开发工具 请教用 sublime text 2 的同学,有什么方法快捷输入<%= %>
就像 textmate 一样,在 html(rails) 中,输入<%后,自动补全 = %>,并且光标在=号后面
通常 IDE 都可以自定义 Snippets 或者 Macros,没有内置的话,就自定义一个吧。
比如 netbeans 里面内置的,就是输入 re 然后按 tab
TexeMate 打開 Bundle Editor 新建一個 Bundle,然後在這個 Bundle 下面新建 Snippet。名字隨便起一個。
 然後在 Textmate 就可以像 netbeans 一樣輸入 r 然后按 tab。同樣的辦法自己加 re,或者其它的功能吧
然後在 Textmate 就可以像 netbeans 一樣輸入 r 然后按 tab。同樣的辦法自己加 re,或者其它的功能吧
https://github.com/eddorre/SublimeERB 我用的就是这个,实现同 Textmate 同样功能组合键⇧ + ^ + .
Browse Packages 打开 rails 那个文件夹, 新建个 snippet,比如说做叫%=.sublime-snippet
<-snippet->
<content><![CDATA[<%= %>]]></content>
<tabTrigger>%</tabTrigger>
<scope>text.html.ruby</scope>
<description>end (ERB)</description>
<-/snippet->
(要去掉 <-snippet-> snippet 前后的 - ) 然后在 erb 文件里面直接% 然后 tab 就 Ok 啦
VIM 的话,可以关注一下这个强大的 vim snippets 集合 https://github.com/asux/snipmate-snippets
里面有实现%+tab to <% %>和%=+tab to <%= %>
当然也可以自己定制
#14 楼 @diudiutang
谢谢。看来定义 snippet 还是挺方便的
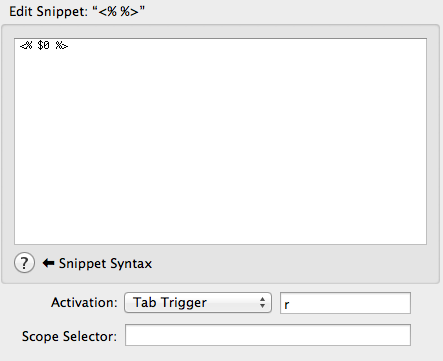
另外使用$0还可以设定补全后的光标位置
<content><![CDATA[<%= $0 %>]]></content>
之前也碰到这个问题,解决了已经。http://dearjohn.iteye.com/blog/1606509
昨天在搞定了 Sublime Text 2 之后,发现了一个极其严重的问题。以前在 windows 上开发,IDE 经常会自动补全代码,比如<%= link_to xxxxxx %>,要是自己一个一个输入<, %, =, %, >,这样开发效率无比低,所以,在转到了 Sublime Text 2 阵营之后,对于这个问题,头疼不已,好在昨晚花了时间去找了解决方案。 其实对于这个问题,解决方案还是很多的,有人习惯只装一个插件来解决,有人使用 Snippets 解决,当然,有的大神的方法我也,没学会,这里就不献丑了,现在跟大家分享我是如何在 ST2 上,利用 Snippets 实现代码自动补全的。
- 什么是 Snippet 说实话,昨天之前我对这个单词,还停留在其本意,后来才了解到,说穿了,这就是一种自动补全代码的方法,简单来说,就是预先在文件里面定义好规则,但你按照这个规则进行输入的时候,就会出现自动补全,这个语法集貌似使用 Json 还是什么的,这里不细究,只说明解决方法。
2.如何操作? 方案一:
I. 打开 Browse Packages,找到 rails 文件夹,打开,找到 end.sublime-snippet, 自己定义内容 <![CDATA[<%= %>]]> % text.html.ruby end (ERB) 其中,tabtrigger 标签内的内容就是你想要触发的代码,CDATA【】中的内容,就是你想要补全之后的代码。 重启之后,试试,怎么样,很爽吧。唯一不爽的一点,就是光标位置总是出现在最后,这。。。我还没找到更好的办法,如果你有,可以留言,交流哦。。。
方案二:
I. 打开 tools -> new snippet,会弹出一个 snippet 模板来; II. 这个模板是不是跟上面的很像,对了,按照你自己的需要来定义就 OK 了