Rails 展示一下自己的第一个 Rails 作品 - clwy.cn
先发一下网址了:长乐未央
我的开发之路
我自己最初以前一直是写PHP和前端的,现在武汉,自己开了一家 PHP 和前端的培训公司,基本就靠这两个为生。
后来觉得 PHP 写腻了,又换Python玩了挺长一段时间,当时主要使用的是Web.py,可惜的是Aaron Swartz不在后,这框架就前景堪忧了。其他的Django之类的又觉得太难用,SQLAlchemy也感觉非常复杂。
对 Ruby 一直很感兴趣,觉得语法上很多和Python相似的地方。于是就花时间学习了下。不学还好,学了后,我连Python看都不想看了。。。。于是现在它被我彻底打入冷宫了。
目前平常工作,在办公室就是PHP,回家后自己搞就是Ruby了。虽然要靠PHP吃饭,然而Ruby却更是我心头好。
至于Elixir我也尝试过,目前还感觉不是太完善,缺的轮子太多。就不多发表意见了。
对我来说:
写PHP,是吃饭的家伙,如鱼得水,随心所欲。
写Python,感觉就像是有个高效、简练的秘书帮我办事。
写Ruby,感觉是找了个最贴心的的小情人。
长乐未央是干嘛的?
clwy.cn是我正式用Ruby On Rails开发的第一个比较完整的项目(以前的一些小练习就不算了)。这里对开发中所使用的一些技术和大家探讨一下,欢迎老手吐槽,新手借鉴。
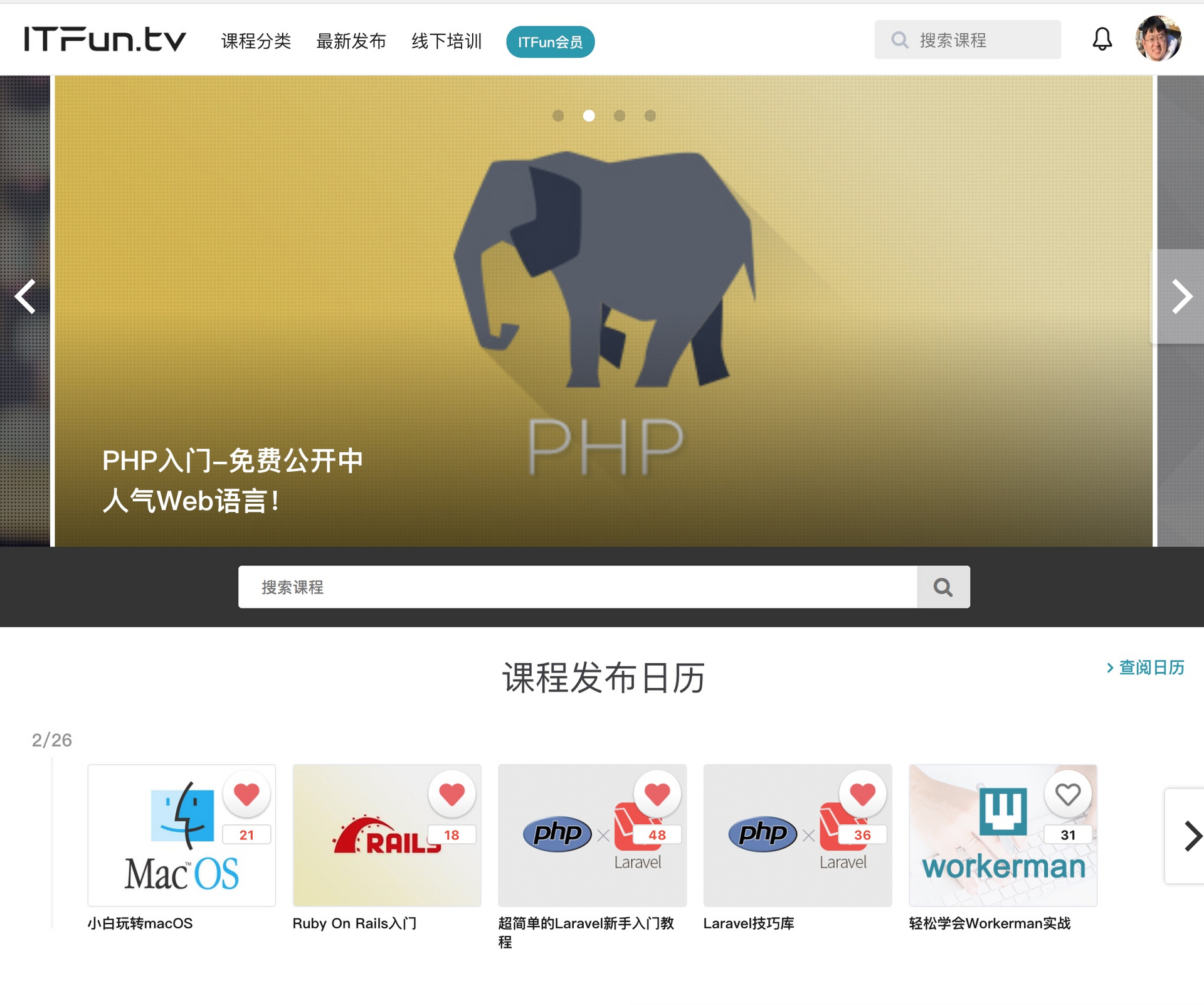
因为我自己是在武汉搞PHP和前端培训的嘛,于是想搞一个在线教育的平台。学生或者其他同学,可以通过它来在线学习一些知识。里面现在放的都是我自己录制的一些课程视频。目前能看的主要是Mac OS、Laravel框架、Workerman的一些课程,其他一些课程再陆续录制推出了。

