我们是巧思科技,一家正在快速成长中的互联网应用软件设计与开发公司。
我们专注于一个产品和一件事情,她的名字叫“巧思”,是 Choice 的谐音。
简单的说,巧思是一款基于互联网的问卷调查软件。
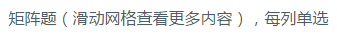
她有一个针对 Web 端的,精心设计的交互式问卷设计系统,每一位体验过的用户都交口称赞(cform.io 可以把玩一下):

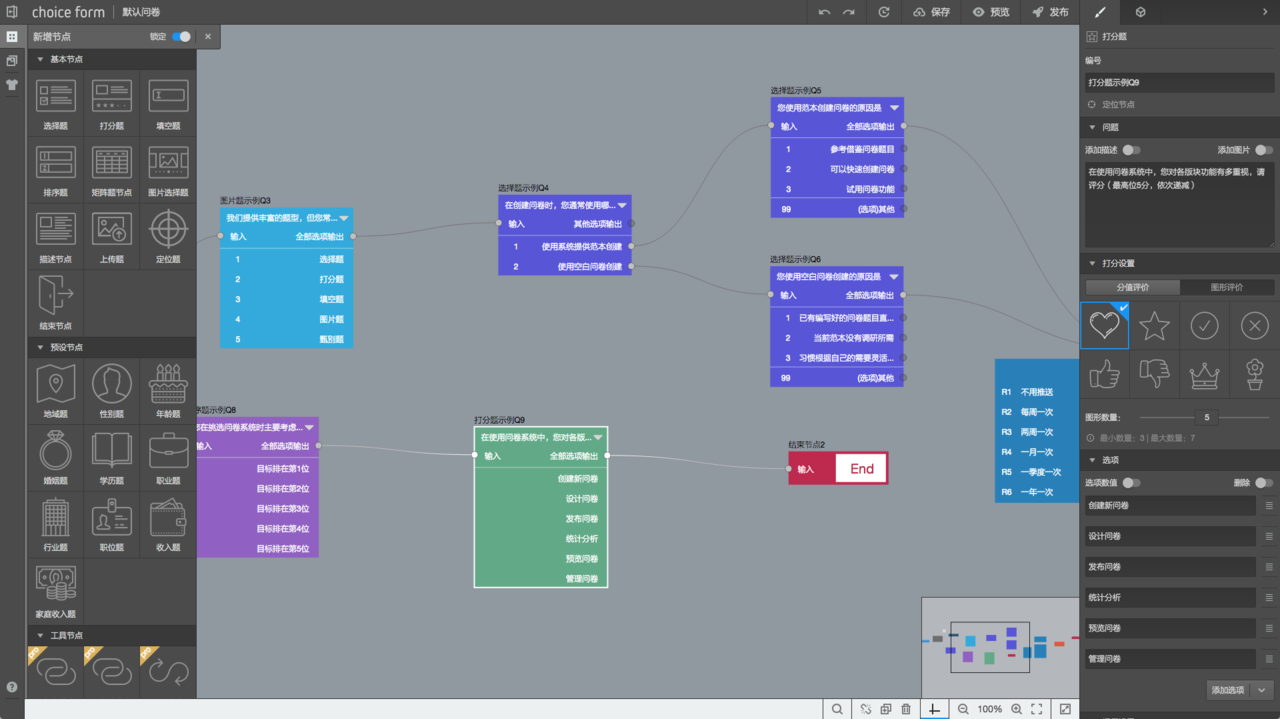
她还有一个主要针对移动设备的问卷客户端(用于回答和提交问卷):

此外,她还有丰富的问卷发布渠道和问卷收集与数据分析系统。巧思的目标是成为最好的问卷调查解决方案。
如你所见,我们的设计能力和客户端研发能力(即前端)还是很强的,Angular/Ember/React 我们都很擅长,前端也行有余力的一直工作在前沿技术栈之下。但是我们在服务端还不够强大,这就是我们迫切的需要你(们)的原因!
