-
bootstrape-sass 如何快速开发 at July 08, 2019
大兄弟别客气,每个人都有自己擅长和不擅长的领域,我也是个 Rails 小白人,Ruby China 的绝大多数前辈都很友好,祝你学的开心,找到乐趣。
-
bootstrape-sass 如何快速开发 at July 05, 2019
不客气。
如果大量依赖 UI 编辑器生成的 css,那可以武断点讲,已经失去了使用 bootstrap-sass 这类 gem 的意义了,个人认为之所以要用这类 gem,更多的就是要使用 sass 的特性。所以,如果用 UI 编辑器的话,建议只用在一些不会怎么变化,可复用的 partial 上。
关于后续的问题有点混乱(我的理解力不太行),我感觉不太好回答呀大兄弟!更多的还是你自己的思路,想用什么方式来组织前端的资源?更愿意写 scss 还是 sass 还是 css?这些得先考虑清楚。我的建议是:
scss 语法兼容 css 语法,而且很多资源管理工具会对文件后缀名进行解析并串联不同的 processor,但从资源管理的角度来看,大多数情况下理智的选择是什么类型的文件就用什么样的后缀,然后从引入方式上来区分,这样不至于以后维护的时候被自己绕晕。具体的可以复习一下 sass lang,Rails asset pipeline 或者 webpack 之类的文档,回忆起工作原理后就清晰了。
-
bootstrape-sass 如何快速开发 at July 05, 2019
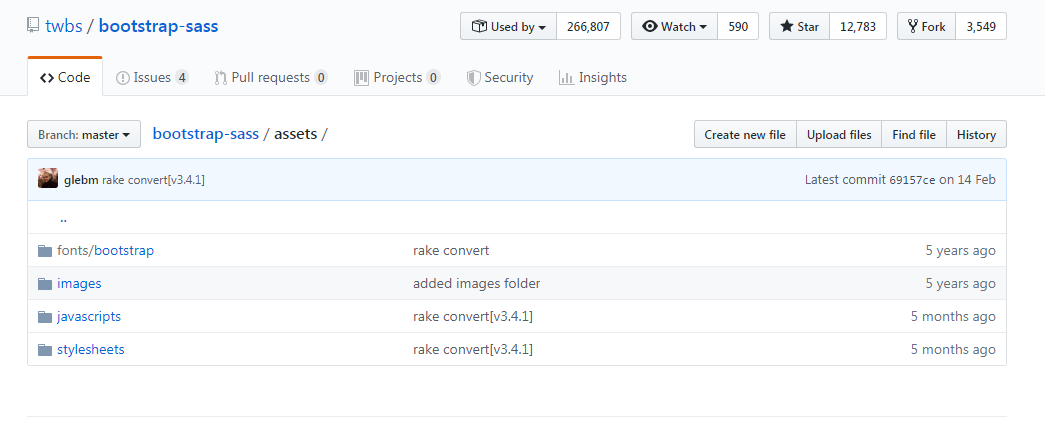
bootstrap4 的 gem 是 [https://github.com/twbs/bootstrap-rubygem], 2,3 的 gem 是 bootstrap-sass,但是原理上差不多。
- 看源码可以发现核心内容主要有两大部分构成。
对于 bootstrap 的 sass 文件还有 js 文件等其他静态文件,是通过 http 请求从官方 repo 上抓取到 gem 的 assets 目录里。
# 部分源码 def initialize(repo: 'twbs/bootstrap', branch: 'master', save_to: {}, cache_path: 'tmp/converter-cache-bootstrap') @logger = Logger.new @repo = repo @branch = branch || 'master' @branch_sha = get_branch_sha @cache_path = cache_path @repo_url = "https://github.com/#@repo" @save_to = { js: 'assets/javascripts/bootstrap', scss: 'assets/stylesheets/bootstrap', fonts: 'assets/fonts/bootstrap'}.merge(save_to) end def get_file(url) uri = URI(url) cache_path = "./#@cache_path#{uri.path}#{uri.query.tr('?&=', '-') if uri.query}" FileUtils.mkdir_p File.dirname(cache_path) if File.exist?(cache_path) log_http_get_file url, true File.read(cache_path, mode: 'rb') else log_http_get_file url, false content = open(url).read File.open(cache_path, 'wb') { |f| f.write content } content end end
另外一部分其实最主要的就是bootstrap-sass.rb这个文件,里面定义了在不同环境下(Rails,Hanami, Sprokets,Sass)自动添加静态资源 load path 的方法。
# 部分源码 if rails? register_rails_engine elsif hanami? register_hanami elsif sprockets? register_sprockets elsif defined?(::Sass) && ::Sass.respond_to?(:load_paths) # The deprecated `sass` gem: ::Sass.load_paths << stylesheets_path end所以,第一个问题简单来说:bootstrap-sass = bootstrap 资源文件 + 自动添加资源 load path
2.umm..其实一步一步对着文档开发挺慢的,最好还是把文档好好熟悉一遍,常用的组件怎么组合标签,常用的 class 都是什么作用,这些要很熟悉,这样就可以自己按需使用了。至于可视化 UIi 编辑器生成的代码如果要修改,还是要熟悉 bootstrap 的,要不然也不知道咋改。图快的话还可以买theme...