上面自己做的课程中的配图,感觉Laravel基本就是各种模仿Rails,而且是模仿的最像的一个,于是Laravel我也用的挺舒服的,主要教学生也都是这个框架了。于是我就搞了这么一套课程。把Rails和Laravel都介绍了一下。

使用的技术
1、UI 设计

很多人第一眼看到,会觉得整站风格感觉很还不错。但是不好意思,我个人并不会做设计,我只觉得自己审美还算可以。。。设计是我到处抄的,不过各种功能代码都是自己写的了。
2、Turbolinks
站点使用了Turbolinks,虽然开发时候,碰到了各种难以解决的奇怪 js 问题,不过多次调试下,最终还是完美解决了。
带来最大的好处,一个是整站无刷新了,体验好。再一个因为自带缓存的能力,所以页面加载速度非常快。
第一个需要注意的是,把以前 jQuery 天天写的
$(function(){
})
改成
$(document).on("turbolinks:load", function () {
})
另一个需要注意的是,整合部分 jQuery 插件的时候,可能还是会出现问题。那么你可以尝试head标签里加上如下代码,这个问题一般插件的 Readme 里都有相关说明。
<meta name="turbolinks-cache-control" content="no-cache">
3、缓存
缓存,主要参考了huacnlee的Cache 在 Ruby China 里面的应用
我觉得此文非常有学习价值,学习后我给前台大量加上了Fragment Cache,目前我自己测试的,基本长乐未央的每个页面响应时间都在 30~50ms 之间。
4、图片、视频