巧思从一个概念发展到今天已近两年,我们是那种“认准一件事情就要把它往极致去做”的团队,然而我们还很年轻,特别是在服务端开发这块缺少老司机引路,一路摸爬滚打栽了无数坑。现在我们遇到了很多阻碍与瓶颈,比如应对高并发的问卷答题/提交/奖励领取、分布式容器部署(我们正在和 DaoCloud 亲密合作)、更高效率/集成度/自动化的研发流程体系等等……
我们秉承“与合适的人做合适的事”的理念,渴望寻找能指引我们走向新高度的可靠伙伴。我们不以年龄、资历、技术背景论英雄,因此也不希望设定具体的“门槛”。以下是我们对心目中合适的伙伴的抽象描述:
- 一位了解 Web 开发,互联网产品形态的工程师/架构师,精湛的技艺是你的专长,而同时你自己有这样的意识:技术只是实现目标的手段,我的价值远不止于技艺。
- 对自己的定位是架构师,但不一定非要要求现在有这个职位或是丰富的从业经验,我们知道你只是在等待一个舞台;同时也能认同架构师首先是一个称职的工程师。
- 擅长什么语言其实不要紧,我们认为语言只是工具,而我们真正缺少的是阅历和眼界以及动手折腾的能力。你擅长的我们乐意跟着你学,你不擅长的我们乐意和你一起学。
- 这里是 Ruby China,所以如果你是一位 Awesome Rubist 那么我们就更开心了。我们之前的后端服务都是基于 .Net 技术栈的,坦率地说大家对外面的世界了解不够——但我们并不狭隘的认为 xxx 好/不好,我们只是希望跟时代的发展贴合的更紧密,跟我们产品的定位和需求更合拍罢了。
- 当然除了 Ruby 之外,其他的技术栈我们也很欢迎的,比如说 Elixir(我正在学,可以陪你折腾)、Go、Rust、Scala……Whatever,只要你认为这是正确的选择,我们就支持你!
所谓合适的人其定义当然远不止上述那些,只不过它们相对客观且容易描述罢了。共事是一种双向选择,合适不合适其实终究是要面对面沟通才能做出判断的,我们是一个很有爱的团队(全部算上也就 20 来个人),每个人都很有趣,所以无论如何请来坐坐聊聊看吧。
如果我们有缘在一起共事,我们会尽全力满足你的个人要求。坦率地说作为一个创业型的公司,很多条件其实都是可以谈的,我们至少可以保证:
-
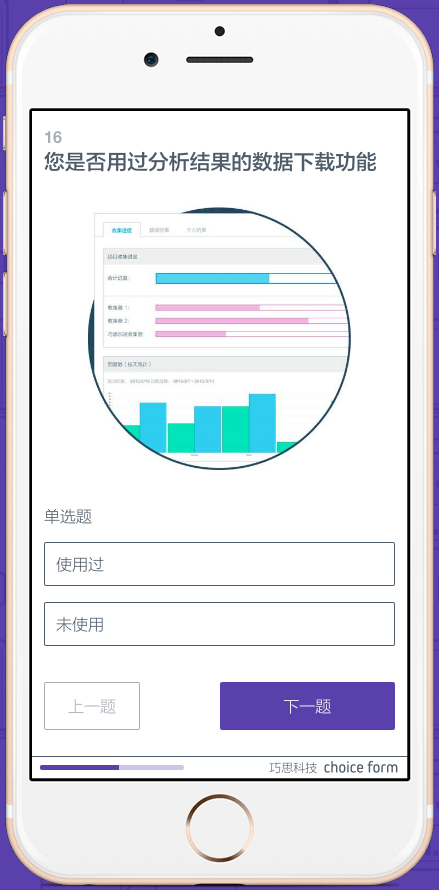
舒适的工作条件,我们刚刚买下了隔壁的区域(因为你要来呀!),如果这会儿你来的话,想怎么布置悉听尊便;硬件设备没有标配,我们相信你自己选择的才是最适合你的!(顺手拍一张我的桌子,就是想告诉你,你可以自己定制自己的舒适区)

尽全力满足你的薪酬条件及其他物质方面的需求,实实在在地说,我们现在寻找的是“定海神针”角色的伙伴,所以怎么可能在钱方面草率抠门呢,对不对?具体多少我们尊重你的意愿。
其它的都是虚的,还是那句话,来我们这里坐坐聊聊有什么要求你尽管提。不才在下也是 Ruby China 的老人了,怎么说也不会糊弄谁或者坑谁,只不过我是擅长前端那块儿的,后端这边上了一定层次我就力不从心了。我们现在发展的态势和机遇都非常好,但是时间紧迫,没有另外一个五年给我独立摸索后端去了……从我个人角度来说,我们为你提供的是一个能让你尽情施展手脚的舞台(同时满足你的物质需求),学习型团队、没有等级牵绊、很少技术负债(我们已经打算抛弃以前不成熟的技术架构了),你可以按照你的见识和期望来构建和带领你的技术团队与环境,只要共同的目标都是为了巧思这个产品,那么你想怎么施展你的抱负我们都可以一起来。
