-
做了一个职场恶劣/优质行为排名网站,无需登录直接上报~ at 2024年03月07日
阁下找工作的时候不希望先知道这个组的 wlb 情况吗,还是说阁下就是卷王之王
-
做了一个职场恶劣/优质行为排名网站,无需登录直接上报~ at 2024年03月05日
登陆解决不了信任度问题,就算不仅要登陆,甚至加上了人工认证某某公司在职,用户一样可以胡编上报
-
想省事儿还是得虚拟机或者 mac,试了一下 wsl,刚装好就发现浏览器不能上网了 at 2024年02月27日
还可以啦,备份一个稳定状态就行,有问题随时回滚
-
想省事儿还是得虚拟机或者 mac,试了一下 wsl,刚装好就发现浏览器不能上网了 at 2024年02月27日
确实性能好,这个不得不说,我这 i7 14700k 编译 ruby 的时候速度贼快。但我个人感觉用 vscode 写 ruby 本身就没什么性能开销
现在 CICD 流程都在云上运行了,本机基本也就跑 IDE,再加上 ruby 弱类型没啥代码提示,IDE 的压力也小的很
-
想省事儿还是得虚拟机或者 mac,试了一下 wsl,刚装好就发现浏览器不能上网了 at 2024年02月25日
我之前也没遇到过,最近刚换了电脑就遇到了
-
我的时间戳 timestamp 工具站上线第 2 天就进了搜索引擎首页,我做对了什么? at 2024年01月16日
我一般直接 f12 进 console 来转
-
试了试 GPTs 的纯对话创建,做了一个 Go 命名助手 at 2023年12月03日
附上一段对话:
- 用户
我有一系列的服务包,比如
internal/service/user、internal/service/blog,但是这样常见的包名很可能会出现重复的变量名。import 时我应该如何重命名它们?- GPT
在 Go 中,当导入具有可能与局部变量名称冲突的通用名称的包时,常见的做法是使用重命名导入。这有助于避免命名冲突并提高代码可读性。鉴于您的包路径,您可以在导入时重命名它们,以使它们的用途更清晰并避免冲突。
考虑有效的 Go 文档和 Google 的 Go 风格指南中的最佳实践,您可能希望使用包含父目录或基于包功能的更具描述性的名称的命名约定。这种方法可以提高包的作用或相关性的清晰度。
例如:
- 对于
internal/service/user,您可以将其导入为 userService 或 userSvc。 - 对于
internal/service/blog,您可以使用 blogService 或 blogSvc。
这些重命名的导入清楚地表明了包的用途及其服务性质,同时还防止与可能只是用户或博客的本地变量名称发生冲突。请记住,关键是选择具有描述性且在代码库中保持一致的名称。
- 用户
Go 语言不是建议使用纯小写来命名包名吗?这里为什么要用小驼峰法呢?