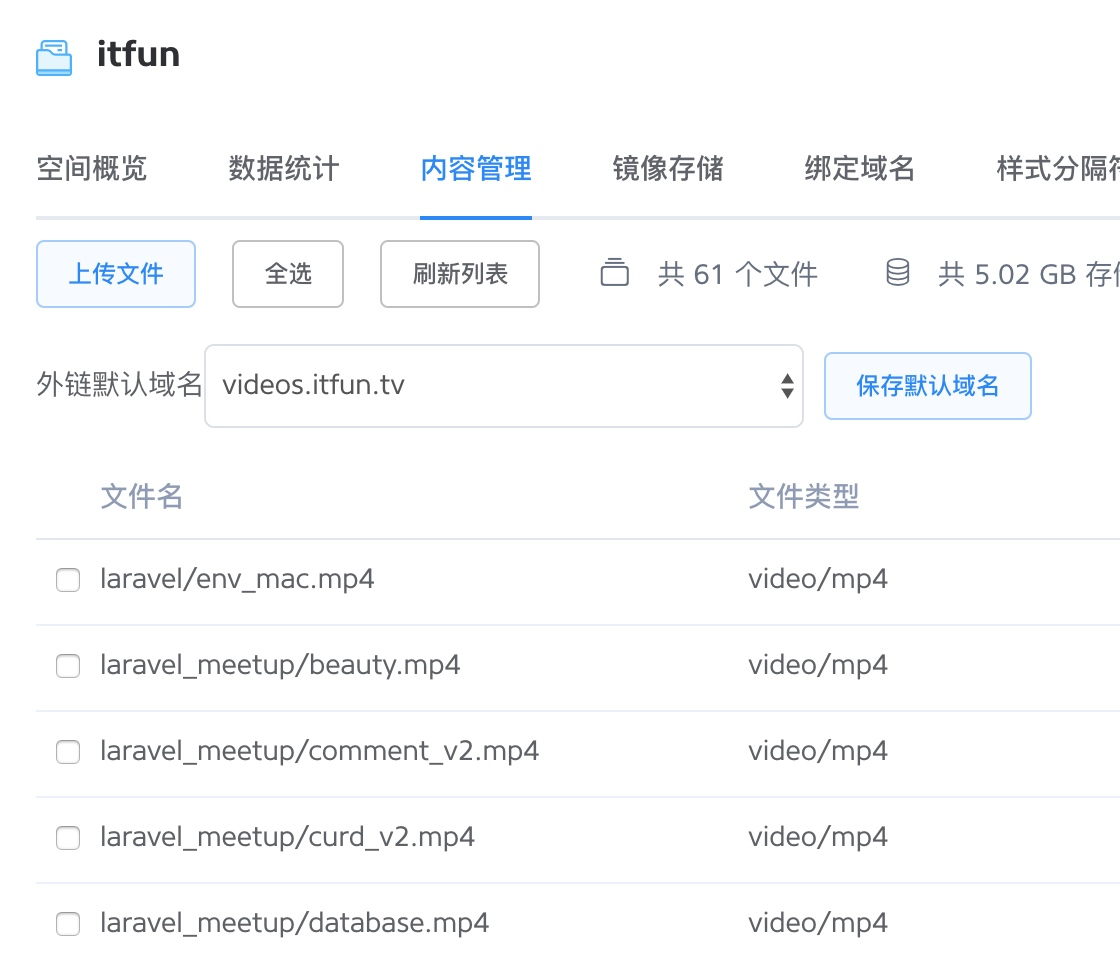
这些静态资源全部统一放在了七牛云上。项目后台的上传图片,使用的是carrierwave + carrierwave-qiniu开发的。基本没什么需要注意的,看Github的文档照着搞就行了。
视频上传,因为比较大,于是我直接在七牛后台上传了。
5、用户模块
用户的登录注册,使用了devise。
异步发邮件使用了devise-async + sidekiq

第三方的QQ和Github登录,使用的是omniauth-qq、omniauth-github。

6、markdown

课程的资料部分都是用了的是markdown书写,使用的是redcarpet + pygments.rb这两个 gem。
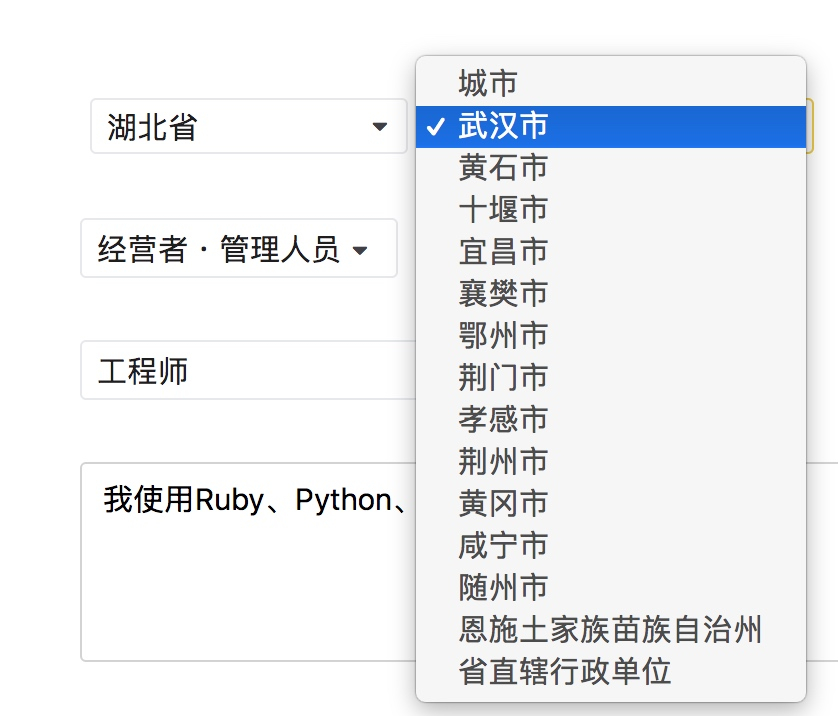
7、省市区三级联动
用户修改资料部分,有一个省市区的选择,我使用了china_city,他的数据来自于淘宝。能精确到每一个街道,使用简单方便,非常推荐了。