不要犹豫啦,赶紧来我们这儿玩玩吧,看看是不是符合你的心意。我们的地址是:上海市徐汇区龙华中路 600 号绿地中心 B 座 701 室,如果你想进一步了解你个人关注的方面或是你有能充分展示自己的简历/求职信等等,可以邮件:[email protected];再图省事一点的话可以在这里 @nightire ,告诉我你的想法和打算。我不是 HR,我和大家是同行,我会站在你的立场理解你的所言所想,因为我们期待和你一起共事去创造我们的价值。
搭个顺风车,我们还需要一到两名前端工程师,我们前端这边做的东西都还蛮酷的,具体的事宜可直接联系我:[email protected],我个人希望有空直接来我们公司见见吧。
另外我收到咨询的邮件,说是招聘帖里没有说清楚对于职位的具体职责要求,那我感到很抱歉!但是事出有因,为了让其他人更明确一些,我把我回答的内容也贴出来作为补充:
招聘合适的人是一个很复杂的事情,我们的期望是找到一个能独当一面的架构师,如果问我具体的工作职责是什么我没办法说,简单粗暴的说那就是一切都是你的工作职责,因为我们只有一款产品,所有的人力物力都投入到这一件事情上,很难分出哪些事情是你的或是我的。
从另外一个角度来说,也可以是“你可以改变任何事情”,我们需要的不是那种“你告诉我做什么我就照做”的人,而是“我知道如何做会更好,我们来这样做吧”的人。所以我在招聘帖里不会说我们“要求”你做什么,唯一的要求就是为我们的产品而努力。
至于说非架构师以外的职位,我们当然也需要。这里要特别说明的是我们会先把重点放在架构师上,因为他的到来将决定我们未来的技术走向,有了这个前提之后我们才更清楚其它职位的具体招聘要求。
总之呢,如果你也对我们做的事情感兴趣的话,我还是建议直接来我们公司大家一起聊一下,和我们的 CEO 等核心人员彼此交流一下会更利于你明确你的问题。其实连我自己都是这样进入公司的,最开始我是因为朋友介绍我来为巧思做一个前端技术选型的咨询,一来二去接触的多了之后大家发现志同道合,于是一起干就成了十分自然的选择。
#15 楼 @1272729223 设计端做的最早,那时候 react 还没有太纯熟,所以就没来得及用上。答题的客户端是 react 的,而且之前还用 meteor 试过一版。
前一段时间我写了两篇 react ssr 的时候正是我们用 react 重构客户端的期间,后面我们就要逐渐重构老迈的 ng 所做的设计端和数据分析端了。
前端这边其实一直都对 API 不太满意,想着趁重构之时一起改善了吧,但我们后端开发人员的能力和精力就到这儿了,所以才要来诚邀大牛入伙儿啊!
react 是一个 view engine,它主要解决的问题是渲染性能和提供良好的 UI 组件构建系统——react 不是框架,它只算是一个框架中的一部分
redux 是一个 data store,它主要解决的问题是状态管理以及约定了一种 view <-> state 映射的模式——redux 也不是框架,它也只算是一个框架中的一部分
实际上它们是那种典型的“各自顾好各自的事情,至于连起来怎么用那就看你了”的哲学,所以你指望它们 out-of-box 替你解决框架层面的问题是问道于盲了。React 的体系没有框架,只有架构理念,我的意思是以 react 为中心的话,没有一个“标准的、官方的”框架体系,只有一个 data-flow 层面官方的理念(Flux)以及一堆民间的实践(Redux 是其中之一)。
So,你指望 react 和 redux 帮你解决框架的什么问题呢?