-
有人用过 hanami 吗? at July 04, 2019
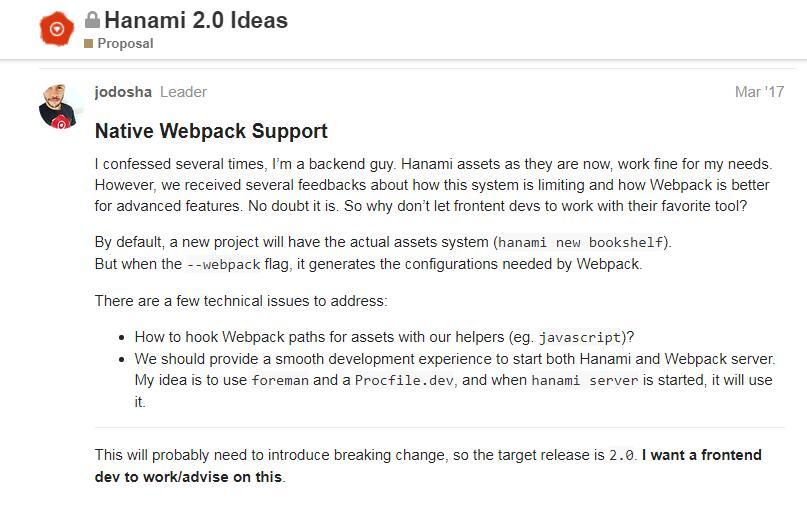
没用过,目测对前端静态资源的打包支持还不是太完备,2.0 版本前如果需要比较完备的前端构建工具,需要自己来集成,然后就放弃了。。。按照作者的说法是更倾向于一个后端的框架。

社区有人做了第三方的hanami-webpack,但仍处在实验性阶段。
2.0 版本貌似会有很多变更,目前观望中。 https://discourse.hanamirb.org/t/hanami-2-0-ideas/306
-
Black candy - 基于 Rails 构建的个人音乐流媒体应用 at July 03, 2019
考虑来个歌词同步滚动?
-
Black candy - 基于 Rails 构建的个人音乐流媒体应用 at July 03, 2019
保持队形,顶楼主!
-
如果科学计算生态圈当时使用 Ruby 作为主流而不是 Python,Ruby 能胜任么? at June 27, 2019
这个问题好 +1
-
想跟外国朋友聊聊西游记,看维基百科看笑了 at June 27, 2019
这好像是国人翻译的吧 flower fruit mountain 很符合咱们的翻译习惯呀
-
对全栈的敌意,是来自前端对后端的敌意 at June 27, 2019
Yes, indeed!
-
对全栈的敌意,是来自前端对后端的敌意 at June 26, 2019
我很好奇,是什么给了楼主这样的迷之自信。。。我没法自己用 webgl 写个赛车游戏,所以我觉得自己是个菜逼。。。
-
写码 2年,身体一天不如一天大佬们是怎么调节的 at June 24, 2019
来两条比较容易实践的建议吧,即使时间有限也能坚持下来的:
- 考虑问题的时候不坐在电脑前,可以边溜达边思考,打开窗户边呼吸新鲜空气边思考,手里拿个小本本,写上伪代码,思考的差不多了,再去电脑前写。
- 多喝水~ 买个大杯子,定个闹钟,过一小时就喝水,这样喝得多,上厕所的次数也多,还能起来走走。
最后,祝你身体健康。
-
Vultr 这家的云服务器怎么样,求指教! at June 20, 2019
谢谢!如果是正经的项目在选择这些基础设施的时候确实是挺严肃的一件事,不在国内租服务器主要是备案的话对我的小博客太没必要了,目前准备先在 DO 倒腾一段时间。
-
Vultr 这家的云服务器怎么样,求指教! at June 20, 2019
谢谢!
目前用的是 DO 旧金山的机房,全站上了 https,速度也还可以,主要是目前用户就我一个。。。所以速度方面还有待考量。 搬瓦工听说口碑也很不错,以后有机会我也试试!
