JavaScript jquery.qeditor - 简化的所见即所得编辑器
这是我最近完成的一个简单的所见即所得编辑器。

为什么会有这个
目前市面上的那些有下面的问题:
- 太复杂,绝大多数功能我不需要;
- 没有自动的格式清除功能,用户从别的地方粘贴过来提交后内容乱七八糟;
- 预览与实际结果无法很好的统一;
- 调用太复杂,文件众多,安装麻烦(比如 KissyEditor 就是典型);
- 换行普遍是插入 BR 而不是 P...;
- 编辑出来的内容总是会有一堆乱七八糟的 style 属性;
jquery.qeditor 有什么
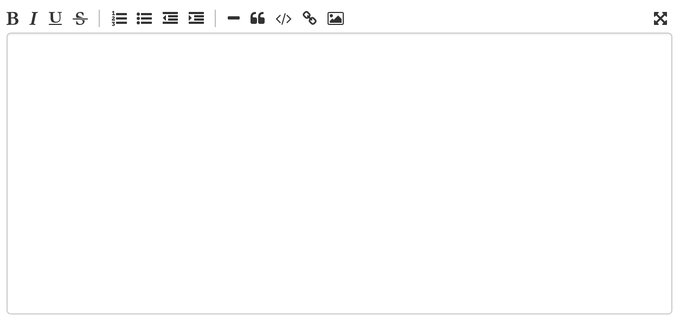
- 简单简洁的 UI,简单的调用接口
- 使用 Font-awsome 作为 Toolbar 的按钮图标,使用简单,并且支持 Retina Display;
- 沉浸式的全屏界面,让你在全屏界面找到真实预览的感觉;
- 粘贴的时候自动清理多余不必要的 HTML 标签与属性,使得你正文的排版不受用户拷贝代码的影响;
- 换行使用 p,而不是 br;
- 实现编辑器内容与一个
textarea同步,让你实现后端提交能够简单实现,无需调用 JS 获得编辑器的内容。
@huacnlee 正在阅读精巧的源码,想请教一下你在编写过程中参考的 API 文档是哪里的呢?例如 我找到了Rich-Text Editing in Mozilla 来参考 document.execCommand, 可是 defaultParagraphSeparator 参数 的设置,我怎么也找不到 - -||
puake
#33
August 12, 2013
感谢楼主,正缺这个东西,看到市面上的编辑器太复杂了。我开始还在犹豫要不要跟豆瓣一样,直接文本编辑,看了你这个,很简洁。能不能增加个发视频的呢,跟豆瓣小组的发视频一样。很简洁。
#36 楼 @huacnlee
https://github.com/mindmup/bootstrap-wysiwyg/blob/master/bootstrap-wysiwyg.js
bootstrap-wysiwyg这个不好麽,自定义 bar 比较方便,不过这个只能绑定 div,提交表单要自己写 js,请问如何能够直接绑定 textarea?老大把这个改改吧 - -
@huacnlee 请教一下,我用以下语句引用 jquery.qeditor 来编辑:content,但是表单提交后:content 内容不更新是什么原因? 另外还有个小疑问,rows: "18"也不起作用 (: content 原有几行就显示几行),是什么原因? 谢谢!
<%= form_for(@project) do |f| %>
<%= f.text_area :content, id: "post_body", rows: "18", name: "body", class: "textarea", placeholder:"body"%>
<%= f.submit t(:update), class: "btn btn-large btn-success" %>
<% end %>
#55 楼 @joezhang http://huacnlee.com/jquery.qeditor 这个页面的 Submit 动作就是一个标准的 Form 提交,可以看一下。 rows: 18 无法支持,你可以尝试用 CSS 控制高度
57 Floor has deleted
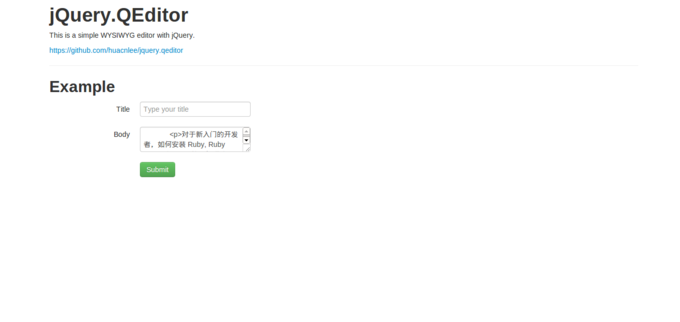
 这是什么情况。。
demo 第一次进去是 OK 的,后来进去就这样了?
这是什么情况。。
demo 第一次进去是 OK 的,后来进去就这样了?