换不换框架或者换什么框架又或者要不要自己写/组装框架,这是一个实践性很强的话题,并没有放之四海而皆准的答案。我觉得吧,你可能就是那种抱着“找到一个 ~= 100% perfect 框架然后可以舒舒服服用一辈子”的想法的类型,然而我个人觉得这是不可能的。好吧,如果是那种做项目,一个项目赚一笔钱的团队或许可以,但是要做互联网产品的话这真的不可能,因为环境变化的速度太快了。
我们用 ng 也很熟练也很开心,技术上讲,现在能用 react 做到的我们一样能用 ng 做到(纯粹前端领域,SSR 什么的不算),上面的设计端就是很好的例子。现在我们主要用 react 写客户端是存在很多特定需求的原因的,并非单纯是 react 的“框架”比 angular 更优秀更开心这种很“无聊”的理由。事实上在我们内部还有很多项目,比如说后台的管理系统、部署/监控平台、APIs/微服务管理平台……这些东西我们都会根据需要选用不同的技术栈(Angular/Ember/Meteor/React 我们前端团队通吃),如果你问我那个更好,我还真的说不出来。我只能说杀一只鸡,牛刀有牛刀的用法,菜刀有菜刀的用法,我作为前端的架构师在技术选型的时候考虑业务模型和商业目标的事情要远比技术本身多。
要说学习的成本那是一定会有的,但这不是目的只是过程而已。很多目前觉得自己 angular 已经用的熟练用的开心的,扪心自问自己真的用的足够好了吗?难道就不需要继续学习了吗?到了某种 level 之后就会明白,换个框架无非就是换个写法或是换一套约定罢了,真正要学的东西永无止境,不管你用什么框架都是一样的。如果我们只是抱着“找到一个完美框架一劳永逸解决所有问题”的思路来决定技术栈的话,我相信我们永远也不可能达到这个目标,也永远不可能把我们想做的东西做到极致。
#19 楼 @nightire 非常感谢!其实我所怀疑,或者说是在实际用了 react 之后 (3 个月左右),然而并不能发现,它的价值是等于或大于在业内所获得的 (口碑) 地位的。当然了我真正的前端生涯也只有 2 年多,不过对于 JavaScript 语言的研究 (或者说学习吧) 应该至少有 3-4 年,自认为对于语言的特性还是有些基础(不包括 ES6 的一些最新特性主要是 generator 等,这是因为还没去看过,但是现在也在写 ES6)。而我对于前端的这几年的经历来看,从 jQuery 的$.Deferred,到标准 q, Promise, requirejs, commonjs,也包括从 grunt,到 gulp 到 browserify 再到现在 webpack 的转换,从 jQuery 事件对原生事件的包装,至 angular 事件处理的差异,在之前 amd/cjs 火热的时候也曾认真研究过他们的实现。所有这些,让我只是感觉自己的工作从来都是在跟随着别人的脚步在改变,每当我对于某一套方法或思路有所可以沉淀的时候,又要被迫着去学新知识,并且尝试用这幼稚的经验实现业务时,我总感觉自己是在煎熬,为什么不能是用已经得心应手的方案来把业务写好,而是用很生疏的东西拼凑着代码写业务。我自己是比较在乎代码质量的人,而我的工作开心与否,大部分也在于我自己对自己的代码质量是否满意。
当然我知道 react 只是一个 UI 库,它只有少量的几个接口,事实上只用 react 和自己封装一个原生的 XMLHTTPRequest 对象的 ajax 接口,也许再加一个 promise 标准的库就足够了。也不必学 flux,reflux,还是 redux。但是既然写 react,又不会安心能接受别人都在用 flux,而自己只用 react,因为 flux 确实帮我们探索了一个更有效的架构思路,当然你也看到,后来又出来了个 reflux,至于现在被 flux 本身推崇的 redux 思路。所以,既然选择了 react,所谓上了贼船,也只能继续学下去了。我的理解是,当别人在使用 react 或者 redux 的时候,遇到的其他问题,又不得不再继续造补丁 (其他的插件),所以对于后来者,永远被他们吊着学他们的补丁 (他们会认为那是进一步的抽象代码)。当然了,对于那些人,他们一定很开心,因为在创造东西啊,又有 fans 粉他们。可我们苦逼的码农真的是要被他们玩死了。
我现在写 react,redux 也算入门了,除了一些疑难 (自己还未遇到过的问题),大部分业务也能快速的实现。我也不可能再继续倒回去写 angular 了。只是真心怀疑 (更贴切的说也许是担心)react 还能被追捧多久?到时候不会又要革自己的命了吧?