8、表单

表单部分,全部都是simple_form了,这个没啥好说的了。
9、进度条

不同页面跳转,顶部出现的红色进度条,用的是nprogress-rails。文档里都给好调用方式了,直接拿过来用就行。
10、点赞、关注、购买课程


这些功能,统一使用了huacnlee发布的 action-store,用起来真是非常方便啊,凡是这种类似的需求,你都可以用这个。强列推荐!
11、数据分页

不用说了,就是它kaminari
12、系统的配置信息

参考了homeland的源码,发现了这么个好东西,还是huacnlee发布的rails-settings-cached。
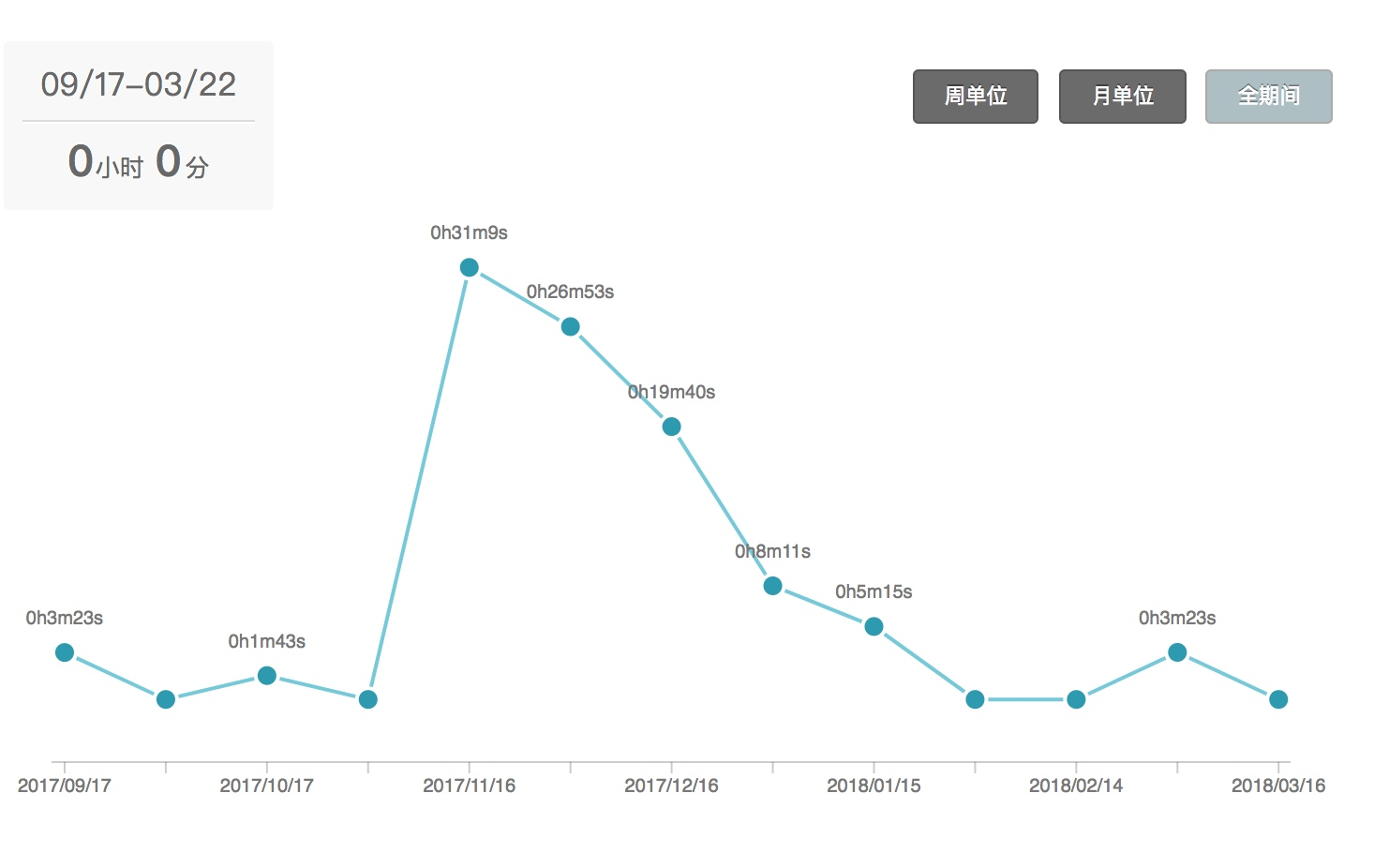
13、数据可视化(个人中心)

