-
[北京] 课程格子招聘 Ruby Web、Ruby 后台工程师 at 2013年12月11日
@gezi 你们主要是做移动端,Web 方向应该没有多少工作吧
-
我该如何理解这一行代码呢?arr.sort {|item1,item2| item2 <=> item1} at 2013年12月10日
sort 将两个元素给你,然后你用自己的逻辑判断两个元素谁打谁小,然后 1,-1,0,剩下的 sort 就知道怎么做了; 举个例子,假设有用户类,内有 age 属性,如果 A.age < B.age,则 A < B,这时就要自定义排序方法;跟 java 里面的 Comparealbe 接口一样,还有 JS 里面的 sort 函数也是这样实现
-
[远程] 招聘前端开发者 javascript developer / (已完毕) at 2013年12月10日
不错不错,你们的项目用 angularJS 吗?
-
js.erb 如何在<%= %>里插入 js 变量? at 2013年12月10日
问题说白了就是不知道该什么时候渲染和渲染到哪里,如果能在渲染页面的时候就将以后 JS 可能需要的东西都渲染,就可以减少 ajax 请求,如果需要请求的数据是根据用户操作决定的,可能就需要 ajax 了,这么看来楼主的需求属于第一种 @miclle 好办法
-
js.erb 如何在<%= %>里插入 js 变量? at 2013年12月09日
理解能力有点差,楼主要是不介意把需求或要实现的功能说仔细一点,大家再讨论一下或许有比你那个办法更优雅的实现方式
-
js.erb 如何在<%= %>里插入 js 变量? at 2013年12月09日
$(this).attr("data-name"),直接写$(this).data('name');看到你用的 append,你应该是想在用户操作的时候动态添加图片到页面中,如果是这样的话,我看你得发个请求去后台拿到图片的 url 再插入,因为你的 js.erb 依赖客户端 JS 的变量;
-
js.erb 如何在<%= %>里插入 js 变量? at 2013年12月09日
试试这样?$("body").append("<%= image_tag( 'the_page_xxxx.jpg') %>")
-
Bootstrap 2 的一个问题,求助~ at 2013年12月09日
看效果你想做瀑布流,不过这样好像不行,左边的空白补不了,你还是试试其他的瀑布流实现方式,我也没做过
-
rails generate devise:install 是什么意思 at 2013年12月08日
@zhangyuxiu 这行代码应该是生成 devise 的一些配置文件,不是脚手架
-
几年前《程序员》杂志刊登了这么一篇文章 at 2013年12月08日
此贴必火!
-
@aptx4869 两个 tab,一个退出,如果不做处理的话,第二个 tab 是不知道的,这个应该有后端解决,如果前端解决的话就得处理两个 tab 间的通讯
-
有没有在线 CoffeeScript 工具? at 2013年12月06日
 不错不错
不错不错 -
求一份 Ruby On Rails 的工作 at 2013年12月06日
做前端有兴趣吗?Rails+Ember.js,外加写点页面,北京海淀
-
有没有在线 CoffeeScript 工具? at 2013年12月06日
@lgn21st 字体不错哦,什么字体?
-
羽毛球小站 从.net mvc 迁移过来的~ at 2013年12月06日
我只是看着样式有点乱而已
-
羽毛球小站 从.net mvc 迁移过来的~ at 2013年12月06日
@libuchao 别拆..
-
[杭州] 胡来网招聘 ruby 或 php 转 ruby 同学一枚 at 2013年12月04日
页面不错
-
@darkbaby123 谢谢你,有时间我去深入了解一下 ember-rails 以及和 handlebars
-
rails 的前后端交互的问题 at 2013年12月02日
楼主有必要了解一下 HTTP 原理,主要搞清楚浏览器和服务器怎么交互,虽然我也是菜鸟一个,但是这些东西对 Web 开发很重要
-
@darkbaby123 重新写了一个,确实可以,不好意思;
但是还有一个问题,我其他的 View 都没有写前面的 emberapps/appname,但是确实可以跟 template 关联,但是因为这个 template 是我在 ember.js 渲染完以后手动渲染到 DOM 的,所以它就跟 View 关联不上?如果我直接在 application template 中写{{view Ember.PhotoalbumsView}}的话也是可以关联的
-
@darkbaby123 是这样呀,我都放在各自的目录下面,所以指定 templateName 的时候就不能只写 XXX.hbs 了,得带着
emberapps/appname -
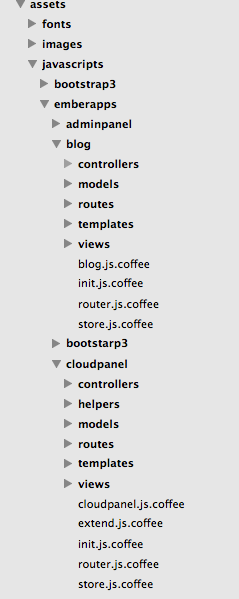
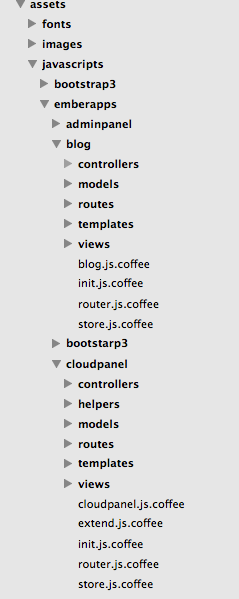
我的有很多 App,不是一个,还是上个图吧

blog.js和cloudpanel.js里面都是 Em.Application.create(),其他同级的目录下面都是一个独立的 App,不是说一个应用下面有一个 template,然后 template 下面有子目录这种模式;我就是想知道你的 App = Em.Application.create() 定义在哪里了
我的 route 和 view 也都在每个 subapp 对用的目录下面,还有 template,这种目录结构在要鞋 tempalteName 的时候就得写
emberapps/XXXXXX/template.hbs -
IMAX.im 的源代码,给之前一直想看的同学 at 2013年12月02日
@huacnlee “做个潇洒的程序员” 怎么样就是一个潇洒的程序员?
-
目录结构呢?还有 App 在哪里定义的?
-
我的不行呀,你可以把你的例子给我看下吗?
 不错不错
不错不错