-
Vultr 这家的云服务器怎么样,求指教! at June 20, 2019
github pages 确实是个不错的选择。不过我不太喜欢用 Jekyll + github pages 这个方案写博客,感觉管理起来好麻烦啊,而且集成一些动态挺费劲的。
常见的评论、搜索、草稿、发布、撤销等等很常见的功能实现难度也不大,所以就自己 Rails 搞了一个博客,主要也是为了练习,嘿嘿~
-
Vultr 这家的云服务器怎么样,求指教! at June 18, 2019
谢谢!已经用上 digitalocean 了,感觉还不错。
-
Vultr 这家的云服务器怎么样,求指教! at June 13, 2019
是的,突然感觉自己真是个想法多多的小白人啊。。。
-
Vultr 这家的云服务器怎么样,求指教! at June 13, 2019
来更正一下信息,按照 hostwinds 客服的说法,他们家的云服务器和 vps 是一回事,只是放了两个页面以不同的方式展示价格。。。
our "Cloud" and "VPS" are the same thing, KVM virtual machines in OpenStack managed by our Cloud Control website
-
Vultr 这家的云服务器怎么样,求指教! at June 13, 2019
非常感谢掌门大大的指导,专业 and 详细。我会重新再考虑一下我的选择。
ps:其实之所以不想绑定信用卡手机号什么的,是出于自身安全的考虑,我怕哪天自己想不开发表点反动言论啥的。。。当然了,如果真的到了那个地步,可能用啥服务器都能抓到我,也许是自己想多了。。。
-
Vultr 这家的云服务器怎么样,求指教! at June 13, 2019
嗯。。。一番搜索之后发现了,而且据说还有莫名其妙封禁账号的问题,目前看来 hostwinds 被封的比较少,而且推出了云服务器,价格也很便宜,低配的一年 350 人民币左右,我先去当个小白鼠。。。
-
Vultr 这家的云服务器怎么样,求指教! at June 13, 2019
经过几番对比,准备入手这个了 Hostwinds
-
去他的 RTFM, 只要 @kayakjiang 我有问必答,绝不敷衍 at June 13, 2019
-
昨晚 两 点才睡,就为了发布这个破玩意 (Luda - A lightweight and responsive UI framework for modern web development) at June 03, 2019
谢谢大兄弟!
-
昨晚 两 点才睡,就为了发布这个破玩意 (Luda - A lightweight and responsive UI framework for modern web development) at June 03, 2019
Bulma 不好说,不过 Semantic UI 貌似是坑了,应该有一年没啥更新了吧。。。
-
[长春] 11 月 3 日,长春的坛友们来个聚会吧。 at May 31, 2019
长春小老弟路过,时隔 6 年,mark 一下,已关注楼主,坐等下次。
-
[长春] Ruby 开发工程师 或主管 月薪 15k 以上 at May 31, 2019
看到此帖,有点惊喜啊!长春小伙儿路过顶一下!
-
昨晚 两 点才睡,就为了发布这个破玩意 (Luda - A lightweight and responsive UI framework for modern web development) at May 31, 2019
不客气,入坑需谨慎。
-
昨晚 两 点才睡,就为了发布这个破玩意 (Luda - A lightweight and responsive UI framework for modern web development) at May 31, 2019
个人觉得正确使用所谓的 UI 框架的场景主要分两类。
一个对基本 html 元素进行样式和风格优化的 mini 类框架 比如 pure.css, 主要目的是可以为了在启动项目的时候省去编写基本样式的繁琐,选择一个自己熟悉的研究透应该就行了。
对于一些定制化需求不高的项目如内部后台界面或者一些原型快速实现,这类 UI 框架如大名鼎鼎的 bootsrap, 还有 UIkit 啦,semantic ui 等等。
至于其他场景下,个人觉得用框架的成本反而更高。
-
昨晚 两 点才睡,就为了发布这个破玩意 (Luda - A lightweight and responsive UI framework for modern web development) at May 31, 2019
亲~ 你的意思是 layout 相关的功能怎么样吗?
- 响应式断点可定制,部分组件会根据断点的设置自动调整布局。
- grid 自认为比大多数框架清晰易用,不需要嵌套 container。css grid 考虑未来版本添加。
- 自己比较喜欢的是实现了基线网格,基线高度可定制,像什么 8pt, 10pt grid 之类的用法都可以支持,文字排版通过 sass 可自动计算实现基线对齐,所有组件默认也都是基线对齐,而且以基线高度作为组件尺寸最小单位,保持组件间的韵律感,这个是很多框架做的不足的地方。
- 常用的布局 utilities 基本都有,像 spacing、flexbox、size 什么的,但基本也就在做原型的时候用一用,用多了可维护性太差。
总结一下就是布局上除了基线网格以外,其他相关的布局功能中规中矩。
各种断点:https://oatw.github.io/luda/0.2.x/general/breakpoints
grid: https://oatw.github.io/luda/0.2.x/elements/grid
-
昨晚 两 点才睡,就为了发布这个破玩意 (Luda - A lightweight and responsive UI framework for modern web development) at May 31, 2019
掌门好!
-
昨晚 两 点才睡,就为了发布这个破玩意 (Luda - A lightweight and responsive UI framework for modern web development) at May 31, 2019
对的,就是为了这个,平时自己也好折腾不同风格的 UI,实在受不了每次都看源码才能深度定制的那种折磨。。。