使用了d3_rails + c3-rails,这个我觉得没有百度的echarts用起来容易,我改这个的时候很花费了一点时间。
14、验证码

地球人都在用的,依然是huacnlee发布的rucaptcha
15、支付

课程、会员的购买支付,我用了chloerei的 alipay + dotenv-rails
16、聊天
课程的实时聊天、推送信息功能也开发了,调试的还有一点 bug,暂时还没有正式发布。使用的是Action Cabel。
其中@多个用户,用到了bulk_insert,批量插入数据库。
通知信息的提示,使用的是 notifications。
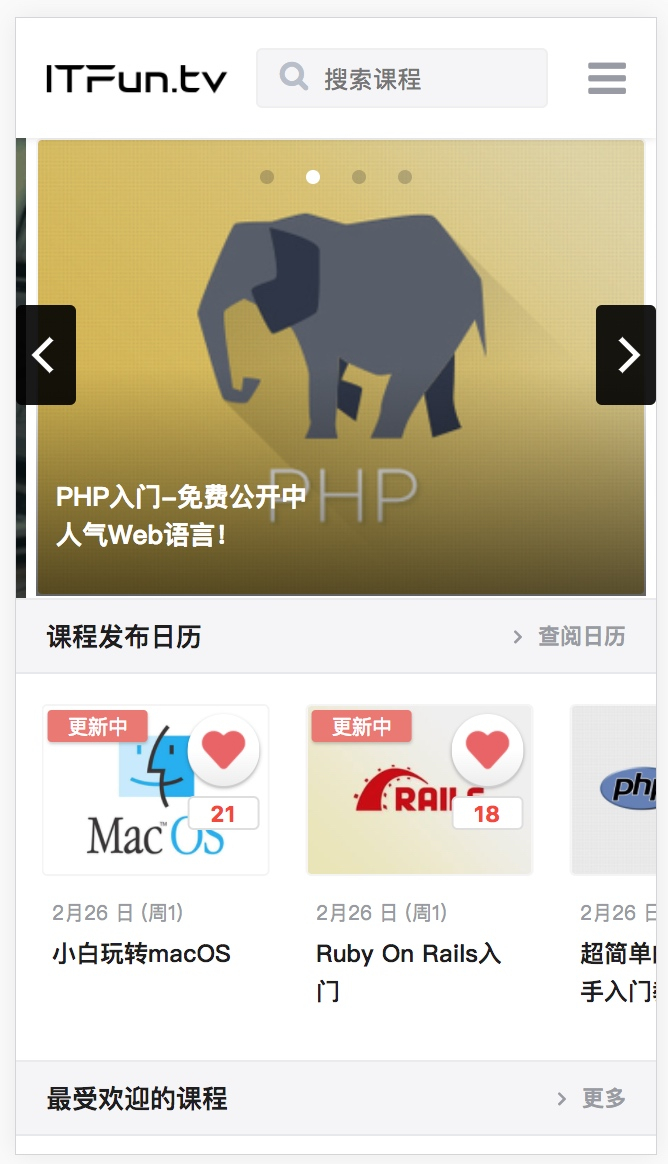
17、移动端

我选择的方案是,同一个地址,PC 访问就是 PC 的界面,手机访问就是手机的界面。并没有去搞另一个叫m.clwy.cn的 url。采用的技术是Action Pack Variants
application_controller中,加上如下代码,判断设备的类型。
before_action :detect_browser
def detect_browser
case request.user_agent
when /iPad/i
request.variant = :tablet
when /iPhone/i
request.variant = :mobile
when /Android/i && /mobile/i
request.variant = :mobile
when /Android/i
request.variant = :tablet
when /Windows Phone/i
request.variant = :mobile
else
request.variant = :desktop
end
end
控制器部分部分,你可以设定不同设备,输出不同的数据,例如下面的@new_courses。如果不写这个,那公共部分的数据就都会发送给view,例如@course。
#当前课程
@course = Course.includes(:photo).includes(:tags).find(params[:id])
#最新课程
@new_courses = Course.includes(:photo).published.recent
respond_to do |format|
format.html.desktop do
@new_courses = @new_courses.limit(20)
end
format.html.mobile do
@new_courses = @new_courses.limit(3)
end
end
view部分,也会自动加载不同的html
app/views/courses/show.html.erb
app/views/courses/show.html+mobile.erb
18、视频播放
用的就是video.js啊,他的一些定制功能开发我暂时还没时间处理。目前能播放就行了。

项目用到的技术大概就上面这些了,欢迎大家和我讨论。
也希望上面的介绍能对Rails新同学有一些帮助。
项目里如果哪里感觉不合理,也欢迎提建议给我。