- GPT
Go 约定建议使用小写字母作为包名称,这是正确的。但是,这里的上下文是关于导入别名,而不是包名称本身。在 Go 中导入包时,特别是为了避免命名冲突或明确目的,可以使用别名。此别名不必遵守与包名称本身相同的严格小写约定。
effective Go 文档和 Google Go 风格指南重点关注包名称的小写和简洁,但它们对导入别名的规定较少。在实践中,为了可读性,经常会看到使用混合大写(通常称为“驼峰法”或“小驼峰法”)的导入别名,特别是当别名是多个单词的组合时,例如 userService 或 blogService。这种方法有助于在代码中更清楚地区分包的功能。
总而言之,虽然包名称确实应该是小写的,但导入别名可以使用不同的命名样式以保持清晰并避免冲突。
- 对于
-
GPTs 提供的能力可以让用户以自然语言和接口交互,大家有什么有趣的点子? at 2023年11月29日
GPTs 有 plus 订阅就可以了,不需要 api key,plus 可以去 appStore 或者谷歌商店美区订阅。
-
FeedbackTrace - 为你的产品创建用户社区 at 2023年11月21日
请教一下这种平台国内的目前的审核要求严格吗
-
null at 2023年11月10日
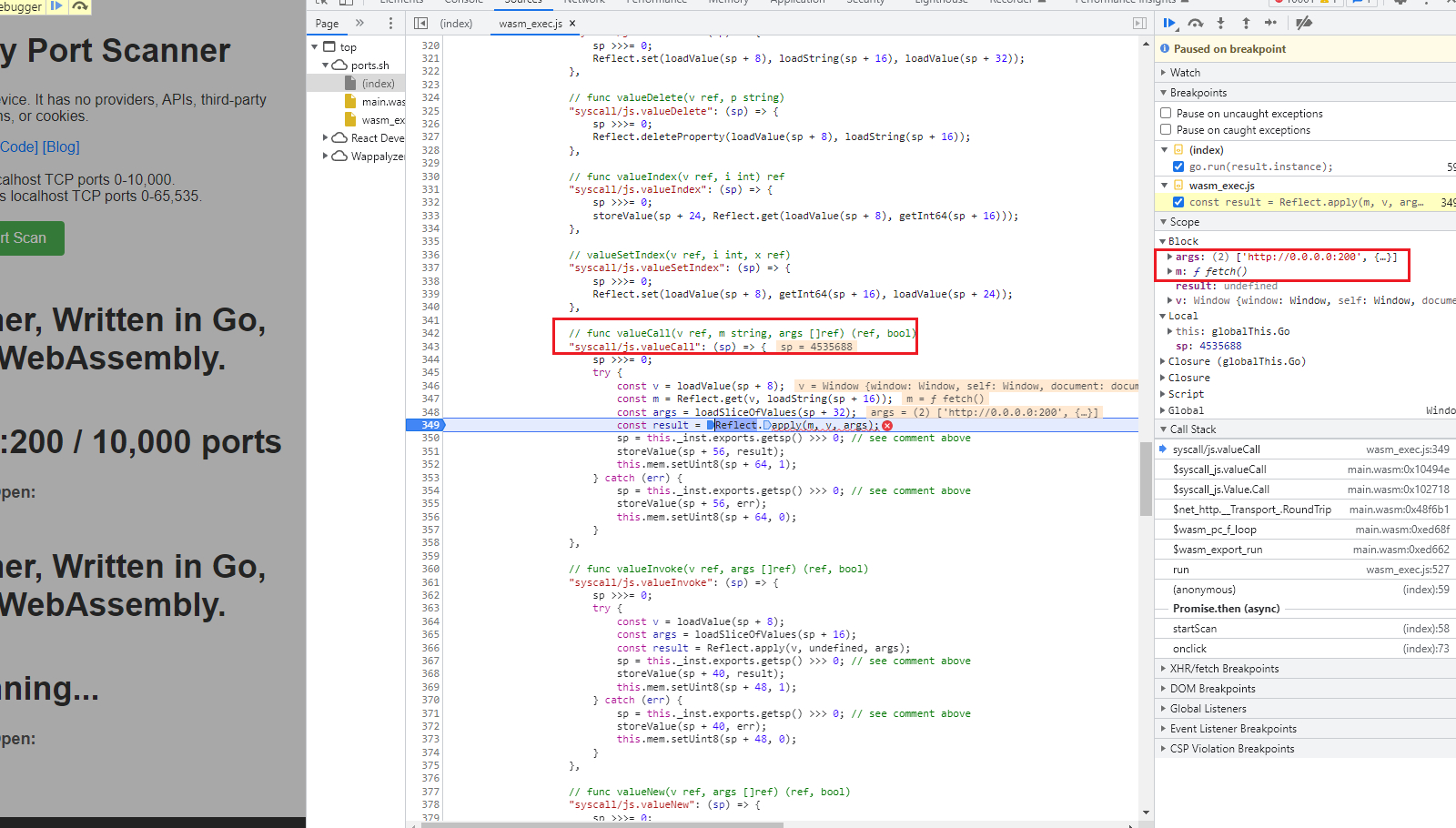
不是的哦,wasm 本身没有网络能力,他只能调用 JavaScript 的 API。
在这里打断点就可以看到它实际上的调用是 Go 语言帮你做了一层编译,类似把 net/http 包编译成了
Call("fetch"),本质上还是调用 JS、然后把网络请求的结果变成 uint8 数组进行传递。
-
null at 2023年11月09日
客户端可以,浏览器不行的
-
null at 2023年11月05日
回答一下第三个问题。wasm 现在在前端运用的其实比较少。
前端说白了其实就是操作状态、渲染 UI。
什么是状态?例如一个 Switch 开关是开还是关;一个 Button 是被 hover、被 click、loading 中、disable 中;你的用户列表展示哪些用户,他们的名字、头像都是什么……这是前端最常用到的状态。
怎么操作 UI?通过 DOM 操作,比如最常用的操作,做一次网络请求,修改按钮的状态:
function submit() { const button = 找到 Button button.设置为 loading button.设置为 不可点击 request API button.设置为 正常 button.设置为 可以点击 // ... }WASM 的优势是在计算上比 JS 更快,但是他的局限在与无法操作 DOM,目前只有 JS 可以操作 DOM,上面的函数无法用 wasm 写出来。