#22 楼 @1272729223 这个问题你不妨问问现在正在追捧 vue.js 的诸位兄弟好了,对我来说压根儿不关心谁死谁活的问题,也没有办法回答你,这么说吧:英雄都是应运而生的,技术环境的发展是有外在趋势的,前端这块现在就是发展的快,不可预测性高,这是任何个体都无法改变的客观事实,因此百花齐放,百鸟争鸣根本就不奇怪。然而总有一天这锅水会冷下来、稳定下来,只是我说不出是什么时候罢了,如果你现在不急,不妨安心坐下来慢慢观望。还是那句话,选择不是因为看谁活得长,“信徒”多,而是看自己眼下的需要。
#27 楼 @1272729223 不怪不怪,说起来有人信任我的技术或是判断,自己当然觉得很开心很感动,只可惜我没法到处去喊 xxx 最好,长命百岁,大家都去用呀……去评价很容易,要负责任就很难。
分享一篇文章给你:https://segmentfault.com/a/1190000004918131
说的是 Java 而不是前端,不过作者说的很多理念我觉得都是非常好的,和我们所讨论的话题非常贴切。
真的是我之前设想的,被这样实现了出来,喜欢。 有一个问题:因为部分的调查问卷是需要确定自己平台的帐号的。有这样的功能吗?可以通过简单的授权来携带自己的平台帐号
#36 楼 @geniousli 这个可能性就多了,目前我们和有需要的客户采取按需定制接口的方式,以后我们会做开放 API 供各种外部集成应用的场景。
@nightire 一个建议,在 Mac 系统下,如果可以用触摸盘 (两指) 来拖动和缩放主内容区域就更流畅了。具体效果参考:www.lucidchart.com
@zhuxianglin ember-i18n 的文档还算齐全,不难看懂吧?https://github.com/jamesarosen/ember-i18n/wiki
我们用的是 ember-intl,所以你的问题还是看文档吧,我没有什么经验。
@afly 不太明白你说的意思,svg 就是 svg 了还需要什么库?用的就是原生的 svg 呀。
我猜你指的是交互的部分吧?比如说各种拖拽和连线?这个其实和 svg 没有紧耦和的关系,你用什么都可以的。你看到的问卷设计端是 angular 1 框架,各种交互都是直接 directives 去实现的,大部分拖拽连线都是自己写的,没有用第三方的库。(用也无妨,拖拽相关的 API 并不复杂)
使用 svg 的原因是本身它就是 xml,非常便于访问和操作,另外我们的视图是可以 10% - 200% 缩放的,只有 svg 能提供这么大范围的图形缩放而且不失真(本身就是矢量的)
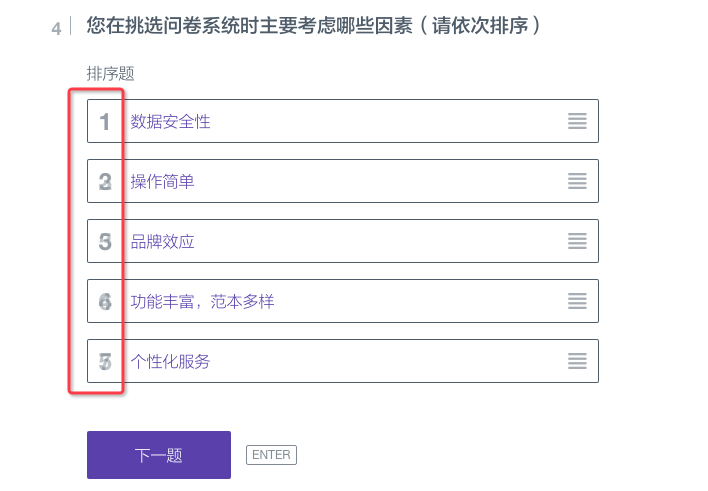
@nightire 似乎在我的浏览器里面,排序的部分,前面的数字会“叠加“?另外,在不进行任何操作之前,内容项前面是没有数字的,只有被操作(click)之后才会显示。
附图一张👇


第一个问题可能只在个别的浏览器下会出现,你能否告知我详细的浏览器版本?
