-
AngularJS 2.0 正在路上.. at 2015年01月04日
正在选择前端框架,打算试试 AngularJs
-
Rails 路由系统源码探索 at 2014年12月03日
必须赞一个
-
rewrite 使不同域名重定向到不同界面的问题 at 2014年12月01日
-
rewrite 使不同域名重定向到不同界面的问题 at 2014年11月30日
-
ruby 获取由两个字节的 12 个比特位组成的一个整型值 at 2014年10月29日
-
render json 返回到客户端的对象 id 减小或者增加一位数 at 2014年08月01日
-
render json 返回到客户端的对象 id 减小或者增加一位数 at 2014年07月31日
-
ruby.taobao.org 源今天出现错误,求解决 at 2014年07月10日
正弄双语言机制呢,一直报着个错,都忘记切换到官方源了。。。
-
Cache 在 Ruby China 里面的应用 at 2014年05月26日
谢谢分享,正好用到
-
rails 调用一个耗时的外部命令,整个应用被卡死。 at 2014年03月19日
也是,缓存试过了。目前先用另外一个项目加载 gem 包,然后再用 iframe 调用吧
-
rails 调用一个耗时的外部命令,整个应用被卡死。 at 2014年03月19日
#4 楼 @guyanbiao 只有 a 页面在浏览器显示出来以后,才会执行 ajax 请求获取和处理二进制流,这一步能在服务器实现吗?
-
rails 调用一个耗时的外部命令,整个应用被卡死。 at 2014年03月19日
#1 楼 @scott #2 楼 @guyanbiao a 页面用 js 解析从后台传来的二进制数据然后显示出来也特别耗费时间,这步只能在前台完成,这个有什么好的办法?
-
Rails 如何设置开机自动启动 at 2014年03月15日
按这个写个启动脚本:http://yanghao.org/blog/archives/296, 放在/etc/init.d/目录下。然后通过 chkconfig 命令添加自启动:chkconfig --add 即可
-
如何用一种简洁的方法求出给定数组中相邻元素之差 at 2014年03月14日
学习了。。。
-
看到一个视频,关于土地,房产经济。 at 2014年03月08日
老百姓都这么被玩死了!!!
-
说说在大城市生活的感受 at 2014年02月20日
-
Rails 上传大的文件 at 2014年02月16日
-
settingslogic 在 application.rb 中配置全局变量会报错 at 2014年02月11日
-
settingslogic 在 application.rb 中配置全局变量会报错 at 2014年02月11日
-
如何启动后台进程完成一个定时任务 at 2014年02月10日
-
如何启动后台进程完成一个定时任务 at 2014年02月10日
-
网站访问有些慢 at 2014年01月08日
deploy.rb 以前是这么写的,没起作用
deploy do # Put things that will set up an empty directory into a fully set-up # instance of your project. invoke :'git:clone' invoke :'deploy:link_shared_paths' invoke :'bundle:install' invoke :'rails:db_migrate' invoke :'rails:assets_precompile' to :launch do queue! %[mkdir -p "#{deploy_to}/current/tmp/pids"] queue! %[chmod g+rx,u+rwx "#{deploy_to}/current/tmp/pids"] end end要改成这样么:
invoke :'rails:assets:precompile'谢谢
-
网站访问有些慢 at 2014年01月08日
#9 楼 @glorySpring 好的,谢谢
-
网站访问有些慢 at 2014年01月08日
-
网站访问有些慢 at 2014年01月08日
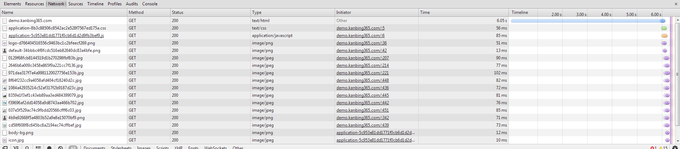
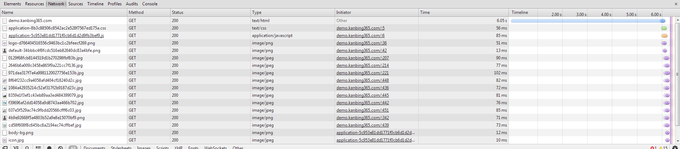
服务器重启后浏览器第一次访问时间特别慢将近 6 秒!但有的时候是 2 秒或者会少一些!,或者又会是 6 秒!:
I, [2014-01-08T02:11:15.225794 #1378] INFO -- : Started GET "/" for 127.0.0.1 at 2014-01-08 02:11:15 -0500 I, [2014-01-08T02:11:15.229076 #1378] INFO -- : Processing by HomeController#index as HTML I, [2014-01-08T02:11:20.728990 #1378] INFO -- : Rendered sessions/_login_form.html.erb (1.8ms) I, [2014-01-08T02:11:20.732002 #1378] INFO -- : Rendered home/index.html.erb