那我们在关键计算上可以用 wasm 吗?可以,但是 99.9999% 的情况下都没有必要。
第一个问题是,JavaScript 目前的主流引擎都内置强大的 JIT 系统,尤其是 chrome 的 v8,它可以让 JS 的热点代码拥有强大的性能,而 wasm 是没有的。绝大部分前端执行的计算都是短暂的,在 JIT 的加持下,二者的性能差距其实非常小。即使真的有耗费时间的计算,我们也可以利用 WebWorker 来启动工作线程处理,让计算不阻塞 UI。
第二个问题,传递参数给 wasm 的时候有转化成本,你传入的数据越大,转化成本就越高,并且 wasm 不能进行网络请求,你只能从外部传入数据。到最后会发现,这个性能损耗,还不如直接写 JS。
wasm 现在在前端有哪些应用呢?(服务器端其实也有应用,但我不太了解)
- 大文件处理,例如处理一个上 G 的文件,计算 md5。
- 底层有非常成熟且复杂的其它语言的库,例如 PS、PR,这些软件底层有大量 C++ 写的库,用 JS 全部重写成本太高了,目前很多 Web 版本的 PS、PR 都使用了 wasm 来迁移这些底层库。
-
前端根本不需要构建!“技术邪教”Ruby on Rails 之父再出激进言论! at 2023年10月24日
120 也太夸张了
,但即使是 120 张页面,前端的异步加载做好、状态管理拆分一下,不会这么夸张的。除非用户在不刷新的情况下,把所有的页面、所有的组件都访问一遍……
另外微前端不是用来解决性能问题的,主要是解决工程问题的,可以看看 qiankun 的文档上描述自己的核心价值是什么 https://qiankun.umijs.org/zh/guide#%E4%BB%80%E4%B9%88%E6%98%AF%E5%BE%AE%E5%89%8D%E7%AB%AF。
-
前端根本不需要构建!“技术邪教”Ruby on Rails 之父再出激进言论! at 2023年10月21日
其实没有那么夸张,目前最新的 Chrome 可以实时显示每个网页的内存消耗了,目前我们这边最复杂的后台(5000 个组件,30 多个页面,前端路由,redux 全局状态管理),用一段时间后大概也就只吃了 400M。Electron 这种技术主要是包了个浏览器,确实内存杀手,但光页面内存的消耗在今天看来其实真的还能接受。
-
武汉有什么不卷的公司推荐 at 2023年10月20日
武汉确实之前传销公司比较多,光谷那一片,好多年没回去了,不知道现在怎么样
-
前端根本不需要构建!“技术邪教”Ruby on Rails 之父再出激进言论! at 2023年10月20日
复杂组件用 stimulus 太难实现了,特别是现在很多前端项目动辄上千个组件,不用 React/Vue/Solid 这种声明式前端 UI 库根本 hold 不住。但我觉得 DHH 会说:“为什么不保持简洁的前端页面?”