第二个问题其实没有问题,本来就是这样的,在没有交互之前,选项都是随机出现的,并没有顺序,所以也就没有前面的序号。
第一个问题,系统是 macOS,不过这个关系应该不大吧。浏览器是 chrome,版本是 51.0.2704.106 (64-bit),按照提示的话,是最新版了。 另外,刚才在 safari 里面也试了一下,还是同样的问题。如果在你那儿没问题,看之前回复里面,应该有人也试用过,也没问题,难道是我这边有什么问题?
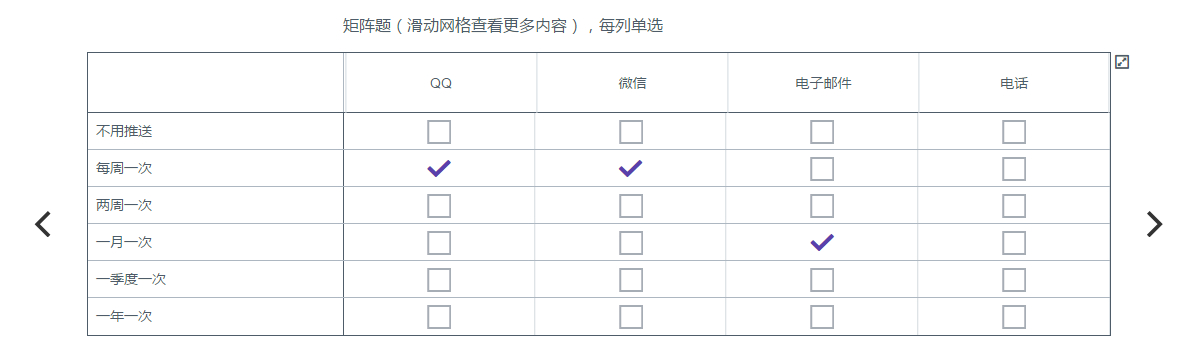
一个个人的想法,做矩阵题的时候,选择了之后直接滑动到下一项感觉更好,相比而言,修改选择是比较少的操作,手动去点击回到上一项成本更低。而且矩阵题那块好像没有键盘快捷键的支持(这个有点忘了)?