within layouts/application (5.4ms) I, [2014-01-08T02:11:21.225513 #1378] INFO -- : Rendered layouts/_shim.html.erb (0.1ms) I, [2014-01-08T02:11:21.230549 #1378] INFO -- : Rendered navigations/navigation_list.html.erb (4.1ms) I, [2014-01-08T02:11:21.230740 #1378] INFO -- : Rendered layouts/_header.html.erb (5.0ms) I, [2014-01-08T02:11:21.231202 #1378] INFO -- : Completed 200 OK in 6002ms (Views: 505.2ms | ActiveRecord: 0.0ms) I, [2014-01-08T02:11:21.445972 #1378] INFO -- : Started GET "/assets/body-bg.png" for 127.0.0.1 at 2014-01-08 02:11:21 -0500 I, [2014-01-08T02:11:21.455303 #1378] INFO -- : Started GET "/assets/icon.jpg" for 127.0.0.1 at 2014-01-08 02:11:21 -0500 开发环境:
开发环境:Processing by HomeController#test2 as HTML Rendered sessions/_login_form.html.erb (13.5ms) Rendered home/test2.html.erb within layouts/application (21.3ms) {"id"=>6, "name"=>"3307", "password_digest"=>"$2a$10$kFc5o5BpUSQpOfNlST13OuW/z8AwIYHR9nzW2/xIbl0sLa7PqK7U2", "patient_id"=>nil, "doctor_id"=>nil, "nurse_id"=>1, "is_enabled"=>true, "remember_token"=>""} Rendered layouts/_shim.html.erb (0.3ms) Rendered navigations/navigation_list.html.erb (24.0ms) Rendered layouts/_header.html.erb (29.4ms) Completed 200 OK in 161ms (Views: 157.6ms | ActiveRecord: 0.0ms) -
网站访问有些慢 at 2014年01月08日
#1 楼 @miclle #2 楼 @kgen 服务器 2G 内存,1 个 cpu 我使用的是 nginx+unicorn 部署的项目 nginx:
upstream myapp_mimas { server unix:/tmp/unicorn.mimas.sock fail_timeout=0; } server { listen 9001; #server_name demo.kanbing365.com; #index index.html; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_redirect off; try_files /system/maintenance.html $uri $uri/index.html $uri.html @ruby; } location @ruby { proxy_pass http://myapp_mimas; } }unicorn:
worker_processes 1 APP_PATH = "/home/ubuntu/deploy/current" working_directory APP_PATH listen "/tmp/unicorn.mimas.sock", :backlog => 64 pid APP_PATH + "/tmp/pids/unicorn.pid" stderr_path APP_PATH + "/log/unicorn.stderr.log" stdout_path APP_PATH + "/log/unicorn.stderr.log"登陆首页面没有太多数据 另外我设置 production.rb:中的
config.assets.compile = true config.assets.compile = true设置为 true,会对页面渲染影像大吗 帮忙分析一下,谢谢
-
Ruby on Rails 升级指南 (3.2 => 4.0) at 2013年12月01日
赞一个,正打算升级呢
-
Rails 上传大的文件 at 2013年11月12日
-
Rails 上传大的文件 at 2013年11月12日
-
Rails 上传大的文件 at 2013年11月12日
#1 楼 @qichunren 我现在用的就是 CarrierWave,显示上传到本地服务器然后再上传到文件服务器,这样效率很慢,请问你说的是这几在 uploader 文件中上传吗
 开发环境:
开发环境: