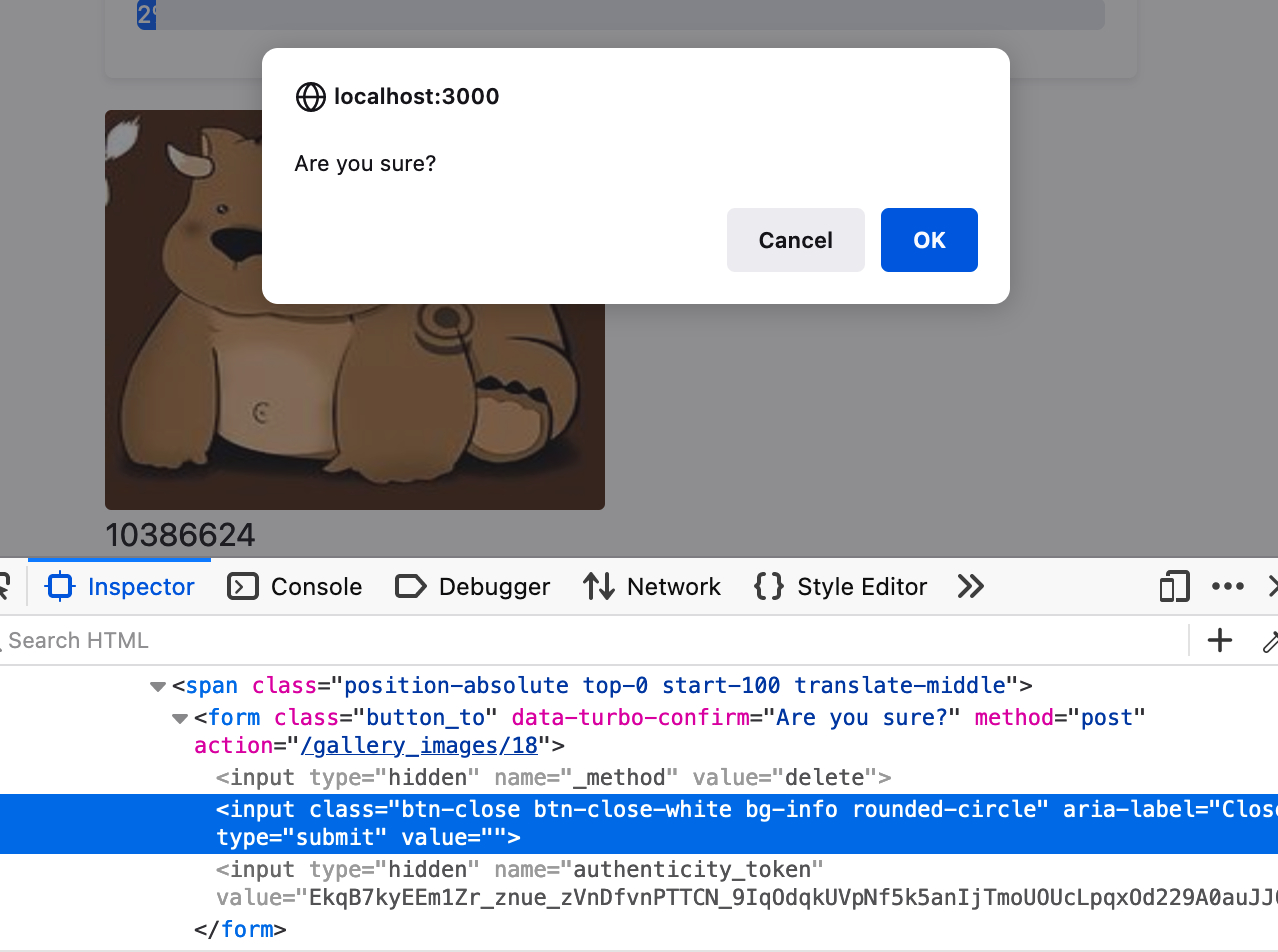
你用的是 button_to 吗?注意到 data 前面还有个 form 了没?如果方便可以发一下你的代码或者 repo 我帮你看看

Hey! 我试了一下,你的代码是没问题的,可以弹出are you sure?
你试一下:删除 Gemfile.lock, 先 gem uninstall turbo-rails. 选 all versions, 把本地的 turbo-rails 都删了,然后重新 bundle install. 另外我把 debug gem 也删了 (因为我这没有 debug gem).
这么做的原因是,我发现你的 turbo-rails gem 里面的版本是 turbo-rails-7.1.1, 但是谷歌了一下,这个版本被 yank 了 (https://discuss.hotwired.dev/t/fyi-turbo-rails-gem-version-7-1-1-was-yanked/3452). 现在的版本是 turbo-rails 1.0.0.
然后你再bin/dev试一下,看看有没有弹出are you sure
不行的话再回复看看还有啥问题,应该是可以的。
rails 这个框架挺不错的,就是前后端深度糅合的方式不喜欢
我一直不认为一个人能把前后端都做得很牛逼。见过不少前端程序员写后段代码的,写得像
一样,也见过不少后端程序员写前端代码的,写得一样跟
一样。当然,肯定有前后端都很牛逼的人物,不过这种人太少了,而且也没啥意义。
太感谢您了! 成功了,turbo-rails 7.1.1 ---> 1.0.0 就出现 are you sure。
另外我发现,我一直都只有习惯使用 rails server 刚刚才留意到,您是使用 bin/dev 我才发现到下面这个现象
default: rails new r7 -c bootstrap (css-bundling 会使用 sass 把 app/assets/stylesheets/application.bootstrap.scss convert to app/assets/stylesheets/application.css
"build:css": "sass ./app/assets/stylesheets/application.sass.scss ./app/assets/builds/application.css --no-source-map --load-path=node_modules"
然后才用 asset pipeline 去打包,也就是 我要开始习惯使用 bin/dev(foreman) ,抛弃旧的习惯 bin/rails s
真的从来没想过,rails , hotwire 这么原始的 框架,也会 yanked 版本。
还好大大帮我发现 turbo-rails 版本 问题。不然,我应该会连 data-confirm 都用 stimulus + css selector + js confirm 去实现,然后一路错到底...
个人觉得,前后端,是要分裂,还是要分离,还是要深度糅合,目前来讲,根本不是开发者可以决定的事情。是只有公司 Boss 可以决定...
如果 Boss 有钱,每次作梦梦到一个产品,就找 3 个 app , 3 个 前端 web , 3 个 后端 api,我想深度糅合 应该 也不可能。
如果 Boss 抠门,每次作梦梦到一个产品,就找 2 个 rails 开发者,你想前后端分离开发,你可能会 看着 深度糅合 的开发者下班回家了,你还在加班。
请问 hotwired/turbo , 没有 rails_ujs。
您,button_to , disable_with: "loading..." 这个是怎么实作出来的?
您不用客气!! 我刚好看到别人问了这个问题,然后看到了另一个人的回答才学会的,现学现卖😄
bin/dev是有了bundling方案之后才开始用的, 以前我也是用 rails s, 你可以关注下 DHH 的推特,他有时候发布新的 gem 的时候会出一个演示视频,我记得我是从他的视频里学的,也就是最近几个月发的。
stimulus 来处理“are you sure?"也是一个方案,我以前也是那么写的,后来才知道可以用 Turbo, 惭愧惭愧!
button_to , disable_with: "loading..."这个,目前我没有看到比较好的像 ujs 一样方便的方案,但是有一个用 CSS 来处理的方法:https://github.com/hotwired/turbo/pull/386. 估计以后可能慢慢完善了也能有像以前那么方便的方法吧!
Rails 这是放不下全栈的包袱啊,这个大版本就是专为前端部分而发的,可敬可叹。
现在的趋势,后端就纯提供接口就好了,前后端分工合作,不仅能两拨人同步开发,后期后端或前端各自想换技术栈也互不影响。
用 Rails API Mode 就好了,前端就交给前端栈吧,时代变了。
最近 DHH 专门写了个文章,一人框架 https://world.hey.com/dhh/the-one-person-framework-711e6318
最近也正好一个人在开发一个仓储物流系统,甲方就给 2 万块钱。有限的资源有限的精力,确实 Rails 首选。
多数据库功能支持是我想要的。试了一下。devise:install 报错。还是老老实实的用回 Rails5,生产项目还得等 2 年。 Rails 为了前端潮流做了很多改变。但是无法改变前后端分离开发更低效率是事实。至少相对 Rails 的效率是低效。 现在的前端低效而且丑陋。代码丑陋,界面闪亮。 我花了一个多月研究 VUE、React,FastAPI,最终还是回到 Rails,因为开发效率没法和 Rails 比。
不知道为啥 devise 一直不发布新版本,现在我 rails7 生产项目用的 github 源
gem "devise", github: "strobilomyces/devise", branch: "patch-1"
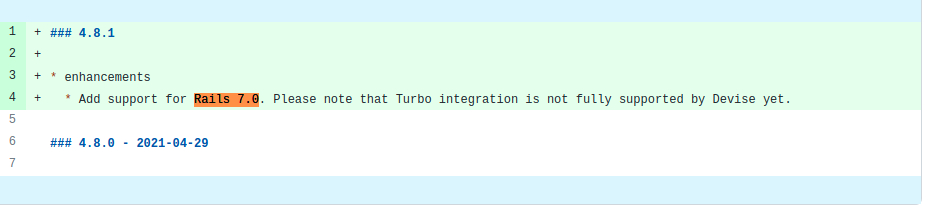
我还没实际试过,但,我看文件,我以为,devise 已经完整支持 Rails 7.0 了
https://github.com/heartcombo/devise/compare/v4.8.0...v4.8.1


现在前端被一群邪魔外道给引入了歧途,连 rails 的前端部分也被带歪了,先让子弹飞一会,等过几年拨乱反正了再入手确实是最明智的选择。
Awesome! 不如发个贴?类似:https://www.v2ex.com/go/status
等 Ruby 3.1 也用上也更新下?
Rails 7 的前端部分我不看好。
Webpack 还是当前整个前端界认可的方式,所以 Webpacker 是合适的方向。而 Rails 7 这些前端打包方式的改动有些走乱了。
不过 importmap 这个方式,让 Rails 默认技术栈可以不依赖 Node.js,看起来也还是不错的。对于新手似乎更友好一些(之前那种安装依赖的问题、Npm 网络问题等等,应该可以避免掉),一些不重前端的产品,直接可以回到 Rails 5.2 之前那种 Assets Pipeline 的状态。
新机制下 webpack 可以自己配置,webpacker 一个问题是配置是被隐藏起来的,即使懂得 webpack 也很难修改配置。
const path = require("path");
const webpack = require("webpack");
const { webpackConfig, merge } = require('@rails/webpacker');
const WindiCSSWebpackPlugin = require('windicss-webpack-plugin');
const customConfig = {
resolve: {
extensions: ['.css'],
alias: {
vue: "vue/dist/vue.esm.js",
'@styles': path.resolve(__dirname, "../../app/assets/stylesheets"),
'@assets': path.resolve(__dirname, "../../app/assets"),
'@js': path.resolve(__dirname, "../../app/javascript"),
'discover': path.resolve(__dirname, "../../discover/app/assets")
}
},
externals: {
jquery: "jQuery",
},
plugins: [
new WindiCSSWebpackPlugin(),
new webpack.IgnorePlugin({
resourceRegExp: /^\.\/locale$/,
contextRegExp: /moment$/,
}),
]
}
const vueConfig = require('./rules/vue');
module.exports = merge(customConfig, vueConfig, webpackConfig);
现在的 webpacker 配置就是用 webpackMerge 来 merge 一下不同的配置片段就行了,都是 js 代码,这样配置的结构也很清晰,修改也很容易。 比 webpacker 5 来说进步明显。
上面就是 webpacker6 配置里的一个 base.js,development,production 就是分别再 merge 入自己的配置就好了。
webpacker 6 的改变是正确的方向,对 webpack 有深度集成需求的可以继续用 webpakcer。(例如需要 HMR)
我对 webpack 的插件没有需求,只想 bundle es6 module,那么 esbuild 用起来更简单。