- 以后我们未必会用这种方式来做矩阵题
- 由于矩阵题可以是多选(不定项选择),所以直接滑动到下一项并不是一个合理的选择
一些竟品选择了多重下拉菜单来取代二维矩阵题,我们也在观察和尝试多种交互手段。
#58 楼 @nightire 看了回复之后,忍不住又在公司的电脑上试了一下,windows 10 系统,chrome 浏览器,还是会出现那个重叠的情况。不过排序里面 1,2 项是正常的,无论把哪个拖到 1,前面显示的数字都会变正常。看了一下 console,提示的是
https://cform-files.b0.upaiyun.com/UploadFiles/CssFiles/img/shadow.png
这个资源不可用(404),不知道是不是有影响。
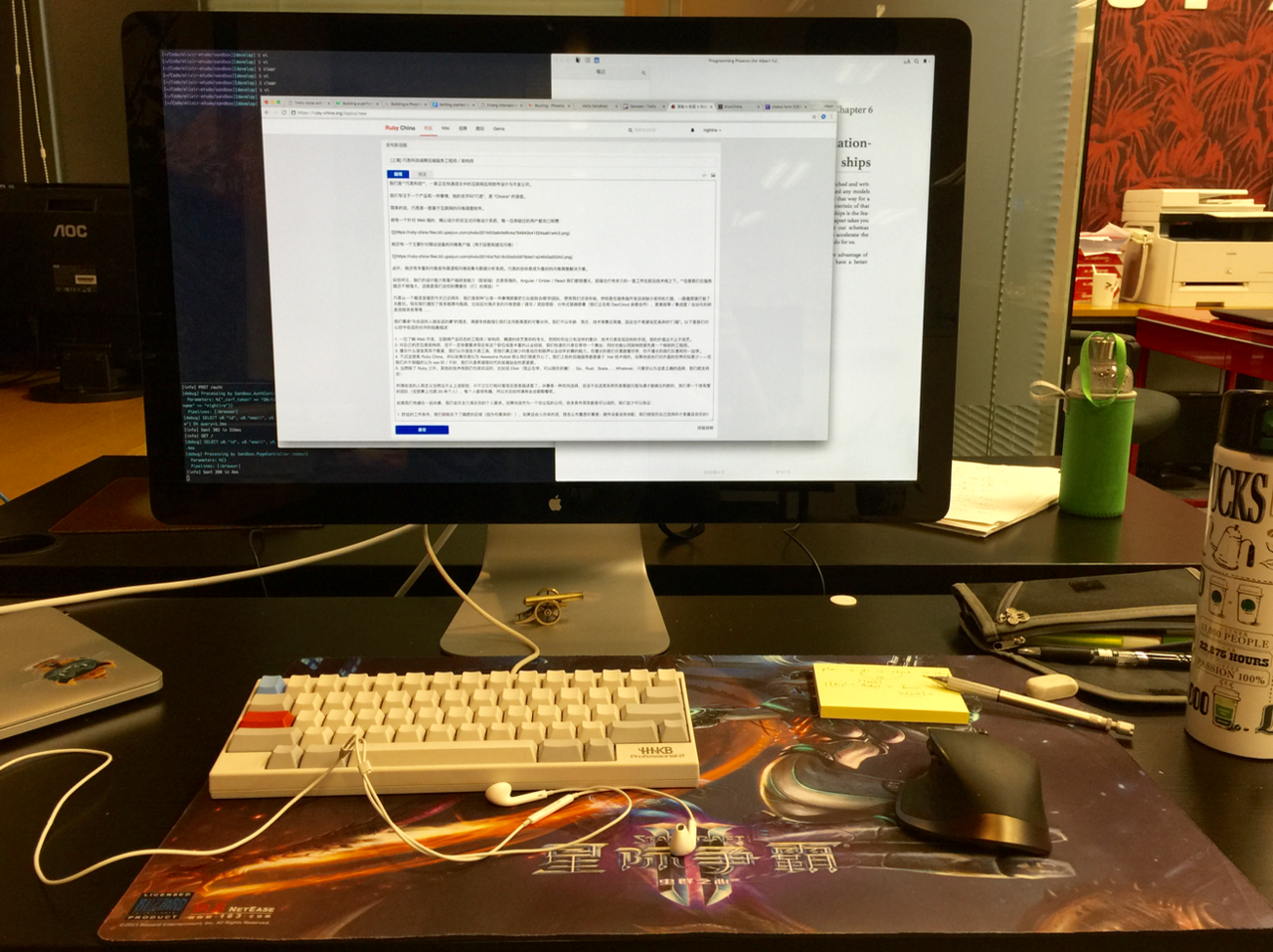
另外,矩阵图,好像不能多选吧?
 像这个,选了
像这个,选了 不用推送 之后,就其他就不会被选中了啊。
而且,打开了之后,也不会显示全,但是没有明确提示说后面还有没显示的,因为箭头和下面的位置标记的点都是按照没打开的情况来处理的。
 好吧~~ 也属于闲的无聊了才这么去玩的...
好吧~~ 也属于闲的无聊了才这么去玩的...