现在很多项目,特别是中后台,PM 对前端组件的复杂度无节制的依赖和设计,确实是搞得大家都很痛苦——运营学习成本高,研发开发成本高。
-
js 不用 build 和不用打包是一个意思吗?我理解的 build 就是把 js 压缩成乱码一般~ at 2023年10月15日
像 Vue、Solid、Svelte 这种编译更重的框架,做的事情就更多了,比如 Svelte:
<script> let count = 0; function handleClick() { count += 1; } </script> <button on:click={handleClick}> Clicked {count} {count === 1 ? 'time' : 'times'} </button>这么几行代码就实现了一个点击 +1 的按钮,他背后做的编译工作就很多,最后输出的 JS 有大几十行,感兴趣的话可以去官网上看,他有前后的输出代码对比,https://www.svelte.cn/
-
js 不用 build 和不用打包是一个意思吗?我理解的 build 就是把 js 压缩成乱码一般~ at 2023年10月15日
不止哦,JS 现在流行搞各种编译,拿到 AST 之后做骚操作。比如 React:
function App() { return <h1>Hello World</h1>; }编译之后会变成
function App() { return React.createElement('h1', null, 'Hello world'); }然后还有一个 build 的重点就是 TreeShaking,这个操作会把一些不用的东西丢掉。比如一个库有两个函数,你只用了一个,他会在编译的时候把你不用的函数、常量全都丢掉,不会放到最终输出的 JS 文件中。
-
Rails 7.1【发布】:Dockerfiles、BYO 身份验证、更多异步查询等! at 2023年10月11日
Rails 这个 Promise 有 Promise.all 这种操作吗,看起来应用起来还有点难受
-
武汉有什么不卷的公司推荐 at 2023年10月10日
实在不行只能内部活水换个 base 去武汉了,但主要回家了不想再在大厂这么卷了
-
武汉有什么不卷的公司推荐 at 2023年10月10日
买不起房
-
朋友们,你们觉得 Ruby on Rails 2023 年还有开发效率的优势吗 at 2023年10月06日
对于公司来说确实是的,饿死了就什么都没了,干啥都得先考虑活下去
-
朋友们,你们觉得 Ruby on Rails 2023 年还有开发效率的优势吗 at 2023年10月06日
所以现在还有很多外包公司都还是 PHP 技术栈
-
朋友们,你们觉得 Ruby on Rails 2023 年还有开发效率的优势吗 at 2023年09月29日
如果是创业,其实没有任何技术有研究学习的价值,能把产品做出来、卖出去赚到钱才是唯一重要的
-
朋友们,你们觉得 Ruby on Rails 2023 年还有开发效率的优势吗 at 2023年09月29日
对比现在用的多的 Go 和 Java,Ruby 这个语言就天生效率高,但是如果团队太大,项目太膨胀,还是很蛋疼的,Go 和 Java 的优势就起来了
-
我开发了一个群聊成员无上限的聊天软件,取名:无限群,本周将发布 0.2 版本 at 2023年09月17日
一旦有违法乱纪的组织用你的产品交流了什么事情……搞不好整个开发组都得蹲号子
-
我开发了一个群聊成员无上限的聊天软件,取名:无限群,本周将发布 0.2 版本 at 2023年09月15日
这种产品在国内做,需要办很多手续吧
-
再见啦,Ruby on Rails at 2023年09月15日
其实看源码最大的问题时,ts 总是会跳转 d.ts 声明,导致看不到代码实现,只能看到函数签名
-
如何判断不同的 rails 版本应该用哪个版本的 gem at 2023年09月12日
所以大家都不想升级依赖,只要能跑就不动,嘿嘿。
正常流程:
- 根据报错问 GPT
- 根据报错搜 Google
- 搜不到提 issue,但作者回不回复你看运气
- 要么回滚,要么自己翻源码